typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 连接 postgresql 数据库
接上一篇,这里使用 sequelize 来连接 postgresql 数据库
1、安装 sequelize,数据库驱动 pg
yarn add sequelize sequelize-typescript pg reflect-metadata
2、新建配置文件夹 conf 及 配置文件 db.conf.ts
/**
* @name: 数据库配置
* @param : undefined
* @return : undefined
*/
export const dbConfig = {
host: 'localhost',
database: 'demo',
dialect: 'postgres',
username: 'postgres',
password: '123456'
}
3、连接数据库,新建文件夹 db 及 配置文件 db.ts
/*
* @Description: 数据库连接类
*/ import * as path from 'path'
import { Sequelize } from 'sequelize-typescript'
import { dbConfig } from '../conf/db.conf' class DbContext {
private sequelize: Sequelize
constructor() {
const { host, database, dialect, username, password } = dbConfig
this.sequelize = new Sequelize({
host: host,
database: database,
dialect: dialect,
username: username,
password: password,
define: {
timestamps: true, //开启时间戳 create_at delete_at update_at
paranoid: true, //开启假删除
underscored: true, //下划线
charset: 'utf8',
freezeTableName: true //固定表名为单数 默认表名是xxxs
},
pool: {
max: 10,
min: 0,
acquire: 30000,
idle: 10000
},
timezone: '+08:00',
modelPaths: [path.resolve(__dirname, `./models`)]
})
this.sequelize.sync()
}
init(): Boolean {
return !!this.sequelize
}
getInstance(): Sequelize {
return this.sequelize
}
isInit(): Boolean {
return !!this.sequelize
}
}
export const dbContext = new DbContext()
4、数据库实体类,新建文件夹 models 及文件 user.ts
/*
* @Description: 数据库实体类
*/ import { Table, Column, Model } from 'sequelize-typescript' @Table({
tableName: 'user'
})
export default class User extends Model<User> {
@Column({
comment: '自增ID',
primaryKey: true,
autoIncrement: true,
})
id: number @Column
username: string @Column
password: string
}
5、编写业务逻辑接口,在 src 目录下新建文件夹 dao、service,在 dao 目录下新建 UserDao.ts 及子目录 impl,在 service 目录下新建 UserService.ts 及子目录 impl
/*
* @Description: 数据库表操作基础接口 UserDao.ts
*/
export interface UserDao {
/**
* @name: 查询
* @param :
* @return : Array<User>
*/
findAll();
/**
* @name: 查询
* @param :
* @return : Array<User>
*/
findByName(username:string);
/**
* @name: 新增
* @param : undefined
* @return : undefined
*/
create(entity:UserInfo); /**
* @name: 删除
* @param : undefined
* @return : undefined
*/
delete(id:number);
}
export interface UserInfo {
username:string;
password:string;
}
/*
* @Description: service接口 UserService.ts
* @version:
*/ export interface UserService{
/**
* @name: 查询
* @param : undefined
* @return : undefined
*/
findAll(); /**
* @name: 查询
* @param : undefined
* @return : undefined
*/
findByName(username:string); /**
* @name: 新增
* @param : undefined
* @return : undefined
*/
create(username:string,password:string); /**
* @name: 删除
* @param : undefined
* @return : undefined
*/
delete(id:String);
}
6、编写业务逻辑实现类 UserDaoImpl.ts、UserServiceImpl.ts
/*
* @Description: 数据库表操作基础实现类 UserDaoImpl.ts
*/ import { dbContext } from '../../db/db'
import { UserDao, UserInfo } from '../UserDao';
import User from '../../db/models/user'; export class UserDaoImpl implements UserDao{
constructor(){
dbContext.init();
}
/**
* @name: 查询
* @param : undefined
* @return : undefined
*/
public async findAll(){
const results = await User.findAll({
raw: true
})
return results;
} /**
* @name: 查询
* @param : undefined
* @return : undefined
*/
public async findByName(username:string){
const results = await User.findOne({
where:{
username:username
}
})
return results;
} /**
* @name: 新增
* @param : entity
* @return : undefined
*/
public async create(entity:UserInfo) {
const results = await User.create(entity)
return results;
} /**
* @name: 删除
* @param : undefined
* @return : undefined
*/
public async delete(id: number) {
const results = await User.destroy({
where:{
id:{
$eq:id
}
}
});
return results;
}
}
import { UserService } from "../UserService";
import { UserDao } from "../../dao/UserDao";
import { UserDaoImpl } from "../../dao/impl/UserDaoImpl";
/*
* @Description: service实现类 UserServiceImpl.ts
*/
export class UserServiceImpl implements UserService{
private userDao:UserDao;
constructor(){
this.userDao = new UserDaoImpl();
}
/**
* @name: 查询
* @param : undefined
* @return : undefined
*/
public findAll() {
return this.userDao.findAll();
}
/**
* @name: 查询
* @param : undefined
* @return : undefined
*/
public findByName(username:string) {
return this.userDao.findByName(username);
}
/**
* @name: 新增
* @param : entity
* @return : undefined
*/
public create(username: string, password: string) {
return this.userDao.create({username,password});
}
/**
* @name: 删除
* @param : undefined
* @return : undefined
*/
public delete(id: String) {
return this.userDao.delete(~~id);
}
}
7、查看成果,修改 router/index.ts
/*
* @Description: 后台路由组件
* @version: 0.1.0
*/
import * as Router from 'koa-router';
import { UserInfo } from '../dao/UserDao';
import { UserService } from '../service/UserService';
import { UserServiceImpl } from '../service/impl/UserServiceImpl'; const router = new Router();
const userService:UserService =new UserServiceImpl(); router.get('/*', async (ctx) => {
ctx.body = await userService.findAll();
}) export { router }
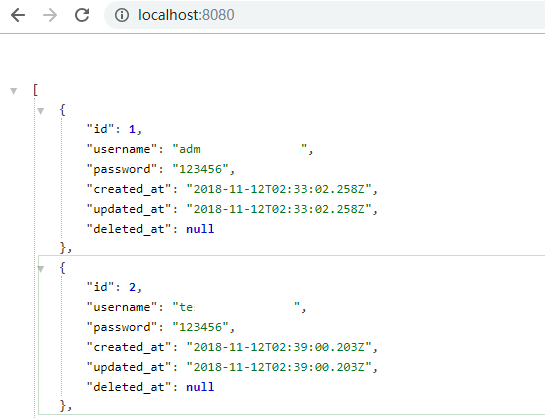
8、浏览器输入 http://localhost:8080

至此连接数据库完成
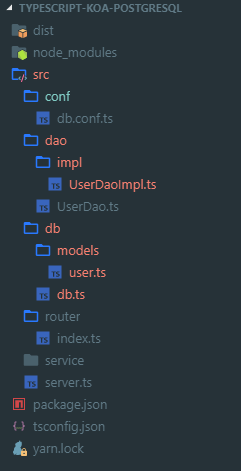
目录结构:

typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 连接 postgresql 数据库的更多相关文章
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— typescript 开发环境配置
最近需要用 nodeJS 写一个后台程序,为了能够获得 IDE 的更多代码提示,决定用 typescript 来编写,随便也学习下 ts,在这记录下实现过程. 1.新建文件夹 typescript-k ...
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 集成 koa
接上文 1.安装 koa yarn add koa koa-router koa-static yarn add @types/koa @types/koa-router @types/koa-sta ...
- 一个简单的Java web服务器实现
前言 一个简单的Java web服务器实现,比较简单,基于java.net.Socket和java.net.ServerSocket实现: 程序执行步骤 创建一个ServerSocket对象: 调用S ...
- 使用webpy创建一个简单的restful风格的webservice应用
下载:wget http://webpy.org/static/web.py-0.38.tar.gz解压并进入web.py-0.38文件夹安装:easy_install web.py 这是一个如何使用 ...
- Golang学习-第二篇 搭建一个简单的Go Web服务器
序言 由于本人一直从事Web服务器端的程序开发,所以在学习Golang也想从Web这里开始学起,如果对Golang还不太清楚怎么搭建环境的朋友们可以参考我的上一篇文章 Golang的简单介绍及Wind ...
- nodeJS搭建一个简单的(代理)web服务器
前端获取数据时经常遇见跨域问题,以前一直用nginx做反向代理.最近在用vuejs,发现webpack-dev-server的代理简单好用.于是仿照写了一个简单的web服务器,用于非webpack的项 ...
- golang 创建一个简单的广播echo服务器
package main; import ( "net" "fmt" "bufio" ) //里面的代码部分参考cmu440课程 //htt ...
- 初始nginx(启动运行) 使用nginx做一个简单的静态资源服务器
第一次接触nginx的时候,那时候公司还是用的一些不知名的小技术,后来公司发展问题,重新招了人,然后接触到nginx,公司 使用nginx用来做代理服务器,所有请求 都先经过nginx服务器,然后交由 ...
- 搭建一个简单的node.js服务器
第一步:安装node.js.可以去官网:https://nodejs.org/en/进行下载. 查看是否成功,只需在控制台输入 node -v.出现版本号的话,就证明成功了. 第二步:编写node.j ...
随机推荐
- 2018.11.24 poj3261Milk Patterns(后缀数组)
传送门 后缀数组经典题. 貌似可以用二分答案+后缀数组? 我自己yyyyyy了一个好写一点的方法. 直接先预处理出heightheightheight数组. 然后对于所有连续的k−1k-1k−1个he ...
- excel怎样添加的选项卡中含有下拉列表
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon s ...
- IntelliJ IDEA 2017版 spring-boot2.0.2 搭建 JPA springboot DataSource JPA环境搭建,JPA注解@ManyToOne使用详情;JPA外键设置
一.数据库原型 数据库模型如图所示,而现在需要根据数据库模型,建立对应的实体类,这在项目重构老数据库,采用新的框架重构上应该是比较常见的. 数据库脚本如下: CREATE TABLE `bomsub` ...
- Linux(CentOS)下的apache服务器配置与管理
原文链接:http://blog.csdn.net/ylqmf/article/details/5291680 一.WEB服务器与Apache1.web服务器与网址 2.Apache的历史 3.补充h ...
- WordPaster2产品介绍
更新WordParser组件,集成ImagePaster组件功能.完善粘贴剪帖板图片,粘贴电脑图片文件,粘贴word,粘贴excel逻辑. 大幅度优化和精简js代码,js代码行数从1932行减少到97 ...
- (最大上升子序列)Monkey and Banana -- hdu -- 1069
http://acm.hdu.edu.cn/showproblem.php?pid=1069 Monkey and Banana Time Limit:1000MS Memory L ...
- java基础-day14
第01天 java面向对象 今日内容介绍 u 接口 u 匿名对象&final u 多态 第1章 接口 1.1 接口的概述 接口是功能的集合,同样可看做是一种数据类型,是比抽象类更为抽象的 ...
- 认识Hadoop
概述 开源.分布式存储.分布式计算 大数据生态体系 特点:开源.社区活跃 囊括了大数据处理的方方面面 成熟的生态圈 推荐系统 应用场景 搭建大型数据仓库,PB级数据的存储.处理.分析.统计 日志分析 ...
- SWFUpload 在ie9上出现的bug
SWFUpload 在ie9下会出现js错误 参考以下几个网址,备忘: http://code.google.com/p/swfupload/issues/detail?id=348 http://c ...
- 使用python来批量抓取网站图片
今天"无意"看美女无意溜达到一个网站,发现妹子多多,但是可恨一个page只显示一张或两张图片,家里WiFi也难用,于是发挥"程序猿"的本色,写个小脚本,把图片扒 ...
