vue教程1-03 v-for循环
vue教程1-03 v-for循环
v-for循环:
v-for="name in arr"
{{value}} {{$index}}
v-for="name in json"
{{value}} {{$index}} {{$key}}
v-for="(k,v) in json"
{{k}} {{v}} {{$index}} {{$key}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
<div id="box">
<ul>
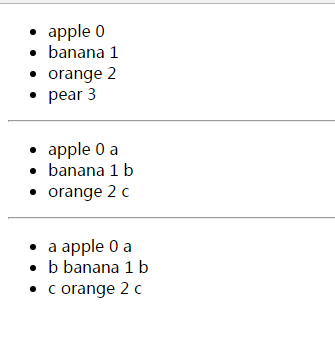
<li v-for="value in arr">
{{value}} {{$index}}
</li>
</ul>
<hr>
<ul>
<li v-for="value in json">
{{value}} {{$index}} {{$key}}
</li>
</ul>
<hr>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}} {{$key}}
</li>
</ul>
</div>
</body>
</html>

vue教程1-03 v-for循环的更多相关文章
- vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引'
vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引' 解决问题的代码示例: <!DOCTYPE html> <html lang="en ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- 【vue】vue使用Element组件时v-for循环里的表单项验证方法
转载至:https://www.jb51.net/article/142750.htm标题描述看起来有些复杂,有vue,Element,又有表单验证,还有v-for循环?是不是有点乱?不过我相信开发中 ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- vue教程3-02 vue动画
vue教程3-02 vue动画 以下代码,已经用包管理器下载好vue,animate <!DOCTYPE html> <html lang="en"> &l ...
- vue教程3-01 路由、组件、bower包管理器使用
vue教程3-01 路由.组件.包管理器 以下操作前提是 已经安装好node.js npm bower-> (前端)包管理器 下载: npm install bower -g 验证: bower ...
- vue教程2-08 自定义键盘信息、监听数据变化vm.$watch
vue教程2-08 自定义键盘信息 @keydown.up @keydown.enter @keydown.a/b/c.... 自定义键盘信息: Vue.directive('on').keyCode ...
随机推荐
- WebSocket 处理事件
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在 W ...
- java常用设计模式三:原型模式
在说原型模式之前先说一下浅拷贝和深拷贝的概念 一.浅拷贝和深拷贝 1.浅拷贝 在java中,对象创建后需要有一个引用变量来指向该对象实际的地址空间,也就是说引用变量与对象实体是两个不同的数据体.在Ob ...
- shell常见命令
awk awk是个很好用的东西,大量使用在linux系统分析的结果展示处理上.并且可以使用管道, input | awk '' | output 1.首先要知道形式 awk 'command' fi ...
- 第02章:MongoDB安装
①下载 https://www.mongodb.com/ 下载所需版本的tar.gz ②解压安装 tar -zxvf mongodb-3.2.12.tar.gz mv -r mongodb-3.2. ...
- 添加wifi adb
https://blog.csdn.net/ouyang_peng/article/details/50370786 首先弄懂怎么设置adb wifi无线调试的功能,如下所示. 1. 手机端开启adb ...
- 主机网络ping: unknown host baidu.com问题解决
本机环境: 系统:Centos 网络:NAT 虚拟机之前一直都可以连外网,但最近不能连了,现状如下: [root@vhost03 ~]# ping baidu.comping: unknown hos ...
- SDIBT 2345 (3.2.1 Factorials 阶乘)
Description N的阶乘写作N!表示小于等于N的所有正整数的乘积.阶乘会很快的变大,如13!就必须用32位整数类型来存储,70!即使用浮点数也存不下了.你的任务是找到阶乘最后面的非零位.举个例 ...
- Sql Server用户名和登录名的关系总结
以前经常被SQL Server中的用户名和登录名搞迷糊,因为用sa(登录名)就搞定一切东西了,当然这会存在一些安全隐患.网上的文章也貌似讲得很好,但还是不明白.今天决心把这个问题弄明白.mashall ...
- TCP报文首部详解
首部固定部分各字段的意义如下: 1.源端口和目的端口,各占2个字节. 2.序号:占4个字节,序号范围为0到2的32次方-1,序号增加到2的32次方-1之后,下一个序号变为0,在一个TCP连接中传送的字 ...
- _编程语言_C++_Lambda函数与表达式
C++11提供了对匿名函数的支持,称为Lambda表达式函数 Lambda 表达式把函数看作对象.Lambda 表达式可以像对象一样使用,比如可以将它们赋给变量和作为参数传递,还可以像函数一样对其求值 ...
