Beta版本——项目测试
前端测试
一、测试用例(tutor_distribution_0001)
测试内容
获取下拉框的输入测试
测试代码
$("#sub-confirm").click(function() {
gradeSelected = document.getElementById("gradeSelect").value;
departmentSelected = document.getElementById("departSelect").value;
QUnit.test("slecet test", function(assert) {
assert.equal(gradeSelect, "2014");
assert.equal(departmentSelected, "计算机系");
});
});
预期输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
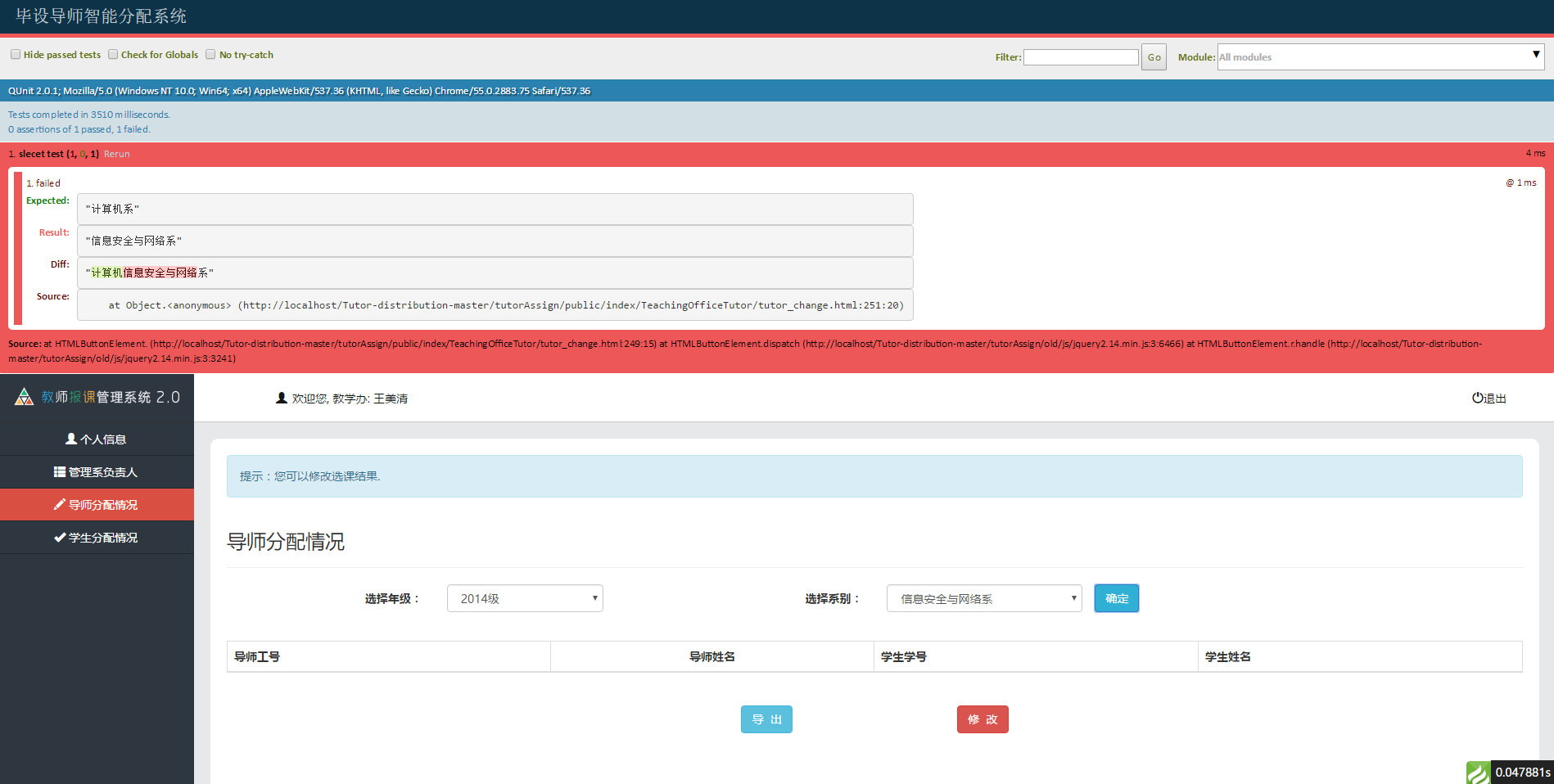
实际输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“信息安全与网络系”。
测试结果
未通过测试!

预期输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
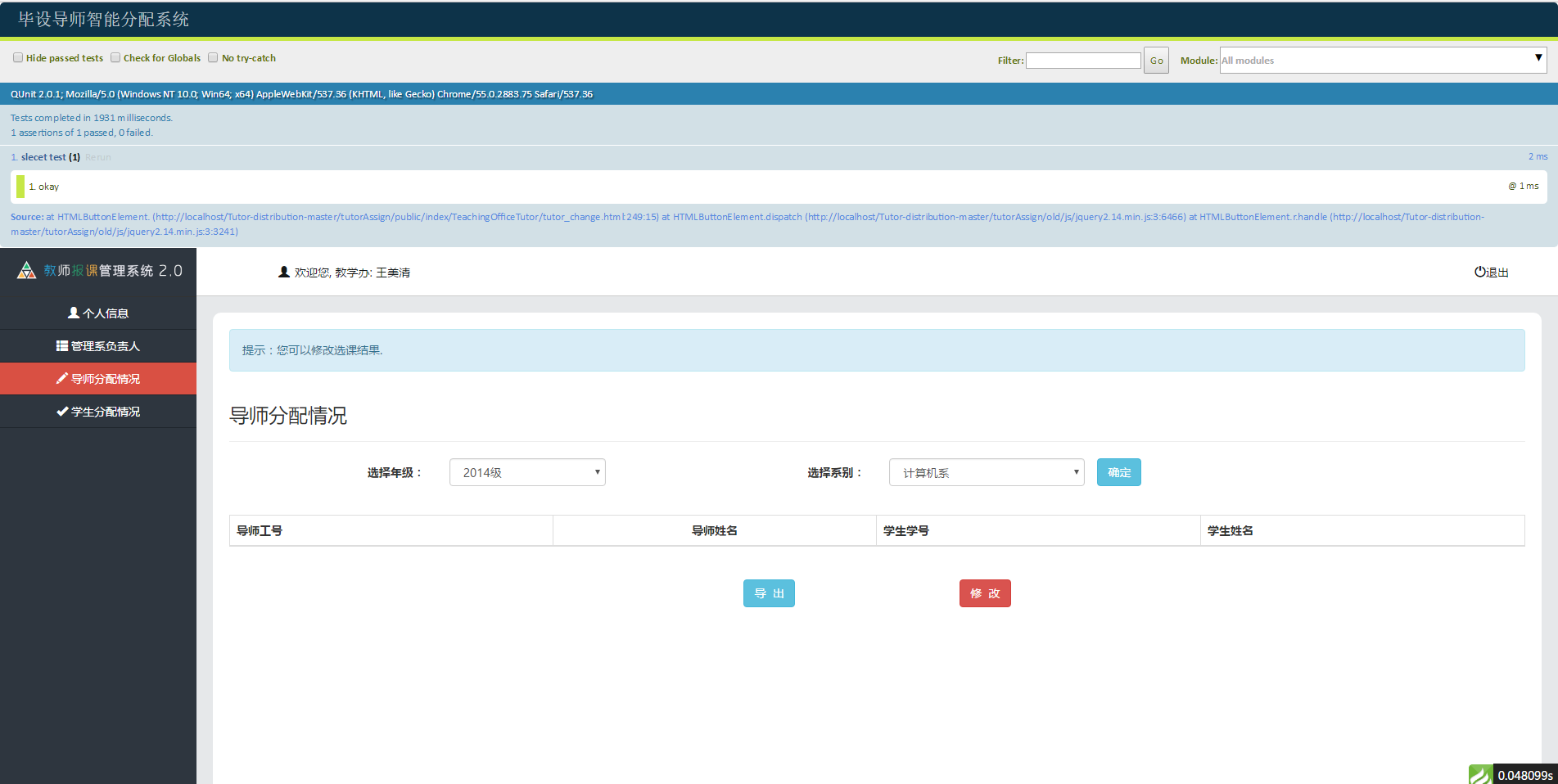
实际输入
在选择年级下拉框,选择“2014级”。
在选择系别下拉框,选择“计算机系”。
测试结果
通过测试!

二、测试用例(tutor_distribution_0002)
测试内容
修改个人信息页面的确认密码测试,检查两次输入的密码是否一致
测试代码
$('#newPasswordConfirm').change(function(){
newPW = $("#newPassword").val();
newPWC = $("#newPasswordConfirm").val();
QUnit.test("password test", function(assert) {
assert.equal(newPW, newPWC);
});
// if (newPW == newPWC) {
// $("#newPwConfirmWrong").css("display","none");
// }
// if (newPW != newPWC) {
// $("#newPwConfirmWrong").css("display","block");
// modify.newPasswordConfirm.focus();
// }
})
预期输入
在新密码一栏中输入,"fzu2016SE"
在确认密码一栏中输入,"fzu2016SE"
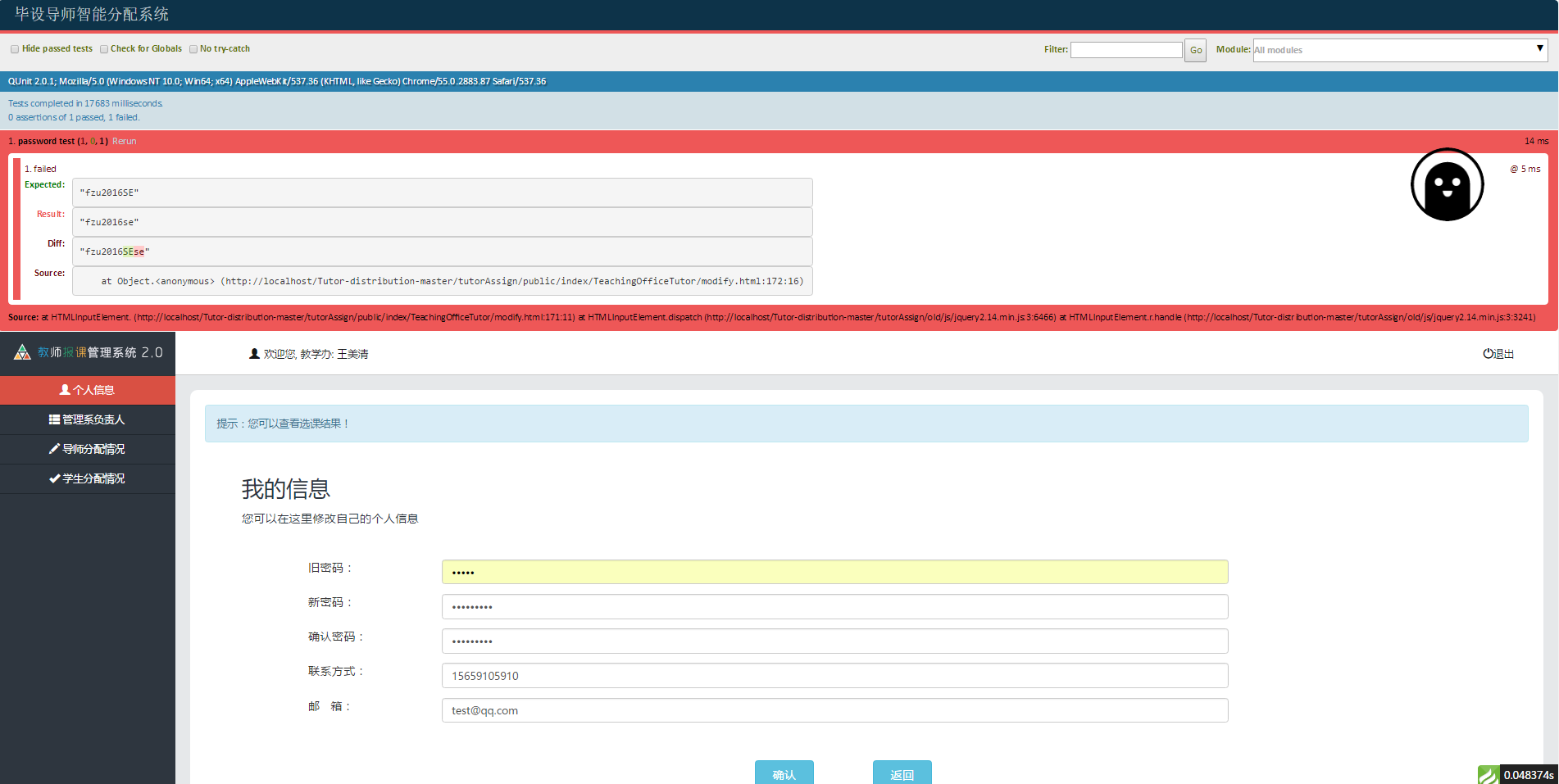
实际输入
在新密码一栏中输入,"fzu2016SE"
在确认密码一栏中输入,"fzu2016se"
测试结果
未通过测试!

预期输入
在新密码一栏中输入,“woshuodedoudui”
在确认密码一栏中输入,“woshuodedoudui”
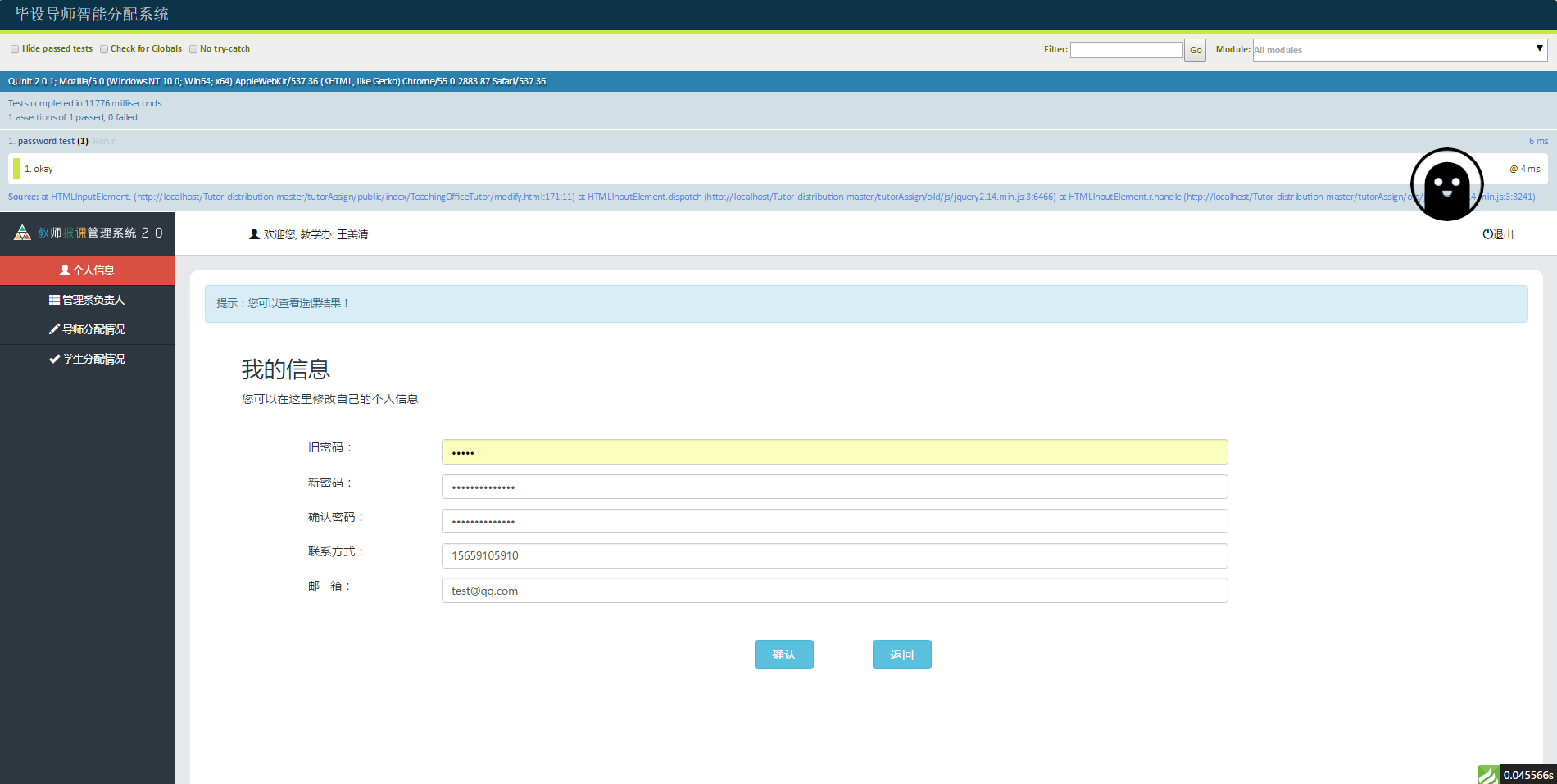
实际输入
在新密码一栏中输入,“woshuodedoudui”
在确认密码一栏中输入,“woshuodedoudui”
测试结果
通过测试!

三、测试用例(tutor_distribution_0003)
测试内容
测试系负责人搜索框输入的内容是否为空
测试代码
function listenSearchEvent() {
$(".btn-search").click(function () {
var data = $(this).parent().parent().children();
var department = data[0].innerText;
// searchteacher.departments=department;
var selectinformation = $(this).parent().children();
var headname=selectinformation[0].value;
QUnit.test("search test", function(assert) {
assert.notEqual(headname, "");
});
});
}
预期输入
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
实际输入
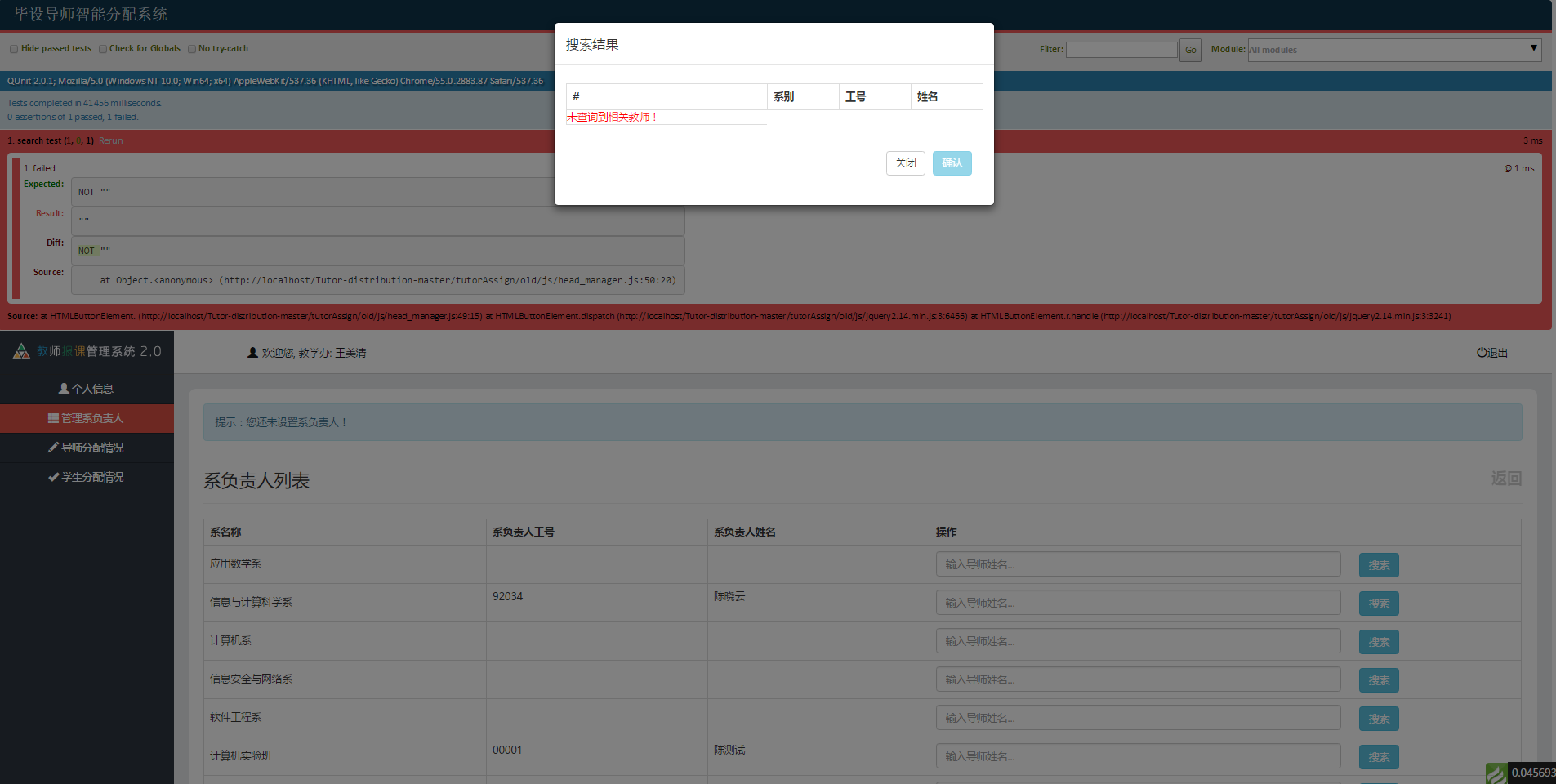
未在搜索框中作任何输入,直接点击搜索按钮
测试结果
未通过测试!

预期输入
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
实际输入
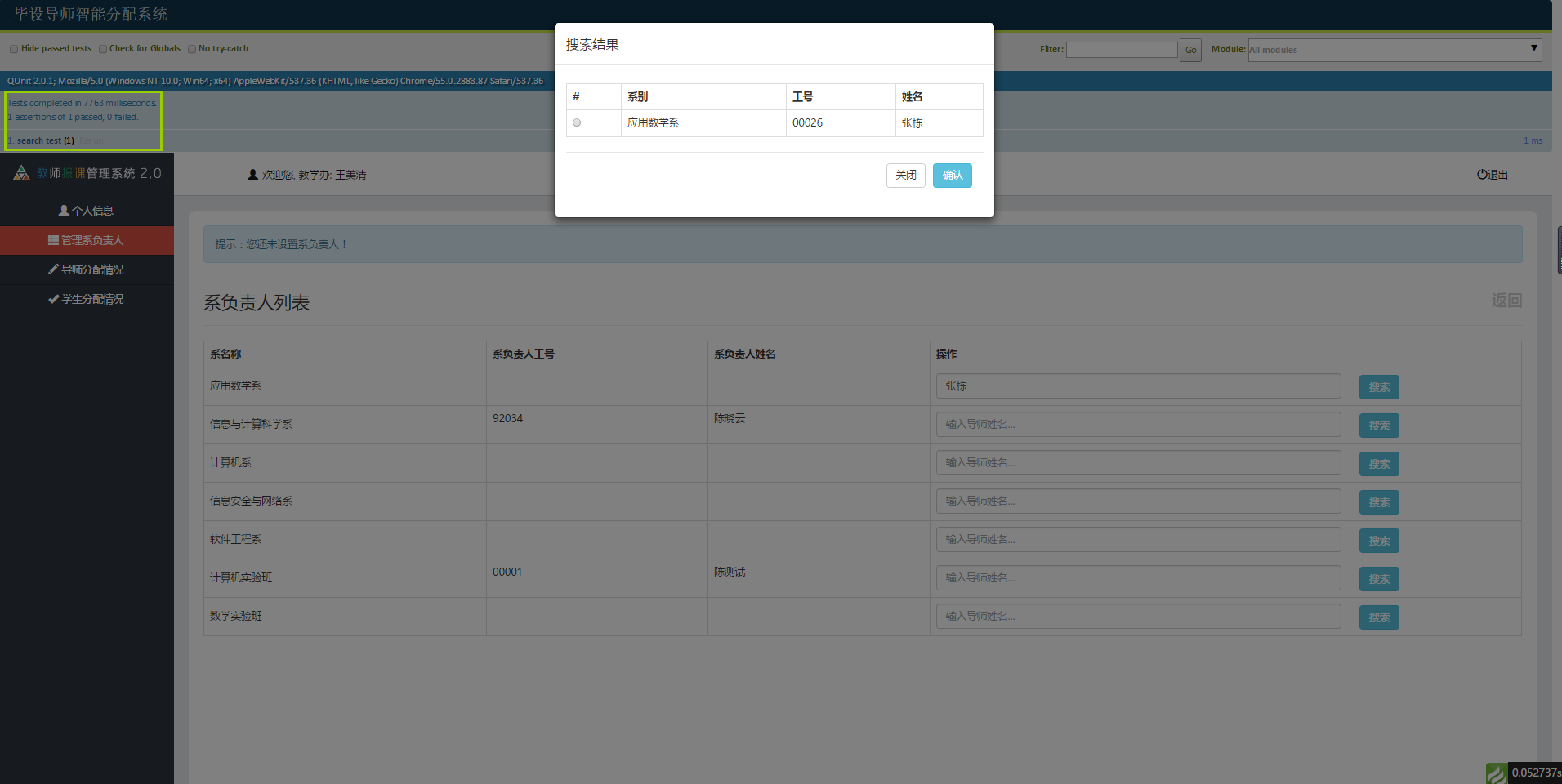
在系负责人列表搜索框中输入"张栋"老师,点击搜索按钮
测试结果
通过测试!

四、测试用例(tutor_distribution_0004)
测试内容
导入excel表格时,对上传类型的判断测试
测试代码
function initUpload() {
var response = "";
uploadObj = $("#fileuploader").uploadFile({
url: api_teacher_excel_upload,
fileName: "excel_file",
uploadStr: "上传文件",
abortStr: "停止",
cancelStr: "取消",
deletelStr: "删除",
doneStr: "完成",
onSuccess: function (files, data, xhr, pd) {},
onError: function (files, status, message, pd) {},
onSelect: function (files) {
// 测试文件类型是否为xls
QUnit.test("upload test", function(assert) {
assert.equal(files[0].name.split(".")[1], "xls");
});
}
});
预期输入
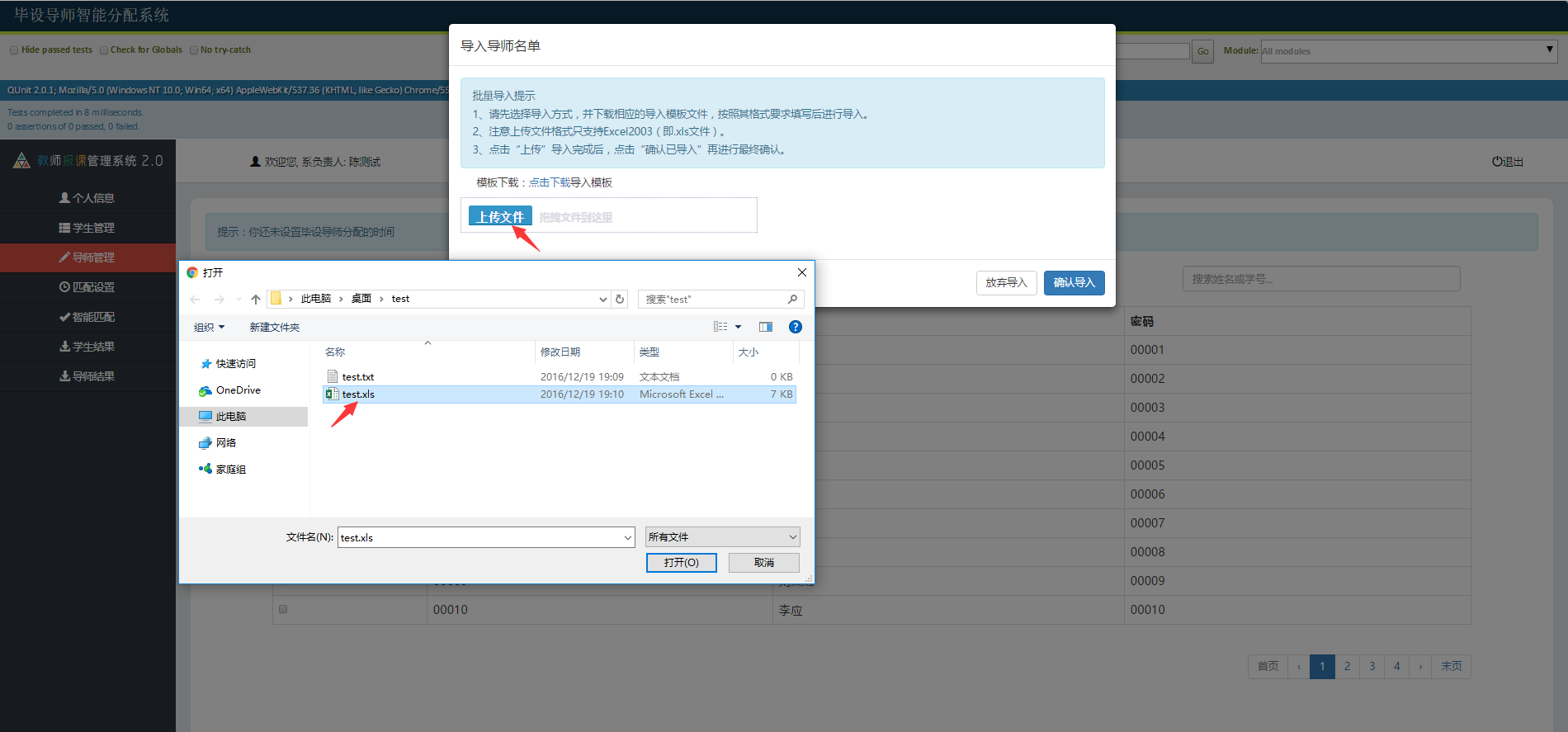
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。
实际输入
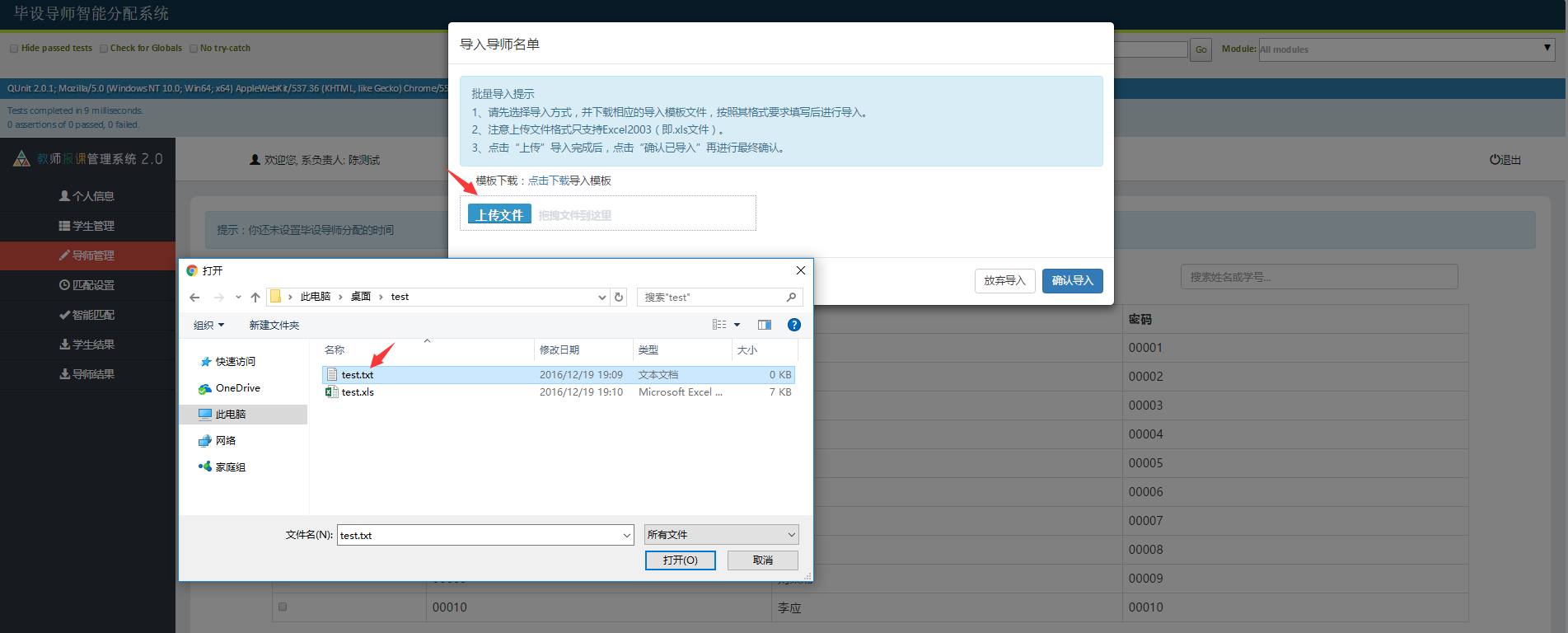
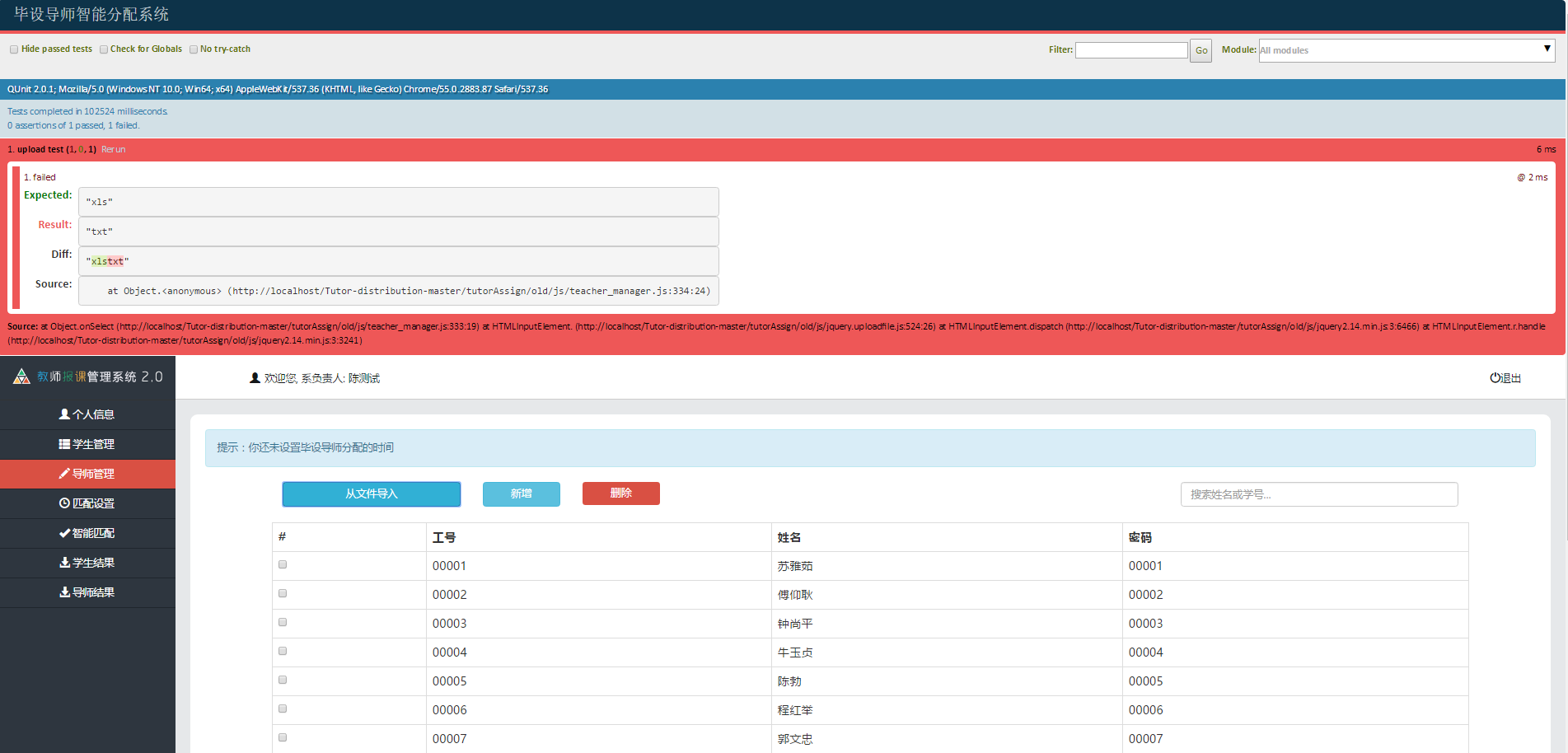
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.txt文件,点击"确认导入"。

测试结果
未通过测试!

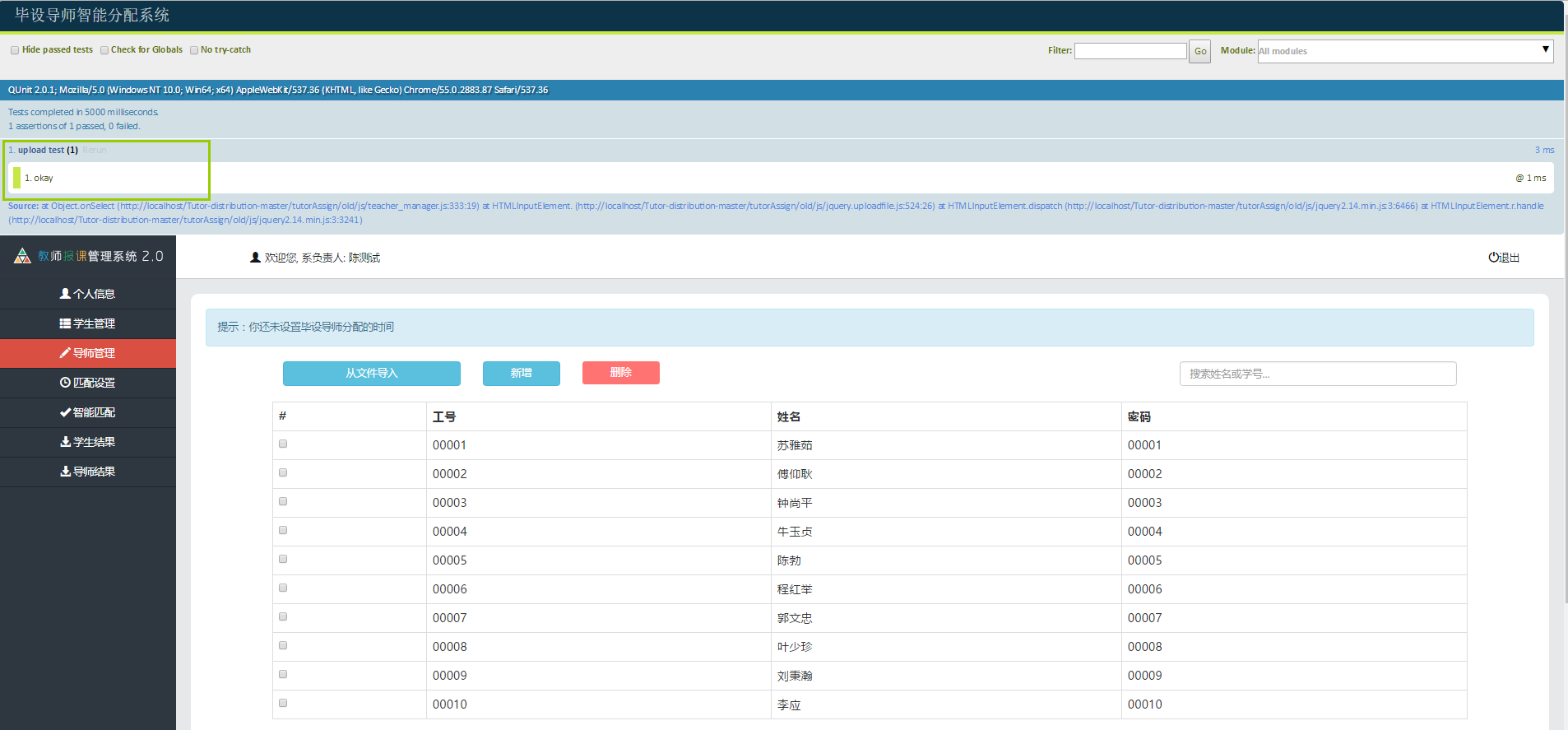
预期输入
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。
实际输入
点击“从文件导入”按钮,在弹出框内选择"上传文件",然后选择 test.xls文件,点击"确认导入"。

测试结果
通过测试!

五、测试用例(tutor_distribution_0005)
测试内容
在匹配设置中,测试学生人数设置是否有出现负数
测试代码
function validate() {
var formNum = $("input[type='number']");
var isNegative = numIsNegative(formNum);
QUnit.test("isNegative test", function(assert) {
assert.equal(isNegative, false);
});
}
function numIsNegative(formNum) {
var idSet = new Array();
var isNegative = false;
for (var i = 0; i < formNum.length; ++i) {
if (formNum[i].value !== "" && formNum[i].value < 0) {
idSet.push(formNum[i].id);
isNegative = true;
}
}
displayWarnStyleNum(idSet);
return isNegative;
}
预期输入
在学生人数设置栏目的"最多人数"中,填入人数"10",其他都填入非负数。
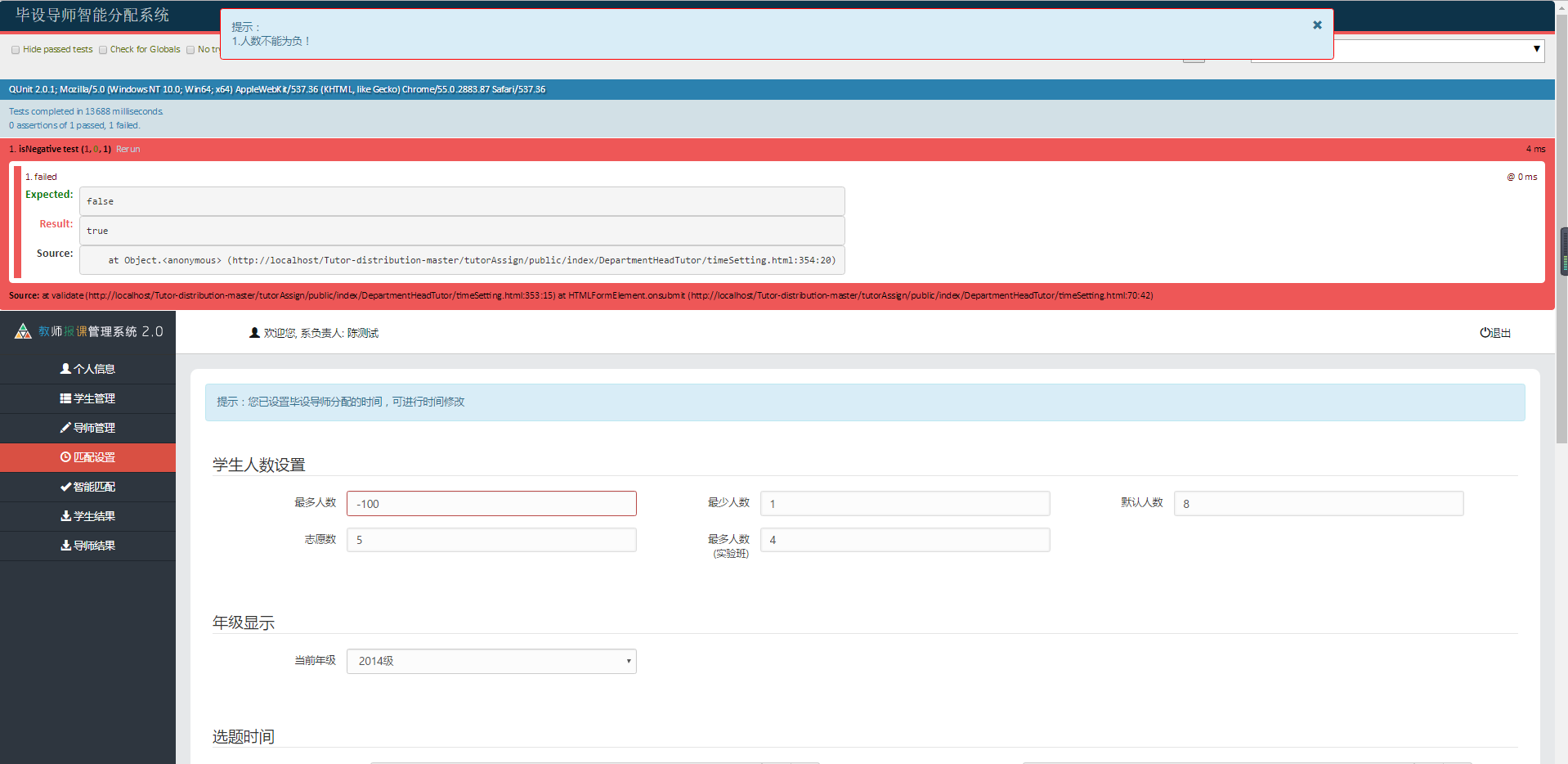
实际输入
在学生人数设置栏目的"最多人数"中,填入人数"-100",其他都填入非负数。
测试结果
未通过测试!

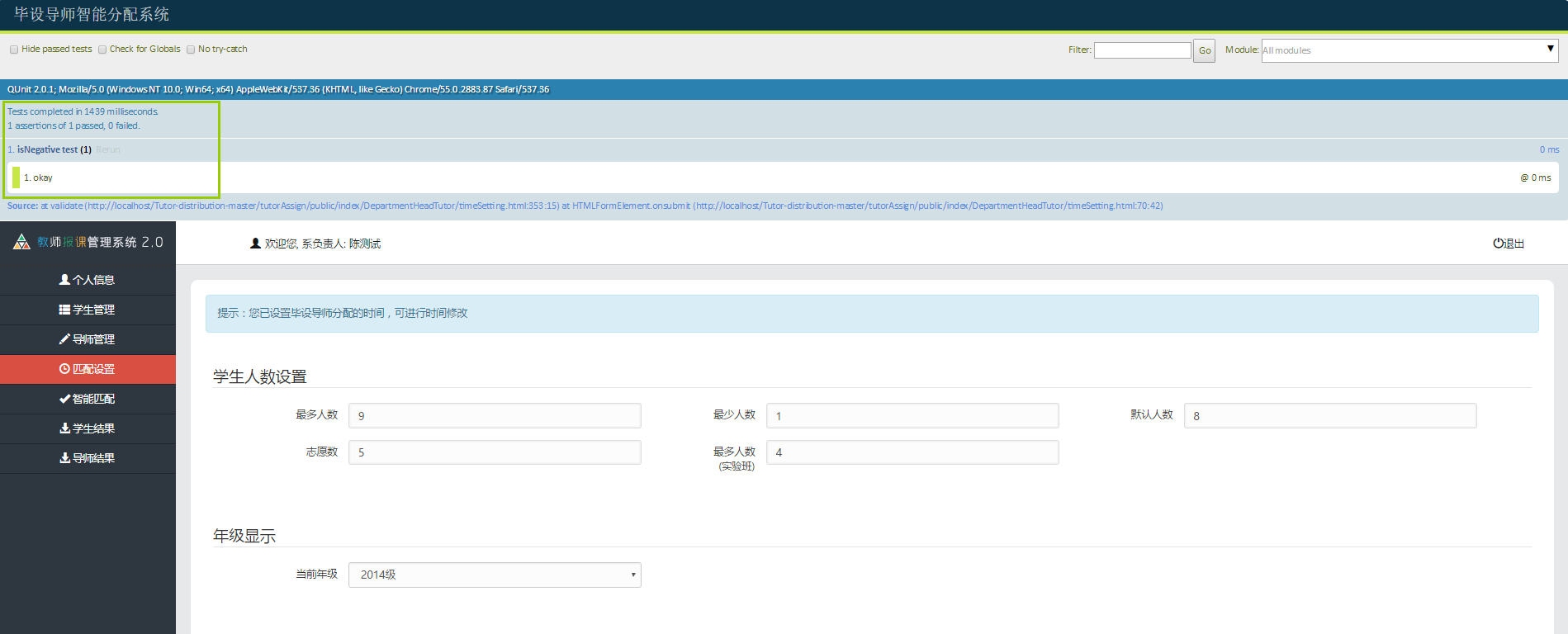
预期输入
在学生人数设置栏目的"最多人数"中,填入人数"9",其他都填入非负数。
实际输入
在学生人数设置栏目的"最多人数"中,填入人数"9",其他都填入非负数。
测试结果
通过测试!

Beta版本——项目测试的更多相关文章
- Beta冲刺--项目测试
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 Beta冲刺--项目测试 作业正文 如下 其他参考文献 ... Beta冲刺 ...
- 【Phylab2.0】Beta版本项目展示
团队成员 冯炜韬(PM)http://www.cnblogs.com/toka 岳桐宇(后端)http://www.cnblogs.com/mycraftmw 杨子琛(测试&LaTeX)htt ...
- 易货beta版本项目展示报告
一.团队成员和个人博客地址 PM:刘猛 开发人员:胡亚坤,董元财 测试人员:马汉虎,赖彦谕 团队名:bestRW 团队博客地址:http://www.cnblogs.com/niceRW/ 董元财:h ...
- Beta版本项目展示要求
项目评审的定在1月5日上午9:00在新主楼D225进行. 在Beta阶段项目评审会上, 每个团队有12分钟展示时间,10分钟问答和机动时间,我们的展示也不需要PPT,大家把要展现的东西写成博客(可以有 ...
- beta版本项目冲刺
项目冲刺第一天 项目冲刺第二天 项目冲刺第三天 项目冲刺第四天 项目冲刺第五天 项目冲刺第六天 项目冲刺第七天
- 【1414软工助教】团队作业9——测试与发布(Beta版本) 得分榜
题目 团队作业9--测试与发布(Beta版本) 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析& ...
- 【1414软工助教】团队作业10——复审与事后分析(Beta版本) 得分榜
题目 团队作业10--复审与事后分析(Beta版本) 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析& ...
- Unity 5.6 beta版本新特性
http://manew.com/thread-98549-1-1.html 最新发布的beta版改进了编辑器和2D功能,图形性能更佳,加入新的视频播放器,并添加了对Facebook Gameroom ...
- 构建之法——beta版本
一.开头☀️ 这个作业属于哪个课程 课程链接 这个作业要求在哪里 要求链接 团队名称 Running Man 这个作业的目标 完成团队的Beta版本项目 二.时间任务安排☀️ 时间安排: 冲刺总时间为 ...
随机推荐
- HashSet<T>类 用法
HashSet<T>类主要是设计用来做高性能集运算的,例如对两个集合求交集.并集.差集等.集合中包含一组不重复出现且无特性顺序的元素 改变集的值的方法: HashSet<T>的 ...
- matlab画图形函数 semilogx
matlab画图形函数 semilogx loglog 主要是学习semilogx函数,其中常用的是semilogy函数,即后标为x的是在x轴取对数,为y的是y轴坐标取对数.loglog是x y轴都取 ...
- 一次神奇的WCF的404错误解决
现象:浏览器中可以访问元数据,但是运行的时候却报404的异常,说目标地址找不到. 折腾了一下午. 引用服务后config中的client的address是这样的http://host/aspx/Ser ...
- 【原创·总结】影响sql查询性能的因素
1.表定义 (1)如果字符串字段是经常需要用到的,可以冗余,否则不要冗余 (2)经常需要作为where的查询条件的字段,可以建索引:但是过多的索引会影响写入时的性能 (3)合理定义字段的数据类型 ( ...
- 总有一天会NB的! SB一样的坚持会有NB一样的结果的!
第一天: 1.背景图不显示,因为背景图片无法撑开div,所以必须自己设置div的高度哦! 2.div水平居中! A:margin-left:auto;margin-right:auto; B: 父元 ...
- PHP与MySQL
这周学习了PHP与MySQL的搭接下面来给大家分享一下: 1.账号注册,论坛发帖... 思路:通过form表单提交到PHP页面,PHP页面往MySQL中插入数据: 2.账号登陆 思路:form提交数据 ...
- 美发屋App-业余爱好
出于个人爱好, 自行设计了一款APP,由于时间有限,APP目前只做了3天,现大四,急求一份实习工作,月薪3K左右即可! 软件UI设计到编码,全部又我一人完成,所以工作量比较大 底部采用·Fragmen ...
- 【POJ 1151】Atlantis
离散化后扫描线扫一遍. 夏令营时gty学长就讲过扫描线,可惜当时too naive,知道现在才写出模板题. 当时也不会线段树啊233 #include<cstdio> #include&l ...
- mysql 存储过程和存储函数
14.1.1 创建存储过程 MySQL中,创建存储过程的基本形式如下: CREATE PROCEDURE sp_name ([proc_parameter[,...]]) [characteristi ...
- EasyIcon:免费图标搜索和下载平台
EasyIcon是一个为设计师提供免费图标搜索和下载服务的网站. 步骤如下: 第一步,打开EasyIcon网站主页: http://www.easyicon.net/ 第二步,在EasyIcon网站的 ...
