Bootstrap_响应式网格系统
首先添加CSS样式:
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
一、介绍
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
二、工作原理
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。
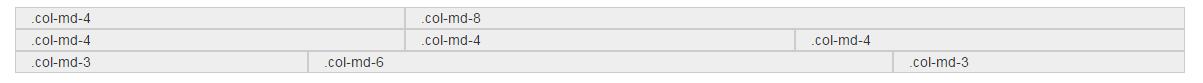
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>

三、屏幕尺寸
Bootstrap框架的网格系统中有四种基本的用法。

四、列偏移
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。
这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“.col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。
<div class="container">
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-2 col-xs-offset-2">向右移动2列</div>
<div class="col-xs-2">.col-xs-2</div>
</div>
<div class="row">
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-4 col-xs-offset-4">列向右移动四列的间距</div>
</div>
</div>

五、列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。
在Bootstrap框架的网格系统中是通过添加类名“.col-md-push-*”和“.col-md-pull-*” (其中星号代表移动的列组合数)
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>

六、列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。
你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。
但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>

Bootstrap_响应式网格系统的更多相关文章
- 模拟Bootstrap响应式网格系统
Bootstrap响应式(适应于不同的终端设备).Bootstrap栅格系统是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示 一.媒体查询 媒体查询包含一个可选的媒体类 ...
- bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图
响应式布局 在不同设备上,同一网页根据设备特性(显示屏大小,分辨率)呈现不同的布局样式. 思考: 获取设备相关信息 将屏幕划分为几个区域 给需要变化的结构写多套 css 样式 媒体查询 常用写法 @m ...
- bootstrap入门-3.响应式原理
Bootstrap网格系统(Grid System) 响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 1 1 1 1 1 1 1 1 1 1 1 1 4 4 4 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Pure.css网格系统学习心得——图片的响应式以及应用填充和边框网格单位的学习
今天学习了pure.css可定制的网格系统,pure默认的网格系统是移动先行,如果我们想在小屏幕上有网格只要用pure-u-*就可以了,下面来说一下它的主要用法! <div class=&quo ...
- 强大又简单的响应式框架——Foundation 网格系统
前端框架——Foundation 简介 Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架. Foundation 是一个易用.强大而且 ...
- 响应式开发(五)-----Bootstrap CSS----------Bootstrap 网格系统
如果我们看过一些bootstrap的框架,经常看到col-sm-3等样式class. Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系 ...
- bootstrap_栅格系统_响应式工具_源码分析
-----------------------------------------------------------------------------margin 为负 使盒子重叠 等高 等高 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 关于Java擦除特性
package thinkingInJava; /* * 模拟擦除 */ public class SimpleHolder { private Object obj ; public void se ...
- el 表达式 和 ognl表达式
el (expression language) el 基础操作符 el 能够隐含对象(就是可以直接访问的) el 的两种使用方式,第二种好像在jsp中没有什么用,主要用于jsf el能够访问的对象( ...
- php课程---Ajax(老师详解)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- EmguCV 阈值化
一.public static double cvThreshold( IntPtr src, IntPtr dst, double threshold, double maxValue, //Max ...
- what's the difference between dim as and dim as new?
what's the difference between dim as and dim as new? There is no difference with value types (Intege ...
- PHP中空字符串介绍0、null、empty和false之间的关系
PHP中空字符串介绍0.null.empty和false之间的关系 作者: 字体:[增加 减小] 类型:转载 时间:2012-09-25 用PHP开发那么久,PHP中空字符串.0.null.emp ...
- JS-页面操作
--刷新页面 window.location.reload();
- WPF TabControl 隐藏标头
1. 将每个 TabItem 的 Visibility 属性设置为 Visibility.Collapsed 即可隐藏标头 <TabItem Visibility="Collapsed ...
- windows下的socket网络编程(入门级)
windows下的socket网络编程 clinet.c 客户端 server.c 服务器端 UDP通信的实现 代码如下 已经很久没有在windows下编程了,这次因为需要做一个跨平台的网络程序,就先 ...
- Maven-005-部署构件至 nexus 私服
nexus 私服仓库中宿主仓库主要用于储存装置内部的或一些无法从公共仓库获取的第三方构件,供项目组的人员使用.日常开发中,可将各版本构件直接部署到 Nexus 中对应策略的宿主仓库中.上篇文章中讲述了 ...
