localstorage和vue结合使用2

html
<template>
<div class="hello">
<div class="page-top">
<div class="page-content">
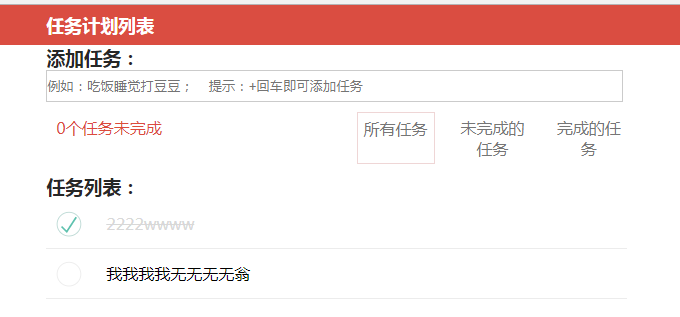
<h2>任务计划列表</h2>
</div>
</div>
<div class="main">
<h3 class="big-title">添加任务:</h3>
<input
placeholder="例如:吃饭睡觉打豆豆; 提示:+回车即可添加任务"
class="task-input"
type="text"
v-model="todo"
v-on:keyup.enter="addTodo"
/>
<ul class="task-count" >
<li >0个任务未完成</li>
<li class="action">
<a class="active" href="#all">所有任务</a>
<a href="#unfinished">未完成的任务</a>
<a href="#finished">完成的任务</a>
</li>
</ul>
<h3 class="big-title">任务列表:</h3>
<div class="tasks">
<span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span>
<ul class="todo-list">
<li class="todo" :class="{completed:item.isChecked,editing:item===edtorTodos}" v-for="item in list">
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isChecked"/>
<label @dblclick="edtorTodo(item)">{{item.title}}</label>
<button class="destroy" @click="deleteTodo(item)"></button>
</div>
<input
v-foucs="edtorTodos === item"
class="edit"
type="text"
v-model = "item.title"
@keyup.enter="edtorTodoed(item)"
@keyup.esc="cancelTodo(item)"
@blur="edtorTodoed(item)"
/>
</li>
</ul>
</div> </div>
</div>
</template>
js
我在main.js里面引入了一个自定义的storage.js库
库
/*
storage 主要放项目中的storage相关操作:存取等
*/
var storage = {
/**
对本地数据进行操作的相关方法,如localStorage,sessionStorage的封装
*/
setStorage: function(key, value, duration) {
var data = {
value: value,
expiryTime: !duration || isNaN(duration) ? 0 : this.getCurrentTimeStamp() + parseInt(duration)
};
localStorage[key] = JSON.stringify(data);
},
getStorage: function(key) {
var data = localStorage[key];
if (!data || data === "null") {
return null;
}
var now = this.getCurrentTimeStamp();
var obj;
try {
obj = JSON.parse(data);
} catch (e) {
return null;
}
if (obj.expiryTime === 0 || obj.expiryTime > now) {
return obj.value;
}
return null;
},
removeStorage: function(key){
localStorage.removeItem(key);
},
getSession: function(key) {
var data = sessionStorage[key];
if (!data || data === "null") {
return null;
}
return JSON.parse(data).value; },
setSession: function(key, value) {
var data = {
value: value
}
sessionStorage[key] = JSON.stringify(data);
},
getCurrentTimeStamp: function() {
return Date.parse(new Date());
}
};
export default storage;
import storage from '@/utils/storage.js'
Vue.config.productionTip = false
//将常用工具方法扩展成Vue实例
Vue.prototype.$storage=storage;
export default {
components:{Tab2},
data () {
return {
todo:"",
list:[],
beforeTitle:"",
edtorTodos:""
}
},
created(){
if(this.$storage.getStorage("miao-class")){
var index=this.$storage.getStorage("miao-class");
this.list=index;
}
},
watch:{
list:{
handler:function(val,oldVal){
this.$storage.setStorage("miao-class",val);
},
deep:true
}
},
computed:{
},
methods: {
addTodo(){
this.list.push({
title:this.todo,
isChecked:false
})
this.todo='';
},
deleteTodo(todo){
var index=this.list.indexOf(todo);
this.list.splice(index,1);
},
edtorTodo(todo){
this.beforeTitle=todo.title,
this.edtorTodos=todo;
},
edtorTodoed(todo){
//编辑成功
this.edtorTodos='';
},
cancelTodo(todo){
//取消编辑
todo.title=this.beforeTitle;
this.beforeTitle = '';
//让div显示出来,input隐藏
this.edtorTodos = '';
}
},
directives:{
"foucs":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
}
</script>
localstorage和vue结合使用2的更多相关文章
- localstorage和vue结合使用
父组件 <template> <div class="hello"> <p>Original message:"{{message}} ...
- vue中使用localStorage存储信息
一 什么是localStorage 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionSto ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- 【转载】 github vue 高星项目
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和 ...
- VUE组件汇总
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和 ...
- 【分享】Vue 资源典藏(UI组件、开发框架、服务端、辅助工具、应用实例、Demo示例)
Vue 资源典藏,包括:UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和 ...
- Vue开源项目汇总(史上最全)(转)
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和 ...
- vue(6)生态
来自:https://www.jianshu.com/p/22a99426b524?utm_campaign=maleskine&utm_content=note&utm_medium ...
- Vue相关开源项目库汇总 http://www.opendigg.com/tags/front-vue
awesome-github-vue 是由OpenDigg整理并维护的Vue相关开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. 如果收录的项目有错误,可以通过 ...
随机推荐
- 434. Number of Segments in a String
原题: 434. Number of Segments in a String 解题: 刚看到题目时,觉得可以通过统计空格个数,但想想有可能会有多个空格的情况 思路: 一:遍历字符,if条件碰到非空格 ...
- 24.Hibernate-各种类型的查询.md
目录 1.查询的类别 2.实例 1.查询的类别 按照查询的方式分为面向对象和非面向对象 面向对象 HQL查询:面向对象方式,可以跨数据库,但是需要SQL基础.最常用的方式.查询的对象是类和类的属性,不 ...
- sqlalchemy 学习--单表操作
以下所有代码片段都使用了统一的引用,该引用如下: from sqlalchemy import create_engine, ForeignKey from sqlalchemy.ext.declar ...
- DAX2012 R3安装
安装程序跟DAX2009大同小异,不过这验证需要的组件也太多了,简直是.NET Framework大阅兵啊,各种版本都需要安装,特别是VC++从2008一直装到2012,有点崩溃... DEMO数据的 ...
- Hadoop集群(四) Hadoop升级
Hadoop前面安装的集群是2.6版本,现在升级到2.7版本. 注意,这个集群上有运行Hbase,所以,升级前后,需要启停Hbase. 更多安装步骤,请参考: Hadoop集群(一) Zookeepe ...
- <assert.h>库学习
assert的初步认识 assert宏指令是用来诊断程序是否有误的,函数原型如下 void assert(int expression) 那为什么我们要使用assert而不用printf呢?因为ass ...
- XML 可扩展标记语言
因 为XML实在是太重要了,而且被广泛应用!不论是数据存储,还是其他方面,如配置文件等.XML是一种对独立于任何编程语言的数据进行编码的机制.在数据 交换领域,正在变得非常流行!因为他的基于节点的存储 ...
- 通过GCEASY 和 jfr 发现运行时问题
进入 /dev/shm 目录 ,gc-xxx-xx 的gc 文件 ,上次 gceasy 进行分析 另外 ,通过打开 飞行记录器 , 打开jmc 通过jmx 端口连接上去 ,并启用飞行记录器 ...
- ubuntu下安装nodejs和npm
第一种安装方法: 安装nodejs : 1 sudo apt-get install nodejs 运行 nodejs -v 会弹出安装node的版本号 这里使用的是 nodejs 并不是常用的nod ...
- ssh架构之hibernate(一)简单使用hibernate完成CRUD
1.Hibernate简介 Hibernate是一个开放源代码的对象关系映射(ORM)框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,h ...
