form表单中的常用控件
<form action="#" method="post">
placeholder:输入表单是提供一个提示
<input type="text" value="" name="text" placeholder="placeholder提供一个提示"/><br />
required:这个属性可以用于任何表单控件,它指示一个域是必要的,所有对于设置了这个
属性的控件,如果没有为这个控件指定一个值,就无法正常提交表单。
在支持这个属性的浏览器中,如果没有为required属性的域指定一个值,提交表单时
你会得到一个错误消息,表单不会提交到服务器。
<input type="text" placeholder="提示信息" required />
<br /> 文本输入框:<input type="text" value="" name="text" /><br />
密码输入框:<input type="password" value="123456" /><br />
文件上传控件:<input type="file" /><br />
单选按钮:
<input type="radio" name="radio" id="radioA" value="单选" checked/><label for="radioA">单选一</label>
<label><input type="radio" name="radio" value="不选" />单选二</label>
<br />
fieldset:设置一个分组,legend是一个标题
<fieldset>
<legend>多选框</legend>
<label><input type="checkbox" name="checkbox" value="多选一" />多选一</label>
<label><input type="checkbox" name="checkbox" value="多选二" />多选二</label>
</fieldset>
<br />
多选列表控件:
<select multiple>
<option>襄阳</option>
<option>武汉</option>
<option>长沙</option>
<option>岳阳</option>
</select>
<br />
下拉列表:
optgroup是设置一个选项分组
<select>
<optgroup label="湖北省">
<option>襄阳</option>
<option>武汉</option>
</optgroup>
<optgroup label="湖南省">
<option>长沙</option>
<option>岳阳</option>
</optgroup>
</select>
<br />
文本区:
<textarea rows="10" cols="40"></textarea>
<br />
数字输入:<input type="number" min="0" max="20" />
<br />
范围输入:
<input type="range" min="0" max="30" step="1" value="2"/>
<br />
颜色输入:
<input type="color" />
<br />
日期:
<input type="date" />
<br />
Email输入:
<input type="email" />
<br />
Tel输入:
<input type="tel" />
<br />
URL输入:
<input type="url" />
<br />
type属性为email、tel、url时,与text没太大变化,是text的一个变种。不过在移动设备上可以看出效果,比如tel值,移动设备检测到后会默认显示数字键盘
</form>
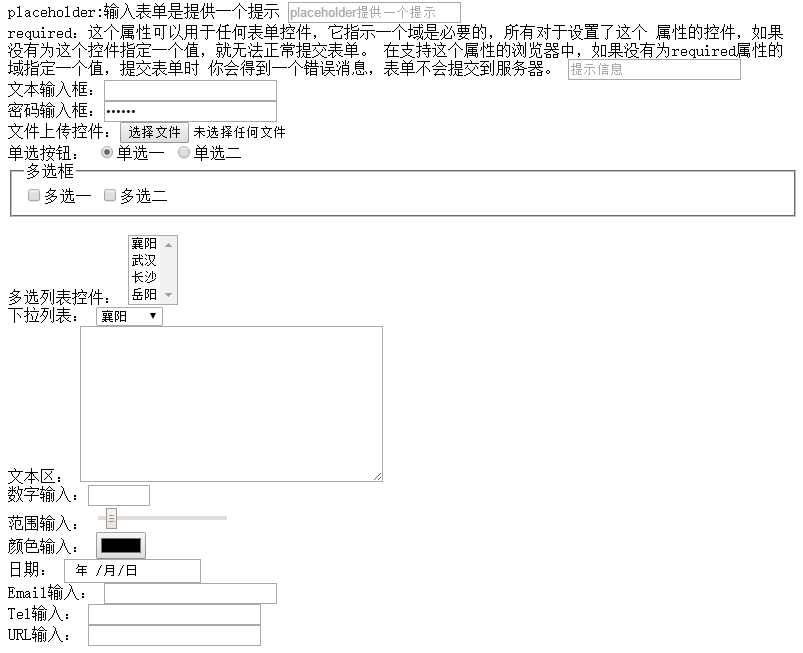
例子样式:

form表单中的常用控件的更多相关文章
- 响应式的账号登录界面模板完整代码,内置form表单和js控件
响应式的账号登录界面模板,内置form表单和js控件 <!DOCTYPE html> <html lang="en"><head><met ...
- Vue Element Form表单时间验证控件使用
如果直接使用Element做时间选择器,其规则(rules)不添加type:'date',会提示类型错误,处理这个需要规范值的类型为date. 时间格式化过滤器 import Vue from 'vu ...
- ExtJS4.2学习(17)表单基本输入控件Ext.form.Field(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-11/189.html --------------- ...
- Form表单中method为get和post的区别
序,form表单中的方法分为get和post,但你都知道他们之间的区别吗? Form表单中method为get和post的区别: 例子如下,有个Form表单. <form action=&quo ...
- 深入浅出ExtJS 第四章 表单与输入控件
4.1 制作表单 var form = new Ext.form.FormPanel({ title:'form', defaultType:'textfield', buttonAlign:'cen ...
- B/S一些小知识及常用控件
一: B/S网页的运行 页面在设计的时候,本身就是一个类.在运行的时间,是一个对象. 其中aspx和aspx.cs是在同一个类下. aspx是主要是负责界面,而aspx.cs主要是负责数据逻辑. 呈现 ...
- C# 常用控件属性及方法介绍
C#常用控件属性及方法介绍 目录 1.窗体(Form) 2.Label (标签)控件 3.TextBox ...
- form表单中的id 与name的区别
以前经常写form表单时,不写id和name,总觉得没有什么用.后来一看后台套完的页面发现,他们都补上name,不知道所以然,就查了一下资料,吓我一跳,要是照我那样写根本不会有数据传到服务器.原来表单 ...
- C#常用控件的属性以及方法(转载)
-----以前看别人的,保存了下来,但是忘了源处,望见谅. C#常用控件属性及方法介绍 目录 1.窗体(Form) 2.Label (标签)控件 3.TextBox(文本框)控件 4.RichText ...
随机推荐
- lucene教程简介
1 lucene简介 1.1 什么是lucene Lucene是一个全文搜索框架,而不是应用产品.因此它并不像www.baidu.com 或者google Desktop那么拿来就能用,它只是 ...
- ios学习之路
整合网络资源和自己的实际经验,表述于此. 1 Xcode详解 非常实用的xcode介绍,详情请见外部链接http://demo.netfoucs.com/shulianghan/article/det ...
- cornerstone忽略显示.DS_Store文件
在MacOS上使用svn工具时,经常发现变化列表里出现一堆的?文件,.DS_Store,对有强迫症的人来说很郁闷.处理起来很简单,就是在svn的配置里忽略这个文件.#ue ~/.subversion/ ...
- iOS下UITableView的单元格重用逻辑
终于有时间继续UITableView的接口调用顺序这篇文章了,之前测试过,模拟器都是按照height,cellForRow这样的顺序调用接口的,iOS8以前一直是这样,但是到了iOS8,这个顺序倒过来 ...
- UVa 二叉树重建(先序+中序求后序)
题意是给出先序和中序,求出后序. 先序遍历先访问根结点,通过根结点可以在中序中把序列分为左子树部分和右子树部分,我建了一个栈,因为后序遍历最后访问根结点,所以把每次访问的根结点放入栈中.因为后序遍历先 ...
- struts2 ajax的一种实现方式
/** * ajax请求,通过省份id获取学习中心 */ public void getSitesByPid() { HttpServletResponse response = ServletAct ...
- Servlet基本模式
一.首先用Myeclipse2015创建一个web项目,然后修改index.jsp. <%@ page language="java" import="java.u ...
- Oracle和sqlserver关于锁和隔离级别的差异
事务属性:ACID(原子性.一致性.隔离性.持久性) 隔离级别:主要针对的是共享锁的持有时间和范围 SQL标准定义了以下四种事务隔离级别 READ UNCOMMITTED 允许脏读. 不可重 ...
- 也谈谈规范JS代码的几个注意点
也谈谈规范JS代码的几个注意点 写JS代码差不多也有两年了吧,从刚开始的“初生牛犊不怕虎”乱写一通到后来也慢慢知道去规范一下自己写的代码.这种感觉就像是代码是你的作品,你希望它保持一份不仅干净而且也优 ...
- windows环境下,如何启动chromedriver
java -jar selenium-server-standalone-2.41.0.jar -Dwebdriver.chrome.driver="C:\Program Files\Goo ...
