Todolist功能开发
一、属性绑定和双向数据绑定:
v-bind:title 或简写成 :title实现title属性绑定;
v-model实现双向数据绑定(双向是指:当数据变了,input的value会改变;当input的value变了,数据content也会跟着变)

二、计算属性、侦听器、v-if、v-show、v-for
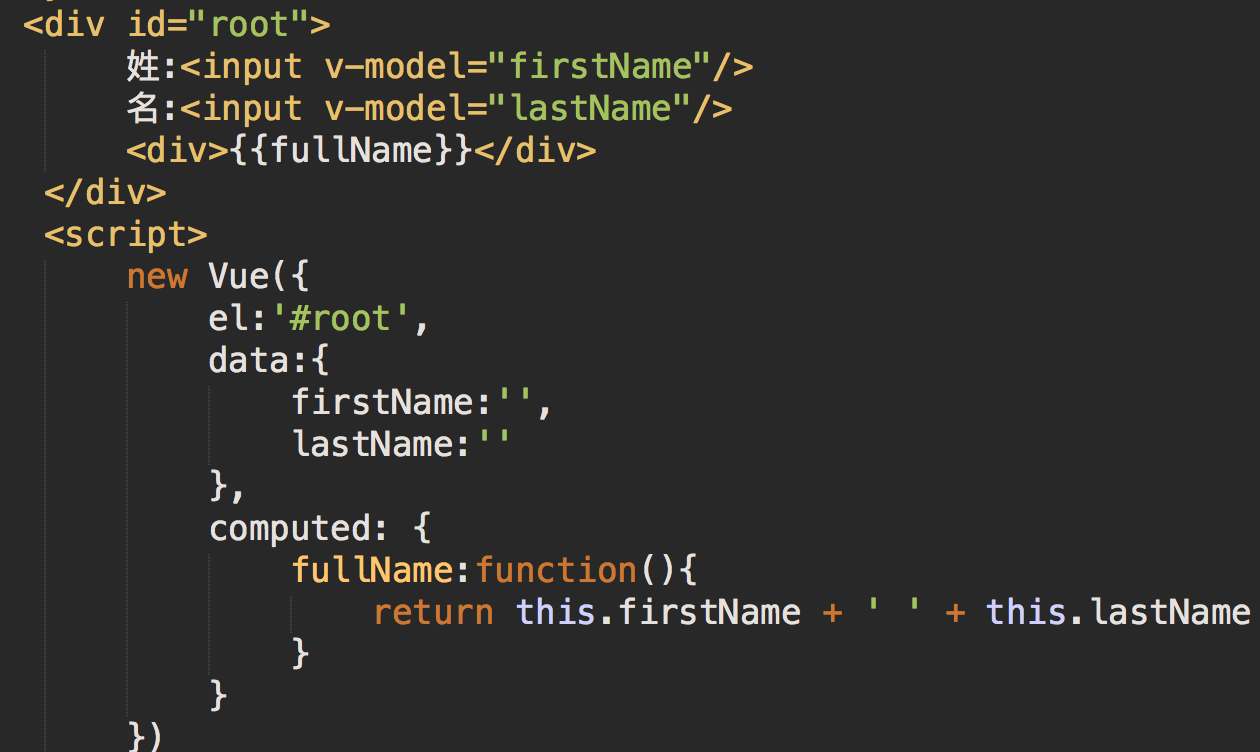
- 计算属性:computed指的是:一个属性经过其他属性计算而来
优点:当firstName和lastName的值不变时,fullName会使用上次计算属性的缓存结果。计算属性的性能是很高的,只有依赖fullName的数据变时,它才变。

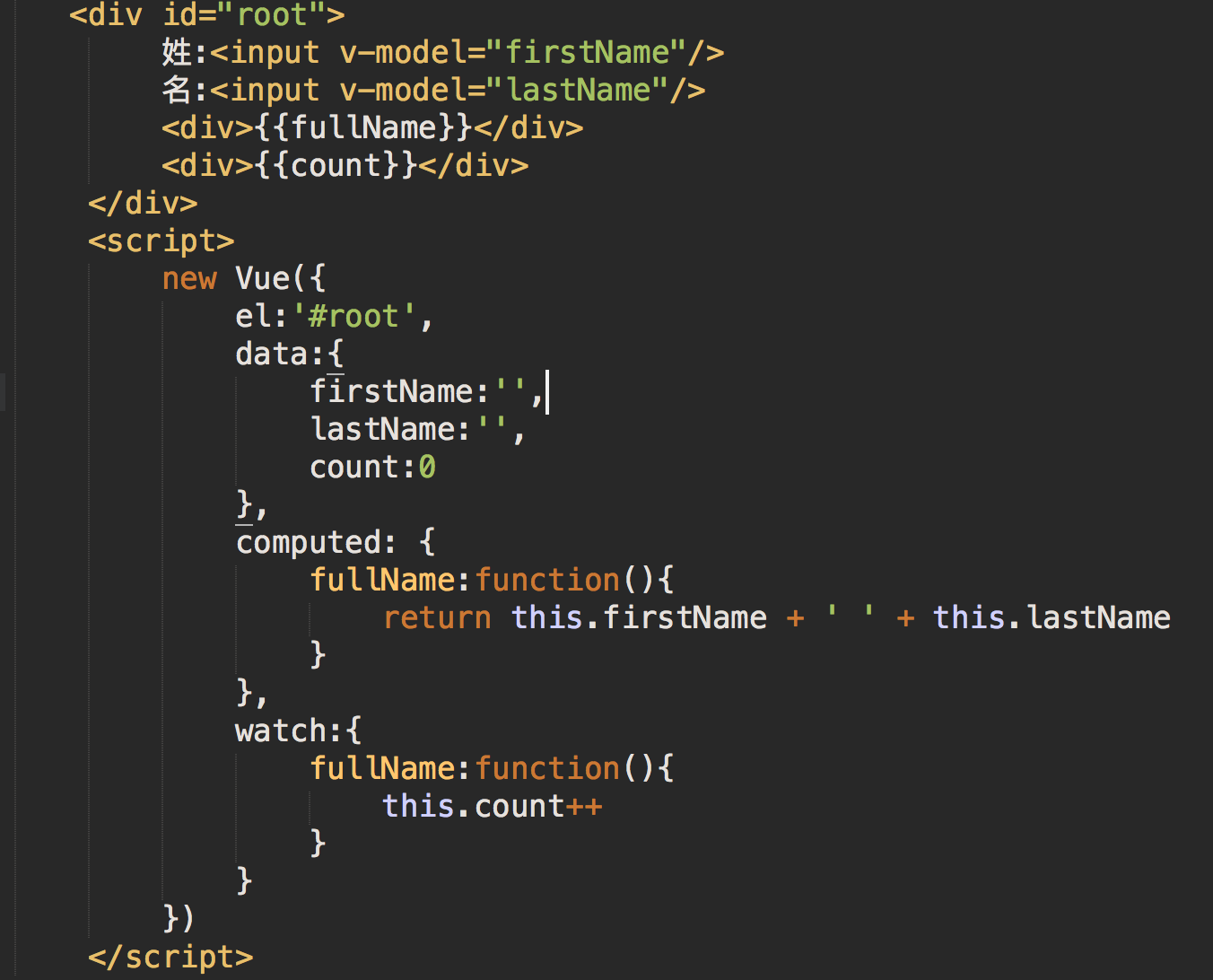
- 侦听器:watch作用是监测某一数据或计算属性发生的变化。一旦发生变化,就可以在侦听器里写一些业务逻辑。

- v-if、v-show效果相同,但原理不同。
v-if是通过删除和创建dom元素来实现div元素的显示和隐藏,也就是控制dom的存在与否;v-show是通过设置display:block和display:none来实现的,也就是控制dom的显示与否。
如果需要频繁的显示和隐藏,那么使用v-show性能更优。如果只需要一次的显示隐藏,那么使用v-if更佳。

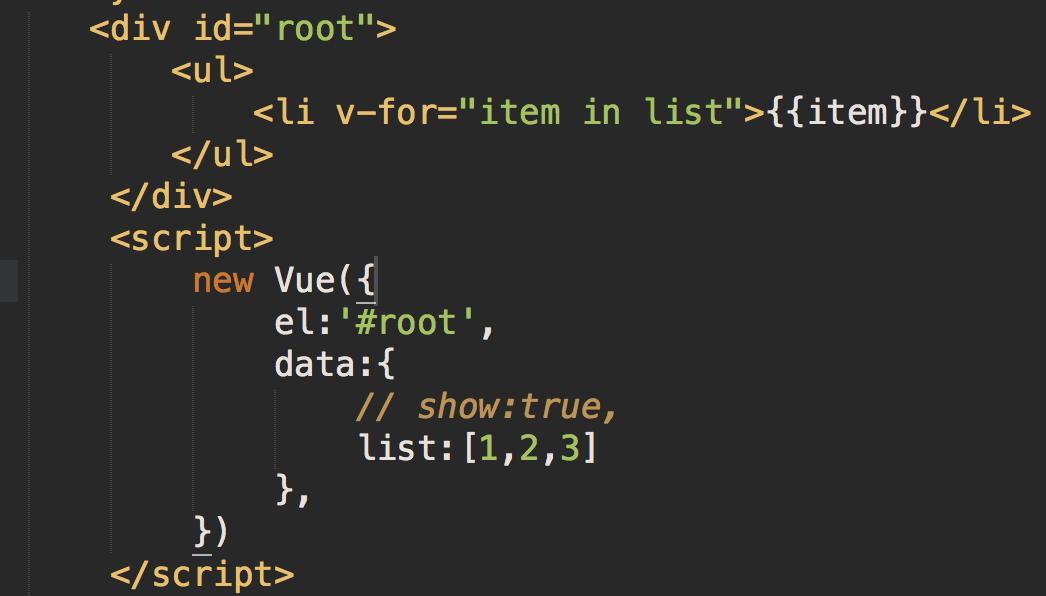
- v-for(循环展示):用来控制一组数据,通过这组数据来循环显示出一些页面上的dom结构;
例如:要循环list这个数据项,每一次循环,会把对应的循环项的内容放到item这个变量里面去,循环展示li的时候,就可以把item的内容输出来

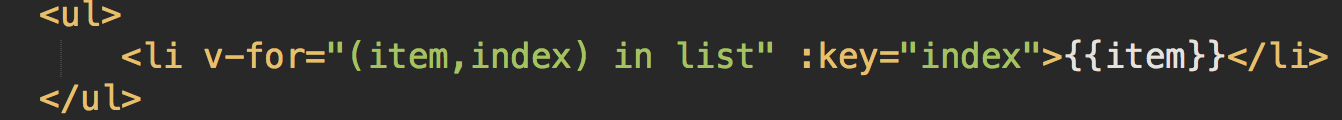
注:同时添加一个名字叫key的属性,可以提升每一页渲染的性能。它的值暂时可以取index,但是会有一定的问题,暂时留待解决。

三、一个简单的todolist功能开发
实现当在input框输入内容时,li列表项会显示相应的输入的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<input v-model="inputValue"/> <!-- v-model实现双向数据绑定 -->
<button @click="handleSubmit">提交</button> <!-- 给button添加点击事件 -->
<ul>
<li v-for="(item,index) in list" :key="index">{{item}}</li>
<!-- 循环list,把item里的内容展示出来 -->
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:"",
list:[]
},
methods:{
handleSubmit:function(){
// 将input里的内容添加到list数组里
this.list.push(this.inputValue);
// 将input内容清空
this.content = ''
}
} })
</script>
</body>
</html>
效果图:

Todolist功能开发的更多相关文章
- Vue学习之todolist功能开发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 3-1 todolist功能开发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 8个必备的PHP功能开发
这篇文章主要介绍了8个必备的PHP功能开发,需要的朋友可以参考下 PHP开发的程序员应该清楚,PHP中有很多内置的功能,掌握了它们,可以帮助你在做PHP开发时更加得心应手,本文将分享8个开发必备的PH ...
- [5] 微信公众号开发 - 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述—— 隐鹤 / HelloWorld
Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述———— 隐鹤 / HelloWorld 1. 引言 自本人第一篇博文“Excel阅读模式/单元格行列指示/聚光灯开发技术要 ...
- PHP多条件分类列表筛选功能开发实例
PHP多条件分类列表筛选功能开发实例,前后台一起实现 后台对接可以拼接sql语句,PHP通过表单值隐藏值筛选,常用又实用! 表单筛选核心函数 function Filter(a, b) { var $ ...
- 微信公众号开发 [05] 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- 后台商品搜索功能开发SQL
在做后台的商品搜索功能开发时遇到了一些问题记录下来 版本一 <select id="SelectByNameAndParentId resultMap="Base_resul ...
- C# 注册机功能开发,机器码设计
前言 本文将使用一个NuGet公开的组件技术来实现机器码注册码功能开发,提供了一些简单的API,来方便的实现. 在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet ...
随机推荐
- webpack实现scss编译配置
1.webpack.start.js: var webpack = require('webpack'); var SpritesmithPlugin = require('webpack-sprit ...
- alt.js 使用教程
1.action : import alt from "../alt.js"; class DemoActions{ constructor() { this.generateAc ...
- PHP:导出数据到word(包含图片)
1.方法 public function word() { $xlsModel = M('api_aliucheng'); $Data = $xlsModel->Field('id,u_name ...
- Linux TCP/IP调优-Linux内核参数注释
固定文件的内核参数 下列文件所在目录: /proc/sys/net/ipv4/ 名称 默认值 建议值 描述 tcpsyn_retries 5 1 对于一个新建连接,内核要发送多少个SYN连接请求才决定 ...
- RxJava学习;数据转换、线程切换;
Observable(被观察者,发射器)发送数据: just:发送单个的数据: Observable.just("cui","chen","bo&qu ...
- oracle start with connect by prior 递归查询用法
start with 子句:遍历起始条件,有个小技巧,如果要查父结点,这里可以用子结点的列,反之亦然. connect by 子句:连接条件.关键词prior,prior跟父节点列parentid放在 ...
- angularjs的cache
首先要引入angular-cookies.js插件 angular.module('app').service('cache', ['$cookies', function($cookies){ th ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 【Jmeter自学】Jmeter性能测试报告(八)
http://www.cnblogs.com/YatHo/p/6092599.htmlhttp://blog.csdn.net/xiaojianpitt/article/details/4821554 ...
- <Linux> SSH配置之后 SHH slave1 测试 error:SSH: command not found
首先要查看一下ssh命令存在何处 # which ssh /usr/bin/ssh 使用ssh的绝对路径 # /usr/bin/ssh slave1Welcome to Ubuntu 16.04 LT ...
