git 学习使用总结三(远程仓库操作)
这篇文章仅供自己以后翻阅加深记忆,要系统的学习 git 教程(中文版),请移步到 liaoxuefeng.com 学习 git 教程部分。
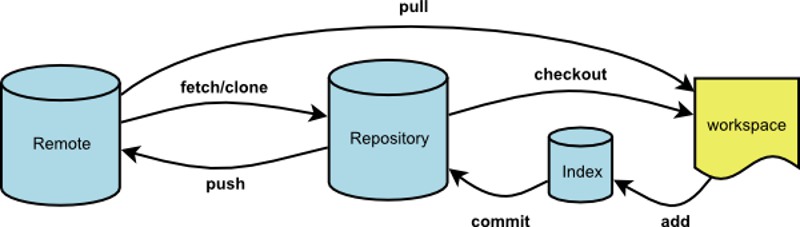
pull, fetch, clone, push, checkout, commit, add 之间的区别如下,图片来源于:http://www.ruanyifeng.com/blog/2014/06/git_remote.html

reset(版本回退)是 Repository 中各个版本之间的关系。
reset HEAD <filename> 这个命令是 Index-->Workspace 的关系。
我使用的是 windows 系统,所以使用 Git Bash 输入命令。首先,全部命令,再实例结合命令:
一、命令
1. 创建标签
$ git tag <tag-name>
2. 查看所有标签
$ git tag
3. 查看标签信息
$ git show <tag-name>
4. 创建带有说明的标签
$ git tag -a <tag-name> -m "description..." <commit id>
5. 删除标签
$ git tag -d <tag-name>
6. 推送标签到远程
$ git push origin <tag-name>
推送没有推送到远程的标签
$ git push origin --tags
7. 删除远程标签
$ git tag -d <tag-name>
$ git push origin :refs/tags/<tag-name>
二、命令结合实例
1. 创建标签
打标签就是为了查找方便。比起 commit id,tag 更简洁好记忆。
$ git tag <tag-name>
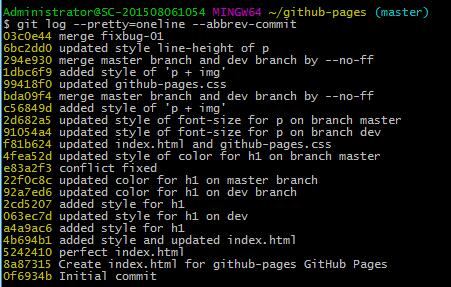
先查看更改历史

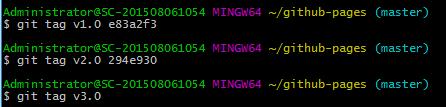
然后创建标签:

如果命令是 git tag <tag-name>,就是对最近的一次操作打标签,如果命令是 git tag <tag-name> <id> 就是对指定的一次操作打标签。
2. 查看所有标签
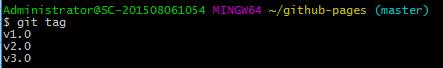
同查看分支相似:
$ git tag

按照字母顺序排序。通常我们发布版本都有一个默认的规定,下一版本总会比上一版本数字更大,所以这种排序更符合我们的阅读和理解习惯。
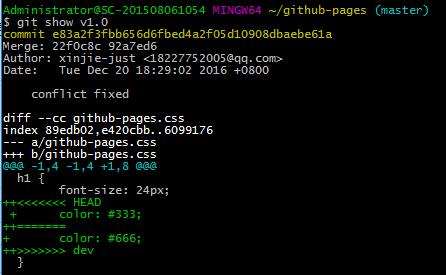
3. 查看标签信息
$ git show <tag-name>

解决了一个冲突。
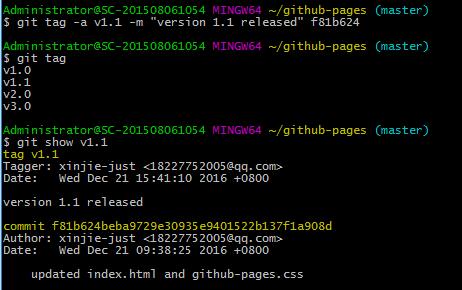
4. 创建带有说明的标签
$ git tag -a v1. -m "version 1.1 released" f81b624

使用命令 git tag 显示有 v1.1 标签,说明创建标签成功,使用 git show v1.1 命令,显示了 "version 1.1 released" 的说明,证明说明添加成功。
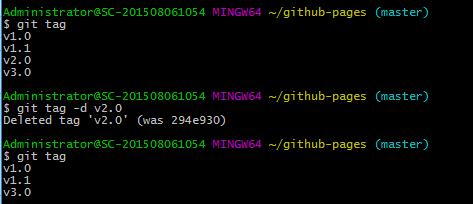
5. 删除标签
同分支相似:
$ git tag -d v2.

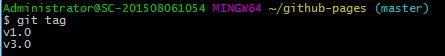
首先查看有哪些标签,然后选择我要删除的标签,在查看所有标签。发现标签 v2.0 不存在了。证明已经被删除了。
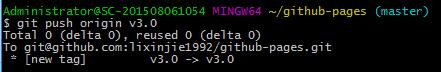
6. 推送标签到远程
同推送分支到远程相似:
$ git push origin v3.

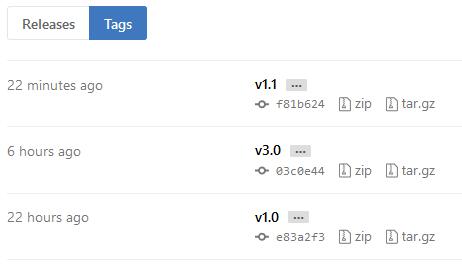
将 v3.0 标签推送到远程,然后在 github 上就能看到了:

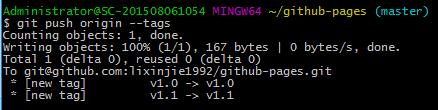
现在将没有推送到远程的标签全部推送到远程:
$ git push origin --tags

然后在 github 上就可以看到我刚刚推送的标签了。

7. 删除远程的标签
先删除本地的标签,再推送到远程
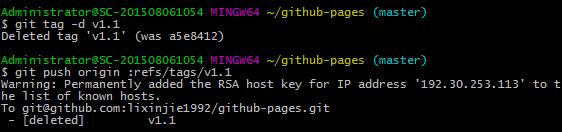
$ git tag -d v1.
$ git push origin :refs/tags/v1.

在使用命令 git tag -d v1.1 后,再使用 git tag 查看有哪些标签,本地的 v1.1 版本没有了。

在使用命令 git push origin :refs/tags/v1.1 后,去 github 网站查看,v1.1 标签(版本)不在了。

git 学习使用总结三(远程仓库操作)的更多相关文章
- git 学习使用总结二(远程仓库操作)
这篇文章仅供自己以后翻阅加深记忆,要系统的学习 git 教程(中文版),请移步到 liaoxuefeng.com 学习 git 教程部分. 我使用的是 windows 系统,所以使用 Git Bash ...
- Git 学习(五)远程仓库
Git 学习(五)远程仓库 之前的章节所说的是本地Git仓库的操作,版本管理的优越性显然不会仅仅在本地.远程仓库也就是服务器或是网络端的仓库操作也是必须的. 本文具体说明 Git 的远程仓库操作,示例 ...
- git学习教程二之远程仓库学习
首先你需要注册一个github用户名,我的github账户是:1654218052@qq.com 由于本地的git仓库和github的仓库是通过SSH加密的,所以我们还需要设置一点东西哦 第1步:创建 ...
- Git学习之连接GitHub远程仓库
在看此教程之前电脑上应该已安装好git,并且配置好基本信息,Git新手请从头开始. 第1步:创建SSH Key 在用户主目录下(Mac系统是在用户主目录下,可通过命令ll -a查看,Windows下自 ...
- Git学习03 --远程仓库
把本地库的内容推送到远程(github), 用git push命令,实际上是把当前分支master推送到远程. 由于远程库是空的,我们第一次推送master分支时,加上了-u参数,Git不但会把本地的 ...
- Git(进击学习:远程仓库操作)-V3.0
1.查看当前的远程仓库:git remote或git remote -v 2.添加远程仓库:git remote add [shortname] [url] git remote add pb git ...
- Git学习笔记(三)远程库(GitHub)协同开发,fork和忽略特殊文件
远程库 远程库,通俗的讲就是不再本地的git仓库!他的工作方式和我们本地的一样,但是要使用他就需要先建立连接! 远程库有两种,一个是自己搭建的git服务器:另一种就是使用GitHub,这个网站就是提供 ...
- Android基础新手教程——1.5.2 Git之使用GitHub搭建远程仓库
Android基础新手教程--1.5.2 Git之使用GitHub搭建远程仓库 标签(空格分隔): Android基础新手教程 本节引言: 在上一节中.我们学习了怎样使用Git.构建我们的本地仓库.轻 ...
- Git提交到多个远程仓库(多看两个文档)
Git提交到多个远程仓库(多看两个文档) 一.总结 一句话总结: 二. Git提交到多个远程仓库(多看两个文档) 有两种做法,先看第一种 一.通过命令行进行操作 例如我有下面两个仓库: Mybatis ...
随机推荐
- PhotoSwipe - 移动开发必备的 iOS 风格相册
PhotoSwipe 是一个专门针对移动设备的图像画廊,它的灵感来自 iOS 的图片浏览器和谷歌移动端图像. PhotoSwipe 提供您的访客熟悉和直观的界面,使他们能够与您的移动网站上的图像进行交 ...
- python3版本安装
Python环境准备 一.下载: 1.官网下载python3.0系列(https://www.python.org/) 2.下载后图标为: 二.安装: Window下: 1.安装路径: 默认安装 ...
- CSS属性之float学习心得
全文参考:http://www.linzenews.com/program/net/2331.html 我们来看看CSS重要属性--float. 以下内容分为如下小节: 1:float属性 2:flo ...
- SharePoint 2013 VSS 编写器
Windows Server 包含的 VSS 是提供内置卷影复制功能的基础结构.VSS 创建的卷影副本扩展了存储管理员的磁带备份存档解决方案,提供可轻松.有效创建和还原的高保真时间点副本,从而帮助简化 ...
- NSString学习
基本概念 NSString是以UTF-16 code uint的序列.所有的长度.字符.范围都是以16比特platform-endian(大端序小段序基于平台)的形式表示的. 所以,一个英文字母的长度 ...
- [IOS]edgesForExtendedLayout、automaticallyAdjustsScrollViewInsets
在IOS7以后 ViewController 开始使用全屏布局的,而且是默认的行为通常涉及到布局 就离不开这个属性 edgesForExtendedLayout,它是一个类型为UIExtendedEd ...
- iOS开发 JSonKit does not support Objective-C Automatic Reference Counting(ARC)
有使用JSonKit的朋友,如果遇到“JSonKit does not support Objective-C Automatic Reference Counting(ARC)”这种情况,可参照如下 ...
- OC NSString(字符串)
OC NSString(字符串) 多行文字字面量 NSString * string = @"abC" @"DEF" @"hjk" @&qu ...
- eclipse插件汇总
subclipse http://subclipse.tigris.org/servlets/ProjectProcess?pageID=p4wYuA 话说eclipse组织也出了一个svn的插件,但 ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
