bootstraptable学习(2)分页
1.分页需要配置一些参数
function init() {
$('#bootstrapModel').bootstrapTable({
url: "../Listing.ashx",
contentType: "application/x-www-form-urlencoded",
method: 'post',
pagination: true, //是否分页
sidePagination: "server", //服务器端分页
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 5, //页面显示数据条数
pageList: [3, 5, 7, 9], //可供选择的页面显示条数
queryParamsType: "", //设置为 'limit' 则会发送符合 RESTFul 格式的参数。
queryParams: queryParams,
columns: [
{
field: 'ProductID',
title: '编号'
}, {
field: 'Name',
title: '产品名称'
}, {
field: 'Description',
title: '描述'
}, {
field: 'Price',
title: '价格'
}
]
});
}
function queryParams(params) {
return {
pageSize: params.pageSize,
pageNumber: params.pageNumber
}
}
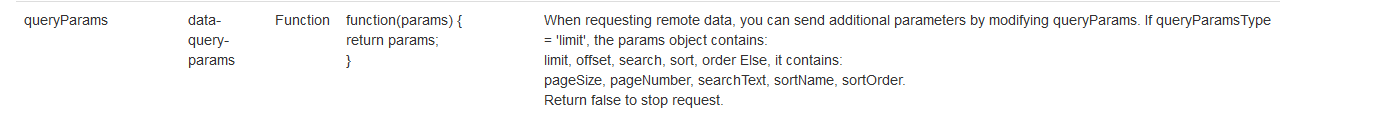
2.可以看到bootstraptable需要我们提供2个重要的参数,一个是pageSize,一个是pageNumber,而这两个值在参数params中能够直接取到,下面是官方api

3.但是还有一个totalCount需要后台的json传递给bootstraptable,下面是后台封装json的方法
public void ProcessRequest(HttpContext context)
{ //context.Response.ContentType = "text/plain"; int pageNumber =Convert.ToInt32( context.Request["pageNumber"]);
int pageSize =Convert.ToInt32( context.Request["pageSize"]); var productList = repo.Products.ToList().
Skip((pageNumber-)*pageSize).Take(pageSize);
var count = repo.Products.ToList().Count(); var result = new { total = count, rows = productList };
var productListJson = JsonConvert.SerializeObject(result);
context.Response.Write(productListJson);
}
完成以上步骤的话应该就没什么问题了

4.如果queryParamsType设置为'limit'的话,表示需要传递一个offset偏移量,就是跳过多少条,是bootstraptable帮我们计算好了的,相当于(pageNumber-1)*pageSize
function init() {
$('#bootstrapModel').bootstrapTable({
url: "../Listing.ashx",
contentType: "application/x-www-form-urlencoded",
method: 'post',
pagination: true, //是否分页
sidePagination: "server", //服务器端分页
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 5, //页面显示数据条数
pageList: [3, 5, 7, 9], //可供选择的页面显示条数
queryParamsType: 'limit', //设置为 'limit' 则会发送符合 RESTFul 格式的参数。
queryParams: queryParams,
columns: [
{
field: 'ProductID',
title: '编号'
}, {
field: 'Name',
title: '产品名称'
}, {
field: 'Description',
title: '描述'
}, {
field: 'Price',
title: '价格'
}
]
});
}
//function queryParams(params) {
// return {
// pageSize: params.pageSize,
// pageNumber: params.pageNumber
// }
//}
function queryParams(params) {
var temp = {
pageSize: params.limit, //页面有多少条
offset: params.offset //跳过多少条
};
return temp;
}
后台相应修改为
public void ProcessRequest(HttpContext context)
{ //context.Response.ContentType = "text/plain"; int offset = Convert.ToInt32( context.Request["offset"]);
int pageSize =Convert.ToInt32( context.Request["pageSize"]); //var productList = repo.Products.ToList().
// Skip((pageNumber-1)*pageSize).Take(pageSize);
var productList = repo.Products.ToList().
Skip(offset).Take(pageSize);
var count = repo.Products.ToList().Count(); var result = new { total = count, rows = productList };
var productListJson = JsonConvert.SerializeObject(result);
context.Response.Write(productListJson);
}
bootstraptable学习(2)分页的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持
在我们开发系统界面,包括Web和Winform的都一样,主要的界面就是列表展示主界面,编辑查看界面,以及一些辅助性的如导入界面,选择界面等,其中列表展示主界面是综合性的数据展示界面,一般往往需要对记录 ...
- Bootstrap-table学习笔记(二)——前后端分页模糊查询
在使用过程中,一边看文档一边做,遇到了一些困难的地方,在此记录一下,顺便做个总结: 1,前端分页 2,后端分页 3,模糊查询 前端分页相当简单,在我添加了2w条测试数据的时候打开的很流畅,没有卡顿. ...
- bootstrap-table.js扩展分页工具栏,增加跳转到xx页
新项目,准备引用bootstrap-table这个控件来展示页面上的表格,无奈这款控件的分页工具栏没有跳转到xx页的功能,为了适应公司美工(只会出图的美工,却跟我要求这要求那)的蛋疼需求,硬着头皮改了 ...
- Bootstrap插件系列——Bootstrap-table初始化、分页、客户端搜索、服务端搜索
又好久不写博客,最近项目都是用的bootstrap的样式,不出意外,应该是要在bootstrap的道路上越走越远了,所以下定决心,把bootstrap的插件都好好学学. 昨天写了boostrap-ta ...
- bootstrapTable 学习使用
Bootstrap离线API Bootstrap Table 离线API <input type="button" id="btn_searcher" v ...
- 修改bootstrap-table中的分页样式
使用bootstrap-table时,使用$("")选择器没办法选中下方的分页button按钮,可能跟它是动态生成的有关吧. 最终找到与之对应的js(bootstrap-table ...
- 关于bootstrap-table服务端分页问题
昨天项目中涉及到了前端表格分页问题.数据一共有1万多条,所以选择了后端分页. 之前用的都是前端分页,第一次使用后端分页.网上也找到了一些例子,最后做出来了. 这里用的是bootstrap-table插 ...
- bootstrap-table学习
参考学习 http://bootstrap-table.wenzhixin.net.cn/getting-started/ 包括Bootstrap库(如果你的项目没有使用它)和bootstrap-t ...
- bootstrap-table服务端分页操作
由于数据库查询的数据过多,所以采取服务端分页的操作,避免一次性加载的数据量过多,导致页面加载缓慢. 后端数据的封装格式json数据 rows里的数据是当前页的数据,total是总条数: { " ...
随机推荐
- C# 用反射动态绑定事件
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- setsockopt调用IP_ADD_MEMBERSHIP出错errno:19 no such device
if (setsockopt(fd,IPPROTO_IP,IP_ADD_MEMBERSHIP,&mreq,sizeof(mreq)) < 0) { pri ...
- taro 项目、代码说明
入口文件的生命周期: 入口文件继承自 Component 组件基类,它同样拥有组件生命周期,但因为入口文件的特殊性,他的生命周期并不完整,如下 生命周期方法 作用 说明 componentWillMo ...
- Scrapy 设置请求头
爬虫的过程有些网站设置反盗链,需要我们在请求头中添加下,修改settings.py文件中添加 DEFAULT_REQUEST_HEADERS = { 'Accept': 'text/html,appl ...
- 商品和订单中使用MQ
一.将Product服务增加到配置中心 1.添加引用 <dependency> <groupId>org.springframework.cloud</groupId&g ...
- SmartGit过期解决办法
1. 快捷键win+R ,输入:%APPDATA%\syntevo\SmartGit\2. 进入smart的版本 如18.1 然后删除setting.xml文件
- API - .after
.after() Insert content, specified by the parameter, after each element in the set of matched elemen ...
- Shell中怎么获取当前日期和时间
转载自:https://zhidao.baidu.com/question/627912810044012524.html 获得当天的日期 [root@master ~]# date +%Y-%m-% ...
- html-display标签
标签可以分为行内标签和行间块级标签, 块级标签:占一行,如果父标签没有限高度,子标签会自动扩展父标签的高度,行内标签不能, 可以设置宽度 高度 padding margin 行内标签: 不能设置 ...
- Android adb 模拟滑动 按键 点击事件
模拟事件全部是通过input命令来实现的,首先看一下input命令的使用: usage: input ... input text <string> input keyeven ...
