dotnetcore+vue+elementUI 前后端分离 三(前端篇)
说明:
本项目使用了 mysql employees数据库,使用了vue + axois + element UI 2.0 ,演示了 单页程序 架构 ,vue router 的使用,axois 使用,以及 element UI 控件的使用。通过这几种技术的组合,实现了对 employee 的增,删。查,改 ,分页操作,展示了在实际项目中,Vue 结合 elementUI 如何在前端项目中使用。
路由
说白了就是,页面的跳转如何控制。
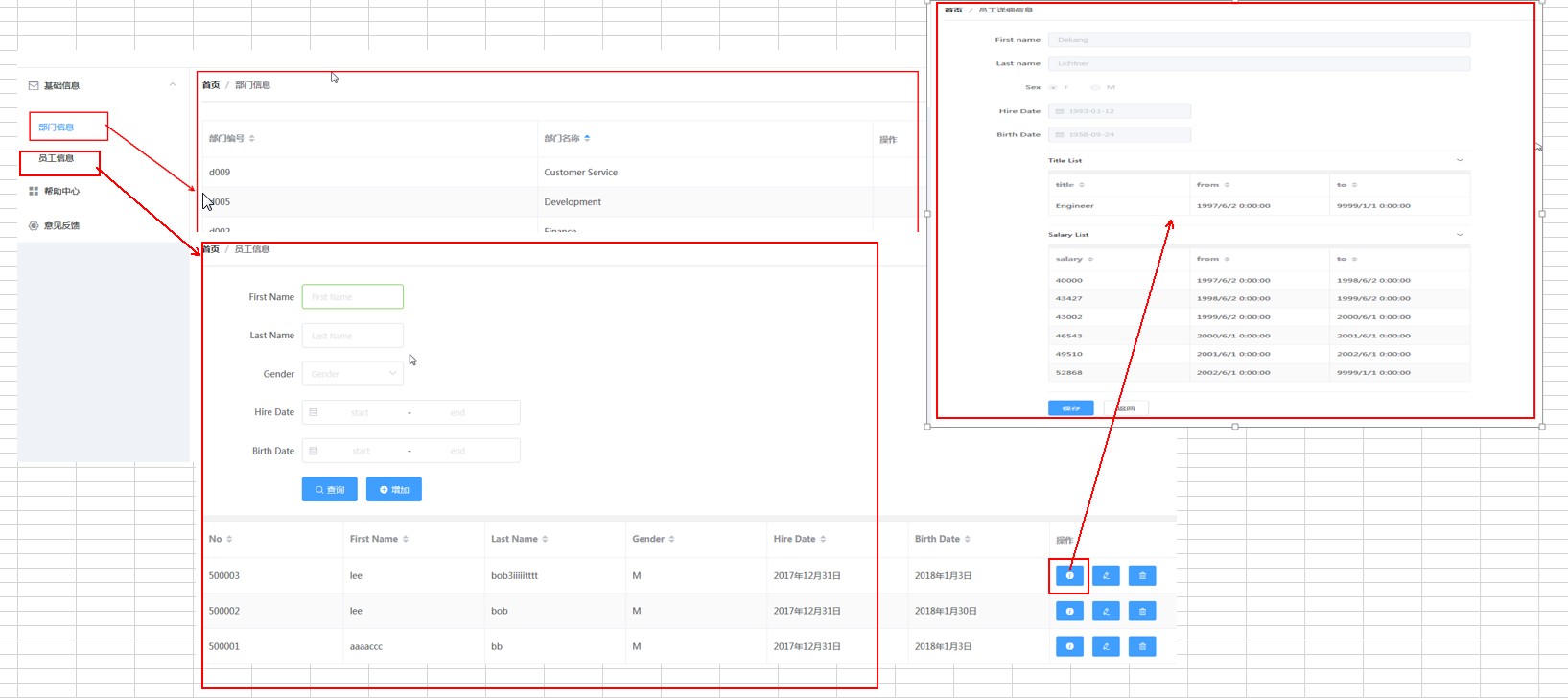
当用户点击了部门信息就需要展示部门信息的;点击了员工信息就需要展示员工的总体信息,点击员工列表中明细信息就需要跳转到该员工的明细信息。如下图所示:

在传统的web程序中,跳转是由连接来控制的,不同的连接可以跳转到具体的页面,也可以在mvc 结构中 ,不同的路由地址,由controller返回不同的view。
在SPA单页程序中,路由一般是由专门的Router 来控制,而且Router是前端的组件,而不是由后端来控制的。
在本项目中,Vue 路由组件 使用的是 Vue-Router,部门,员工列表信息,员工明细信息 ,都是一个个 活生生 vue 组件,是前端组件,而不是一个页面。这种方式也是把web前端开发带入了组件化开发模式,
相对传统的web开发模式,进步可不是一点点。
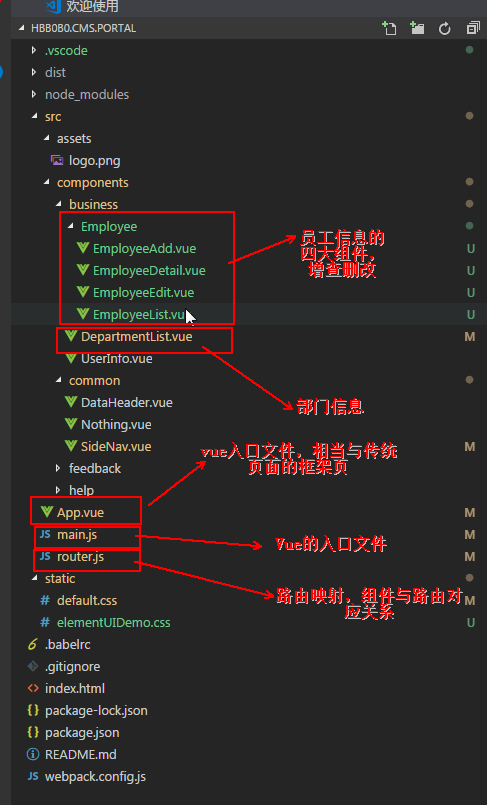
项目结构:

核心组件介绍:
- main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import VueRouter from 'vue-router'
import routerMap from './router.js'
// 引入axios以及element ui中的loading和message组件
import axios from 'axios';
import { Loading, Message } from 'element-ui'
Vue.use(VueRouter);
Vue.use(ElementUI);
Vue.prototype.$http = axios;
//axios 配置最好提出专门的页面
//axios.defaults.baseURL = "http://localhost:5001/api";
axios.defaults.baseURL = "http://localhost/CMS.API/api";
/**
* http配置
*/
// 引入axios以及element ui中的loading和message组件
// 超时时间
axios.defaults.timeout = 5000;
// http请求拦截器
var loadinginstace
axios.interceptors.request.use(config => {
// element ui Loading方法
console.log(config);
loadinginstace = Loading.service({ fullscreen: true })
return config
}, error => {
loadinginstace.close()
Message.error({
message: '加载超时'
})
return Promise.reject(error)
})
// http响应拦截器
axios.interceptors.response.use(data => {// 响应成功关闭loading
loadinginstace.close()
return data
}, error => {
loadinginstace.close()
Message.error({
message: '服务端发生错误'
})
return Promise.reject(error)
})
export default axios
const router = new VueRouter({ routes: routerMap })
const app = new Vue({
router
}).$mount('#app');
axios 拦截器中添加的方法说明:
- 当http请求发出后,响应为返回前,前端页面弹出遮罩层,显示loading,避免用户在请求未响应前误操作。
- 当http请求发出后,发生异常后,前端提示用户,后台发生错误。
- 拦截一次处理了这两种通用的操作,其它地方再也不用以上两种操作。
- router.js
/*!
//Router Map 文件
//hbb0b0@163.com
*/
import Help from './components/help/Help.vue';
import Feedback from './components/feedback/Feedback.vue';
import UserInfo from './components/business/UserInfo.vue';
import DepartmentList from './components/business/DepartmentList.vue';
import EmployeeList from './components/business/Employee/EmployeeList.vue';
import EmployeeDetail from './components/business/Employee/EmployeeDetail.vue';
import EmployeeAdd from './components/business/Employee/EmployeeAdd.vue';
import EmployeeEdit from './components/business/Employee/EmployeeEdit.vue';
import App from './App.vue'
export default [{
path: '/index',
component: App,
children: [
{
name: '部门信息',
path: 'departmentList',
component: DepartmentList
},
{
name: '员工信息',
path: 'employee/list',
component: EmployeeList
},
{
name: '帮助中心',
path: 'help',
component: Help
},
{
name: '意见反馈',
path: 'feedback',
component: Feedback
},
{
name:'员工详细信息',
path:'employee/detail/:id',
component:EmployeeDetail
},
{
name:'员工信息编辑',
path:'employee/edit/:id',
component:EmployeeEdit
},
{
name:'员工信息增加',
path:'employee/add/',
component:EmployeeAdd
}
]
},
{
path: '*',
redirect: '/index/departmentList'
}
]
- EmployeeList.vue
<template>
<div class="testUser">
<div class="function">
<el-row>
<el-form :model="queryCondition" label-width="150px" class="common-margin common-form" ref="form" :rules="rules">
<el-form-item label="First Name" prop="param.first_Name">
<el-col :span="6">
<el-input placeholder="First Name" v-model="queryCondition.param.first_Name"></el-input>
</el-col>
</el-form-item>
<el-form-item label="Last Name" prop="param.last_Name">
<el-col :span="6">
<el-input placeholder="Last Name" v-model="queryCondition.param.last_Name"></el-input>
</el-col>
</el-form-item>
<el-form-item label="Gender">
<el-col :span="6">
<el-select placeholder="Gender" v-model="queryCondition.param.gender">
<el-option v-for="item in genderStatus" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-col>
</el-form-item>
<el-form-item label="Hire Date">
<el-date-picker format="yyyy-MM-dd" value-format="yyyy-MM-dd" :editable="false" v-model="queryCondition.param.hire_date_range" type="daterange" start-placeholder="start " end-placeholder="end" default-value="1980-01-01">
</el-date-picker>
</el-form-item>
<el-form-item label="Birth Date">
<el-date-picker format="yyyy-MM-dd" value-format="yyyy-MM-dd" :editable="false" v-model="queryCondition.param.birth_date_range" type="daterange" start-placeholder="start" end-placeholder="end" default-value="1950-01-01"></el-date-picker>
</el-form-item>
<el-form-item label="">
<el-button type="primary" icon="el-icon-search" @click="getData()">查询</el-button>
<el-button type="primary" @click="addEmployeeInfo()" icon="el-icon-circle-plus">增加</el-button>
</el-form-item>
</el-form>
</el-row>
</div>
<div style="height: 10px; background-color: rgb(242, 242, 242);"></div>
<div id="table">
<el-table :data="pageList.items" stripe style="width: 100%" border>
<el-table-column prop="emp_No" sortable label="No">
</el-table-column>
<el-table-column prop="first_Name" sortable label="First Name">
</el-table-column>
<el-table-column prop="last_Name" sortable label="Last Name">
</el-table-column>
<el-table-column prop="gender" sortable label="Gender">
</el-table-column>
<el-table-column prop="hire_Date_Display" sortable label="Hire Date">
</el-table-column>
<el-table-column prop="birth_Date_Display" sortable label="Birth Date">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="getDetail(scope.row)"
type="primary"
size="small" icon="el-icon-info">
</el-button>
<el-button
@click="editEmployeeInfo(scope.row)"
type="primary"
size="small" icon="el-icon-edit">
</el-button>
<el-button
@click="deleteEmployeeInfo(scope.row)"
type="primary"
size="small" icon="el-icon-delete">
</el-button>
</template>
</el-table-column>
</el-table>
<div class="block">
<el-pagination :data="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryCondition.pageInfo.pageIndex" :page-sizes="[10,100, 200, 300, 400]" :page-size="queryCondition.pageInfo.pageSize" layout="total, sizes, prev, pager, next, jumper"
:total="pageList.totalCount">
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
input: "",
pageList: [],
genderStatus: [{
vale: "",
label: ""
},
{
value: "F",
label: "Female"
},
{
value: "M",
label: "Male"
}
],
queryCondition: {
param: {
first_Name: "",
last_Name: "",
gender: "",
hire_date_range: null,
birth_date_range: null,
},
pageInfo: {
pageIndex: 1,
pageSize: 10
}
},
rules: {
'param.first_Name': [{
required: false,
message: "只允许字母或数字",
pattern: /[a-zA-Z0-9]/
}]
}
}
},
mounted: function() {
//debugger;
this.getData();
},
methods: {
handleSizeChange(val) {
//debugger;
//console.log(`每页 ${val} 条`);
this.queryCondition.pageInfo.pageSize = val;
this.getData();
},
handleCurrentChange(val) {
//debugger;
this.queryCondition.pageInfo.pageIndex = val;
this.getData();
},
getData() {
let _self = this;
_self.$refs["form"].validate(function(isValid) {
if (isValid) {
let url = "/Employee/query";
//debugger;
_self.$http
.post(url, _self.queryCondition)
.then(function(response) {
//debugger;
//console.log(response.data.data);
_self.pageList = response.data.data;
})
.catch(function(error) {
console.log(error);
});
} else {
return false;
}
})
},
hire_date_pick(maxDate, minDate) {
//debugger;
alert(maxDate);
},
getDetail(currentRow) {
this.$router.push({
path: '/index/employee/detail/' + currentRow.emp_No
});
},
editEmployeeInfo(currentRow) {
this.$router.push({
path: '/index/employee/edit/' + currentRow.emp_No
});
},
deleteEmployeeInfo(currentRow) {
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let _self = this;
let url = "/employee/delete/" + currentRow.emp_No;
//debugger;
_self.$http
.post(url)
.then(function(response) {
//debugger;
//console.log(response.data.data);
if (response.data.isSuccess) {
_self.$message({
type: 'success',
message: '删除成功!'
});
_self.getData();
} else {
_self.$message.error("删除失败");
}
})
.catch(function(error) {
console.log(error);
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
addEmployeeInfo() {
this.$router.push({
path: '/index/employee/add'
});
}
}
};
</script>
<style scoped>
@import '/static/default.css';
</style>
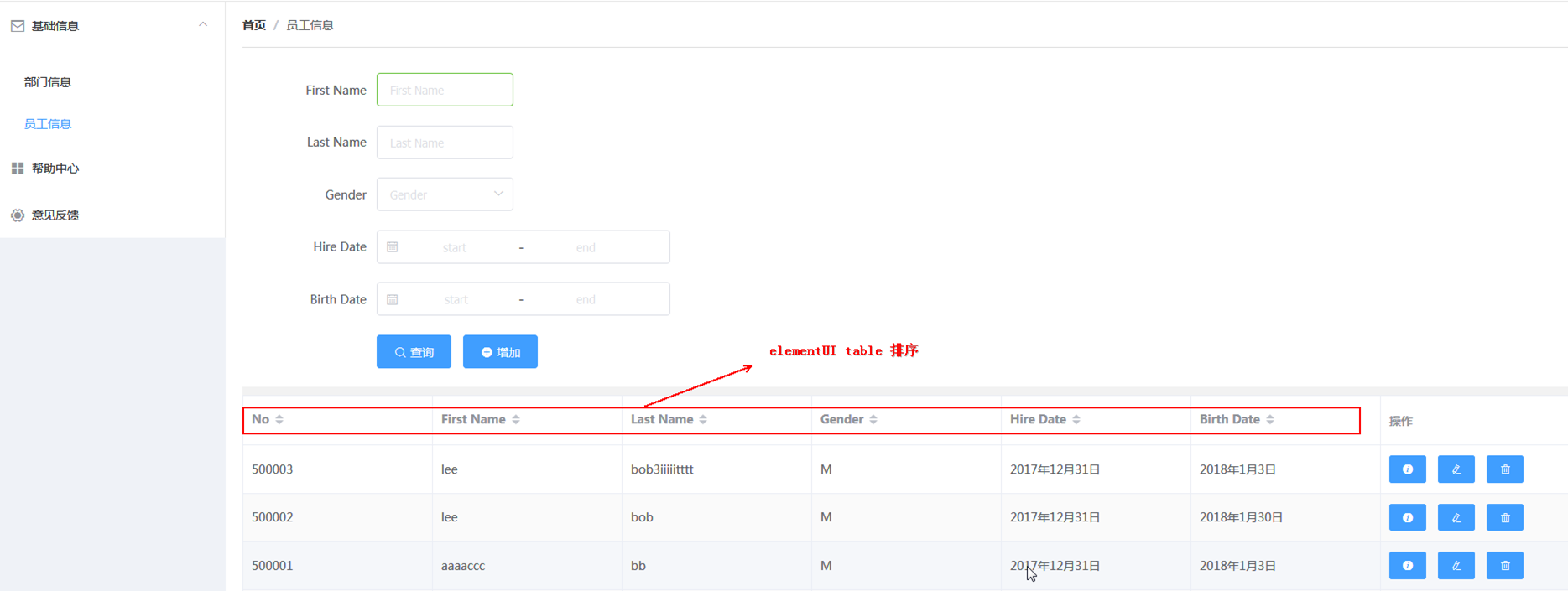
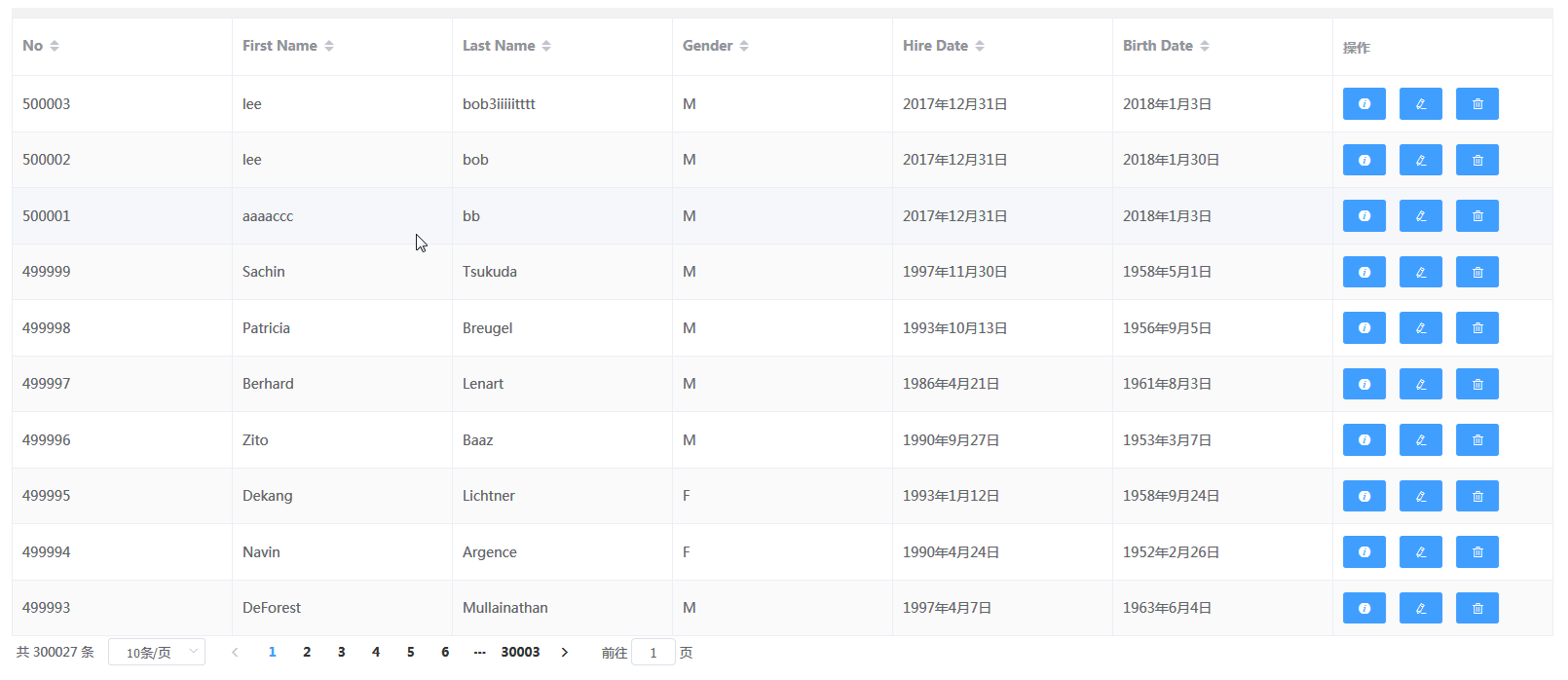
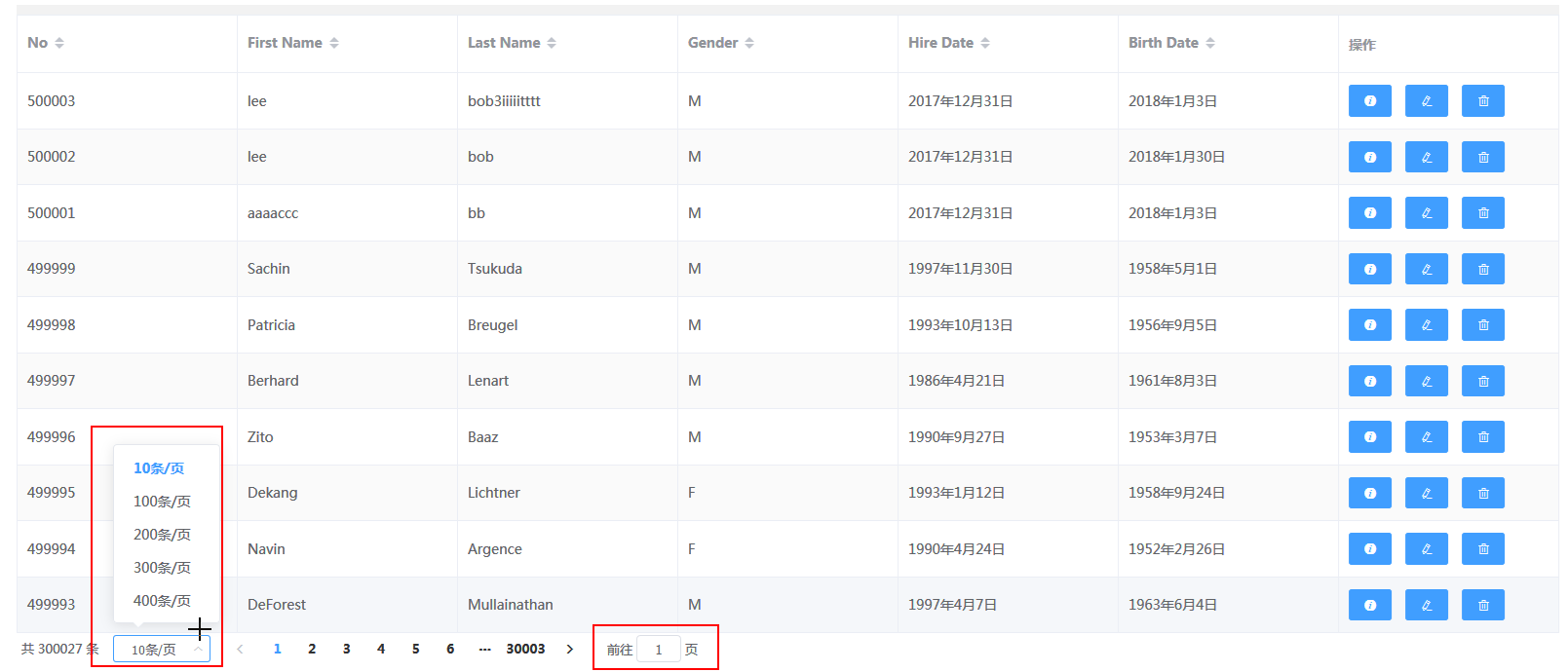
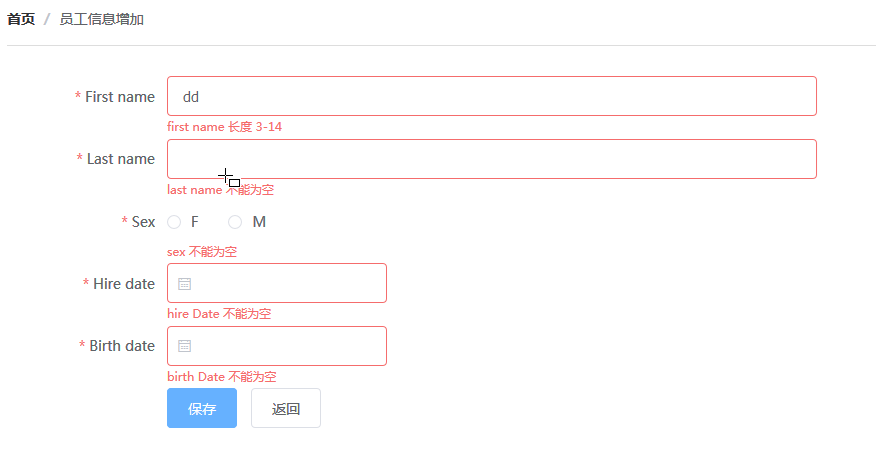
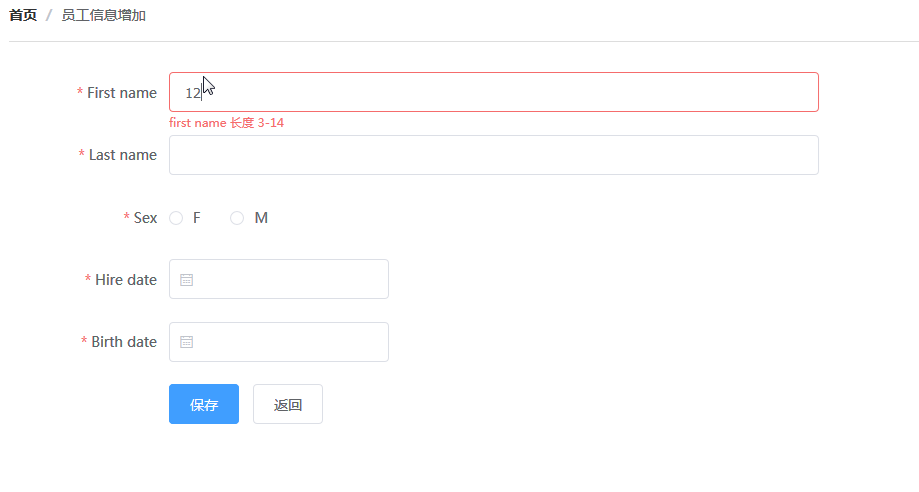
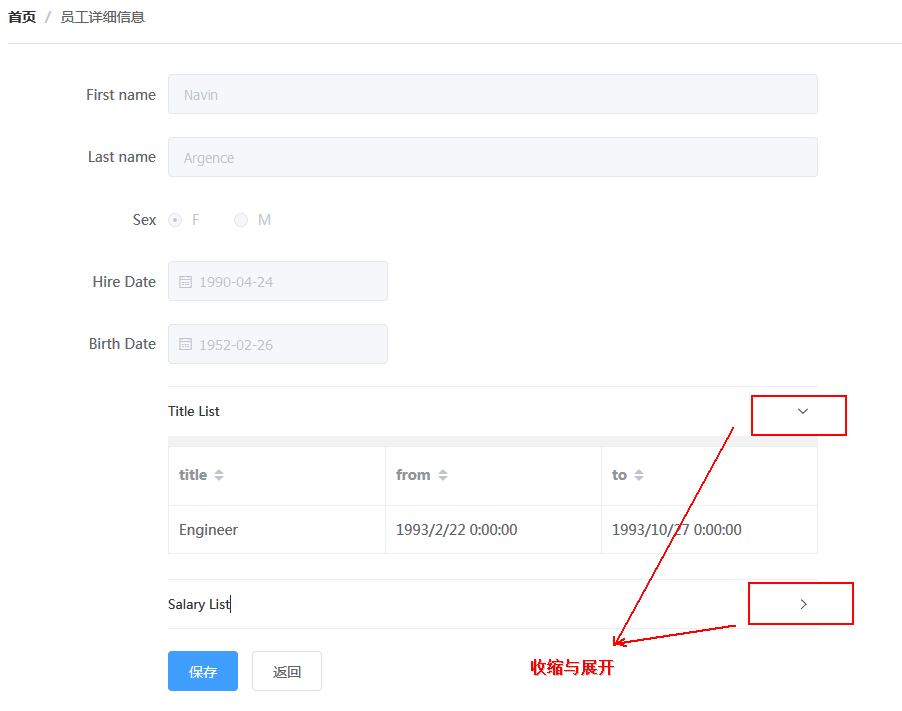
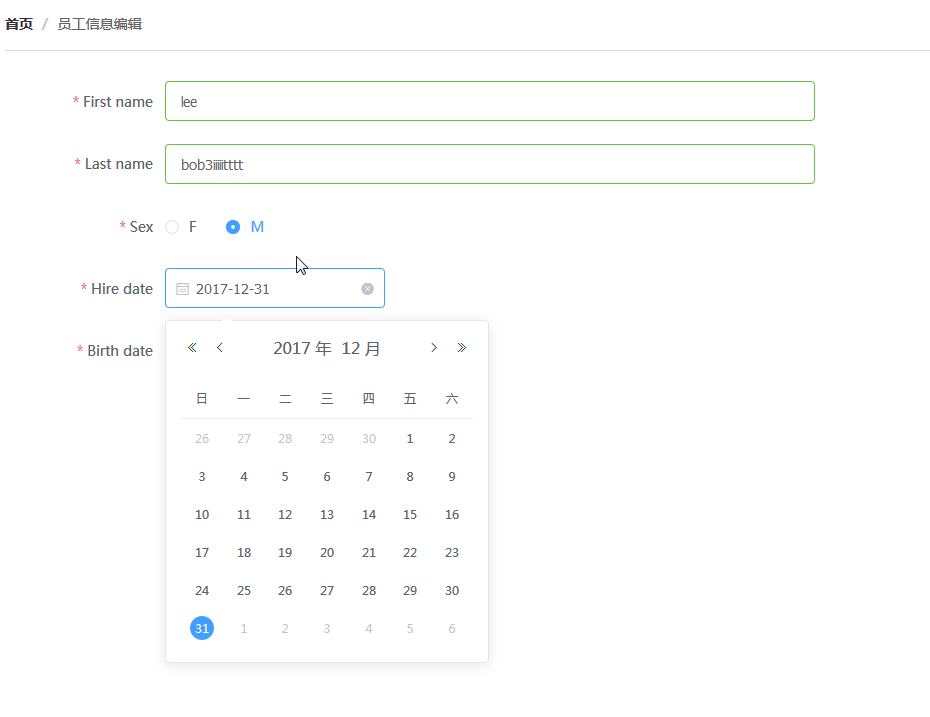
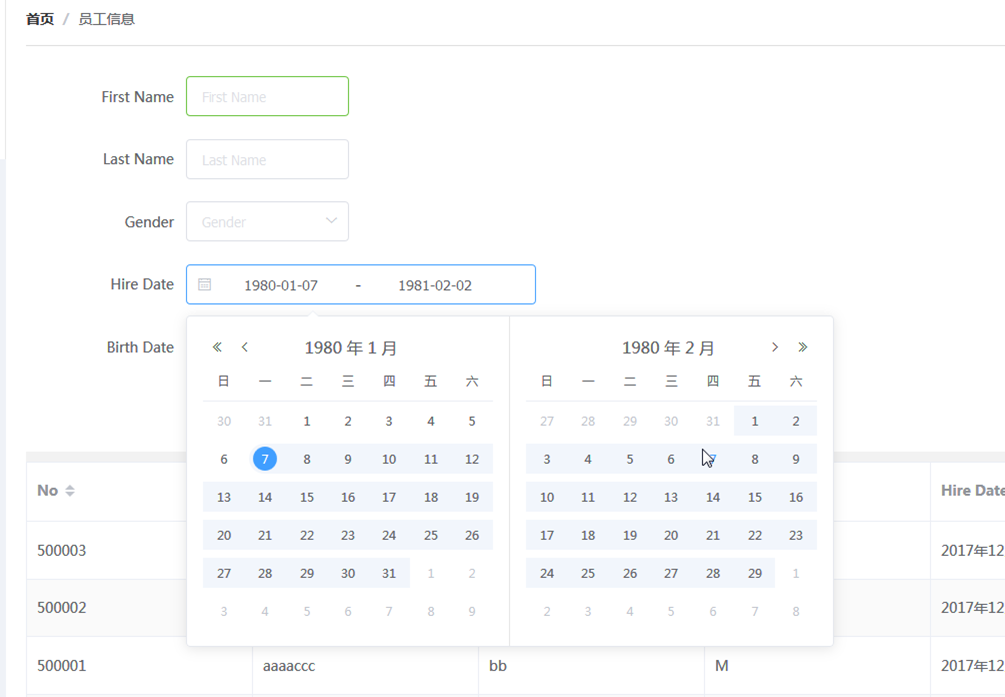
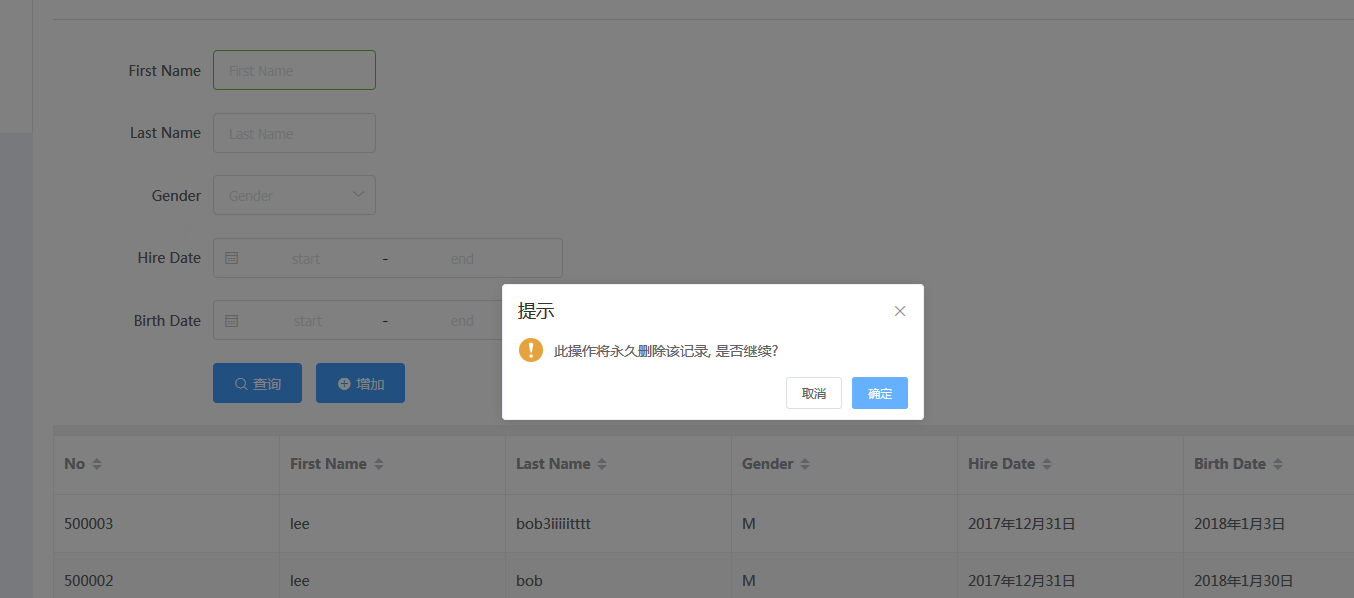
运行效果:
- ElementUI table 排序

- 分页

- 设置分页大小

- 提交验证功能

- 异步验证功能

- 多表格信息展示

- 日期选择

- 时间段选择

- 确认提示

github 地址 https://github.com/hbb0b0/Hbb0b0.CMS/tree/master/hbb0b0.CMS.Portal
dotnetcore+vue+elementUI 前后端分离 三(前端篇)的更多相关文章
- .netcore+vue+elementUI 前后端分离---支持前端、后台业务代码扩展的快速开发框架
框架采用.NetCore + Vue前后端分离,并且支持前端.后台代码业务动态扩展,框架内置了一套有着20多种属性配置的代码生成器,可灵活配置生成的代码,代码生成器界面配置完成即可生成单表(主表)的增 ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- Vue .Net 前后端分离框架搭建
[参考]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 一.前端开发环境搭建 1.零基础 Vue 开发环境搭建 打开运行Vue项目 2.nodejs http-proxy-middle ...
- gin+vue的前后端分离开源项目
该项目是gin+vue的前后端分离项目,使用gorm访问MySQL,其中vue前端是使用vue-element-admin框架简单实现的: go后台使用jwt,对API接口进行权限控制.此外,Web页 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
随机推荐
- Linux系统各发行版镜像下载(借阅)
Linux各个版本资源下载 Linux系统各发行版镜像下载(持续更新) == Linux系统各发行版镜像下载(2014年10月更新),如果直接下载不了,请使用迅雷下载.并且注意,我的下载地址,在 迅 ...
- svn 提交代码 自动过滤技巧
操作 在用svn管理版本时,有时希望在提交到服务器时,能过滤掉指定后缀名的所有文件,或指定名称的文件夹.文件名. 常见的文件夹名称和文件名如下: bin obj debug temppe *.suo ...
- IDEA有用插件总结
IDEA要查看哪些插件起效了可以通过.IntellijIdeaXxx/config/plugins/availables.xml里查看: 一:Lombok插件,里面很多注解都可以省略许多冗余的代码: ...
- VGA的行场时序
之前碰到接收VGA时有的电脑可以有的电脑会出现画面偏移. 先来了解下数字显示器时序(DMT) DMT视频时序有四种: (1)Positive H & Positive V Syncs 行同步为 ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十二之铭文升级版
铭文一级: ======Pull方式整合 Flume Agent的编写: flume_pull_streaming.conf simple-agent.sources = netcat-sources ...
- Python 安装requests和MySQLdb
Python 安装requests和MySQLdb 2017年10月02日 0.系统版本 0.1 查看系统版本 [root@localhost ~]# uname -a Linux localhost ...
- Visual Studio 2017快捷键
作者:tongqingliu 转载请注明出处:http://www.cnblogs.com/liutongqing/p/7048639.html Visual Studio 2017快捷键 Ctrl+ ...
- Matlab作图
修改线宽 plot(x,y,'LineWidth',1.5) 在xlabel,ylabel,title中使用latex语言 xlabel('$x$','interpreter','latex') yl ...
- 阿里云服务器 OSS的使用限制
使用限制 更新时间:2019-02-12 16:50:27 编辑 · OSS的使用限制及性能指标如下: 限制项 说明 归档存储 已经存储的数据从冷冻状态恢复到可读取状态需要 1 分钟的等待时间. ...
- 异步多线程 Thread ThreadPool Task
一.线程 Thread ThreadPool 线程是Windows任务调度的最小单位,线程是程序中的一个执行流,每个线程都有自己的专有寄存器(栈指针.程序计数器等),但代码区是共享的,即不同的线程可以 ...
