Vue学习笔记:基础
Vue实例
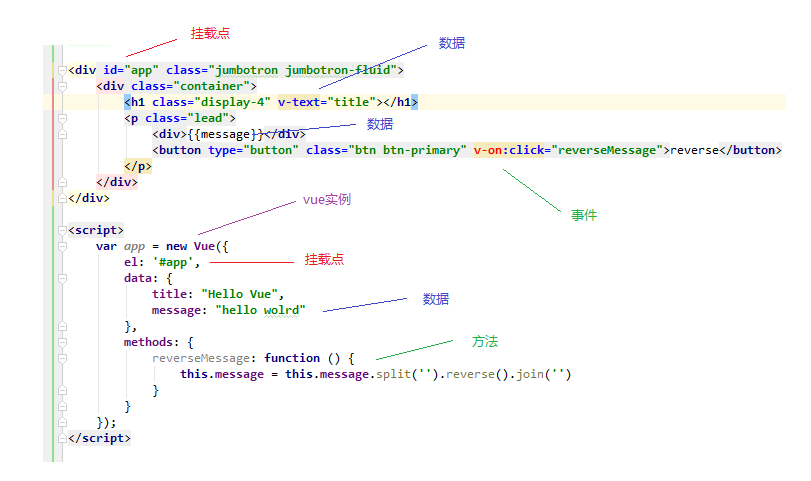
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的

插值
数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值
指令
指令的定义:Directives are special attributes with the v- prefix. Directive attribute values are expected to be a single JavaScript expression. A directive's job is reactively apply side effects to the DOM when the value of its expression changes.(大意是 指令是一串JS表达式,指令可以根据其表达式中值的变化而影响DOM)
常见指令例如:判断 v-if 循环 v-for 显示 v-show
属性绑定和双向数据绑定
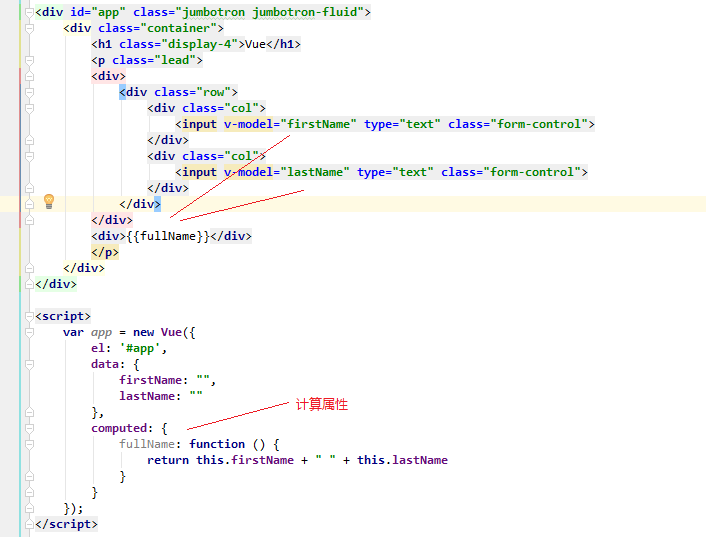
双向数据绑定的概念也很常见

Vue实例的计算属性

实例生命周期钩子
每个Vue实例在被创建时都要经历一系列的初始化过程,例如,设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。在这个过程中也会执行一些叫做生命周期钩子的函数,用户可以在这不同阶段添加自己的代码
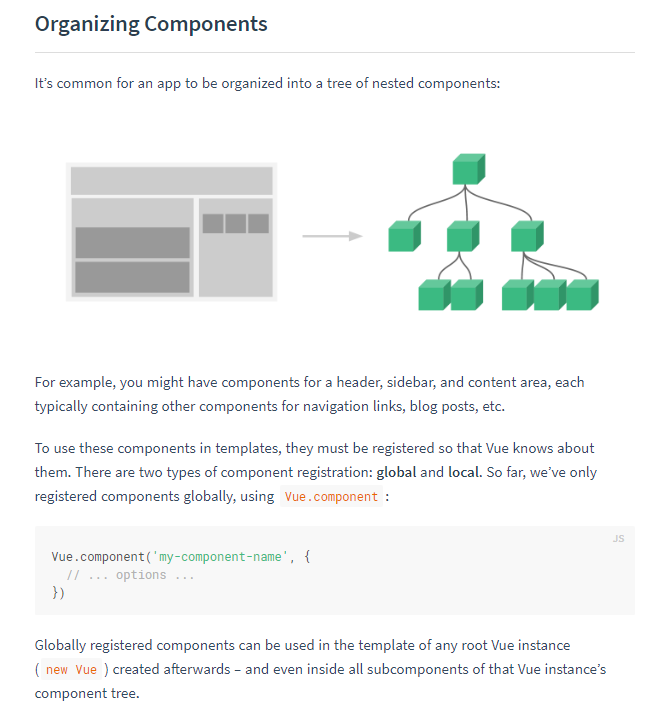
组件
三大前端框架中均有组件这个概念,在Vue中组件是指可复用的Vue实例

Vue学习笔记:基础的更多相关文章
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
随机推荐
- GreenDao3.0简单使用(转)
关于GreenDao greenDao是一个将对象映射到SQLite数据库中的轻量且快速的ORM解决方案. 关于greenDAO的概念可以看官网greenDAO greenDAO 优势 1.一个精简的 ...
- springboot security 获取当前登录用户名
System.out.println(((User)SecurityContextHolder.getContext().getAuthentication().getPrincipal()).get ...
- VMware Ubuntu安装
不是每一个程序员都必须玩过linux,只是博主觉得现在的很多服务器都是linux系统的,而自己属于那种前端也搞,后台也搞,对框架搭建也感兴趣,但是很多生产上的框架和工具都是安装在服务器上的,而且有不少 ...
- js实现右击
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- 第二章 向量(a)接口与实现
- RockerMQ介绍 及搭建双master模式
一.RocketMQ介绍 1.1 简介 RocketMQ 是一款分布式.队列模型的消息中间件,具有以下特点: 能够保证严格的消息顺序 提供丰富的消息拉取模式 高效的订阅者水平扩展能力 实时的消息订阅机 ...
- AtCoder Regular Contest 092 C - 2D Plane 2N Points(二分图匹配)
Problem Statement On a two-dimensional plane, there are N red points and N blue points. The coordina ...
- c#: UrlDecode()
1.源起: KV需要解析从插件传来的URL网址,因为其可能经过编码,所以需要解码. 初用System.Web.HttpUtility.UrlDecode()这个函数,但根据用户环境crash场景,发现 ...
- [leetcode]678. Valid Parenthesis String验证有效括号字符串
Given a string containing only three types of characters: '(', ')' and '*', write a function to chec ...
- Java_8排序(冒泡排序和选择排序)
1.选择排序 package demo1; public class Demo1 { public static void main(String[] args) { int[] arr= {23,5 ...
