js 正则函数初级之二
1. 小括号在正则中:
1.1 小括号:表示分组
1.2 分组之后,,每个组都有一个序号,从左到右,依次为1,2,3.......;可以使用 RegExp.$1,RegExp.$2,RegExp.$3分别获取匹配后的各组的结果
<script>
// 小括号: 对匹配进行分组
// 分组之后, 每个组都有一个序号, 从左到右 依次为1, 2.....
var str = 'abca';
// var re = /(a)(b)ca/;
var re = /(a)(b)c\1/; // 正则表达式同 /(a)(b)ca/ ;
console.log(str.match(re));
//引用分组: \+组序号 引用子组的内容
console.log(RegExp.$1); // 获取第一个子组的匹配内容 ,结果为 a
console.log(RegExp.$2); // 获取第一个子组的匹配内容 结果为 b
</script>

2. 中括号[]:中括号里面的内容,作为一个整体,提配一个字符或者位置
2.1
<script>
// 中括号[]: 中括号里面的内容 是作为一个整体 匹配一个字符或者位置
var str = 'a%c';
var re = /abc/;
console.log(re.test(str)); //false
var re = /a[bc]c/;
console.log(re.test(str)); //false
var re = /a[a-zA-Z0-9]c/;
console.log(re.test(str)); //false
//^:脱字符, 用在中括号中 表示非, 用在中括号外面 表示 以....开头
var re = /a[^a-zA-Z0-9]c/;
console.log(re.test(str)); //true
</script>

2.2
<script>
var regex1 = /a[123]b/;
var regex2 = /a[123]b/g;
var string = "a0b a1b a2b a3b a4b";
console.log(string.match(regex1)); // ["a1b"]
console.log(string.match(regex2)); // ["a1b", "a2b", "a3b"]
</script>

3. 贪婪与惰性匹配
3.1 贪婪匹配
<script>
// 贪婪匹配,匹配全局
var regex = /\d{2,5}/g; //全局匹配2个到5个数字
var string = "123 1234 12345 123456";
console.log(string.match(regex)); // ["123", "1234", "12345", "12345"]
</script>

3.2 惰性匹配:在正则表达式里加一个 “?”号
<script>
//?--> 懒惰,能匹配到2个, 我就不会去匹配5个
var regex = /\d{2,5}?/g; // 全局懒惰匹配,匹配2个到5个数字
var string = "1231234 123 451 23456";
console.log(string.match(regex)); //["12","31","23","12","45","23","45"]
</script>

4.分支:
4.1
<script>
// \b: 边界( 空格 )
// 分析:
// 1,先分析一个字符串的 所有位置上的 字符组成的可能性
// 2,再分析 整体组合规则, 一般在这个时候, 碰到最多的情况就是分组
// 3,再思考每个分支的具体条件 var regex = /#([0-9a-fA-F]{6}\b|[0-9a-fA-F]{3}\b)/g;
var string = "#ffbbad #Fc01DF #FFF #ffE #f38a 222 33355462";
console.log(string.match(regex)); //["#ffbbad", "#Fc01DF", "#FFF", "#ffE"]
</script>

4.2
<script>
var regex = /nice|good/;
var regex1 = /nice|good/g;
var string = "idea good idea, nice try.";
console.log(string.match(regex)); // ["good", index: 5, input: "idea good idea, nice try."]
console.log(string.match(regex1)); // ["good", "nice"] var regex3 = /good|goodbye/g;
var string = "goodbye";
console.log(string.match(regex3)); // ["good"] var regex4 = /goodbye|good/;
var regex5 = /good|goodbye/;
//因为goodbye包含good, 如果想匹配goodbye, 需要把goodbye写在左边
var string = "goodbye";
console.log(string.match(regex4)); //["goodbye", index: 0, input: "goodbye"]
console.log(string.match(regex5)); //["good", index: 0, input: "goodbye"]
</script>

5. 敏感词过滤:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload = function() {
var aT = document.querySelectorAll("textarea");
var oBtn = document.querySelector("input");
oBtn.onclick = function() {
//| 叫做分支
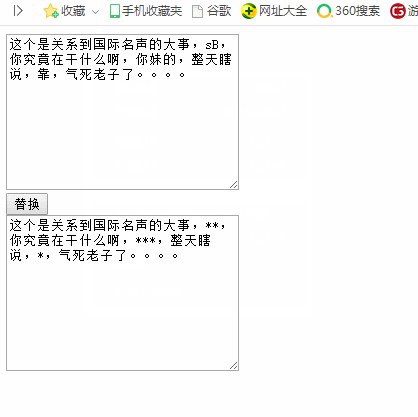
var re = /Sb|你妹的|靠/ig;
// repalce 第一个参数 代表要匹配的正则表达式
// replace 第二个参数 function
aT[1].value = aT[0].value.replace(re, function(s, s1, s2) {
// replace()的function(s,s1,s2)中有三个参数,第一个是传入的待提换的字符串s,第二个是该字符串在整体字符串中的位置s1,第三个是整个字符串s2
var temp = "";
for (var i = 0; i < s.length; i++) {
temp += "*";
}
return temp;
});
}
}
</script>
</head> <body>
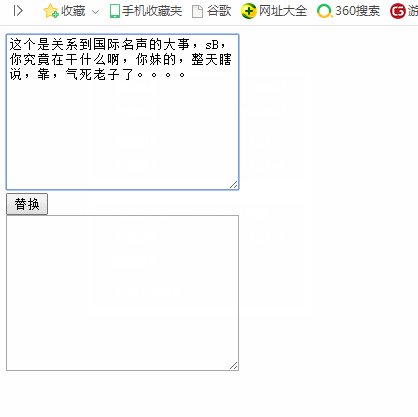
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
<input type="button" value="替换">
<br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
</body> </html>
运行结果:

js 正则函数初级之二的更多相关文章
- js 正则函数初级
1.test :正则匹配字符串,如果成功则返回true,若果失败则返回false 格式:/正则表达式/.test(字符串) 默认吗匹配规则,区分大小写:如果不区分大小写,则加修饰符 i 例子: < ...
- node.js的初级使用
node.js的初级使用 作为一个全栈开发员怎么能不会node.js了?至少得会用node搭载环境吧!话不多说直接开干! 一.下载与安装: 官网:http://nodejs.cn/ 中文文档:http ...
- 【three.js详解之二】渲染器篇
[three.js详解之二]渲染器篇 本篇文章将详细讲解three.js中渲染器(renderer)的设置方法. three.js文档中渲染器的分支如下: Renderers CanvasRend ...
- js算法集合(二) javascript实现斐波那契数列 (兔子数列)
js算法集合(二) 斐波那契数列 ★ 上一次我跟大家分享一下做水仙花数的算法的思路,并对其扩展到自幂数的算法,这次,我们来对斐波那契数列进行研究,来加深对循环的理解. Javascript实 ...
- jquery.qrcode.min.js(支持中文转化二维码)
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/jqueryqrcodeminjs/ 今天还是要讲一下关于二维码的知识,前 ...
- require.js实现js模块化编程(二):RequireJS Optimizer
require.js实现js模块化编程(二):RequireJS Optimizer 这一节,我们主要学习一下require.js所提供的一个优化工具r.js的用法. 1.认识RequireJS Op ...
- php中向前台js中传送一个二维数组
在php中向前台js中传送一个二维数组,并在前台js接收获取其中值的全过程方法: (1),方法说明:现在后台将数组发送到前台 echo json_encode($result); 然后再在js页面中的 ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- js的事件机制二
js的事件机制二 1.给合适的HTML标签添加合适的事件 onchange-----select下拉框 onload-----body标签 单双击-----用户会进行点击动作的HTML元素 鼠标事件 ...
随机推荐
- ARM Cortex-A9 (tiny 4412)
要求 移植linux增加系统调用并烧写至开发板 详细步骤 一.搭建linux编译环境 1.GCC 编译器的安装: tar xzvf arm-linux-gcc-4.5.1-v6-vfp-2012030 ...
- [UE4]更新Flag坐标
UserWidget中也是有Event Tick事件,游戏运行每一帧都会调用这个事件 一.在MiniMapFlagData结构体中,添加Slot和ImageWidget变量 二.在StaticMini ...
- SCCM 2012 R2实战系列之二:前提工作准备
在上一篇中,我们完成了SQL Server 2012的安装和配置.现在跟大家分享SCCM安装前的准备工作. 2.1 SCCM 2012 R2 准备工作 2.1.1 创建并分配System Manage ...
- 【TensorFlow学习笔记 】name_socpe variable_scope
[引言]TensorFlow中的命名域是非常重要的概念,涉及到参数共享,方便命名参数管理,定义图结构 本文主要介绍name_scope 和 variable_scope,slim包中的arg_scop ...
- 安装MySQL_Python时出现is not a supported wheel on this platform.
MySQL-Python 数据库驱动安装 pip install mysql_python失败 不支持windows操作系统 解决: 自行下载安装 下载网站 http://www.lfd.uci.ed ...
- U3D学习004——核心类和代码运行
1.U3D核心类 2.变量 只有public变量才可以显示在inspector面板中,[serializeField]可以使private和protected变量显示在inspector面板中. 3. ...
- css实战——第一天
1. 开发前的准备 1.1配置开发环境 sublime webstorm vscode Hbuilder atom 1.2建立项目文件夹 主页或是首页 index.html d ...
- webpack2.0配置postcss-loader
使用webpack2.0配置postcssloader 安装postcss-loader npm install --save-dev postcss-loader 然后配置webpack.confi ...
- Python笔记:Python中is和==的区别
==是比较两端的值 is是比较内存地址: 数据的内存地址可用id()获取 在Python中为了存储数据占用较小的内存,对于int类型和str类型内设了小数据池,其中的数据在被使用时,会使用同一内存地址 ...
- oracle 问题
OCIEnvCreate 失败,返回代码为 -1,但错误消息文本不可用. 客户端文件没复制全 ORA-01017: invalid username/password; logon denied == ...
