别再迷信 zepto 了
希望网上公开课的老师们不要再讲移动端网页用zepto了,坑了无数鸟啊 ~~~。
1、自己/公司/项目组所写和所积累(网上下的)的js函数都是以jQuery插件的写法来写的,如果要换到zepto上的话那么每个都要改一点。而且通常都是要同时做PC端和手机端,PC端无疑是要用jQuery,如果手机端用zepto,就会产生两份js插件库,大大增加了维护成本和难度。
2、有一部分实用的API被裁剪了,让编程变得困难,本来一句话搞定的事,要自己多写几句才能搞定,一开始还不知道是怎么报的错。
3、虽然zepto比jQuery小,但其实文件的大小只在第一次打开该网站时有影响,后面都是使用304本地缓存无需重新下载,文件大小的区别已经没影响了。就算是第一次下载,移动端不需要IE可以使用jQuery2以上版本,况且现在网站都用GZip压缩,30K左右的大小也能接受吧。
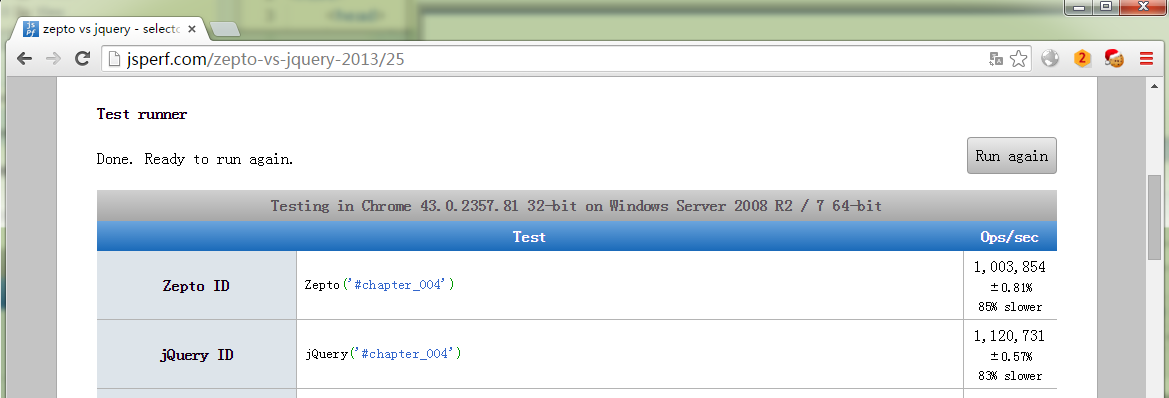
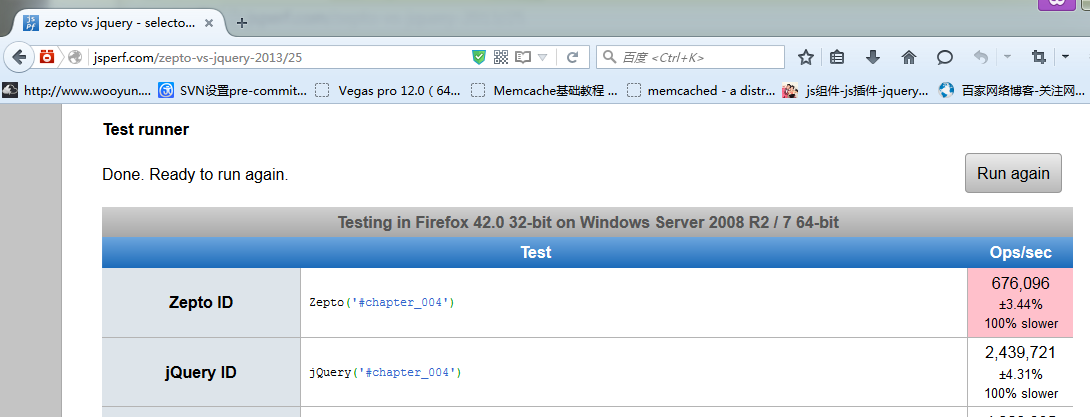
4、有一个网站对这几个库进行性能测试,结果是jQuery比zepto的执行效率要高,这就让我怀疑zepto的水平了,明明是裁剪的、为移动优化的但性能却更差。性能测试网站链接>>(说明:这个测试网站中,得出的数值越大说明效率越高性能越好,红色底为效率最低,绿色底为效率最高,我截图只截了最常用的两个写法的效率,苹果和安卓的也测了都是zepto的比jQuery的低,约为60%)
Chrome下:
Firefox下:
5、一个在核心领域核心功能上没有足够优势的库,它作者的水平是否值得信赖?它还会为以后埋下多少坑?
6、理论上说zepto的tap事件会比click事件少了那300毫秒的延迟,但一般手机端的点击事件基本都要Ajax请求或者跳转页面,相比网络请求的延迟来说这300毫秒微不足道。而且jQuery也有相应的插件。反正在实际使用中并没有感到那传说中300毫秒的不顺畅。最近了解到说安卓4.1以上meta标签设置禁止缩放就可以让浏览器禁用300ms的延时了。
7、zepto使用touch相关的事件模拟出tap、longTap等事件,目的为解决click事件的300ms 延时,但有个很大的问题是tap事件会“穿透”,“穿透”又会导致一系列问题。业内有个办法是使用一个fastclick的库,用回click事件。>>更多关于fastclick和300ms延时
8、如果一些插件需要jQuery而并不适应zepto,但项目主要用zepto,那么就很可能会引入了两个库。很多事件没处理好的话就会触发两次,大大增加了填坑复杂度,而不是花精力去关注真正的业务逻辑。
9、网上还有zepto各种小BUG的解决小技巧和方案 >>比如这里。但是我认为,一个优秀的框架应该是帮助开发人员减少重复工作的,而不是埋下一堆堆莫名其妙的问题,让开发者纠结了又纠结,找了又找,引入一堆本来并不需要的库/插件,让管理变得更复杂。另外,多个分散小文件的下载比一个稍大的文件还要耗时(参考CSS Sprite)。
有些东西就是昙花一现,开始看起来很惊艳,但实际用起来到处是坑。zepto,也只是昙花一现而已,或许根本就不是一支昙花而是一朵奇葩。
别再迷信 zepto 了的更多相关文章
- zepto和jquery的区别,zepto的不同使用8条小结
说到诡异事件发生的原因,自然是想到两者之间的差异性. 首先是效果: jquery中有fadeIn和fadeOut两个效果,用来实现渐隐渐显的效果,这个在PC端自然是常用的效果.然后我们前端组的组员Mr ...
- (jQuery||Zepto).extend 的一个小问题
最近一直在搞移动端,也由于自己对jQuery比较熟悉,再加上Zepto提供了跟jQuery一样的API,所以就选择了Zepto作为开发框架. 由于是移动端开发,所以也应用了一些ES5新增的API,比如 ...
- Zepto核心模块源代码分析
一.Zepto核心模块架构 Zepto核心模块架构图 该图展示了Zepto核心模块架构代码的组织方式.主要分为私有变量.函数和暴露给用户的所有api. Zepto核心模块架构代码 该图展示了Zepto ...
- lua、groovy嵌入到java中的性能对比(转)
lua和groovy都是可以嵌入到java中的脚本语言.lua以高性能著称,与C/C++在游戏开放中有较多使用,groovy是一个基于Java虚拟机(JVM)的敏捷动态语言,在jvm下有着不错的性能. ...
- 移动端web开发中对点透的处理,以及理解fastclick如何做到去除300ms延迟
一.点透问题以及处理办法 开发中遇到一个问题,就是点击layer弹出框的取消按钮之后,按钮下方的click事件就直接触发了.直接看代码: $('.swiper-slide').on('click', ...
- 【JS】类型检测
本文首发于我的个人博客 : http://cherryblog.site/ 前言 js 中的类型检测也是很重要的一部分,所以说这篇文章我们就来讲一下怎么对 JavaScript 中的基本数据类型进行检 ...
- zepto/jQuery、AngularJS、React、Nuclear的演化
写在前面 因为zepto.jQuery2.x.x和Nuclear都是为现代浏览器而出现,不兼容IE8,适合现代浏览器的web开发或者移动web/hybrid开发.每个框架类库被大量用户大规模使用都说明 ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- jquery和zepto的扩展方法extend
jquery和zepto的扩展方法extend 总结下jQuery(3.1.1)和zepto(1.1.6)到底是如何来开放接口,使之可以进行扩展,两者都会有类型判断,本文使用简单的类型判断,暂不考虑兼 ...
随机推荐
- (转)教你记住ASP.NET WebForm页面的生命周期
对于ASP.NET Webform的开发者,理解ASP.NET Webform的页面生命周期是非常重要的.主要是为了搞明白在哪里放置特定的方法和在何时设置各种页面属性.但是记忆和理解页面生命周期里提供 ...
- centos7 ssh 设置key认证
vi /etc/ssh/sshd_config 查找RSAAuthentication.StrictModes.PubkeyAuthentication.AuthorizedKeysFile把所在行修 ...
- Java Gradle入门指南之简介、安装与任务管理
这是一篇Java Gradle入门级的随笔,主要介绍Gradle的安装与基本语法,这些内容是理解和创建build.gradle的基础,关于Gradle各种插件的使用将会在其他随笔中介绍. ...
- 清除ASPX页面中的meta:resourceKey="[a-zA-Z0-9]+"
在替换对话框中,选中“使用正则表达式”, 被替换内容,使用 meta:resourceKey="[a-zA-Z0-9]+" 然后替换整个文档就可以了.
- ASP.NET MVC 拓展ViewResult实现word文档下载
最近项目中有同事用到word文档导出功能,遇到了一些导出失败问题,帮其看了下解决问题的同事,看了下之前的代码发现几个问题: 代码编写不规范,word导出功能未收口 重复代码导出都是 实现逻辑比较复 ...
- PostgreSQL模仿Oracle的instr函数
-- -- instr functions that mimic Oracle's counterpart -- Syntax: instr(string1, string2, [n], [m]) w ...
- log4j 实现只输入我们指定包的日志
#all logger output level is 'ERROR' and output position is stdout #so only write our project's DEBUG ...
- 神奇的expect
想写自动化脚本的时候,遇到需要交互的,如ssh,scp,就束手无策,直到我知道了expect. expect 有一系列expect-send对组成,就像聊天一样. expect A send B ex ...
- 基于Bootstrap的DropDownList的JQuery组件的完善版
在前文 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件 中,实现了DropDownList的JQuery组件,但是留有遗憾.就是当下拉菜单出现滚动条的时候,滚动条会覆 ...
- 三维网格分割算法(Random Walks)
首先以一维随机游走(1D Random Walks)为例来介绍下随机游走(Random Walks)算法,如下图所示,从某点出发,随机向左右移动,向左和向右的概率相同,都为1/2,并且到达0点或N点则 ...
