Anaconda+django写出第一个web app(八)
今天来实现网站的登入和登出功能。
首先我们需要在urls.py中添加路径,注意此处的路径和在导航栏中设置的文字路径保持一致:
from django.urls import path
from . import views app_name = 'main' #此处为了urls的命名空间 urlpatterns = [
path('', views.homepage, name='homepage'),
path('register/', views.register, name='register'),
path('logout/', views.logout_request, name='logout_request'),
path('login/', views.login_request, name='login_request'),
]
在view.py中添加登出和登入的函数,登出的函数非常简单,只需要使用logout函数登出并给出登出成功的信息,然后导向主页即可。登入函数需要使用新的表单AuthenticationForm,并判断用户是否存在,如果存在则登入并进入主页,如果不存在则给出错误信息:
from django.shortcuts import render, redirect
from django.http import HttpResponse
from .models import Tutorial
from django.contrib.auth.forms import UserCreationForm, AuthenticationForm
from django.contrib.auth import login, logout, authenticate
from django.contrib import messages
# Create your views here.
def homepage(request):
return render(request=request,
template_name='main/home.html',
context={'tutorials':Tutorial.objects.all}) def register(request):
if request.method == 'POST':
form = UserCreationForm(request.POST)
if form.is_valid():
user = form.save()
username = form.cleaned_data.get('username')
messages.success(request, f"New account created: {username}")
login(request, user)
return redirect('main:homepage')
else:
for msg in form.error_messages:
messages.error(request, f"{msg}:{form.error_messages[msg]}") return render(request=request,
template_name='main/register.html',
context={'form':form}) form = UserCreationForm
return render(request=request,
template_name='main/register.html',
context={'form':form}) def logout_request(request):
logout(request)
messages.info(request, f"Logged out successfully!")
return redirect('main:homepage') def login_request(request):
if request.method == 'POST':
form = AuthenticationForm(request=request, data=request.POST)
if form.is_valid():
username = form.cleaned_data.get('username')
password = form.cleaned_data.get('password')
user = authenticate(username=username, password=password)
if user is not None:
login(request, user)
messages.info(request, f"You are now logged in as {username}")
return redirect('main:homepage')
else:
messages.error(request, f"Invalid username or passowrd.")
else:
messages.error(request, f"Invalid username or passowrd.") form = AuthenticationForm
return render(request=request,
template_name='main/login.html',
context={'form':form})
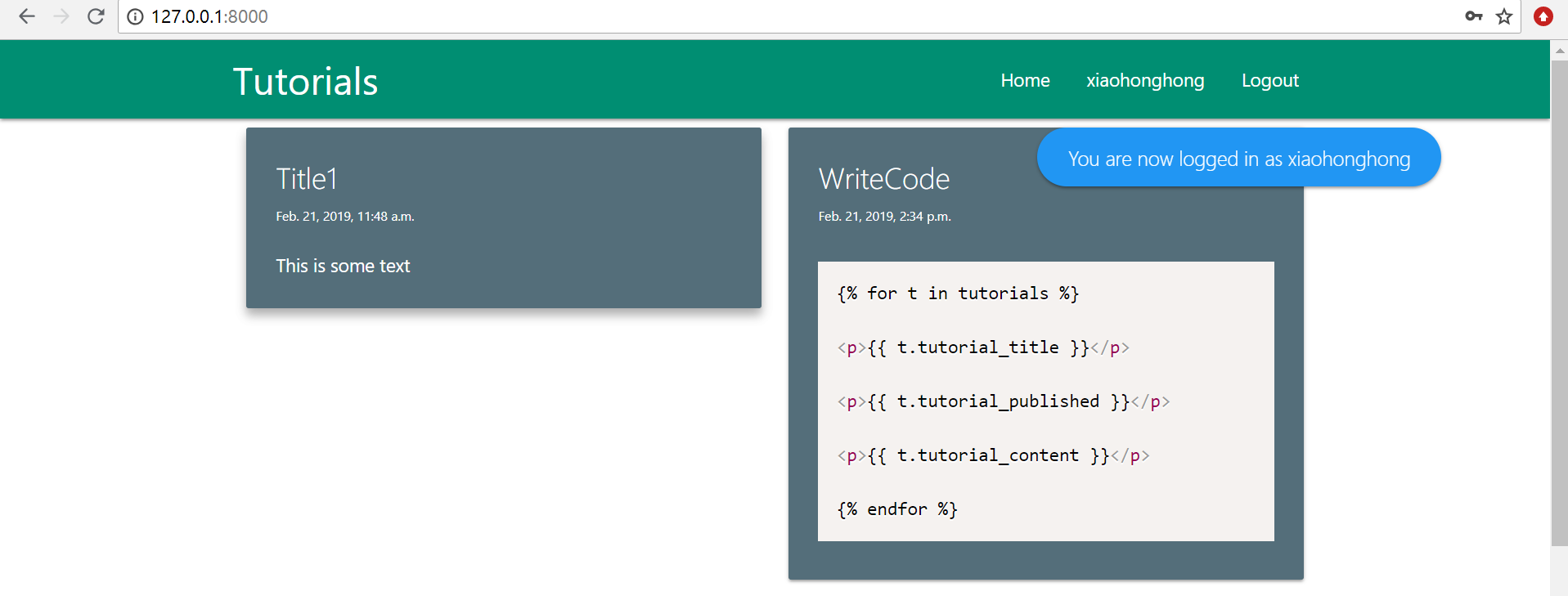
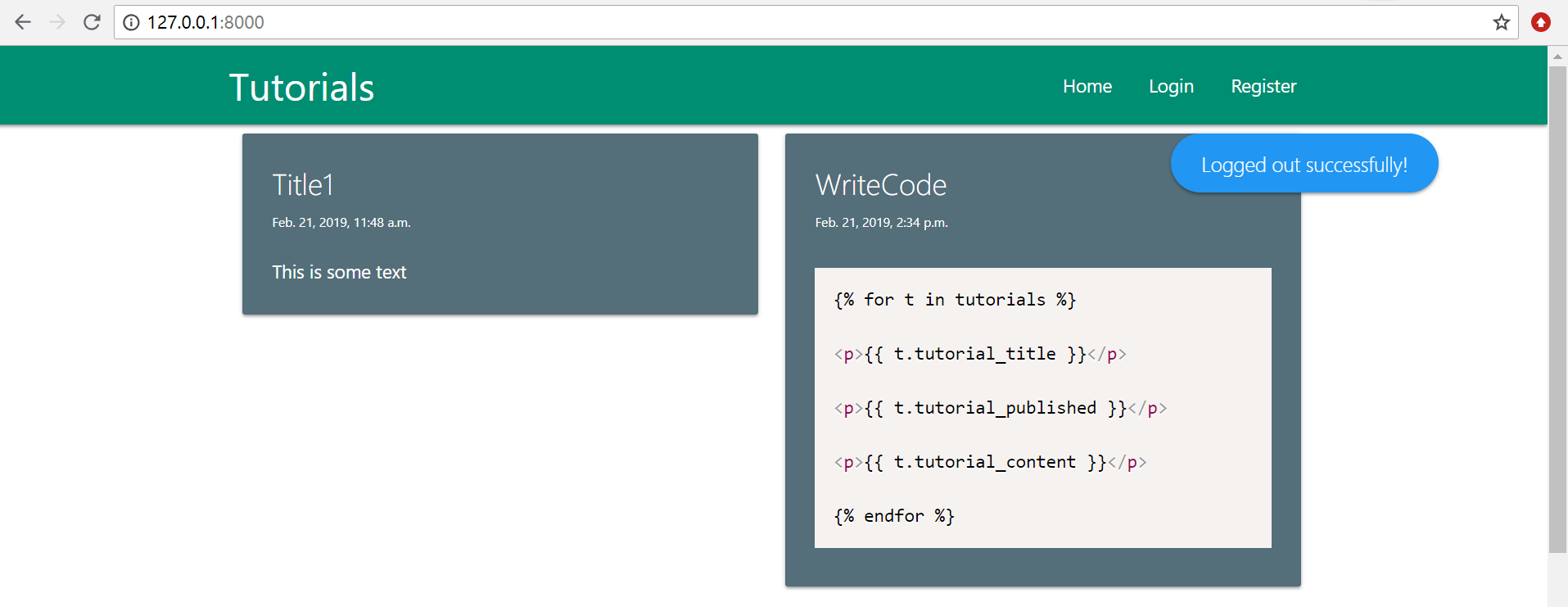
登入登出及信息显示如下,第二幅图显示“You are now logged in as xiaohonghong”,这个就是toast的效果:




与之前的几节不同,我在这里修改了导航栏的颜色,并添加了container效果,修改方法如下,通过style设置背景颜色,将container加入到div的class中:
<nav style="background-color: #008E72">
<div class="nav-wrapper container">
现在使用的注册表单是materialize默认的,我们希望注册的时候可以加入邮箱这个选项,这样忘记密码的时候就可以通过邮箱来找回密码,如何自定义注册表单呢?方法如下,在main文件夹下新建forms.py:
from django.contrib.auth.forms import UserCreationForm
from django import forms
from django.contrib.auth.models import User class NewUserForm(UserCreationForm):
email = forms.EmailField(required=True) class Meta:
model = User
fields = ("username", "email", "password1", "password2") def save(self, commit=True):
user = super(NewUserForm, self).save(commit=False)
user.email = self.cleaned_data.get('email')
if commit:
user.save()
return user
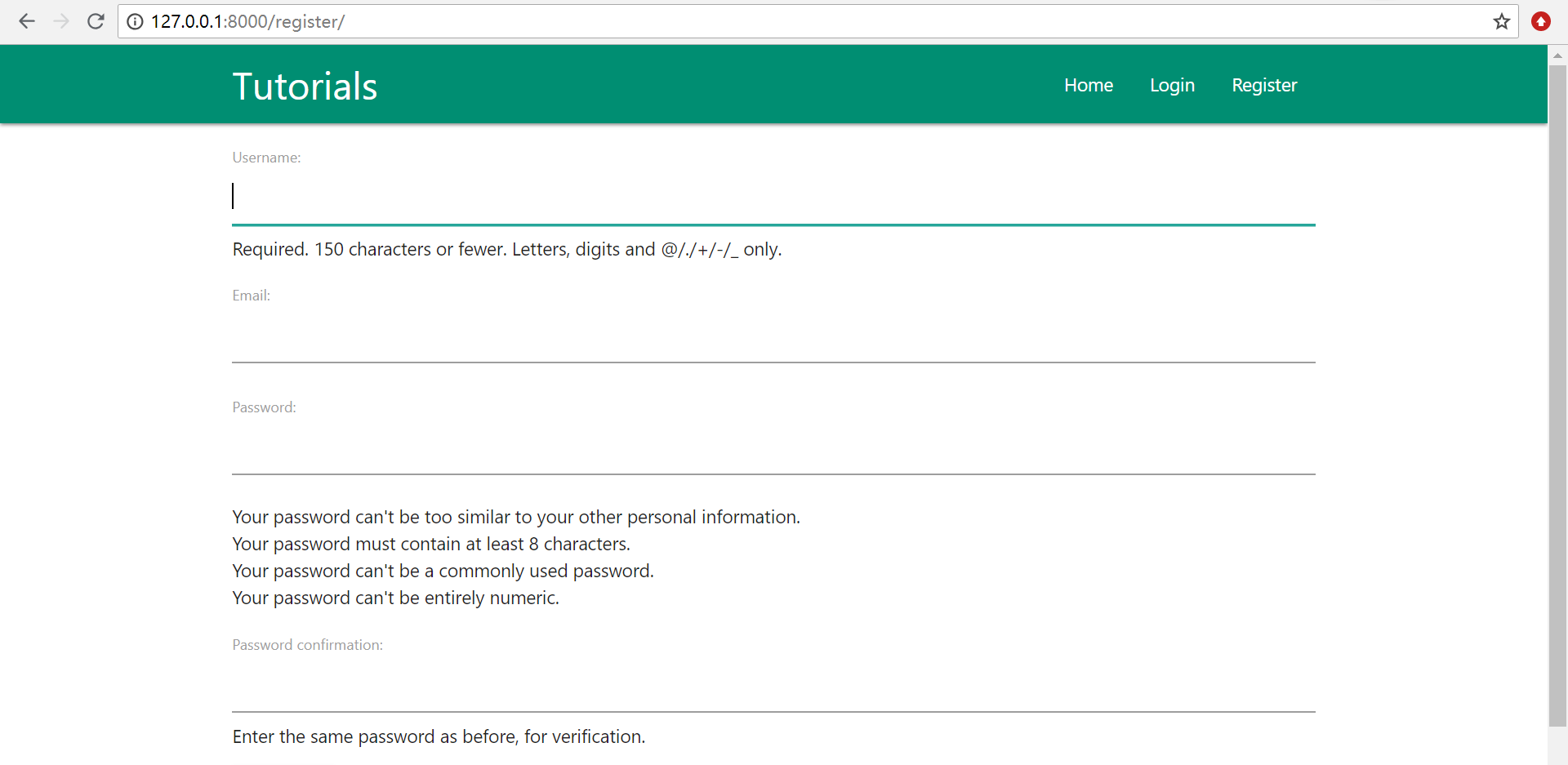
然后将views.py中的UserCreationForm修改为NewUserForm即可,在浏览器点击Register得到如下界面,可以看到email这一样出现了:

参考链接:
[1] https://pythonprogramming.net/user-login-logout-django-tutorial/?completed=/messages-django-tutorial/
Anaconda+django写出第一个web app(八)的更多相关文章
- Anaconda+django写出第一个web app(一)
在安装好Anaconda和django之后,我们就可以开始创建自己的第一个Web app,那么首先创建一个空文件夹,之后创建的文件都在这个文件夹内. 启动命令行进入此文件夹内,可以先通过如下命令查看一 ...
- Anaconda+django写出第一个web app(十一)
今天我们来学习给页面添加一个Sidebar,根据Sidebar跳转到相应的tutorial. 打开views.py,编辑single_slug函数: def single_slug(request, ...
- Anaconda+django写出第一个web app(十)
今天继续学习外键的使用. 当我们有了category.series和很多tutorials时,我们查看某个tutorial,可能需要这样的路径http://127.0.0.1:8000/categor ...
- Anaconda+django写出第一个web app(九)
今天来学习外键的使用,用外键来连接数据库中的两个表. 当我们的tutorials非常多的时候,目前的显示方式就会使得页面非常凌乱.我们可以考虑把这些教程分为不同的系列,页面只显示标题以及概要等信息,进 ...
- Anaconda+django写出第一个web app(三)
前面我们已经建立了模型Tutorial,也已经可以用Navicat Premium打开数据看查看数据,接下来我们通过建立admin账户来上传数据. 在命令行执行如下命令来创建用户: python ma ...
- Anaconda+django写出第一个web app(二)
今天开始建立App中的第一个Model,命名为Tutorial. Model的定义在main文件夹下的models.py中通过类进行,我们希望Tutorial这个model包含三个属性:标题.内容和发 ...
- Anaconda+django写出第一个web app(七)
今天来实现如何在页面弹出一些信息,比如注册成功后弹出注册成功的信息.这一点可以通过materialize里的Toasts来实现. django自带的messages可以告诉我们是否注册成功,以及注册失 ...
- Anaconda+django写出第一个web app(六)
今天学习如何写一个注册用户的界面. 上一节的导航栏中我们修改了导航栏右侧的文字为register并将路径设置为/register,内容如下: <li><a href="/r ...
- Anaconda+django写出第一个web app(四)
前面对Models有了一些了解,今天开始进一步了解Views,了解Views如何和Models交互以及了解模板(templates). 打开main文件夹下的views.py,重新编写homepage ...
随机推荐
- mgo like的两种写法
实际上都是围绕正则来写的,看大家喜欢那种写法 package main import ( "fmt" "labix.org/v2/mgo" "labi ...
- 实训四(cocos2dx sharesdk集成-1)
随着项目的进行,好像陷入的技术优先的迷局,对那些可以实现的功能,代码的编写上越来越漫不经心,反而对没有掌握的技术求之若渴,不免显得有些好高骛远.在没有掌握之前,思考.学习.交流也是一种快乐与享受. 言 ...
- Visual studio 2013 安装的漫长过程
本周有一个任务是安装VS 2013版本,下载了安装包,七点多G,oh my god!!! 图上维持了两三个小时,可能我电脑台low了..... 因为是win7系统,需要进行重启电脑. 安装成功之后. ...
- 以webService为客户端获取List泛型结果集
首先搭建好webService,添加XFire1.2Core Libraries 和XFire1.2HTTP Client Libraries,连接上数据库,下例以oracle为数据库. 连接Oral ...
- week5-Link Layer
Technology:Internets and Packets course Layer 1 : Link Introduction/The Link Layer moving from histo ...
- 组件 --BreadCrumb--面包屑
面包屑组件多用于导航栏,对于大型网站,做面包屑导航栏 .breadcrumb .breadcrumb-item .active:表示现在正处在该页面 效果截图: 代码: <nav> < ...
- Linux命令(二) 复制文件 cp
cp命令用来复制文件或目录,当复制多个文件时,目标文件参数必须为已经存在的目录,否则将出现错误. cp命令默认不能复制目录,复制目录必须使用 -R 选项.cp命令具备了 ln命令的功能. 命令格式: ...
- python进阶-虚拟环境
virtualenv # 安装 pip install virtualenv # 查看版本,确认安装完成 virtualenv --version # 创建虚拟环境 virtualenv my_env ...
- java工程师需要学什么
成为一名Java高级工程师你需要学什么 宏观上: 1.技术广度方面至少要精通多门开源技术吧,研究过struts\spring等的源码. 2.项目经验方面从头到尾跟过几个大项目,头是指需求阶段,包括需求 ...
- 查看是否存在tomcat进程和关闭方法
#看是否已经有tomcat在运行了 ps -ef |grep tomcat #如果有,用kill; kill - pid #pid 为相应的进程号 例如 ps -ef |grep tomcat 输出如 ...
