CSS背景样式
CSS是级联样式表,用来表现HTML等文件样式的语言,CSS能够真正做到网页的表现与内容分离的设计语言,也就是说,做好了一款网页,可以通过另一个后缀名是css的文件进行修改其中的样式,不过在html的<head>标签中,需要使用<link>标签来调用css样式表。
CSS背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果,下表是CSS关于背景的一些属性
| 属性 | 描述 |
| background-color | 设置元素的背景眼睛 |
| background-image url() | 把图片设置为背景 |
| background-repeat | 设置背景图片是否及如果重复 |
| background-position | 设置背景图片的起始位置 |
| backgroud-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
先创建一个测试用的html,然后用css修改它的背景效果
(注:css样式与html要在同一目录下,否则就需要href属性就要设置调用css的路径)

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<!-- 调用css文件,href是css的路径+文件名,没有填路径代表css与html在同一目录下 -->
<link rel="stylesheet" type="text/css" href="CssStyle.css">
</head>
<body> </body>
</html>
然后可以创建css样式表来修改html了
background-color
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
}

background-image url(图片路径):
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
}

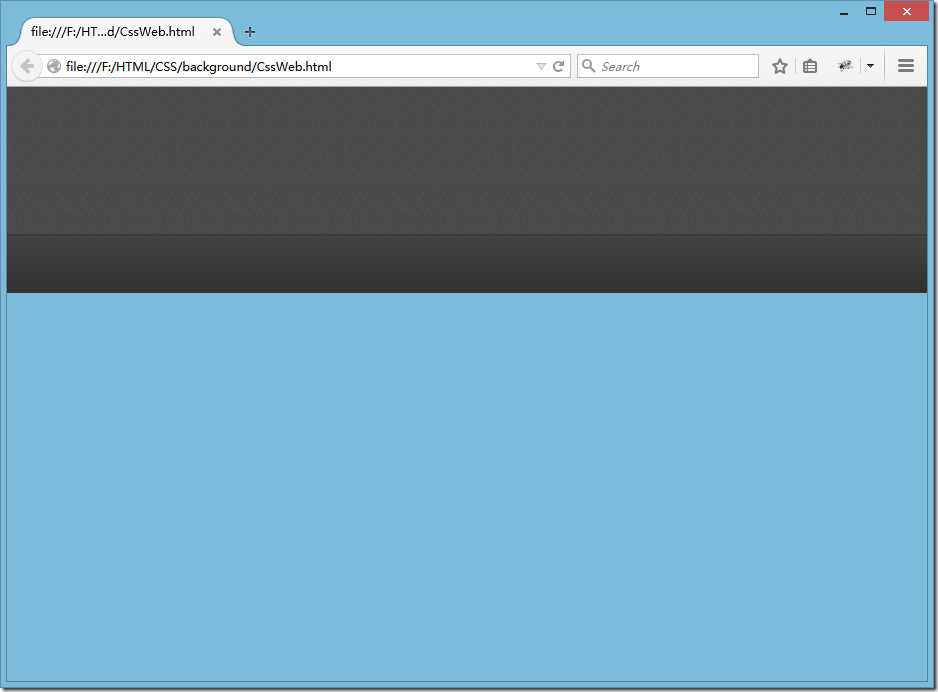
添加图片后,发现图片会铺满整个页面,所以还可以设置background-repeat的属性no-repeat,来使其图片不要重复
background-repeat: no-repeat
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片不要重复*/
background-repeat: no-repeat;
}

当然也可以设置重复x轴,或者重复y,这样有个好处就是可以用很小的图片,然后通过重复x轴,让他变成页面的标题。这样用户在访问这个页面时会非常的快。因为用户访问页面时,计算机会下载资源,然后解析显示出来给用户看。如果下载资源的东西小了。页面显示的速度就会非常快。就像1G需要几个小时,而1K下载不到0.1秒
background-repeat: repeat-x;
background-repeat: repeat-y;
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片只重复x轴*/
background-repeat: repeat-x;
}

background-position;
这个是用来设置图片的初始位置,可以直接填写x,y轴的坐标。也可以填写right、left、center来布局位置,不过在使用right时,需要通过top来固定顶点,要么图片默认会上下居中的。
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片不重复*/
background-repeat: no-repeat;
/*设置图片的初始位置*/
background-position: right;
}

上图就是没有设置top,导致图片的y轴默认是center的,现在来设置top
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片不重复*/
background-repeat: no-repeat;
/*设置图片的初始位置*/
background-position: right top;
}
可以发现,图片长了不少。。。我的这个图片太小了,看起来效果不那么明显,如果是一张照片,就会看到,在没有设置top的时候,图片的靠右,并且上下居中的,导致图片缩进了浏览器边缘,没有显示全

backgroud-attachment
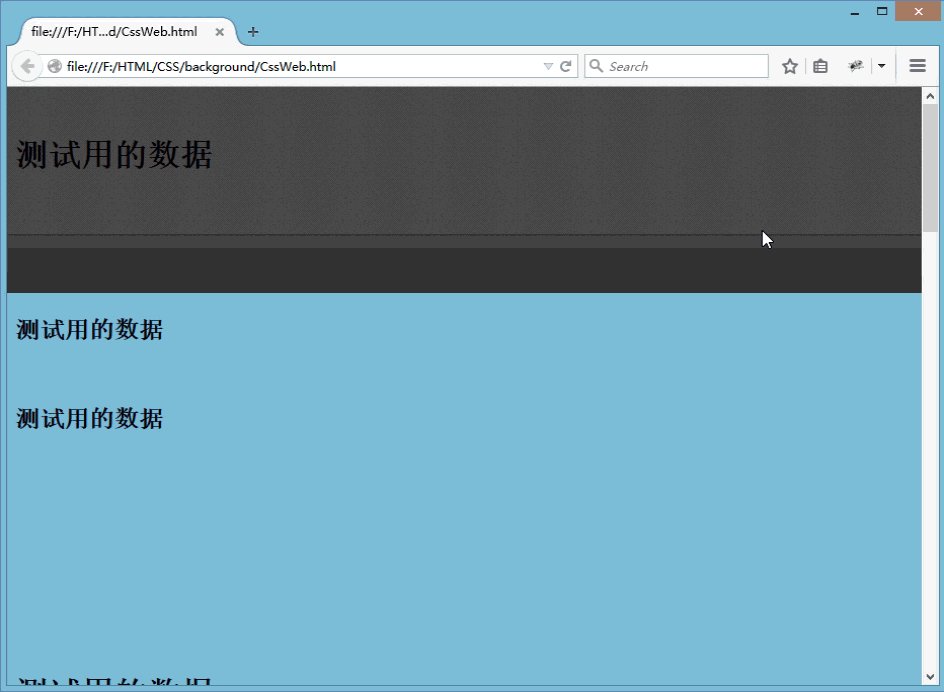
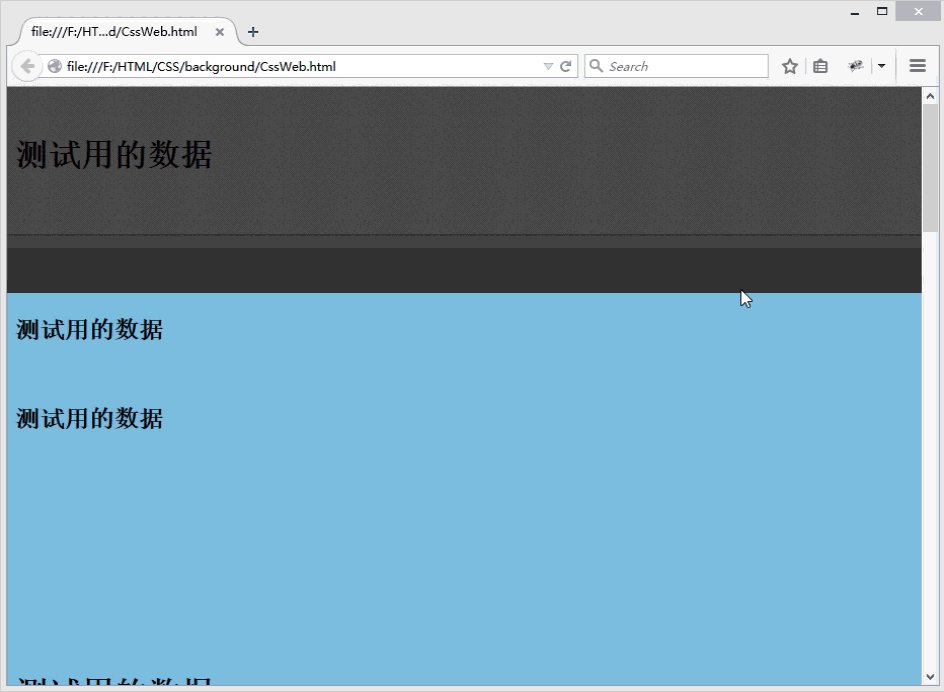
这个是将图片固定在页面上,当你文章很长的时候,你拖动滚动条,图片不会因为滚动条而消失
把html文件的body中,多加点空格,来让滚动条出现
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<!-- 调用css文件,href是css的路径+文件名,没有填路径代表css与html在同一目录下 -->
<link rel="stylesheet" type="text/css" href="CssStyle.css">
</head>
<body>
<br /><h1>测试用的数据</h1><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h1>测试用的数据</h1><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h2>测试用的数据</h2><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>

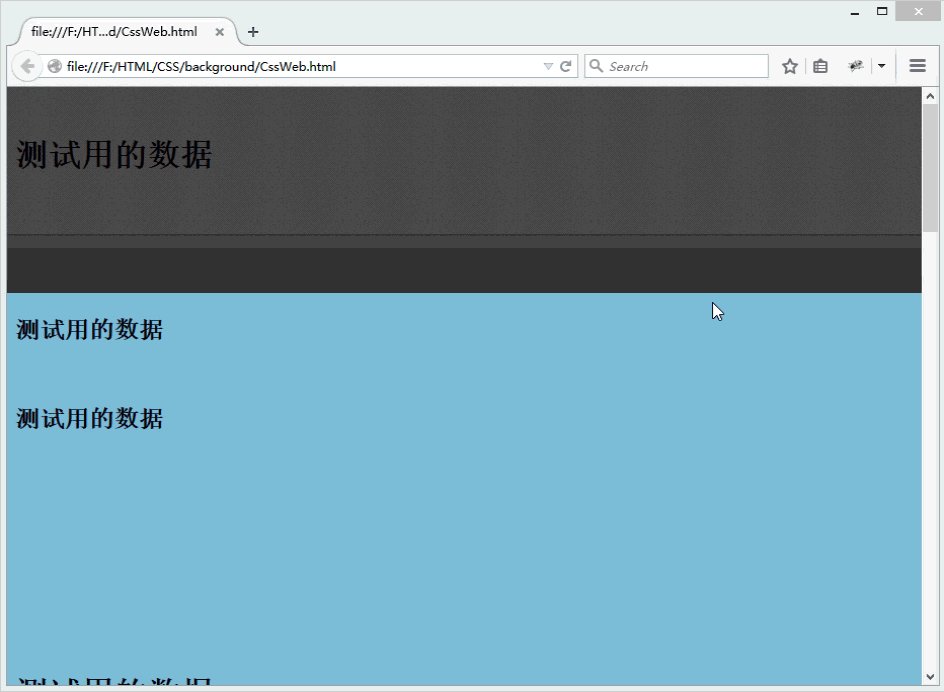
来设置backgroud-attachment,使图片固定
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片只重复x轴*/
background-repeat: repeat-x;
/*设置图片固定,不会随着滚动条向下滚动时而消失*/
background-attachment: fixed;
}

background-size
规定背景图片的尺寸,可以自己定义。这个标签是CSS3才有的
body{
/*修改body背景颜色*/
background-color: #7DBBDA;
/*在body中增加图片*/
background-image: url("bt.png");
/*设置图片不重复*/
background-repeat: no-repeat;
/*自定义图片大小*/
background-size: 100px 500px;
}

可以看到,设置了以后,这个图片变的很大
CSS背景样式的更多相关文章
- 认识CSS中css背景样式设置
前端之HTML,CSS(五) CSS CSS背景 CSS可以添加背景颜色和背景图片,也可以对图片进行设置.设置的样式有: background-color 背景颜色 background-image ...
- HTML学习笔记 CSS背景样式案例 第六节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS背景样式和列表样式
background-color 设置元素的背景颜色 background-image 把图像设置为背景 background-position 设置背景图像的起始位置 background-atta ...
- css背景样式background
background用来定义html元素的背景效果 background-color:定义元素的背景颜色,背景的颜色值通常有三种定义方法 1.十六进制方式,如"#ff0000" 2 ...
- CSS设置边框、符号、背景样式、链接属性
一.CSS边框空白 padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白* ...
- CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍 背景样式就是自定义HTML标签的背景颜色或背景图像. 背景属性说明表 属性名 属性值 描述 background-color #f00.red.rgb(255,0,0) 设置背 ...
- css 字体样式设置大全
css样式大全(整理版) 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 { ...
- Python 45 长度及颜色单位 、字体样式 、文本样式 、背景样式 、css基础选择器
一:长度及颜色单位 长度单位 px(像素) in(英寸) pt(点),一个标准的长度单位,1pt = 1/72in mm(毫米) cm ...
- CSS基本样式-背景属性
代码是敲出来的,建议一个一个过一遍 背景属性 背景颜色 background-color 背景颜色 默认值是transparent(透明的) 示例代码 <!DOCTYPE html> &l ...
随机推荐
- Read4096
Given API: int Read4096(char* buf); It reads data from a file and records the position so that the n ...
- DHTML概述
<!-- DHTML概述:动态的HTML.不是一门语言,是多项技术综合体的简称. 其中包含了HTML.CSS.DOM.JavaScript. 这四个技术在动态HTML页面效果定义时,都处于什么样 ...
- P1514 引水入城
概述 首先,这是一道好题,这道题既考查了图论的dfs知识,又考察了区间贪心问题中很典型的区间覆盖问题,着实是一道好题. 大概思路说明 我们观察到,只有第一行可以放水库,而第一行在哪里放水库的结果就是直 ...
- python学习之 字符串前'r'的用法
在打开文件的时候open(r'c:\....') 加r和不加''r是有区别的 'r'是防止字符转义的 如果路径中出现'\t'的话 不加r的话\t就会被转义 而加了'r'之后'\t'就能保留原有的样子 ...
- mysql重点--执行计划
explain SQL: 在sql语句前面加explain实现"执行计划"的功能.功能是比较准确的显示将要执行这条sql语句的运行状况. select_simple 是查询类型:t ...
- 关于ios8模拟器不能输入中文问题以及软键盘不弹出问题
在Xcode菜单栏中 Product->scheme->Edit Scheme->Options->Application Region改为中国,就可以输入中文了, 如果软 ...
- Oracle中用户的基本操作
创建用户 1.首先登陆到系统用户sys(sys用户具有创建用户的权限). 2.然后在代码编辑框写入创建用户的代码. 语法:CREATE USER user_name IDENTIFIED BY pas ...
- js展开一颗树
Tree View 指令不支持 树结构数据源, 只支持单层数组.(也许是我没发现,人家可以设置) .我只能把树展开,变成单层数组.然后还要记录已经递归到第一层了.比如这样. <!doctype ...
- LeetCode House Robber
原题链接在这里:https://leetcode.com/problems/house-robber/ 题目: You are a professional robber planning to ro ...
- web前端开发工程师,你了解吗?
web前端开发工程师可以说是一个全新的职业,在IT整个行业中真正受到重视的时间没有超过5年,也正因为这样,大家越来越想了解web前端工程师的前景究竟怎么样?web前端培训就业前景如何?web前端工程师 ...
