webpack打包优化并开启gzip
应用场景:项目使用webpack2.x进行打包,打包后静态资源通过nginx转发配置:
问题:webpack打包后的资源文件特别,特别大,没打包之前页面一个页面js有2M左右(其中已经抽离了css)?
优化一:一看js这么大肯定是没有关闭source-map,先将webpack配置文件中dev-tool:false,
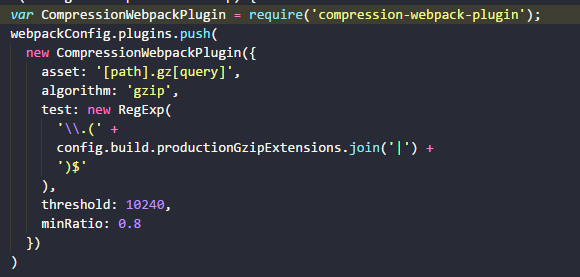
优化二:使用compresion-webpack-plugin插件将静态资源压缩,并生成.gz文件,配置如下:

具体用法请参照:http://www.css88.com/doc/webpack2/plugins/compression-webpack-plugin/
优化三:如何使用压缩后的gzip文件呢?
将nginx配置开启gzip压缩,nginx会根据配置情况对指定的类型文件,进行压缩。主要针对js与css.如果文件路径中存在与原文件同名(加了个.gz),nginx会获取gz文件,如果找不到,会主动进行gzip压缩。
nginx配置如下:

至此:文件已经从2M变成了100+K,还是太大了,继续优化中。。。。
欢迎留言交流,啦啦啦
webpack打包优化并开启gzip的更多相关文章
- webpack优化 -- compression-webpack-plugin 开启gzip
webpack优化 -- compression-webpack-plugin 开启gzip 打包的时候开启gzip可以大大减少体积,非常适合于上线部署.下面以vue-cli2.x项目为例,介绍如何在 ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- Vue发布过程中遇到坑,以及webpack打包优化
前言 这段时间,本人自己做了一个vue画面部署到自己的服务器上,发现运行速度慢的的惊人,虽然服务器很渣(本人没什么钱,只能租最差的服务器,主要是给自己学习用的),但是这样开发出来的网站简直不能用,所以 ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- 记一次webpack打包优化
未进行打包优化的痛点: 随着项目的不断扩大,引入的第三方库会越来越多,我们每次build的时候会对所有的文件进行打包,耗时必定很长,不利于日常开发. 解决思路: 第三方库我们只是引入到项目里来,一般不 ...
- webpack打包优化之外部扩展externals的实际应用
目录 前言 externals定义 用法 string array object function regex 实际案例 打包时间 打包之后包的大小 浏览器加载 需要注意 参考 前言 使用vue-cl ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- 基于CommonsChunkPlugin,webpack打包优化
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.但是打包的文件还是很大,特别是 ...
随机推荐
- PCA in MLLib
SVD分解: \(A=U\Sigma V^T\),变换:\(\hat{A}=A\cdot V=U\Sigma\) 分解时先计算\(A^TA=U\Sigma^2U^T\),再进行SVD分解 /** * ...
- LDAP常用属性及其描述
属性 全名 描述 dn distinguished name 唯一标识名,类似于绝对路径,每个对象都有唯一标识名. 例如:uid=tester,ou=People,dc=example,dc=com ...
- 中科大debian 9 + docker源设置
wget https://mirrors.ustc.edu.cn/repogen/conf/debian-http-4-stretch -O sources.list sudo apt-get ins ...
- 使用LINQ、Lambda 表达式 、委托快速比较两个集合,找出需要新增、修改、删除的对象
本文需要对C#里的LINQ.Lambda 表达式 .委托有一定了解. 在工作中,经常遇到需要对比两个集合的场景,如: 页面集合数据修改,需要保存到数据库 全量同步上游数据到本系统数据库 在这些场景中, ...
- 不合法的DB Index
redis报错,Invalid Db Index . 需要清理一下redis, 进入redis文件加下,登录redis, redis-cli ,输入账号密码, flush all, 回收程序池,重新生 ...
- 「PKUSC2018」真实排名(组合)
一道不错的组合数问题! 分两类讨论: 1.\(a_i\) 没有翻倍,那些 \(\geq a_i\) 和 \(a_j\times 2<a_i\) 的数就没有影响了.设 \(kth\) 为 \(a_ ...
- 二进制入门-打造Linux shellcode基础篇
0x01 前言 本文的目的不是为了介绍如何进行恶意的破坏性活动,而是为了教会你如何去防御此类破坏性活动,以帮助你扩大知识范围,完善自己的技能,如有读者运用本文所学技术从事破坏性活动,本人概不负责. ...
- [Swift]lower_bound和upper_bound
时间复杂度:一次查询O(log n),n为数组长度. [C++] lower_bound:返回大于等于val的第一个值 功能:查找非递减序列[first,last) 内第一个大于或等于某个元素的位置. ...
- 菜鸟--shell脚本编写之解决问题篇
一.执行时发现adb shell进入设备后不再继续往下执行了 adb shell cd /system/plugin/....exit 在网上查到的都是bat文件调用adb shell,没有sh文件调 ...
- 常见排序算法总结(java版)
一.冒泡排序 1.原理:相邻元素两两比较,大的往后放.第一次完毕,最大值在最大索引处. 即使用相邻的两个元素一次比价,依次将最大的数放到最后. 2.代码: public static void bub ...
