前端与后台服务交互--json处理的流程以及用到的工具代码
现在的开发趋势基本上是前后端分离,并且前端和后端的交互一般是用json:

前端:
前端一般传输的是对象,那把对象变成json,需要引用的是json2.js这个js文件中的JSON.stringfy()方法,这个方法的解释如下:
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify("foo"); // '"foo"'
JSON.stringify([1, "false", false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
例子:
var content = {"name": raw_content,"age":"24","sex":"0"};
(把jsonContent作为ajax的data发送到后端)
$.ajax({
type : "post",
contentType: 'application/json',
data :JSON.stringify(content ),
url : "/BD-ISP/Business/rest/demo/add",
success : function(data) {
console.log(data);
}
});
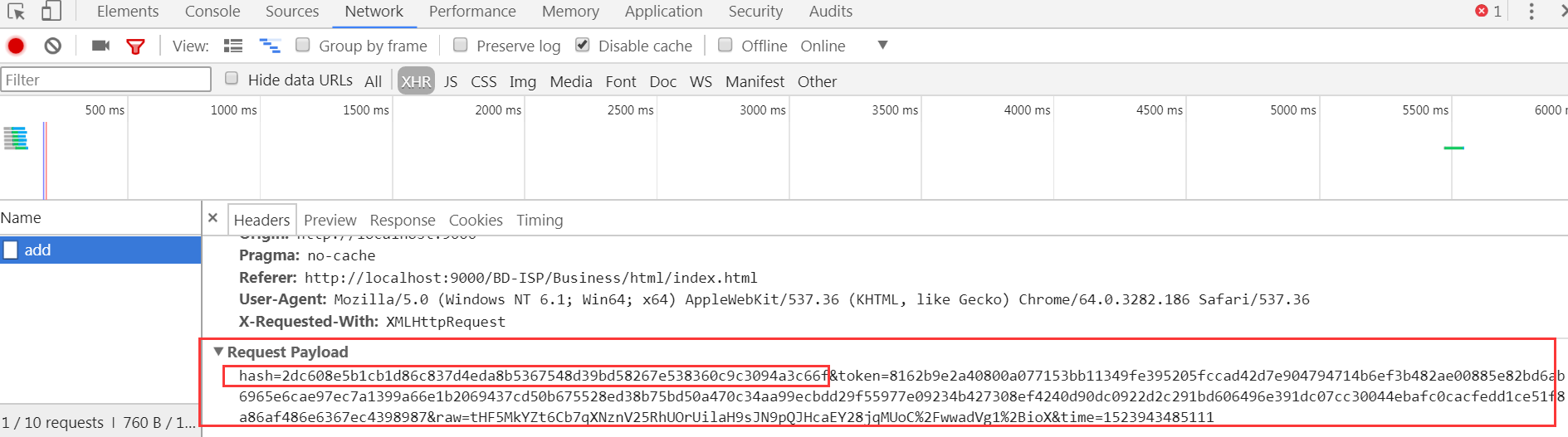
如果往后台发送是json的话(加上JSON.stringify()),就是类似下面的这种:

如果ajax发送的data不含有JSON.stringify()的话:
$.ajax({
type : "post",
contentType: 'application/json',
data :content ,
url : "/BD-ISP/Business/rest/demo/add",
success : function(data) {
console.log(data);
}
});
那结果就类似这样:

后端:
public XXX xxx(@RequestBody DTO dto){
}
其中DTO对象就是包含hash、token、raw、time属性的对象,就是上面json的对象,其中raw中包含的是实际有效的数据对象
注意ajax往后台发送的时候,必须是JSON.stringify(data)这种方式
后台先获取raw,然后再把raw转成hashmap,然后再把hashmap转成有效数据对象 (当然也可以一步到位,直接把json对象直接转成有效数据对象,如果是Jackson的话,参考:https://www.cnblogs.com/winner-0715/p/6109225.html)
hashmap转bean的方法:用到的jar包是jodd
/**
* 从传输对象内获取实际的对象
* @param cls 实际数据对象的类型
* @return
*/
public Object getConverObject(Class cls){
JsonParser jp = new JsonParser();
MapToBean mapToBean = new MapToBean(jp,cls.getName());
return mapToBean.map2bean((Map) ((Map)this.getRaw()), cls);
}
后端返回数据给前端:后端有效数据(对象)先转成json 还是使用jackson 中的ObjectMapper.writeValueAsString(Object object)
然后在对返回的数据对象进行包装,利用spring的@ResponseBody注解,就会把json格式的数据返回给前端
前端与后台服务交互--json处理的流程以及用到的工具代码的更多相关文章
- web前端与后台数据交互
1.前端请求数据URL由谁来写? 在开发中,URL主要是由后台来写的,写好了给前端开发者.如果后台在查询数据,需要借助查询条件才能查询到前端需要的数据时,这时后台会要求前端提供相关的查询参数,这里的查 ...
- concurrently - npm 同时运行前端和后台服务
项目基于vue(前端)+node(后台),需要启动两个服务 0.文件夹结构及package.json内容: 1.客户端 npm run dev 2.服务器 cd server npm run serv ...
- sj 网页前端与后台数据交互的3种方式
1.ajax 网页访问 2.form 表单 用户名<input class="yonghu" type="text" id="user&quo ...
- 前端必备——js中前端与后台的数据交互全解
只要编程语言能够支持网卡端口的监听和发送,理论上都是可以实现服务器后台设计的.也因此造成了实现后台的语言偏多,而web前端语言以html/css/js为主.所以在这里我们不涉及后台的设计,只介绍在we ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- 一周一个小demo — 前端后台的交互实例
这一周呢,本K在大神的指导下,完成了一个利用ajax与php文件上传处理相结合的一个留言板功能的小实例,下面就让本K来带大家瞅瞅如何实现这一种功能. 一.界面概览 首先我们来看一下这个小demo的具体 ...
- SNF快速开发平台MVC-EasyUI3.9之-WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法
最近项目组很多人问我,从前台页面传到后台controller控制层或者WebApi 时如何取值和运算操作. 今天就都大家一个在框架内一个取值技巧 前台JS调用代码: 1.下面是选中一行数据后右键点击时 ...
- 正确的前端传后台json方式
DEMO: var data=JSON.stringify({"page": {"pagenow": 1,"pagesize": 20},& ...
随机推荐
- gerrit管理下的git代码提交小技巧
1.提交代码git checkout targetbranch 切换至目标分支git pull origin targetbranch 拉取目标分支最新内容git add 修改文件git commit ...
- vue 中使用keepAlive状态保持
keepAlive状态保持 1 主要实现原理,状态保持的路由不会执行生命周期的钩子函数,只有第一次进入页面会执行钩子函数. 2 设置当前页面保持keepAlive 直接在路由meta中配置即可 m ...
- 20172306 《Java程序设计与数据结构》第七周学习总结
20172306<Java程序设计>第七周学习总结 教材学习内容总结 这一章的标题是继承.主要学习了有关继承的相关知识.其中在这五节中,我学到了以下几点: 1.继承主要表达的是" ...
- Lazarus IOCP 移植
delphi下面有一个高性能IOCP库,是俄国人写的,在下将其移植到了lazarus下面, lazarus 版本 1.0.12 ,需要的下载 和indy相比较,indy开发的一个web服务器,cpu占 ...
- Use Laravel/homestead 环境维护基于 brophp 开发的老项目
1 前言 laravel/homestead 无疑是 laravel 项目开发的最佳环境. 如何使用这个环境维护基于 Brophp (或 Thinkphp) 开发的老项目呢? 以下是测试成功的步骤. ...
- Hadoop知识点
1.小文件合并:如果文件有一定的规律或者是在同一个文件夹下,可以采用获取文件夹下所有的文件,通过流进行合并,然后再存到hdfs上. 2.mapreduce的优点:1.离线计算.2.高容错性,一个节点挂 ...
- JavaScript中hasOwnProperty函数
JavaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性. 使用方法: object.hasOwnProperty(proName) 其中参数 ...
- 【转】python 修改os环境变量
举一个很简单的例子,如果你发现一个包或者模块,明明是有的,但是会发生这样的错误: >>> from algorithm import *Traceback (most recent ...
- 744. Find Smallest Letter Greater Than Target
俩方法都是用二分查找,一个调库,一个自己写而已. 方法一,调库 static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NUL ...
- jQuery动态控制下拉列表的被选项[转]
<form id="form" action="/query!query.action"> <select> <option va ...
