【AngularJS】—— 4 表达式
前面了解了AngularJS的基本用法,这里就跟着PDF一起学习下表达式的相关内容。
在AngularJS中的表达式,与js中并不完全相同。
首先它的表达式要放在{{}}才能使用,其次相对于javascript中的表达式概念,它有以下几点不同:
1 作用域不同
在javascript中默认的作用于是window,但是在angularJs中就不同了。它使用$scope控制作用于。
2 允许未定义的值
在angularjs中,如果使用了未定义的表达式,也不会出现错误,直接返回空值。
3 过滤器
可以在表达式中使用 | 管道命令符,添加过滤器,与UNIX的命令行类似。
4 $符号
用以区别angular的方法与用户自定义的方法。
下面看一段小代码:
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="ctl">
name:<input ng-model="name" type="text">
<button ng-click="reset()">reset</button>
<br>
{{name}}
<br>
hello ! {{test}}
<br>
filter : {{name | uppercase}}
</div>
<script type="text/javascript">
function ctl($scope){
var str = "init";
$scope.name = str; $scope.reset = function(){
$scope.name = str;
}
}
</script>
</body>
</html>
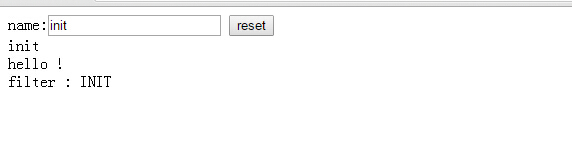
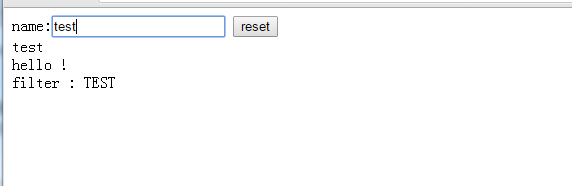
通过reset触发reset方法,重置name变量的内容;
在表达式中,引用了未定义的test,但是并没有报错,直接默认显示为空;—— {{test}}
最后使用过滤器,将表达式中name的值转化成大写。—— {{name | uppercase}}
运行结果:


【AngularJS】—— 4 表达式的更多相关文章
- AngularJS的表达式、指令的学习(2)
最近没有那么忙,就来系统学习一下AngularJS吧,昨天简单的认识了一下,今天就从表达式入手吧,嘿嘿. 一.AngularJS 表达式 AngularJS表达式写在双大括号内:{{expressio ...
- AngularJS:表达式
ylbtech-AngularJS:表达式 1.返回顶部 1. AngularJS 表达式 AngularJS 使用 表达式 把数据绑定到 HTML. AngularJS 表达式 AngularJS ...
- angularjs之表达式
一:angularjs表达式的解析 angularjs会在运行$digest循环中自动解析表达式,但有时手动解析表达式也是非常用用的. angularjs通过$parse这个内部服务来进行表达式的运算 ...
- Angularjs –– Expressions(表达式)
点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ Angular的表达式 Angular的表达式和JavaScript代码很像,不过通常A ...
- AngularJs解决表达式闪烁的问题(ng-cloak)
举例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- AngularJS表达式
1. AngularJS使用表达式把数据绑定到HTML. 2. AngularJS表达式的特点: 表达式写在双大括号内:{{表达式}}. 表达式把数据绑定到HTML,这与ng-bind指令有异曲同工之 ...
- AngularJS 简介、指令、表达式
AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过指令扩展了 HTML,且通过表达式绑定数据到 HT ...
- AngularJS快速入门指南03:表达式
AngularJS通过表达式将数据绑定到HTML. AngularJS表达式 AngularJS表达式写在双大括号中:{{ 表达式语句 }}. AngularJS表达式绑定数据到HTML的方式与ng- ...
- AngularJS 表达式 对象和数组
AngularJS 使用 表达式 把数据绑定到 HTML. AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑 ...
- angularJS表达式详解!
angularJS的表达式很像Javascript里的表达式:它可以包含文字,运算符和变量: angularJS 表达式: - 数字:{{100+100}} - 字符串:{{‘hello’+'angu ...
随机推荐
- [iOS 利用MapKit和CoreLocation框架打造精简的定位和导航]
运行效果: 一.利用<CoreLocation/CoreLocation.h>定位 创建变量 CLLocationManager *locationManager , ...
- git命令笔记
git -bare init git remote add origin ssh://myserver.com/home/git/myapp.git git remote show origin [r ...
- Mouse.OverrideCursor
介绍: 获取和设置整个应用程序的光标,WPF父元素将覆盖所有子元素的光标. WPF设置控件的光标: WPF 中每个光标通过一个System.Windows.Input.Cursor表示, 获取Curs ...
- oneM2M
http://www.ccsa.org.cn/organization/intro.php?org=oneM2M 一.成立背景 随着物联网技术研发及市场推广的不断深入,全球各通信标准化组织都在加强物联 ...
- BZOJ3159: 决战
方法很简单,树剖,把区间提取出来,打翻转标记,再放回去. 注意:由于某种原因,我写的是把题目中的r忽略掉的一般情况,否则简单得多. 本来以为写起来也很简单T_T #include<bits/st ...
- UI学习之常用方法(续)
UIView 1. UIView *vv = [[UIView alloc]initWithFrame:CGRectMake(100,100, 100, 30)]; [vv.layer setB ...
- 9.19 JS数组
数组:相同类型数据的集合强类型语言:1数组里面只能存放相同数据类型的数据 2定义数组的时候需要制定一个长度(可以存放的元素数量) 3内存空间连续集合:1.可以存放任意类型的数据 ...
- Opencv中将CvMat转为IplImage
Opencv中将CvMat转为IplImage,并在内存获得起头指针,而不用cvSaveImage(),贴上代码 IplImage * imgg = NULL; imgg = cvCreateImag ...
- matlab 中txt文件(含字符及数值)处理
matlab 中txt文件(含字符及数值)处理 (2008-08-02 09:45:12) 转载▼ 标签: 杂谈 分类: matlab及C学习 Matlab文件操作及读txt文件ZZ 2008-07- ...
- ./yy.sh -d bash 执行脚本时所加的参数
-e filename 如果 filename存在,则为真 -d filename 如果 filename为目录,则为真 -f filename 如果 filename为常规文件,则为真 -L fil ...
