盒模型中--border
三要素:宽border-width,形状border-style,颜色border-color

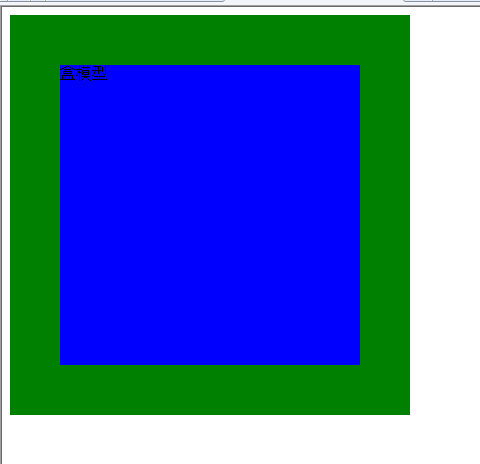
<style>
div{
width:300px;
height:300px;
background:blue;
border:50px solid green;
}
</style>
<body>
<div>
盒模型
</div>
</body>
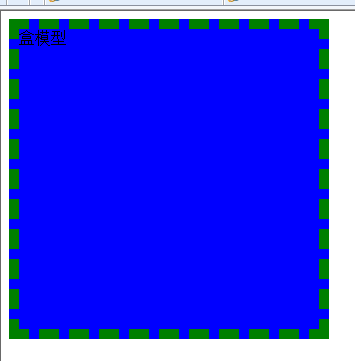
solid是实线的意思、
dashed是虚线、

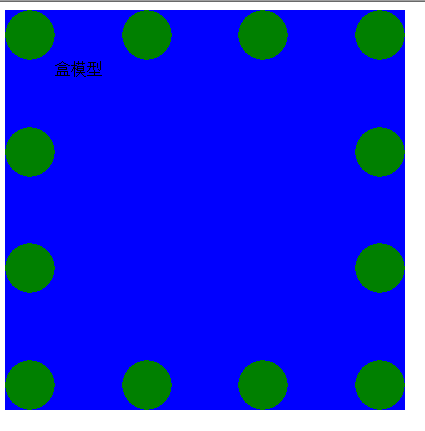
dotted是点线;

形状有很多的……以上是对盒子的整体设置border,而对于一边,设置只需border-top或border-bottom,border-right,border-left。不管哪边,都是有三要素的;border-top-style:dashed……

<style>
div{
width:300px;
height:300px;
background:blue;
border-top-width:10px;
border-top-style:dashed;
border-top-color:green;
}
</style>
<body>
<div>
盒模型
</div>
盒模型中--border的更多相关文章
- 盒模型中padding、border、margin的区别
在CSS中,规定了一种基本设计模型——盒模型(也叫框模型),如图所示: 其中包含了四部分内容:element/元素(即图中文字).padding/内边框(图中两个红色边框之间白色部分).border/ ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 10-[CSS]-盒模型:border,padding,margin
1.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 5.css3盒模型--margin/border/padding/content
1.css3盒模型: ①margin外边距: Margin-top,Margin-right,Margin-bottom,Margin-left ②Border边框: Border-width Bor ...
- 弹性盒模型中flex-grow 和flex的区别
在flex弹性盒模型体系中,flex-grow和flex都有对子元素进行放大的作用,但是这两个属性在放大时的计算方法不同,在使用时候要注意,使用正确的放大属性,从而达到自己想要的效果. 先来看下两个属 ...
- 盒模型中的div居中
说到居中的问题,或许大多数童鞋都会想到text-align:center; margin:0 auto; vertical-align:middle; line-height:height; ……的确 ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- 前端(七)—— 盒模型之display、overflow、隐藏、border、margin、样式支持,层级结构
display.overflow.隐藏.border.margin.样式支持,层级结构 一.盒模型之display 1.三种样式 block 块 inline 内联/行内 inline-block 内 ...
- 理解盒模型——外边距、内边距和边框之间的关系,IE 8以下版本的浏览器中的盒模型有什么不同。
一个元素盒模型的层次从内到外分别为:内边距.边框和外边距IE8以下浏览器的盒模型中定义的元素的宽高不包括内边距和边框
随机推荐
- win7 删除Windows服务的方法
http://www.jb51.net/os/windows/25090.html 一.什么是Windows服务 Windows服务也称为Windows Service,它是Windows操作系统和W ...
- 解决JS浮点数(小数)计算加减乘除的BUG
在JavaScript中输出下面这些数值(注意不能作为字符串输出):0.1000000000000000000000000001(28位小数).0.10000000000000000000000000 ...
- hdu1272 小希的迷宫
Problem Description 上次Gardon的迷宫城堡小希玩了很久(见Problem B),现在她也想设计一个迷宫让Gardon来走.但是她设计迷宫的思路不一样,首先她认为所有的通道都应该 ...
- android presentation
对于双屏异显(lcd 和 hdmi 的双屏异显),android框架已经支持,但是底层接口功能还是要自己去实现,且需要底层驱动支持. 使用presentation 去画第二个display就好了. M ...
- java8 引进lamda
就像泛型能使开发人员对数据类型进行抽象,Lambda的目的是让程序员能够对程序行为进行抽象. 你可以这样想,它能够让程序员把一段程序代码当做数据一样使用.一个方法可以像定义和使用一个变量那样的方式被定 ...
- osg中的视点控制
osg中的视点控制 osg的视点控制基类是CameraManipulator, 它是一个虚基类, 有用的方法都跟home有关. 在这个类里面有三个重要的成员变量: osg::Vec3d _homeEy ...
- Solr资料
Apache Solr Reference GuideCovering Apache Solr 5.5 https://archive.apache.org/dist/lucene/solr/ref- ...
- filter,orderBy等过滤器
filter用法比较灵活(也增加了较高的复杂度),单独列出. 基本的用法: <input type="text" class="search" ng-mo ...
- [CareerCup] 17.6 Sort Array 排列数组
17.6 Given an array of integers, write a method to find indices m and n such that if you sorted elem ...
- oracle中复制表和数据 && 多表插入语句
创建测试表和测试数据 create table test (id number,name varchar(10)); insert into test values(1,'liufang'); ...
