利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:《用微信小程序连接WordPress网站》讲述过一些基本的要点,不过仍然有不少人对一些细节不明白,于是我就想着再写一篇比较全面而基础的教程,主要针对入门级别用户,高手就不用看了。
WordPress版“守望轩”微信小程序开放源码地址:https://github.com/iamxjb/winxin-app-watch-life.net
至于标题,请原谅我,我标题党了。

WordPress REST API
WordPress 在4.4 版本开始推出了 REST API,如果你使用的是最新版本的WordPress应该会提供REST API的功能。至于REST API是什么?要讲清楚估计要写一篇文章了,推荐你看看阮一峰写的:RESTful API 设计指南,看完就基本懂了。简单来说WordPress REST API,就是用浏览器通过http的方式访问WordPress提供的REST API 链接 ,可以获取WordPress网站的“内容”,这个“内容”是以json的格式返回到浏览器。
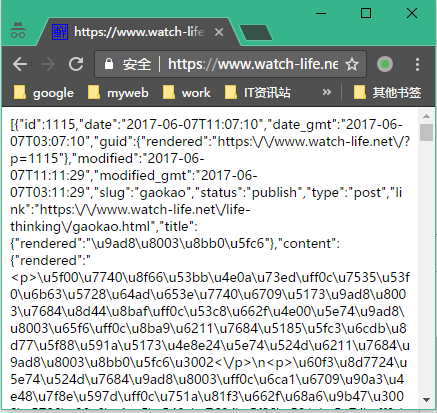
比如用chrome浏览器访问我的网站文章的api地址:https://www.watch-life.net/wp-json/wp/v2/posts,会看到如下图一样的结果:
有关WordPress REST API 详细的介绍详见链接:https://developer.wordpress.org/rest-api/
WordPress REST API 链接通常和WordPress的安装路径、Url重写有关,因此WordPress REST API 链接可能有差异,主要差异在WordPress 本身的链接规则上,相同的部分是REST API 路由部分。
通常一个WordPress网站安装成功,如果没有对URL 进行重写,那么WordPress REST API 的访问URL 应该是这样的:
https://www.youdomain.com/index.php/wp-json/wp/v2/
而我的网站的WordPress已经经过URL重写所以,REST API的URL是直接访问网站的根目录:https://www.watch-life.net/wp-json/wp/v2
通常 WordPress REST API 链接 是这样的:
…/wp-json/wp/v2/posts
?per_page=8&page=1&orderby=date&order=desc
…(省略号部分):依据WordPress网站自身规则。
wp-json:对REST API 进行详细的描述说明,例如直接访问https://www.watch-life.net/wp-json,就可以看到这些说明
wp/v2:是对REST API 的版本进行说明,这里说明的V2版本,例如直接访问https://www.watch-life.net/wp-json/wp/v2,就可以看到有关v2版本的功能说明。
posts:是对REST API的路由终点(endpoint),也是用于表述获取WordPress什么样内容,“posts”表明是获取文章的内容。这里的路由终点还有其他的,比如:Categories(分类),Tags(标签),Pages(页面),Comments(评论),那么相应的如果获取这些内容的api链接如下:
获取分类api链接:https://www.watch-life.net/wp-json/wp/v2/categories
获取标签api链接:https://www.watch-life.net/wp-json/wp/v2/tags
获取页面api链接:https://www.watch-life.net/wp-json/wp/v2/pages
获取评论api链接:https://www.watch-life.net/wp-json/wp/v2/comments
更多的路由终点请查阅api的说明文档。
?per_page=8&page=1&orderby=date&order=desc:这部分就是各种参数,per_page是每页记录数,page是当前第几页,orderby是通过什么方式排序,order 是排序方式。不同的路由终点参数也会有所不同。
WordPress REST API 已经相当完善,利用它可以作为后端服务,可以获取基本可以获取WordPress大部分的内容,这样就不必再写后端服务代码,可以在 Android,iOS,小程序里直接调用。
微信小程序
1.准备工作
有关小程序的注册、服务器域名配置见我以前写的文章:用微信小程序连接WordPress网站,这里就不再重复了,需要说明的一点是,在微信小程序中域名的配置,目前看来未备案的域名也可以通过审核。将来会不会严格起来,必须备案的域名才可以使用,就不得而知了。
2.程序工程结构
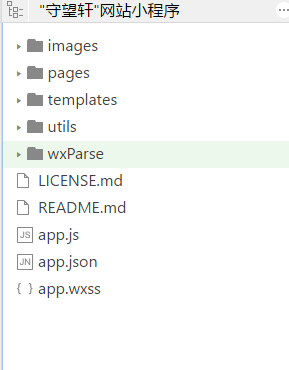
我开发的WordPress版本的小程序的工程结构如下:
有关app.js,app.json ,app.wxss的微信小程序核心的文件不具体介绍,可以参考微信的相关开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=201767。这里只介绍与WordPress版本的小程序相关的目录及文件。
(1)”image”文件夹:显而易见这是存放图片的文件夹。
(2)”pages”文件夹:用于存放小程序的功能的页面。这个文件夹里的文件整个项目最核心的文件夹,主要功能的实现都是这个文件夹里包含的页面实现的。
(3)”templates”文件夹:用于存放通用模版页面。
(4)”utils”文件夹:用于存放公共的js api 文件。
(5)”wxParse”文件夹:第三方用于html转wxml的解析库文件。
下面重点介绍”pages”和”utils”文件夹
(注意本文出现的代码,如果复制使用的时候,请把中文引号修改为英文引号。)
一.“utils”文件夹
“utils” 文件夹里核心的文件是api.js,在这个js文件里提供程序需要调用 WordPress REST API 的公用接口方法,如果你使用本小程序来加载自己网站的REST API 只需要修改下面代码的域名部分(蓝色部分)即可:
var HOST_URI = ‘https://www.watch-life.net/wp-json/wp/v2/’;
如果api 链接正常,其他部分不修改,就可以直接运行。api.js 提供的接口方法包括:
(1)获取文章列表。
(2)获取文章详情。
(3)获取页面列表。
(4)获取页面详情。
(5)获取文章分类。
(6)获取文章评论。
(7)获取文章第一张图片。
二.“pages”文件夹
“pages” 文件夹包含小程序里所有的功能页面:首页列表(index)、文章详情(detail)、按分类、搜索的文章列表(list),页面详情(page),关于页面(about),logs(日志页面,此页面可以去掉)
按照微信小程序的开发规则,每个页面功能都会包括三个文件:js,json ,wxml,wxss。简单来说:js文件控制小程序加载的程序以及发送数据请求,同时把获取的数据提供给wxml来显示,json文件是配置文件,wxml是小程序的前端显示页面(相当于web程序的 html),wxss就是样式文件(相当于web程序的css)。有关这些文件更详细的说明见官方的文档。
这里要说明一下,之所以要把文章列表页和按分类、搜索的文章列表分开来,是基于两个原因:
(1)两个页面略有不同,首页列表页有轮转的图片,分类、搜索的文章列表页没有这个。
(2)在页面里就无法通过navigator跳转到tabbar导航的页面,于是就把两个页面分开来。
3.数据请求
无论是获取文章列表,还是显示文章的详情,都是需要微信小程序去调用WordPress REST API去获取数据,在微信小程序里提供的发送http请求的api是:wx.request,通过这个接口发送请求,获取数据并赋值(setData)给小程序的页面数据对象(data),小程序前端(wxml文件)基于这个页面数据对象来渲染显示页面。wx.request接口调用代码如下:
wx.request({
url: url,
success: function (response) {
self.setData({
postsList: self.data.postsList.concat(response.data.map(function (item) {
…
//数据处理
…
return item;
}))
});
}
});
}
上述代码中的“postsList”就是页面数据变量,前端页面(wxml页面)可以使用这个变量来显示数据
<view class="common-list">
<block wx:key="id" wx:for="{{postsList}}">
<view class="list-item has-img" index="{{index}}" id="{{item.id}}" bindtap="redictDetail">
</view>
… //数据显示的略过
</block>
</view>
因为postsList变量是一个数据集变量,因此利用它做循环结合block组件来显示数据列表。
在列表页面如果数据项多就考虑要分页显示数据,在手机端的应用一般不采用通过页码点击的方式来分页,通常采用下拉刷新获取新页面的方式。代码如下:
lower: function (e) {
var self = this;
self.setData({
page: self.data.page + 1
});
this.fetchPostsData(self.data);
},
对于文章详情(包括WordPress页面详情),数据请求的方式和上面类似,只不过和列表略有不同的是,文章内容在添加的时候,是通过WordPress的编辑器录入的,那么数据里包含大量的html标签代码,在微信小程序是无法解析的。因此需要把html转成小程序支持的wxml,在本小程序里采用一个开源的第三方解析库:WxParse,虽然这个解析库还存在若干问题,但总算可以正常显示文章的内容。目前看来,在html转换为wxml上还没有完美的解决方案,希望官方能出相关富文本组件。
小结
尽管我很想把WordPress REST API 开发微信小程序每个细节都清楚明白地写出来,给入门者一个很好的指导,但在撰写的过程中,我觉得如果写得过于细节就有些琐碎了,于是我就把比较关键一些重点内容写出来供参考。小程序开发难度并不大,如果认真看了官方的文档,基本上可以忽略本文章了。
但是,我仍然希望通过阅读本文,对于想利用WordPress REST API 开发微信小程序的开发者,能有所帮助,而不是如本文标题所说的,看了文章反而想放弃了。
如果有朋友想参与到这个小程序的开发,或者对这个小程序功能提出建议意见,欢迎添加我的微信,也可以加入微信群进行讨论
我的微信号:iamxjb,二维码如下:

讨论微信群:WordPress版微信小程序 ,二维码如下:

----------------------------------------------------------------------------
欢迎关注我的网站和微信公众号,文章会在我的网站和微信公众号上同步发布。
本文首发链接:https://www.watch-life.net/wordpress/wordpress-rest-api-weixin-weapp.html
我的网站:守望轩
微信公众号名称:守望轩
微信公众号:iwatchlife
你也可以扫描或长按以下二维码

利用WordPress REST API 开发微信小程序从入门到放弃的更多相关文章
- WordPress 网站开发“微信小程序“实战(三)
本文是"WordPress 开发微信小程序"系列的第三篇,本文记录的是开发"DeveWork+"小程序1.2 版本的过程.建议先看完第一篇.第二篇再来阅读本文. ...
- 使用uView UI+UniApp开发微信小程序
在前面随笔的介绍中,我们已经为各种框架,已经准备了Web API.Winform端.Bootstrap-Vue的公司动态网站前端.Vue&Element的管理前端等内容,基本都是基于Web A ...
- WordPress 网站开发“微信小程序“实战(二)
原文链接:https://devework.com/wordpres...,转载请用明链注明来源,谢谢! 本文是"WordPress 开发微信小程序"系列的第二篇,本文记录的是开发 ...
- 基于小程序云Serverless开发微信小程序
本文主要以使用小程序云Serverless服务开发一个记事本微信小程序为例介绍如何使用小程序云Serverless开发微信小程序.记事本小程序的开发涉及到云函数调用.云数据库存储.图片存储等功能,较好 ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
随机推荐
- jupyter命令把.ipynb文件转化为.py文件
jupyter nbconvert --to script *.ipynb 就能把当前文件夹下面的所有的.ipynb文件转化为.py文件
- cocos2d-x游戏开发 跑酷(三) 人物跑动
原创.转载请注明出处:http://blog.csdn.net/dawn_moon/article/details/21245881 好吧.最终要跑起来了. 要实现跑酷须要用到帧动画,什么是帧动画,不 ...
- oracle-scn
在2012年第一季度的CPU补丁中,包含了一个关于SCN修正的重要变更,这个补丁提示,在异常情况下,Oracle的SCN可能出现异常增长,使得数据库的一切事务停止,由于SCN不能后退,所以数据库必须重 ...
- KiCad 的 Digikey 元件库
KiCad 的 Digikey 元件库 KiCad 最初由法国人Jean-Pierre Charras于1992年推出,目前由 CERN(欧洲核子研究组织)接手开发. 而且现在有很多大公司的加入,比如 ...
- 洛谷 4383 [八省联考2018]林克卡特树lct——树形DP+带权二分
题目:https://www.luogu.org/problemnew/show/P4383 关于带权二分:https://www.cnblogs.com/flashhu/p/9480669.html ...
- WyBox用usb口驱动4G模块EC20
按照: http://wiki.openwrt.org/doc/howtobuild/wireless-router-with-a-3g-dongle 然后: 进入linux-3.10.49/driv ...
- LINUX下PHP网页生成快照(截屏)(xvfb and wkhtmltoimage)
经测试,可以使用 利用php截屏或实现网页快照我们需要用一个工具:xvfb and wkhtmltoimagek哦,这个工具目前只能在linux系统中使用,下面有兴趣的朋友可进入参考. 在做旅游攻略时 ...
- InfluxDB学习之InfluxDB的基本操作| Linux大学
来源地址:https://www.linuxdaxue.com/influxdb-study-series-manual.html 本文属于<InfluxDB系列教程>文章系列,该系列共包 ...
- linux下串口调试工具
apt install cutecom 或者 serialtool 后者github上搜索
- 纯css3实现文字间歇滚动效果
场景: 假设有4条数据或者标题,视口中只显示两条,采用每次向上滚动一条数据来展示所有的数据.效果如图: 用JavaScript也很容易实现,但是需要操作DOM,可以参考这篇博客.考虑到项目中经常使用V ...
