MVC 模式和模型 2
MVC框架
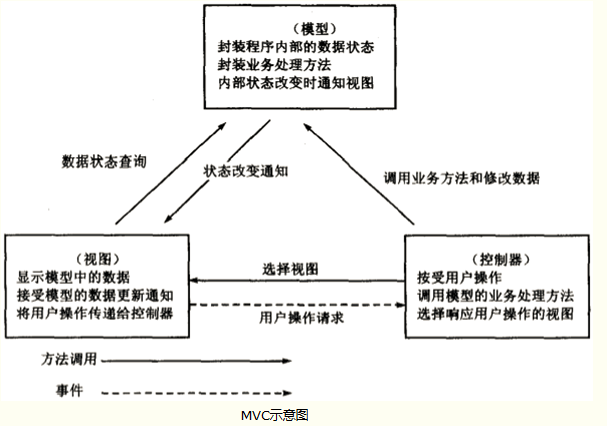
一个实现 MVC 模式的应用包含模型、视图、控制器 3 个模块:
模型:封装了应用的数据和业务逻辑,负责管理系统业务数据
视图:负责应用的展示
控制器:负责与用户进行交互,接收用户输入、改变模型、调整视图的显示

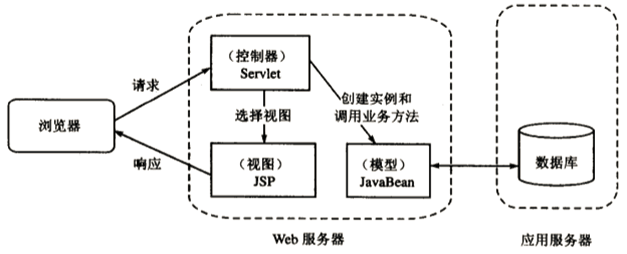
基于MVC架构模式的 Java Web 开发
采用了 Servlet + JSP + JavaBean 的技术实现

基于MVC架构模式的 Java Web 开发步骤
1. 定义一系列的 Bean 来表示数据
2. 使用一个 Dispatcher Servlet 和控制类来处理用户请求
3. 在 Servlet 中填充 Bean
4. 在 Servlet 中,将 Bean 存储到 request、session、servletContext中
5. 将请求转发到 JSP 页面
6. 在 JSP 页面中,从 Bean 中提取数据。
其中 Dispatcher servlet 必须完成如下功能:
1. 根据 URI 调用相应的 action
2. 实例化正确的控制器类
3. 根据请求参数值来构造表单 bean
4. 调用控制器对象的相应方法
5. 转发到一个视图(JSP页面)
每个 HTTP 请求都发送给控制器,请求中的 URI 标识出对应的 action。action 代表了应用可以执行的一个操作。一个提供了 Action 的 Java 对象称为 action 对象。
控制器会解析 URI 并调用相应的 action,然后将模型对象放到视图可以访问的区域,以便服务器端数据可以展示在浏览器上。最后控制器利用 RequestDispatcher 跳转到视图(JSP页面),在JSP页面使用 EL 以及定制标签显示数据。
注意:调用 RequestDispatcher.forward 方法并不会停止执行剩余的代码。因此,若 forward 方法不是最后一行代码,则应显示的返回。
使用MVC模式的实例
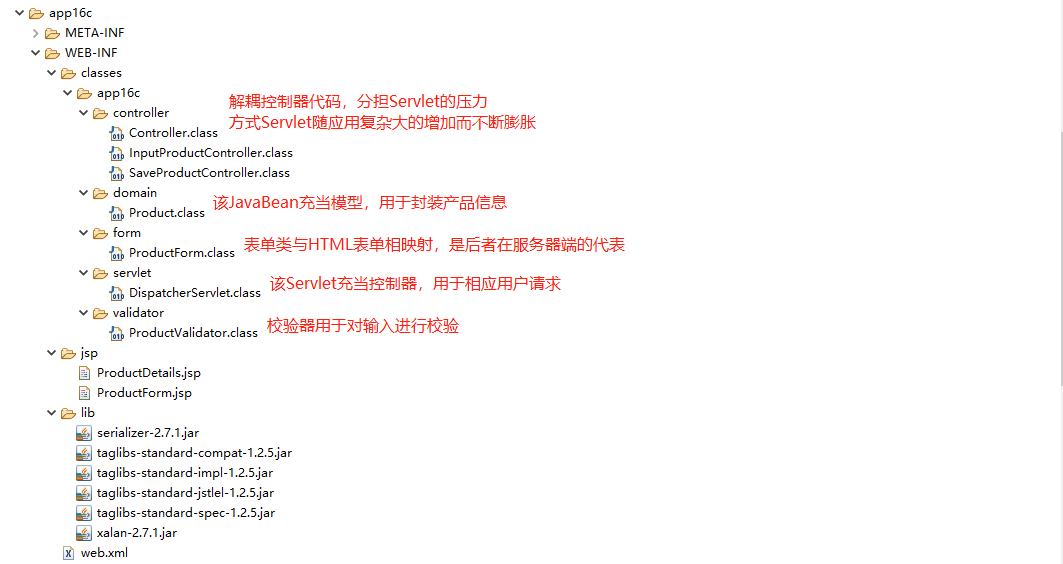
目录结构如下

代码如下
DispatcherServlet.java
package app16c.servlet; import java.io.IOException; import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import app16c.controller.InputProductController;
import app16c.controller.SaveProductController; @WebServlet(name = "DispatcherServlet", urlPatterns = {"/product_input.action", "/product_save.action"})
public class DispatcherServlet extends HttpServlet {
private static final long serialVersionUID = 1L; public DispatcherServlet() {
super();
} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
process(request, response);
} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} private void process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uri = request.getRequestURI();
int lastIndex = uri.lastIndexOf("/");
String action = uri.substring(lastIndex + 1);
String dispatcherUrl = null;
if (action.equals("product_input.action")) {
InputProductController controller = new InputProductController();
dispatcherUrl = controller.handleRequest(request, response);
} else if (action.equals("product_save.action")) {
SaveProductController controller = new SaveProductController();
dispatcherUrl = controller.handleRequest(request, response);
}
if (dispatcherUrl != null) {
RequestDispatcher rd = request.getRequestDispatcher(dispatcherUrl);
rd.forward(request, response);
}
}
}
Controller.java
package app16c.controller; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public interface Controller {
public abstract String handleRequest(HttpServletRequest request, HttpServletResponse response);
}
InputProductController.java
package app16c.controller; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class InputProductController implements Controller { @Override
public String handleRequest(HttpServletRequest request, HttpServletResponse response) {
return "/WEB-INF/jsp/ProductForm.jsp";
}
}
SaveProductController.java
package app16c.controller; import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import app16c.domain.Product;
import app16c.form.ProductForm;
import app16c.validator.ProductValidator; public class SaveProductController implements Controller { @Override
public String handleRequest(HttpServletRequest request, HttpServletResponse response) {
ProductForm productForm = new ProductForm();
productForm.setName(request.getParameter("name"));
productForm.setDescription(request.getParameter("description"));
productForm.setPrice(request.getParameter("price"));
ProductValidator productValidator = new ProductValidator();
List<String> errors = productValidator.validate(productForm);
System.out.println(errors);
if (errors.isEmpty()) {
Product product = new Product();
product.setName(productForm.getName());
product.setDescription(productForm.getDescription());
product.setPrice(Float.parseFloat(productForm.getPrice()));
// insert code to save product to the database
request.setAttribute("product", product);
return "/WEB-INF/jsp/ProductDetails.jsp";
} else {
request.setAttribute("errors", errors);
request.setAttribute("form", productForm);
return "/WEB-INF/jsp/ProductForm.jsp";
}
}
}
ProductValidator.java
package app16c.validator; import java.util.ArrayList;
import java.util.List;
import app16c.form.ProductForm; public class ProductValidator {
public List<String> validate(ProductForm productForm) {
List<String> errors = new ArrayList<>();
String name = productForm.getName();
if (name == null || name.trim().isEmpty()) {
errors.add("Product must have a name");
}
String price = productForm.getPrice();
if (price == null || price.trim().isEmpty()) {
errors.add("Product must have a price");
}else {
try {
Float.parseFloat(price);
} catch (NumberFormatException e) {
errors.add("Invalid price value.");
}
}
return errors;
}
}
Product.java
package app16c.domain;
import java.io.Serializable;
public class Product implements Serializable { // 一个JavaBean 实现该接口,其实例可以安全的将数据保存到 HttpSession 中。
private static final long serialVersionUID = 1L;
private String name;
private String description;
private float price;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
ProductForm.java
package app16c.form; // 表单类与 HTML表单相映射,是HTML表单在服务端的代表
public class ProductForm { // 表单类不需要实现 Serializable 接口,因为表单对象很少保存在 HttpSession 中。
private String name;
private String description;
private String price; public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
}
ProductForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!-- taglib指令用来引用标签库并设置标签库的前缀 --> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Add Product Form</title>
<link rel="stylesheet" type="text/css" href="css/main.css" /> <!-- 外部样式表 -->
</head>
<body>
<div id="global">
<c:if test="${requestScope.errors != null }"> <!-- EL表达式 -->
<p id="errors">
Error(s)!
<ul>
<c:forEach var="error" items="${requestScope.errors }"> <!-- jstl 遍历 -->
<li>${error }</li>
</c:forEach>
</ul>
</p>
</c:if>
<form action="product_save.action" method="post">
<fieldset>
<legend>Add a product</legend>
<p>
<label for="name">Product Name: </label>
<input type="text" id="name" name="name" tabindex="1" />
</p>
<p>
<label for="description">Description: </label>
<input type="text" id="description" name="description" tabindex="2" />
</p>
<p>
<label for="price">Price: </label>
<input type="text" id="price" name="price" tabindex="3" />
</p>
<p id="buttons">
<input id="reset" type="reset" tabindex="4" />
<input id="submit" type="submit" tabindex="5" value="Add Product" />
</p>
</fieldset>
</form>
</div>
</body>
</html>
ProductDetails.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Save Product</title>
<link rel="stylesheet" type="text/scc" href="css/main.css" />
</head>
<body>
<div id="global">
<h4>The product has been saved.</h4>
<p>
<h5>Details</h5>
Product Name: ${product.name } <br />
Description: ${product.description } <br />
Price: $${product.price }
</p>
</div>
</body>
</html>
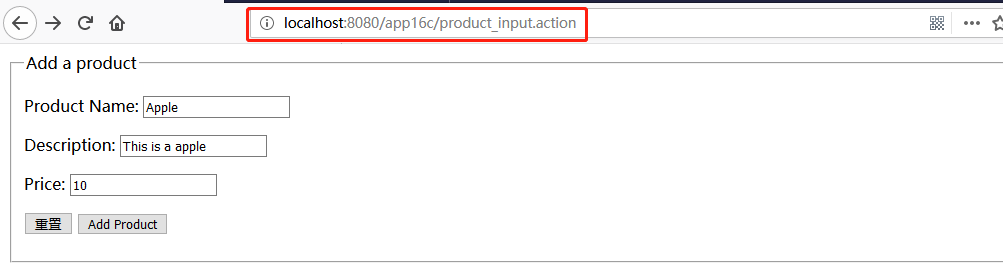
测试结果



MVC 模式和模型 2的更多相关文章
- MVC模式与三层架构和表示层
1.MVC模式 - Model-View-Controller - 模型-视图-控制器 - Model(模型) > 模型分为业务模型,和数据模型 ...
- MVC模式介绍
MVC是一种通过3个不同部分构造一个软件或组件的理想办法: 1.模型(Model):用于存储数据的对象. 2.视图(View):为模型提供数据显示的对象. 控制器(Controller):负责具体的业 ...
- MVC模式已死
MVC模式:Model模型 View试图 Control控制器,是目前主流模式,被当作服务器软件入门基本模式学习和掌握,主流框架Struts 1/2 JSF Wicket基本都顺理成章支持MVC模式. ...
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- MVC模式浅谈
MVC模式浅谈 一.MVC模式概述 模型-视图-控制器(MVC模式)是一种非常经典的软件架构模式,在UI框架和UI设计思路中扮演着非常重要的角色.从设计模式的角度来看,MVC模式是 一种复合模式,它将 ...
- 模型-视图-控制器模式(MVC模式,10种常见体系架构模式之一)
一.简介: 架构模式是一个通用的.可重用的解决方案,用于在给定上下文中的软件体系结构中经常出现的问题.架构模式与软件设计模式类似,但具有更广泛的范围. 模型-视图-控制器模式,也称为MVC模式.是软件 ...
- MVC模式 与 Model2模型 介绍
Model1回顾 MVC模式:MVC(Model.View.Controller)是软件开发过程中比较流行的设计思想.旨在分离模型.控制.师徒.是一种分层思想的体现. Model2简介Java Web ...
- MVC模式 - Model-View-Controller -(模型-视图-控制器)
MVC(Model View Controller) MVC是一种设计典范.它是用一种业务逻辑.数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件上,在需要改进和个性化定制界面及用户交 ...
- ASP.Net MVC开发基础学习笔记:一、走向MVC模式
一.ASP.Net的两种开发模式 1.1 ASP.Net WebForm的开发模式 (1)处理流程 在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/bl ...
随机推荐
- AS不能真机调试 (转)
经常遇到这种问题 现总结一下原因 打开手机的开发人员选项,允许USB调试 AS--->tools--->android-->Enable ADB Interation选项 勾上. A ...
- tabindex 去掉虚线
参考 https://bbs.csdn.net/topics/390165247 style="outline: none"
- Centos 7 下 Mysql 5.7 Galera Cluster 集群部署
一.介绍 传统架构的使用,一直被人们所诟病,因为MySQL的主从模式,天生的不能完全保证数据一致,很多大公司会花很大人力物力去解决这个问题,而效果却一般,可以说,只能是通过牺牲性能,来获得数据一致性 ...
- GUI界面操作-实现简单的记事本
wxPython编写界面程序的基本流程: 1.import wx #导入wxPython的包 2.class App(wx.App) #子类化一个应用程序类 3.def onInit(self ...
- HDU 6081 度度熊的王国战略(全局最小割堆优化)
Problem Description度度熊国王率领着喵哈哈族的勇士,准备进攻哗啦啦族.哗啦啦族是一个强悍的民族,里面有充满智慧的谋士,拥有无穷力量的战士.所以这一场战争,将会十分艰难.为了更好的进攻 ...
- Django xadmin 根据登录用户过滤数据
在adminx.py文件对应的的class中添加如下代码: def queryset(self): qs = super(taskAdmin, self).queryset() if self.req ...
- 通过docker-compose构建ghost博客(二)
上一篇通过yml文件构建 ghost博客,这次通过构建nginx服务,并添加反向代理来运行搭建的ghost博客. 目录结构 ghost.conf 就是 定义的nginx 加载的配置文件 server ...
- MapperScannerConfigurer 自动扫描 将Mapper接口生成代理注入到Spring
Mybatis在与Spring集成的时候可以配置 MapperFactoryBean来生成Mapper接口的代理. 例如 <bean id="userMapper" clas ...
- mysql5.7 新增的json字段类型
一.我们先创建一个表,准备点数据 CREATE TABLE `json_test` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT 'I ...
- js封装插件
js方式: (function(){ var demo = function(options){ this.options = $.extend({ "x" : "1&q ...
