HTML5 – 4.canvas
1.绘制矩形
2.绘制圆形
3.绘制文字
4.保存文件
什么是 Canvas?
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
</script>
实例解析:
首先,找到 <canvas> 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var ctx=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="myCanvas" width="500" height="350" style="border:1px solid #d3d3d3;"></canvas>
</body>
<script type="text/javascript">
//1.获取canvas元素
var c = document.getElementById("myCanvas");
//2.定义一个上下文context
var ctx = c.getContext("2d");
//3.填充与绘制边框
ctx.fillStyle = "green"; //4.绘制样式
ctx.strokeStyle = "#fff"; //5.设置颜色值
ctx.lineWidth = "5"; //6.设置画笔宽度
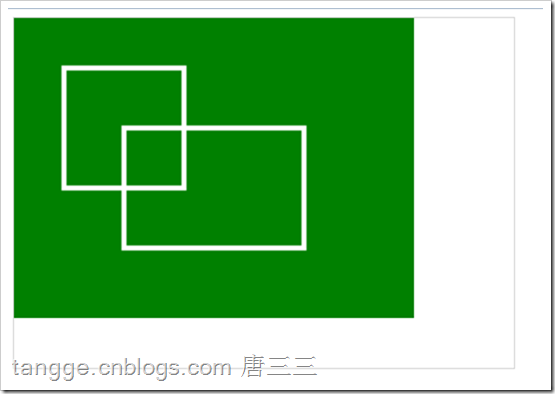
ctx.fillRect(0, 0, 400, 300); //7.绘制矩形
ctx.strokeRect(50, 50, 120, 120); ctx.strokeRect(110, 110, 180, 120);//绘制第2个矩形
</script>
</html>

<canvas> 参考手册
颜色、样式和阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回用于阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影与形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影与形状的垂直距离。 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上)。 |
| createPattern() | 在指定的方向上重复指定的元素。 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() | 规定渐变对象中的颜色和停止位置。 |
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式。 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth | 设置或返回当前的线条宽度。 |
| miterLimit | 设置或返回最大斜接长度。 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形。 |
| fillRect() | 绘制"被填充"的矩形。 |
| strokeRect() | 绘制矩形(无填充)。 |
| clearRect() | 在给定的矩形内清除指定的像素。 |
路径
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() | 从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() | 创建二次贝塞尔曲线。 |
| bezierCurveTo() | 创建三次贝塞尔曲线。 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() | 创建两切线之间的弧/曲线。 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小。 |
| rotate() | 旋转当前绘图。 |
| translate() | 重新映射画布上的 (0,0) 位置。 |
| transform() | 替换绘图的当前转换矩阵。 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性。 |
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制"被填充的"文本。 |
| strokeText() | 在画布上绘制文本(无填充)。 |
| measureText() | 返回包含指定文本宽度的对象。 |
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频。 |
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度。 |
| height | 返回 ImageData 对象的高度。 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象。 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值。 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上。 |
其他
| 方法 | 描述 |
|---|---|
| save() | 保存当前环境的状态。 |
| restore() | 返回之前保存过的路径状态和属性。 |
| createEvent() | |
| getContext() | |
| toDataURL() |
2.绘制圆形
1.开始创建路径
context.beginPath();
2.创建圆形路径
创建圆形路径时,使用图形上下问对象的arc方法。
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
x
圆的中心的 x 坐标。
y
圆的中心的 y 坐标。
r
圆的半径。
sAngle
起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。
eAngle
结束角,以弧度计。
counterclockwise
可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
绘制半径与圆弧时指定参数为开始弧度与结束弧度,如果喜欢使用角度,可以使用这个方法,把角度换为弧度
var radius = degrees*Math.PI/180
这里Math.PI标识角度为180的角,Math.PI*2角度为360度。
3.创建完成关闭路径
context.closePath()
4.设置绘制样式,然后调用绘制方法进行绘制
HTML5 – 4.canvas的更多相关文章
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- 【HTML5】Canvas画布
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- html5 之 canvas 相关知识(一)概念及定义
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- HTML5之Canvas画布
先上代码: <canvas width="1000" height="800">浏览器不支持HTML5!</canvas> <sc ...
- HTML5之Canvas影片广场
HTML5之Canvas影片广场 1.设计源代码 <!DOCTYPE html> <head> <meta charset="utf-8" /> ...
随机推荐
- Vim编辑器运用的五个技巧
导读 如今 Vim 是每个人最喜欢的 Linux 文本编辑器,也是开发者和系统管理者最喜爱的开源工具.大多数人只是熟悉Vim的最最基本的操作,只能在终端使用 Vim 修改文本,但是它并没有任何一个我想 ...
- Palindrome Partitioning II Leetcode
Given a string s, partition s such that every substring of the partition is a palindrome. Return the ...
- windows添加linux 启动引导项
需要软件: EasyBCD 下载地址: http://pan.baidu.com/s/1c20v1GO 在windows 下安装上述软件. 然后打开,语言的话现在中文即可. 可以看到如下画面: 1.选 ...
- 3. Android程序生成步骤
主要流程如下图所示: 所需要的工具列表 名称 功能介绍 在操作系统中的路径 aapt Android资源打包工具 ${ANDROID_SDK_HOME}/platform-tools/ ...
- IDEA 配置 tomcat 启动内存
-server -XX:PermSize=128M -XX:MaxPermSize=256m
- 【Other】最近正在看的
待看: https://my.oschina.net/yunfound/blog/141222 https://www.zhihu.com/question/22925358 http://study ...
- C#中堆和栈的区别分析
线程堆栈:简称栈 Stack托管堆: 简称堆 Heap 使用.Net框架开发程序的时候,我们无需关心内存分配问题,因为有GC这个大管家给我们料理一切.如果我们写出如下两段代码: 1 代码段1: 2 3 ...
- SAP ALV显示并打印(非OO方式)
*&---------------------------------------------------------------------* *& Report Z_SD_CPF ...
- C Primer Plus_第二章_C语言概述_复习题与编程练习
REVIEW 1.如何称呼C程序的基本模块? ans 它们被称为函数 2.什么是语法错误?给出一个英语例子和一个C语言例子 me C的语法错误是指把正确的C符号放在了错误的位置 likes codin ...
- SQL删除约束
)禁止所有表约束的SQL select 'alter table '+name+' nocheck constraint all' from sysobjects where type='U' )删除 ...
