CSS表格均匀边框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
.box{ width:350px; height:500px; background:#999; padding-top:60px; padding-left:60px;}
.box li{ float:left; list-style:none}
.box li a{ border:5px solid #aaa; display:block; width:100px; height:60px; text-decoration:none; margin:0 0 -5px -5px; position:relative; z-index:0; text-align:center; line-height:60px; color:#fff; font-size:30px;}
.box li a:hover{ border:5px solid #333; z-index:1;}
</style>
</head>
<body>
<ul class="box">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
</ul>
</body>
</html>
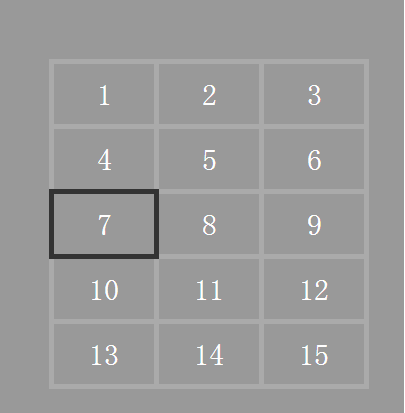
效果图

CSS表格均匀边框的更多相关文章
- CSS - 表格细线边框
通过 border-collapse: collapse cellpadding="0", cellspacing= "0" 实现 <!DOCTYPE h ...
- 用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的.这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框. 在右侧代码编辑器中添加如下代码: <s ...
- 表格细边框的两种CSS实现方法
在网页制作中,细边框这个制作方法是必不可少的.这里介绍2种常见的表格细边框制作方法,均通过XHTML验证. <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- 用CSS给表格加边框
很久之前,给表格加边框用的方法是给表格加上背景色,然后把cellspacing="1",再给td设置成另一种颜色,这样间接的加边框颜色. 一直没去细研究,今天发现了一种很简单的加边 ...
- CSS操作表格的边框和表格的属性示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 第 18 章 CSS 表格与列表
学习要点: 1.表格样式 2.列表样式 3.其他功能 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化. 一.表格样式 表格有五 ...
- HTML 学习笔记 CSS(表格)
CSS 表格属性可以帮助您极大的改善表格的外观 表格边框 如需在CSS中设置表格的边框 请使用border属性. 在下面的例子中table th 以及td设置了蓝色边框. table, th, td ...
- border-collapse实现表格细线边框
虽然在xhtml+css 时代 table的使用越来越少,但需要布局数据型元素,用table还是很不错的选择. 用table制作表格的时候美观也很重要,其中的边框.在HTML中,表格的默认样式大概是这 ...
- Bootstrap css栅格 + 网页中插入代码+css表格
设计达人 http://www.shejidaren.com/30-minimal-app-icons.html CSS栅格: <!DOCTYPE html> <html lang= ...
随机推荐
- Linux内核中_IO,_IOR,_IOW,_IOWR宏的用法
#define _IO(type,nr) _IOC(_IOC_NONE,(type),(nr),0) #define _IOR(type,nr,size) _IOC(_IOC_RE ...
- HTML基础之DOM操作
DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通过dom对象中j ...
- net面试宝典
ASP.NET常见面试题及答案 1. 简述 private. protected. public. internal 修饰符的访问权限. 答 . private : 私有成员, 在类的内部才可以访问. ...
- 了不起的Node.js--之二
安装模块 使用NPM包管理器可以让你轻松对模块进行管理,它会下载指定的包.解决包的依赖.进行测试脚本及安装命令行脚本. 安装二进制工具包 有的项目分发的是Node编写的命令行工具.这个时候,安装时要增 ...
- babel的使用(关于使用async报错的问题)
一.配置文件.babelrc .babelrc 文件存放在项目的根目录下. { "presets": [], "plugins": [] } presets 字 ...
- 从两个设计模式到前端MVC-洪宇
引言 本文将从策略模式和观察者模式两个设计模式讲起,接着过渡到一个经典的复合模式- MVC架构,进而介绍MVC在Web上的适应-Model2架构.之后,我们将视野扩展到前端MVC,看一看前端MVC经典 ...
- Daily Scrumming* 2015.12.13(Day 5)
一.团队scrum meeting照片 二.今日总结 姓名 WorkItem ID 工作内容 签入链接以及备注说明 江昊 任务1063 查找与学习前端工具库,并写出一篇指导文档 https://gi ...
- LINUX内核分析第四周学习总结——扒开系统调用的“三层皮”
LINUX内核分析第四周学习总结--扒开系统调用的"三层皮" 标签(空格分隔): 20135321余佳源 余佳源 原创作品转载请注明出处 <Linux内核分析>MOOC ...
- The role of the inter-controller consensus in the placement of distributed SDN controllers
2017 Computer Communications 问题:in-band网络的多控制器放置问题,考虑到多个控制器之间的同步(Ctr-Ctr)可能影响到控制器与交换机(Ctr-Sw)的时延: 关于 ...
- 第二个Sprint冲刺第 九天(燃尽图)
