摹客 iDoc 12月上半月新功能点评
转眼就到了2018年的最后一个月,小伙伴们是不是都在奋力拼搏做年底的冲刺呢?摹客也没有放慢脚步,不断地优化,给大家带来一个又一个的惊喜。那么,让小摹来带大家看看12月摹客iDoc更新了哪些特色功能:
1、全新状态图功能上线
状态图,即在一个页面中上传多个副本,保留不同的状态。
相信99.9%的设计师在工作过程中都是不停地改改改,每改一次,上传一次。改了好几版之后,老板来了句:“还是用第一版吧!”设计师的内心是崩溃的......现在完全不用担心这个问题了,摹客iDoc的全新状态图功能,让设计师可以在同一个画板中保留不同的状态,轮播、切换、对比,更形象地将所有版本展现在老板面前,老板说用哪版就留哪版。

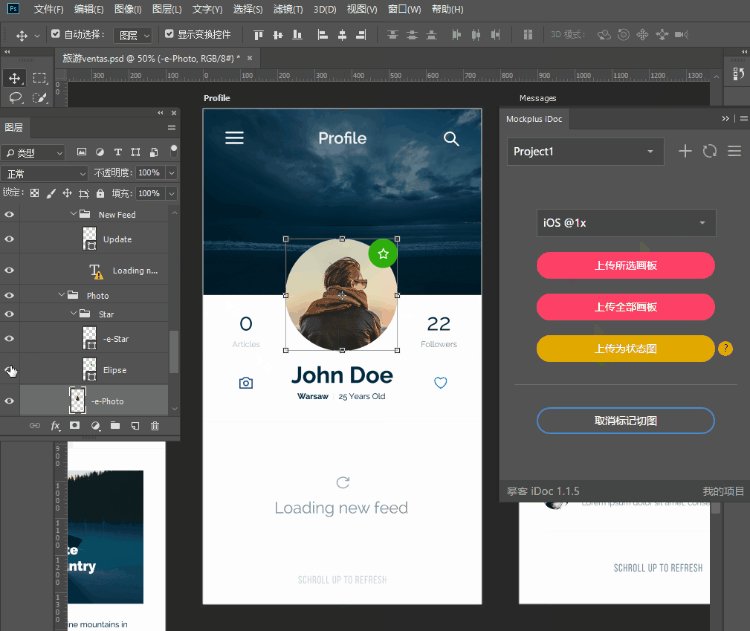
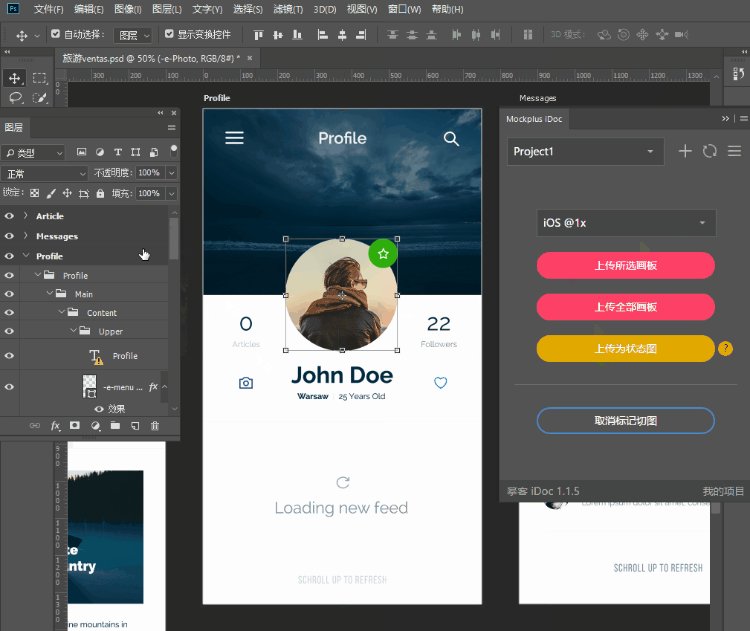
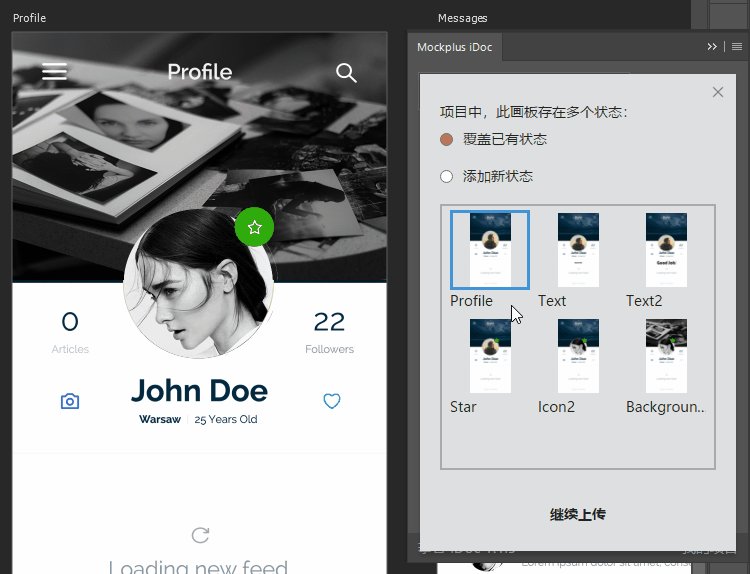
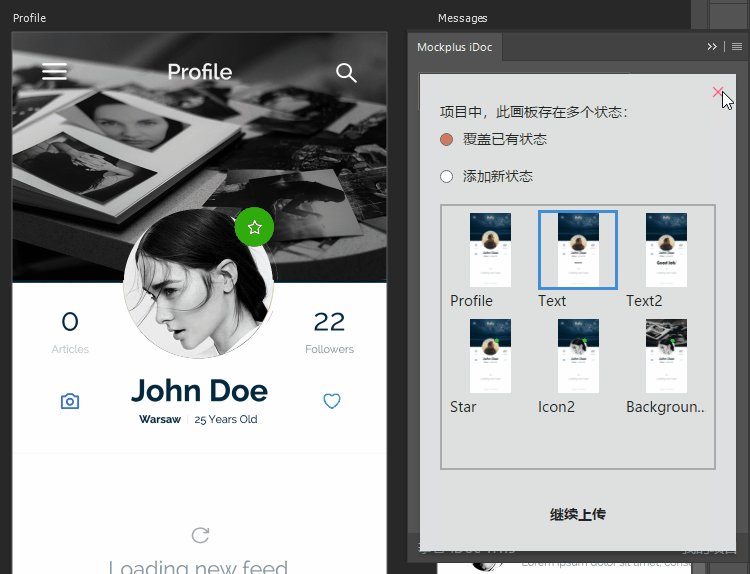
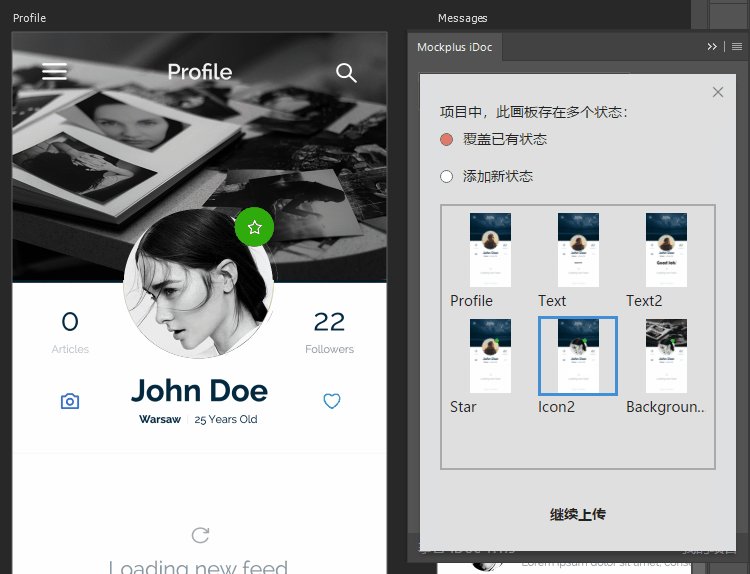
状态图功能支持PS、Sketch插件上传,点击“上传为状态图”后,可以根据需求选择“覆盖已有状态”或“添加新状态”。

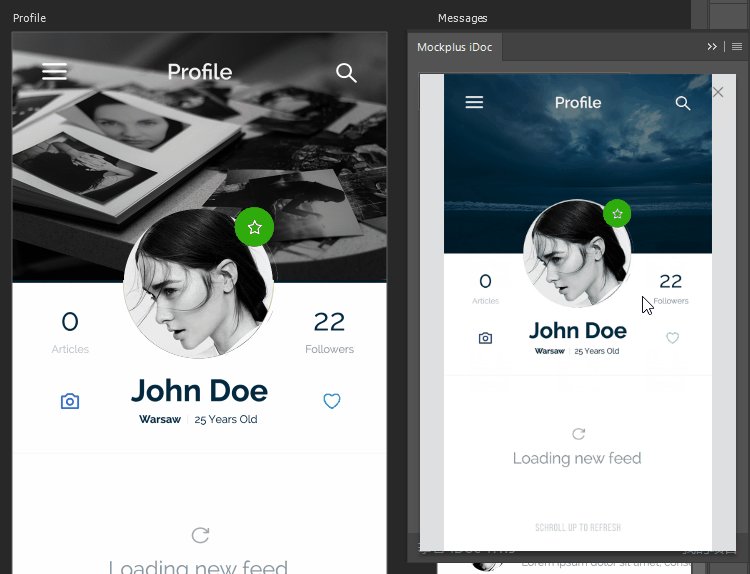
当状态太多,想要覆盖某一状态,该如何快速分辨呢?别担心,没有什么比iDoc更懂你。双击已有状态的缩略图,即可查看该状态图全貌,这下覆盖起来就容易多了,开心到飞起!

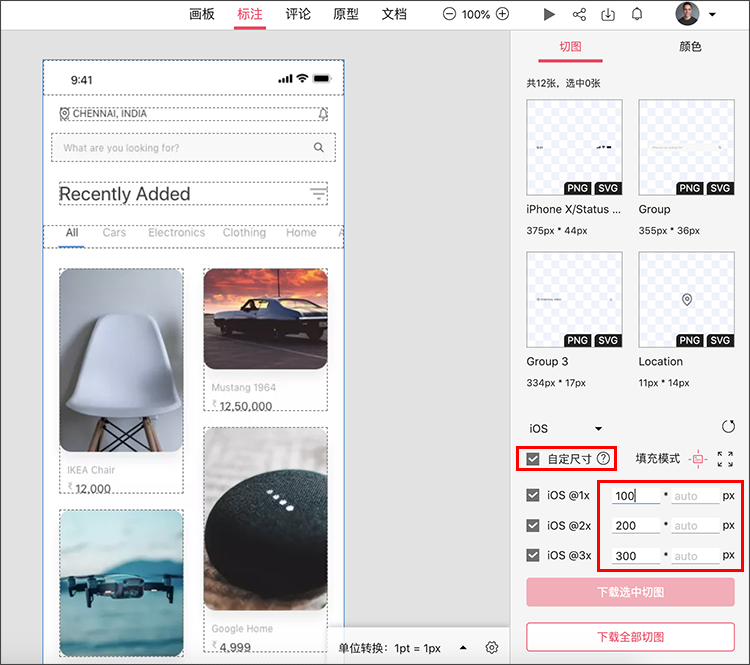
2、自定切图尺寸
协同工作中,设计师切图的尺寸并不一定全部符合程序设定的标准,这时候iDoc提供了一个非常贴心的功能:自定切图尺寸。程序员可以自定切图尺寸,一键下载啦!并且不同分辨率的数值按照其倍率关系自动关联,输入一次,123倍图全搞定!

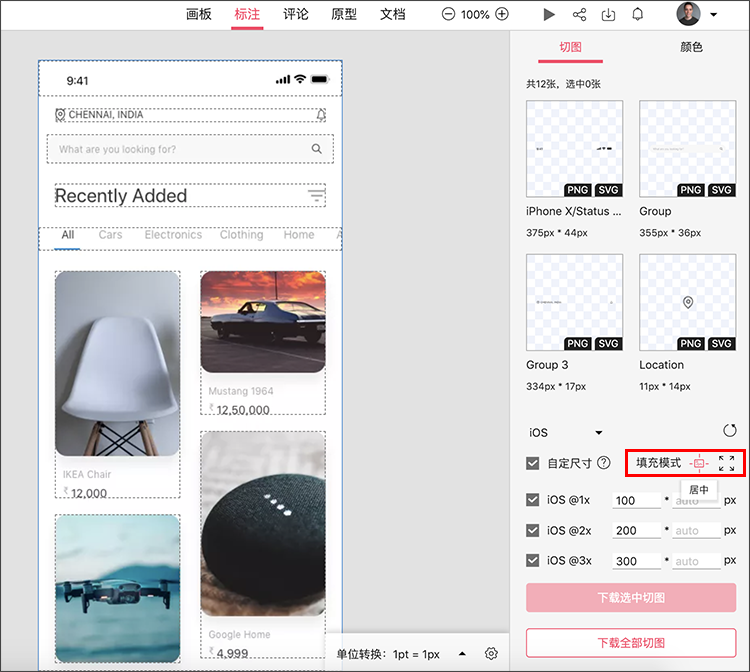
还可以选择切图的填充模式:居中或拉伸,非常便捷。

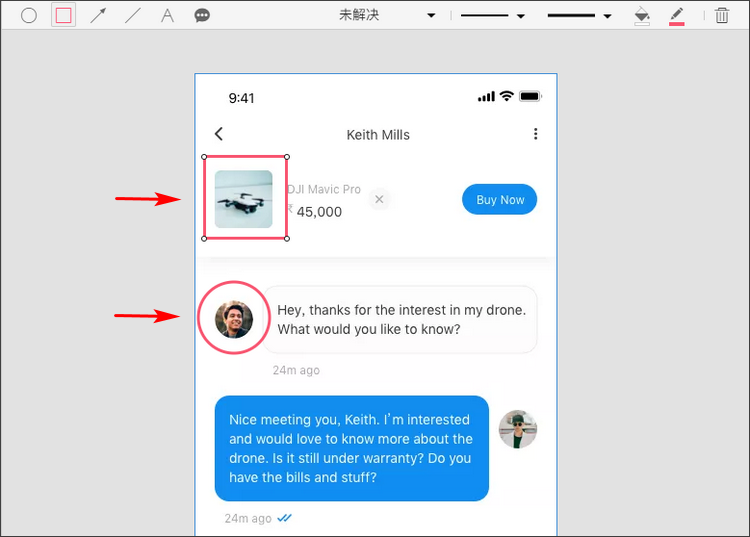
3、评论等比例绘制
评论模块中,用绘制工具添加批注,按住Shift键可等比例调整尺寸。线条可设置为水平、垂直、45度等类型的线,批注也可以如此多样,仿佛自己在用PS。

4、文字批注
当使用文字批注时,可以选择该批注的解决状态、字体、对齐方式、字号、背景色、透明度、字体颜色,自定义多种样式。如果你是一个连批注都要做到美观的完美主义者,那不妨来设计一番吧!

12月上半月的特色功能,小摹就先介绍到这里啦,小伙伴们快动手去试试吧!
免费升级前往:https://idoc.mockplus.cn/
摹客 iDoc 12月上半月新功能点评的更多相关文章
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- 摹客iDoc 新功能“柔性工作流”,让设计随需而动
摹客iDoc推出了全新“柔性工作流”,让协作设计自由流动,随需而动. 更高效.更自由的协作方式,赶快告诉你的团队吧~ “柔性工作流” VS “普通工作流” 普通工作流往往是将很多东西混杂在一起,并施以 ...
- 2018年设计师都在用的PS切图插件--摹客iDoc
终于找到你,我梦寐以求的PS切图插件.曾几何时,设计师在完成设计稿之后高效的输出标注切图一直是设计师的噩梦.为什么这么说呢?开发要的那么多尺寸,我到底该怎么切图?iPhone的版本已经不少了,更别提安 ...
- 基于.NetCore开发博客项目 StarBlog - (16) 一些新功能 (监控/统计/配置/初始化)
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 摹客iDoc201901-2新功能点评
2019才刚刚开始,摹客团队就已经蓄势待发.马不停蹄地给大家带来了又一份惊喜.实话说,这次小摹都忍不住要点个赞!下面就赶紧带大家看看iDoc又更新了哪些新功能: 1.标注和评论融合.协作更高效 iDo ...
- 摹客iDoc的PS插件全新改版!—— 智能检测不对应的设计稿
一.简洁美观——iDoc的PS插件全新界面 iDoc对PS插件的界面进行了全新设计,无论是登录.上传.还是设置界面,都变得更精致.简洁美观,功能分布也非常明确,是一款轻巧且实用的小插件. 二.同步上传 ...
- 博客主题皮肤探索-添加新功能和fiddler的css/js替换
还有前言 使用了主题之后,发现还差了一点功能.最新评论没有了,导致读者回复需要一点时间去找到底回复了哪条博客.于是就有了添加功能的想法. 如何调试CSS/JS 打开f12,可以看见加载的js资源都是混 ...
- UI与开发的必备神器!— iDoc一键适配不同平台尺寸(iDoc201902-2新功能)
一.自动换算不同平台尺寸在一个项目从设计到开发的过程中,为了适配不同设备,一份设计稿,UI需要花大量的时间去制作各种尺寸的切图,耗时耗力. 那有没有一种高效的办法,让UI只需要设计一份设计稿就可以了呢 ...
- 摹客 · Veer 第二届设计大赛邀你来战!
2018年12月,摹客设计大赛一年一度一归来. 继2017年摹客全国首届原型设计大赛成功举办后,本次大赛是摹客第二届设计大赛.大赛由摹客主办,Veer独家冠名赞助,iSlide和创客贴协办,国内多家知 ...
随机推荐
- 仿造mongodb的存储方式存一些假数据
//存入数据 $data = json_encode($row); // 过滤 $data = addslashes($data); //读取数据 $falseData = stripslashes( ...
- MySQL Keynote
[MySQL Keynote] 1.Keywords may be entered in any lettercase. The following queries are equivalent: 2 ...
- day30 UDP协议
本周安排 周二 socket编程 周三 粘包处理 周四 选课系统 并发编程 周五多道技术 多进程 周六 IPC 互斥锁 常用模块 os* 操作系统 多数是文件操作 os.path 处理文件路径 shu ...
- Ext.require 的作用(转)
Ext.require:用到哪些组件,然后就预先加载,多余不用加载的组件 在实际环境中我们都会用 ext-all.js, 但是在开发调试的时候,我们使用 require 的话它可以动态加载单个的 js ...
- docker使用以及dockerfile编写
一 docker常用命令 1. service docker start 2. docker images 显示所有镜像 3. docker ps [-a] 显示正在运 ...
- 使用phpStudy运行伊人集项目
1.首次运行时,需要把system/config/install.look.php以及system/config/database.php(后面这个文件可以先不删除,若是安装过程中数据库报错,再来删除 ...
- python之语音识别(speech模块)
1.原理 语音操控分为 语音识别和语音朗读两部分. 这两部分本来是需要自然语言处理技能相关知识以及一系列极其复杂的算法才能搞定,可是这篇文章将会跳过此处,如果你只是对算法和自然语言学感兴趣的话,就只有 ...
- Java项目--俄罗斯方块
Java项目--俄罗斯方块 百度盘链接 链接:http://pan.baidu.com/s/1mhQ9SYc 密码:9ujo 一.心得 二.游戏实例 游戏截图 目录结构 三.代码 1.主界面 Tetr ...
- HTTP 基础
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- CSS3实现图片循环旋转
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
