20155302《网络对抗》Exp8 Web基础
20155302《网络对抗》Exp8 Web基础
实验内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
实验过程
1.Web前端:HTML基础
1.首先要正确安装并启动Apache(已安装过的直接启动)
安装:sudo apt-get install apache2
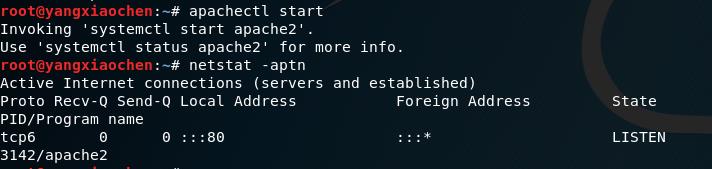
启动:apachectl start
启动完成后netstat -aptn查看你的端口占用情况,知道端口号方便从浏览器直接进入打开。(在此处可以明显看到打开的端口是80号端口)

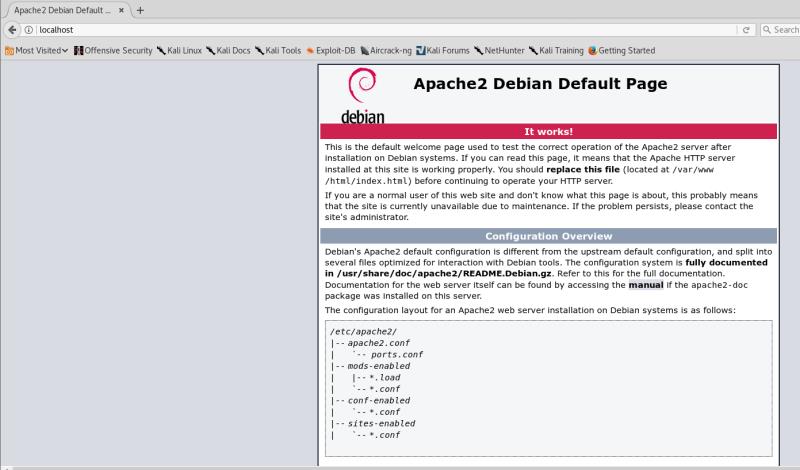
在浏览器中输入localhost:80进行查看,发现显示Apache正在正常使用

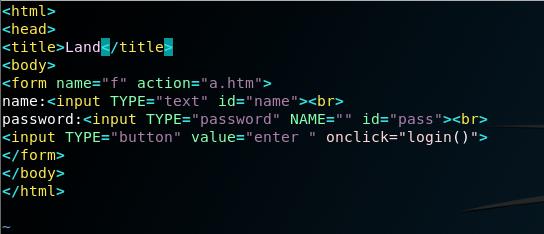
进入Apache工作目录/var/www/html,新建一个.html文件,编写一个含有表单能实现输入用户名、密码实现登录的简单html(在编写的时候曾经使用了中文但是会出现乱码,最好在这里推荐大家文本框文字使用英文)

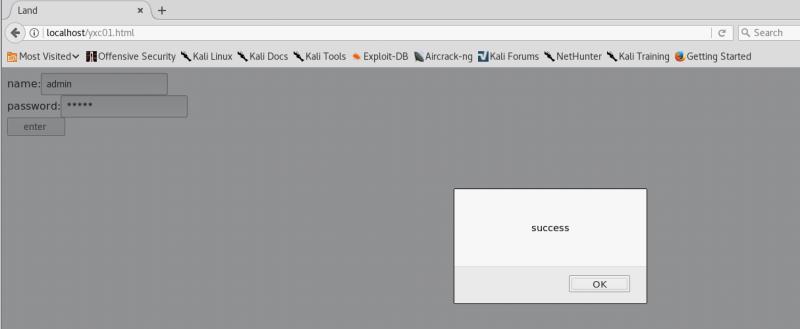
然后去浏览器中中输入localhost:80/yxc01.html就能打开该网页。

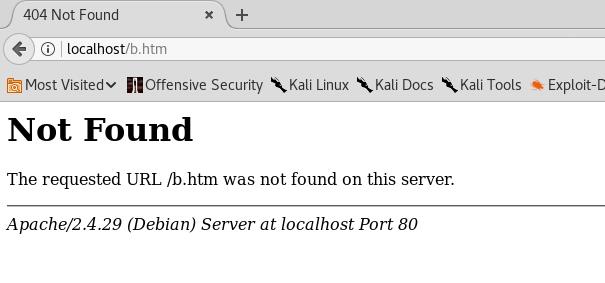
这个时候可以尝试随意输入一下用户名和密码,但结果都会是404,因为我们此时还没有进行php跳转网页的编写

在编写html代码过程中我们主要要注意post与get的使用和区别:
get和post是html中表单的提交方式中的两种方式,其主要区别在于:1、geturl 改变,在url 里显示 HTML Form 参数的 name/value 值。只适合有少量参数的 HTML Form,因为 URL 长度有字符涉及安全性的信息,比如用户密码,不能用 get,因为会在 URL 上显示,不安全。
2、posturl 不改变,不在 url 里显示 HTML Form 的数据。Form 提交的信息没有长度涉及安全性的信息,如用户密码,应采用 post 方式。
2.Web前端:javascript
HTML文件一般主要由三部分模块组成:主要的基本框
架(包括title,body,head等基本组成)、JavaScrip
t(嵌入动态文本于HTML页面。对浏览器事件做出响应
。读写HTML元素。在数据被提交到服务器之前验证数
据。)、css(美化页面)
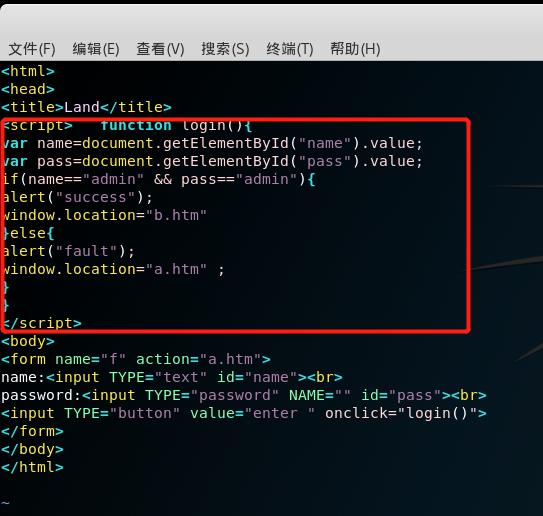
于是我们开始往我们的基本框架内添加JavaScript模块,一开始我设计了一个固定的用户名密码登陆,就是将用户名和密码直接写入JavaScript中,但看到后面实验是说需要调用数据库来验证,被自己蠢哭了,于是修改了代码
旧版本:


新版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
$("#login-button").click(function(event){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});
function check(){
{
if(form.username.value == "")//如果用户名为空
{
alert("username!");
form.username.focus();
return false;
}
if(form.pass.value == "")//如果密码为空
{
alert("password!");
myform.pass.focus();
return false;
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form name='form' class="form" method='post' action='login.php' onSubmit="return check()">
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" id="login-button" name='submit' value='submit'>Login</button>
<button type="submit" id="register-button"><a href="register.html" class="cc">register</a></button>
</form>
</div>
</div>
</body>
</html>
3.Web后端:MySQL基础
这里的实验简直把我弄得心烦意乱,困难重重,首先先打开mysql,这里很简单使用指令/etc/init.d/mysql start即可

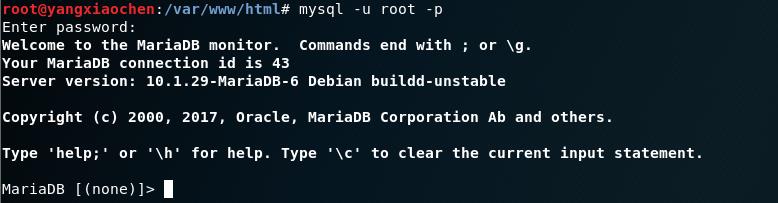
然后输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为password,进入MySQL;

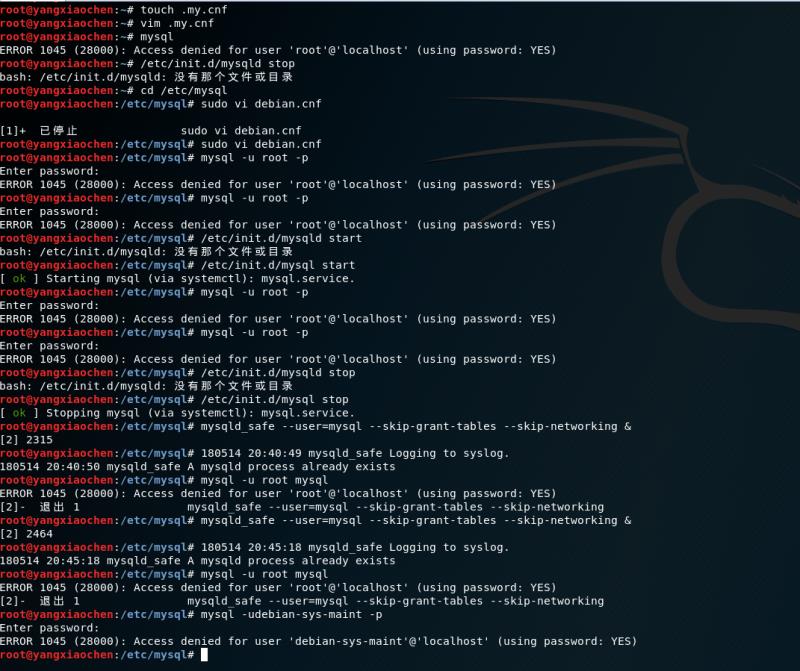
然后问题来了,第一次登陆没有什么问题,可后面转天关闭后重新进去就出现了问题,不知道是上次实验碰到了什么,反正就是error拒绝访问

这种问题的其中一大原因就是忘记密码,可是我的密码并没有改过,并不会忘记密码啊?更加靠谱的一个原因可能是我无意中按到了添加新用户,并且添加了一个空用户,由于登陆的时候名为""的空帐户会在最前面,所以系统默认会直接登陆空帐户,而肯定不知道其密码,于是开始了我的解决问题之路~网上找了很多很多种解决方法但都没能解决我的问题,不管是手动修改debian.cnf中的client端密码,还是修改initialize后出现的名为data的文件夹,其中有一个以.err为后缀的文件中的数据内容,都失败了,不过最后还是被我找到了解决办法
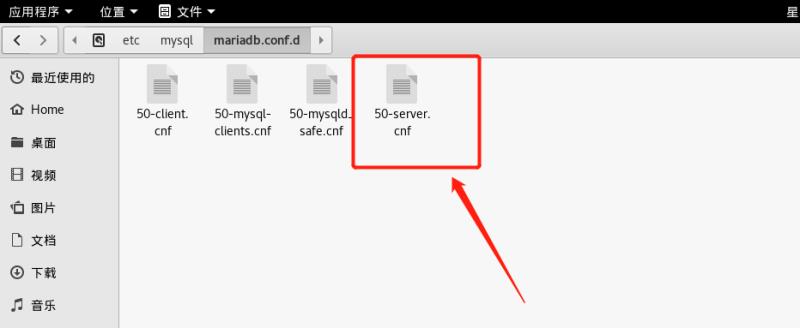
很多博客写到要修改MYSQL中的配置文件my.cnf但是我们版本的my.cnf中并没有他们所说的【mysqld】行代码,于是就无法修改。现在我们先打开/etc/mysql找到mysql的文件夹

然后不要选择my.cnf而是选择打开如图文件夹选择服务器端的cnf文件,打开后/mysqld找到其位置,在下面一行加入skip-grant-tables并保存退出,继而重新启动即可


这时候你的mysql变成了不需要密码,只需回车即可进入

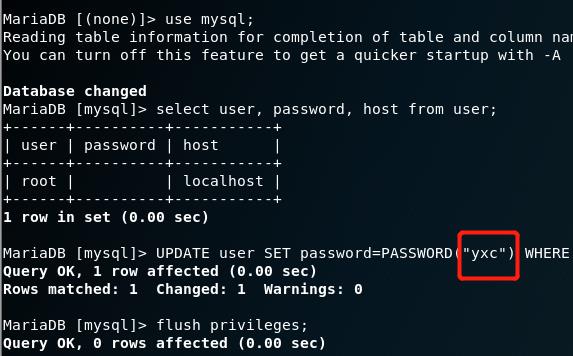
输入use mysql;选择mysql数据库
输入select user, password, host from user;显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
输入flush privileges;更新权限。
输入quit退出,重新登录mysql
使用以上指令修改密码,更新权限

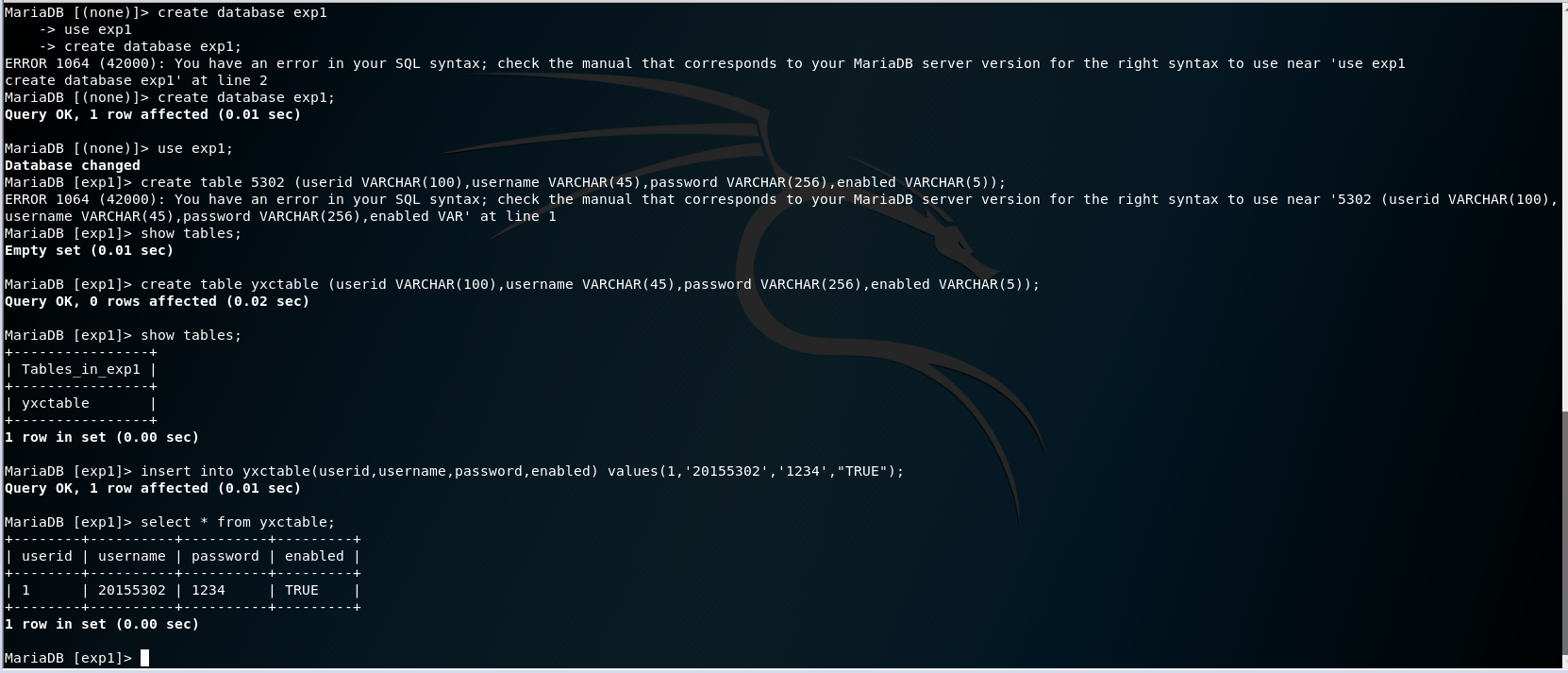
然后建库并在库中建表
create database 库名;
use 库名;
create table 表名 (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));

使用insert into gyl(userid,username,password,enabled) values(1,'20155302','1234',"TRUE");来插入数据,并用select * from 表名;查看数据
4.Web后端:PHP网页
新建一个PHP测试文件vi /var/www/html/yxc.php,输入如下
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "HELLO World 20155302<br>";
?>

从浏览器中直接打开localhost:80/yxc.php,可以看见测试成功

5.PHP+MySQL实现登录网页编写
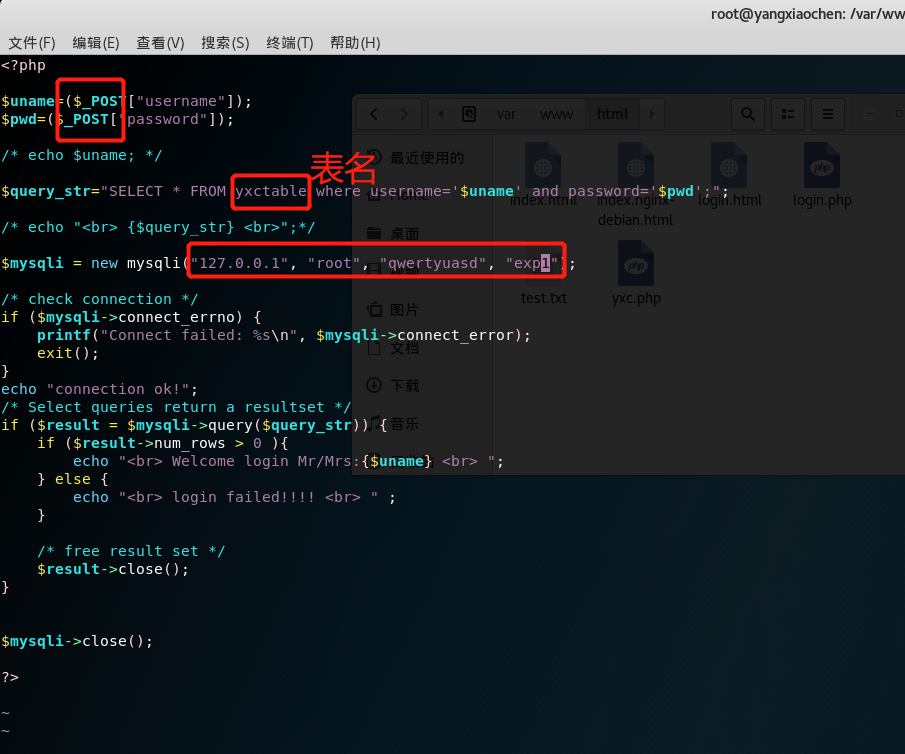
打开/var/www/html,进入其中编写login.php文件,通过PHP实现对数据库的连接

几个需要重点注意的地方:第一处标记处要和html文件中使用的方法一致用post就都用post,用get就都用get

第二处标记处要使用自己新建的表,这样才能连接到数据库中的对应表
第三处从左往右分别为localhost、MYSQL用户名、root密码、数据库名称
代码:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM yxctable where username='$uname' and password='$pwd';";
echo "<br> {$query_str} <br>";
$mysqli = new mysqli("127.0.0.1", "root", "qwertyuasd", "exp1");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)){
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
localhost:80/login.html进入登陆界面然后输入用户名和密码,若输入错误则

输入正确则

6.最简单的SQL注入
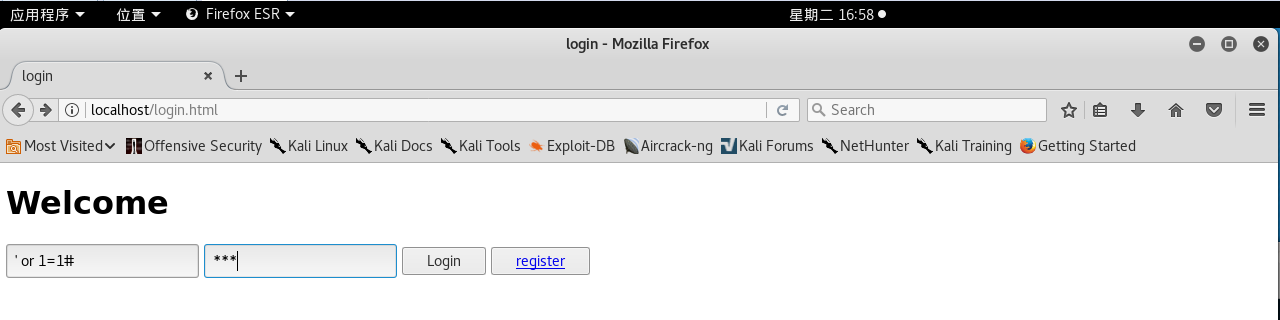
在用户名输入框中输入' or 1=1#,密码输什么都会成功登陆,原因是这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5(''),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:


另一种方法是可以直接插入一个伪造的用户名,密码,以后就可以使用伪造的用户名密码登陆了,不过需要php代码的修改以及数据库的使用权限,将.php代码中if ($result = $mysqli->query($query_str))修改为if ($result = $mysqli->multi_query($query_str))然后在登陆界面用户名文本框中输入';insert into yxctable values('222','5302','2468',"TRUE");#来使数据库表中加入一行数据内容,下次登陆时只需要输入用户名5302密码2468也可登陆成功


7.XSS攻击
XSS漏洞和著名的SQL注入漏洞一样,都是利用了Web页面的编写不完善,所以每一个漏洞所利用和针对的弱点都不尽相同。这就给XSS漏洞防御带来了困难:不可能以单一特征来概括所有XSS攻击。
传统XSS防御多采用特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击。这种检测方法的缺陷显而易见:骇客可以通过插入字符或完全编码的方式躲避检测
在登录的用户名中输入:<img src="yimei.png" />2</a>,读取/var/www/html目录下的图片:(注意把php代码中原本隐去的echo ¥uname显示出来,这样才能把图片输出出来)

基础问题
1.什么是表单?
表单是HTML的一个重要部分,主要用于将用户输入的信息提交到服务器。如果是普通的HTML页面,则当浏览器提出请求时,服务器不做任何处理,直接把HTML页面发送给浏览器显示;而含有表单的网页,则会根据表达的内容在服务器上运算,然后把结果返回。
包含3个内容:表单控件,Action,Method
2.浏览器可以解析运行什么语言?HTML、XML、PHP、JAVA、ASP.NET、
3.WebServer支持哪些动态语言?JSP、ASP、PHP
实验总结与体会
实验内容挺有趣,html代码还好,不过php代码有些难,不过时间长了多积累就还好,困难点在于实验过程中遇到的一个又一个问题,但是我更享受这过程中克服一个个困难的过程。
20155302《网络对抗》Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- chromium os系统编译与环境搭建
官方网址:http://www.chromium.org/chromium-os chromium os是google自2009年开启的项目,是一款开源的电脑操作系统,用于开发chromium/chr ...
- 简单的分页小demo
public class Demo { public static void main(String[] args) { Scanner sc = new Scanner(System.in); Sy ...
- 防微杜渐——读《C安全编码标准》
防微杜渐——读<C安全编码标准> 首先这本书的名字是非常洋气的——<C安全编码标准>.然而映入眼帘的却不仅仅是冷冰冰的编码,还有那一套非常严谨的风险评估标准和问题处理方法.对于 ...
- Android aapt 工具介绍(转)
目录 AAPT 工具介绍 AAPT 的帮助信息 查看AAPT的版本 使用AAPT列出资源包apk文件列表 使用AAPT打包资源文件 使用AAPT解压资源包apk 来自:http://mmmyddd ...
- Oracle EBS GL 会计科目报错 GL_ACCESS_SET_LEDGERS
1.会计科目设置后,总账中找不到对应账簿 2.原因是新版本系统物化视图有问题,参照metalink解决方案得知原路径 ...
- Oracle EBS OM 登记订单
DECLARE l_header_rec OE_ORDER_PUB.Header_Rec_Type; l_line_tbl OE_ORDER_PUB.Line_Tbl_Type; l_action_r ...
- sql server复制表数据到另外一个表 的存储过程
) Drop Procedure GenerateData go CREATE PROCEDURE GenerateData @tablename sysname AS begin ) ) ) dec ...
- C语言中的数组与指针
1. 数组的初始化 数组的初始化方法有很多,常用的方法有 定义时初始化 ]={,,}; 或 ]={}; //未初始化的元素全为0: 定义后遍历赋值初始化 int arr[3]; for(int i=0 ...
- Spark 分布式调试工具
0. 说明 编写工具类,考察 Spark 分布式程序的执行地点 1. 工具类编写 [ JMX ] Java Management Extend , Java 管理扩展服务. 主要用于运维和监控. [测 ...
- 7、Django的模型层(1)
第1节:ORM简介 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极 ...
