JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承。
Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可以轻松实现各种类和继承。
下面来描述实现类的第一种方法,请看例子:
function People(name, age){
this.name = name;
this.age = age;
this.say = function(){
console.log('hello, javascript!');
};
}
var people = new People('sky',25);
people.say();
从形式上看上去,与面向对象的类几乎一样,this为实例化后的对象自身,name/age为成员变量,say为成员方法,但其内部原理却相差甚远。
接下来分析其中的不同之处,先看一下代码:
var people_1 = new People('sky1',21);
var people_2 = new People('sky2',22);
people_1.say == people_2.say//false
按照面向对象语言的特征,表面上看上去people_1/2都有自己的属性name/age,有公共的(占用同一份内存区域)方法say,但在JS中并非如此。
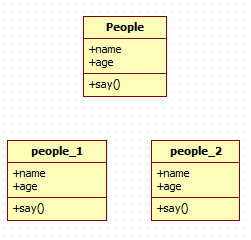
首先,People自身是一个对象,new People产生了两个对象people_1/2,每个对象都拥有各自的内存空间,即将name/age/say在各自空间都存在一份。
可通过 people_1.say == people_2.say 验证,结合下图可清楚得出结论,每个对象之间是独立的个体,没有关联关系。

接下来,结合JS原型概念构造类的第二种方法。原型是JS的核心概念,后续篇章详细描述。
function People(name,age){
this.name=name;
this.age=age;
}
People.prototype.say = function(){
console.log('hello, javascript!');
};
var people_1 = new People('sky1',21);
var people_2 = new People('sky2',22);
people_1.say == people_2.say//true
通过看到上述代码结果,可得出people_1/2共享成员say,可通过下图分析。这里涉及到了原型链的概念,后面和原型一起阐明。

关于类的构造就介绍到这。接下来描述实现继承的几种方法。
先来看第一种,基于类式继承的方式。
function People(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
this.say=function(){
console.log('hello,javascript!');
};
}
function Man(name,age){
People.call(this,name,age,'male');
}
function Woman(name,age){
People.call(this,name,age,'female');
}
var man = new Man('sky-man',21);
var woman = new Woman('sky-woman',22);
man.say();
woman.say();
这种继承基于第一种类的构造形式,即采用复制的方法实现子类对象对父类成员的继承。
其中,起复制作用的关键在与People.call(this,...)语句上,意思是使用call方法借用People函数来构造Man对象。
这里不太好理解,首先要理解call方法如何使用,其次要了解this作用域的概念和使用。关于作用域及作用域链概念也在以后的篇章中阐述。
总之,这里的意义是将People对象的属性复制到Man对象上。
我们看下这里的图形描述:

很显然man/woman都继承了People的成员变量,但其采用的是复制的方法,对象之间并没有建立真正的继承。
接下来将基于第二种构造类的方法来介绍第二种构造类的形式,即继承依赖原型。直接看一下代码:
function People(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
People.prototype.say=function(){
console.log('hello,javascript!');
}
function Man(name,age){
People.call(this,name,age,'male');
}
Man.prototype = Object.create(People.prototype);
function Woman(name,age){
People.call(this,name,age,'female');
}
Woman.prototype = Object.create(People.prototype);
上面的代码可能已经引入一些JS原理层面的东西,还是先用图来展示:

上图中引入几个比较JS原理的东西,prototype/constructor/__proto__,其中前两者是JS标准中存在的,
而__proto__是标准中未暴露的,该名称采用chrome暴露的属性名。
其中prototype是原型函数,每个函数中都存在;constructor是构造器,每个对象都存在;__proto__是原型对象,每个对象都存在。
此处先介绍到这,后期将根据ECMAScript标准详细介绍几者之间的关系。
通过上面的线条可以了解每个对象之间的关系,以及原型链在其中所起的作用。
可以看出,第二种继承方法是基于原型的,虽然成员是采用复制的方式,但保证了方法的继承性。这与传统面向对象类继承意义上才是一致的。
通过上面的类的构造和继承方式,我们对Javascript原型继承有一定了解。那么如果要实现内部成员,内部方法,该如何实现呢?
疑问将在下个篇章解答。
JavaScript 类式继承与原型继承的更多相关文章
- javascript类式继承最优版
直接看实例代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- javascript类式继承模式#4——共享原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#3——借用和设置原型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承模式#2——借用构造函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS面向对象组件 -- 继承的其他方式(类式继承、原型继承)
继承的其他形式: •类式继承:利用构造函数(类)继承的方式 •原型继承:借助原型来实现对象继承对象 类 : JS是没有类的概念的 , 把JS中的构造函数看做的类 要做属性和方法继承的时候,要分开继 ...
- javascript类式继承模式#1——默认模式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript类式继承函数最优版
直接上代码: klass函数 var klass = function (Parent, props) { var Child, F, i; //1.新构造函数 Child = function () ...
- JS高级. 03 混入式继承/原型继承/经典继承、拓展内置对象、原型链、创建函数的方式、arguments、eval、静态成员、实例成员、instanceof/是否在同一个原型链
继承:当前对象没有的属性和方法,别人有,拿来给自己用,就是继承 1 混入式继承 var I={ }; var obj = { name: 'jack', age:18, sayGoodbye : fu ...
- JavaScript内置对象与原型继承
(一) 理解JavaScript类定义 1>关于内置对象理解 console.log(Date.prototype.__proto__===Object.prototype //tru ...
随机推荐
- HTML5(常用的表单控件)
常用的HTML5的表单控件: Input 类型: color color 类型用在input字段主要用于选取颜色,如下所示: 从拾色器中选择一个颜色: 选择你喜欢的颜色: <input type ...
- 5.15[没什么营养的一段日子]A*
五月份没有写过blog. 期中考刚过......漫漫文化课,无尽头. 马上要为联赛开坑了,激动啊. 刚听了孙柘的演讲..%%% 最近刷的题只有一道启发式合并,一道分层图,一道差分约束..然后不知不觉破 ...
- UVa12092 Paint the Roads(最小费用最大流)
题目大概说一个n个点m条带权有向边的图,要给边染色,染色的边形成若干个回路且每个点都恰好属于其中k个回路.问最少要染多少边权和的路. 一个回路里面各个点的入度=出度=1,那么可以猜想知道各个点如果都恰 ...
- Poj1611The Suspects
A - The Suspects Time Limit: 1000 MS Memory Limit: 20000 KB 64-bit integer IO format: %I64d , %I64u ...
- 百度地图API使用记录
用户数据图层的总教程: 就是把用户数据存到LBS云里面,应用从云里面读数据 http://developer.baidu.com/map/jsdevelop-9.htm 上传数据的地方: http:/ ...
- flexbox布局的兼容性
http://ayqy.net/blog/flexbox布局的兼容性/ 写在前面 flex布局早在2009年就有了,而现在是2015年6月8日,使用最新的flex语法会发现支持程度并不好,即使是在“高 ...
- POJ 2480 (约数+欧拉函数)
题目链接: http://poj.org/problem?id=2480 题目大意:求Σgcd(i,n). 解题思路: 如果i与n互质,gcd(i,n)=1,且总和=欧拉函数phi(n). 如果i与n ...
- 一道常被人轻视的前端JS面试题(转)
分享下我曾经出过的一道面试题,此题是我出的一套前端面试题中的最后一题,用来考核面试者的JavaScript的综合能力,很可惜到目前为止的将近两年中,几乎没有人能够完全答对,并非多难只是因为大多面试者过 ...
- 洛谷 P1111 修复公路 Label:并查集
题目背景 A地区在地震过后,连接所有村庄的公路都造成了损坏而无法通车.政府派人修复这些公路. 题目描述 给出A地区的村庄数N,和公路数M,公路是双向的.并告诉你每条公路的连着哪两个村庄,并告诉你什么时 ...
- 这次,雅虎真的撤销QA团队了
在一个软件开发过程中取消了质量保证团队会发生什么?更少,而不是更多的错误,以及一个大大加快的开发周期. 至少,根据雅虎的经验,确实如此.该公司的首席设计师Amotz Maimon,以及科学与技术高级副 ...
