flask_mail发送邮件(附源码)
文章介绍如何用flask_mail发送QQ邮件,发送其它邮箱简单的更改相应配置即可
传送门:源代码
源代码地址:https://github.com/1417766861/flask_mail
首先展示一下效果:
发送普通文本邮件:

发送一个html模板的邮件:

发送一个附带附件的邮件:

看到结果,是否心动了呢?
1. 通过flask_mail 发送QQ邮件,这里使用到flask_mail插件使用:
进入自己虚拟环境:通过指令安装即可。
pip install flask_mail2.初始化mail对象:
邮件是通过一个
from flask import Flask
from flask_mail import Mail app = Flask(__name__)
mail = Mail(app)
在这个例子中所有的邮件将会使用传入到
或者你也可以在应用程序配置的时候设置你的
mail = Mail() app = Flask(__name__)
mail.init_app(app)
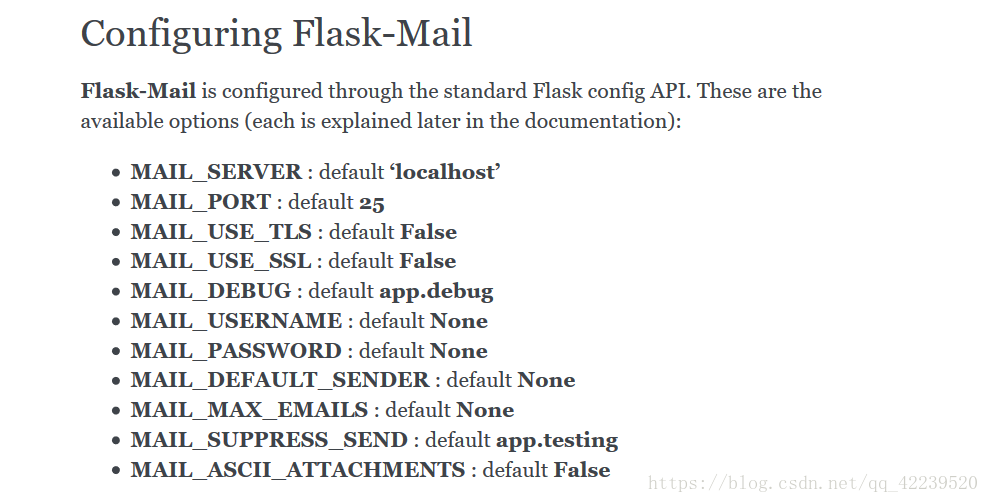
3.flask_mail的配置:
进入QQ邮箱,进入账户,开启相关服务
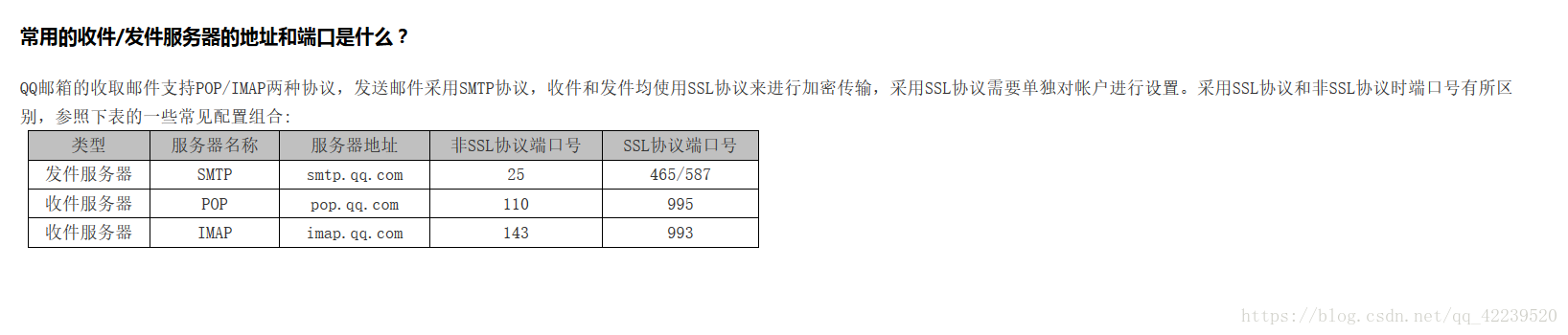
qq发送服务器地址:
4.填写config文件的 相关配置:
由于QQ邮箱不支持非加密的协议,那么使用加密协议,分为两种加密协议,选择其中之一即可
1.mail_use_tls 端口号是587
2.mail_use_ssl 端口号是465
我选择的mail_use_tls 协议,所以MAIL_USE_TLS设置为True,端口号587
MAIL_SERVER = "smtp.qq.com"
MAIL_PORT = "587"
MAIL_USE_TLS = True
MAIL_USERNAME = "xxxxxx@qq.com"
MAIL_PASSWORD = "你的授权码--即第三步,点击生成相应的授权码"
MAIL_DEFAULT_SENDER = "xxxxxx.hot@qq.com"//默认发送者5.定义邮箱发送视图函数,填写Message相关的内容包括标题,接收者,内容等等。。。。。例如:
#发送文本
@app.route('/email_send_charactor/')
def email_send_charactor():
message = Message(subject='hello flask-mail',recipients=['1417766861@qq.com'],body='flask-mail测试代码')
try:
mail.send(message)
return '发送成功,请注意查收~'
except Exception as e:
print(e)
return '发送失败'6.接下来就可以进行邮箱发送了
我已经接收成功了

我已经收到我的邮件呢? 那么你呢?赶紧试试吧~
邮件可以用户,用户认证,授权,找回密码,用户注册等等功能。
如果文章对你有所帮助,别忘了Star一下辛苦的作者哈。
源代码地址:https://github.com/1417766861/flask_mail
flask_mail发送邮件(附源码)的更多相关文章
- .Net中使用SendGrid Web Api发送邮件(附源码)
SendGrid是一个第三方的解决邮件发送服务的提供商,在国外使用的比较普遍.国内类似的服务是SendCloud.SendGrid提供的发送邮件方式主要是两种, 一种是SMTP API, 一种是Web ...
- 基于Python接口自动化测试框架+数据与代码分离(进阶篇)附源码
引言 在上一篇<基于Python接口自动化测试框架(初级篇)附源码>讲过了接口自动化测试框架的搭建,最核心的模块功能就是测试数据库初始化,再来看看之前的框架结构: 可以看出testcase ...
- 在网站开发中很有用的8个 jQuery 效果【附源码】
jQuery 作为最优秀 JavaScript 库之一,改变了很多人编写 JavaScript 的方式.它简化了 HTML 文档遍历,事件处理,动画和 Ajax 交互,而且有成千上万的成熟 jQuer ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- MVC系列——MVC源码学习:打造自己的MVC框架(二:附源码)
前言:上篇介绍了下 MVC5 的核心原理,整篇文章比较偏理论,所以相对比较枯燥.今天就来根据上篇的理论一步一步进行实践,通过自己写的一个简易MVC框架逐步理解,相信通过这一篇的实践,你会对MVC有一个 ...
- C#进阶系列——一步一步封装自己的HtmlHelper组件:BootstrapHelper(三:附源码)
前言:之前的两篇封装了一些基础的表单组件,这篇继续来封装几个基于bootstrap的其他组件.和上篇不同的是,这篇的有几个组件需要某些js文件的支持. 本文原创地址:http://www.cnblog ...
- 轻量级通信引擎StriveEngine —— C/S通信demo(2) —— 使用二进制协议 (附源码)
在网络上,交互的双方基于TCP或UDP进行通信,通信协议的格式通常分为两类:文本消息.二进制消息. 文本协议相对简单,通常使用一个特殊的标记符作为一个消息的结束. 二进制协议,通常是由消息头(Head ...
- jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)
上一篇记录了BaiduTemplate模板引擎使用示例附源码,在此基础上对使用方法进行了封装 自定义插件jajaxrefresh.js 代码如下: //闭包限定命名空间 (function ($) { ...
- 精选9个值得学习的 HTML5 效果【附源码】
这里精选了一组很酷的 HTML5 效果.HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强.效 ...
随机推荐
- 2018.11.02 洛谷P3952 时间复杂度(模拟)
传送门 惊叹考场dubuffdubuffdubuff. 这题还没有梭哈难啊233. 直接按照题意模拟就行了. 代码: #include<bits/stdc++.h> using names ...
- Interrouter Signals
summary of traditional NoC interrouter signals summary of SMART interrouter signals flit_valid and f ...
- ubuntu开启root登陆
1.安装openssh-server 在终端中输入: sudo apt-get install openssh-server 2.启动 service ssh start 3.查看查看ssh服务是否启 ...
- gj13 asyncio并发编程
13.1 事件循环 asyncio 包含各种特定系统实现的模块化事件循环 传输和协议抽象 对TCP.UDP.SSL.子进程.延时调用以及其他的具体支持 模仿futures模块但适用于事件循环使用的Fu ...
- Everything的简单使用
1.Everythings下载地址: http://www.voidtools.com/ 下载完后直接解压,运行everything.exe即可打开使用: 2.基本设置 (1)去除不需要搜索的文件夹: ...
- i2c总线驱动,总线设备(适配器),从设备,从设备驱动的注册以及匹配
常用链接 我的随笔 我的评论 我的参与 最新评论 我的标签 随笔分类 ARM裸机(13) C(8) C++(8) GNU-ARM汇编 Linux驱动(24) Linux应用编程(5) Makefile ...
- js实现锚点定位
js实现锚点定位的原理是,算出定位的标签距离顶部的高度,点击触发标签,重新赋值滚动条的高度到达指定位置. <!DOCTYPE html> <html> <head> ...
- Warning:The /usr/local/mysql/data directory is not owned by the 'mysql' or '_mysql'
Mac OS X的升级或其他原因可能会导致MySQL启动或开机自动运行时 在MySQL操作面板上会提示“Warning:The /usr/local/mysql/data directory is ...
- 一个发送邮件的java类,包含多种发送方法
import java.util.Calendar;import java.util.Date; import java.util.Properties; import javax.mail.Addr ...
- springboot工程读取配置文件application.yml的写法18045
现在流行springboot框架的项目,里面的默认配置文件为application.yml,我们怎样读取这个配置文件呢? 先贴上我得配置文件吧 目录结构 里面内容 1 写读取配置文件的工具类 @Con ...