console.log的应用
这两天在学javascript,但是有个问题老是觉得很疑惑,那就是这两个表达式到底有啥区别,虽然结果输出都差不多,但是我想这个两个表达式被开发出来,肯定是有意义的吧!哪位高手解答下吧!Thanks in advance...
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑
一、什么是console.log()?
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。比如,以下代码将在控制台中打印”Sample
log”:
上述代码可以忽略window对象而直接简写为:
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同,
本文主要探讨Firebug中console.log()的使用 。
二、兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
三、使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
四、使用其它日志级别
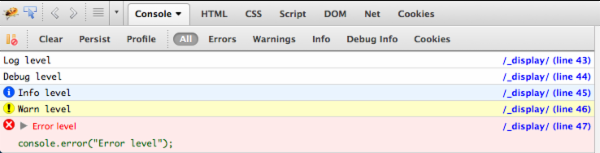
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤:
 |
console.log的应用的更多相关文章
- const let,console.log('a',a)跟console.log('a'+a)的区别
const 创建一个只读的常量 let块级作用域 const let重复赋值都会报错 console.log('a',a) a console.log('a'+a) a2 逗号的值会有空格:用加号的值 ...
- console.log("A"-"B"+"3")=?
(点击上方的订阅号,可快速关注,关注有惊喜哦^_^) 前不久看到一道JS基础题目,做了一下竟然错了一半...在此分享一下: 先把题目放上来,大家可以自己测试一下再看答案哦^_^ ①console.lo ...
- javascript的console.log用法
f1.html代码 <iframe id="frame2" name="frame1" src="ww.html"></i ...
- alert()与console.log()的区别
[1]alert() [1.1]有阻塞作用,不点击确定,后续代码无法继续执行 [1.2]alert()只能输出string,如果alert输出的是对象会自动调用toString()方法 e.g. al ...
- console.log((function f(n){return ((n > 1) ? n * f(n-1) : n)})(5))调用解析
console.log((function f(n){) ? n * f(n-) : n)})()); 5被传入到函数,函数内部三元计算,5 > 1成立,运算结果是5*f(4),二次运算,5*4 ...
- JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力。。
JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力.. 小森执行一 ...
- console.dir() 与 console.log() 区别
Difference console.log prints the element in an HTML-like tree console.dir prints the element in a J ...
- 简述alert和console.log的区别
生活中还是得有发现美好和差别的眼睛~~ 学习前端那么久既然还不知道alert和console.log的差别~~~~ 蓝瘦,香菇~~~ 本菜鸟一直以为alert和console.log其实是一样的用法, ...
- console.log()与alert()的区别
1.alert() a.有阻塞作用,不点击确定,后续代码无法继续执行 b.alert只能输出string,如果alert输出的是对象,会自动调用toString()方法 eg:alert([1,2,3 ...
- firefox的console log功能
http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html Firebug是网页开发的利器,能够极大地提升工作效率. 但是 ...
随机推荐
- find查找命令的各种使用方法
find是文件查找工具,实时查找,速度慢,精确匹配 find命令基本使用格式 find [options] [查找路径] [查找条件] [处理动作] 查找路径:默认为当前目录 查找条件:默认为查找指定 ...
- VC++ ADO相关
<VC对ADO的操作> ADO概述: ADO是Microsoft为最新和最强大的数据访问范例 OLE DB 而设计的,是一个便于使用的应用程序层接口. ADO 使您能够编写应用程序以通过 ...
- MongoDB学习笔记三:查询
MongoDB中使用find来进行查询.查询就是返回一个集合中文档的子集,子集合的范围从0个文档到整个集合.find的第一个参数决定了要返回哪些文档,其形式也是一个文档,说明要执行的查询细节.空的查询 ...
- byte与char的区别
byte 是字节数据类型 ,是有符号型的,占1 个字节:大小范围为-128—127 .char 是字符数据类型 ,是无符号型的,占2字节(Unicode码 ):大小范围 是0—65535 :char ...
- Python中获取字典中最值对应的键
利用min(dict, key=dict.get) >>> d = {1:1, 2:0, 3:2} {1: 1, 2: 0, 3: 2} >>> min(d, ke ...
- Jquery数组操作
jQuery的数组处理,便捷,功能齐全. 最近的项目中用到的比较多,深感实用,一步到位的封装了很多原生js数组不能企及的功能. 最近时间紧迫,今天抽了些时间回过头来看 jQuery中文文档 中对数组的 ...
- 网站tomcat配置
<?xml version='1.0' encoding='utf-8'?> <!-- Licensed to the Apache Software Foundation (ASF ...
- jQuery:获取浏览器中的分辨率
JQuery: <script type="text/javascript"> $(document).ready(function(){ alert($(window ...
- Hadoop学习19--推测式执行
所谓推测式执行,就是计算框架判断,如果有一个task执行的过慢,则会启动备份任务,最终使用原任务+备份任务中执行较快task的结果.产生原因一般是程序bug.负载倾斜. 那么这个较慢,是怎么判断的呢? ...
- 写了一个自动打包并发布到tomcat的脚本
#!/bin/sh #获取tomcat的PID tomcat_pid=` | awk '{print $1}'`#判断tomcat是否结束,未结束则kill掉 if [ -z $tomcat_pid ...
