CSS 选择器【详解】
转自:http://www.cnblogs.com/polk6/archive/2013/07/19/3142142.html
CSS 选择器及各样式引用方式介绍
一个好的界面,是一个Web吸引人们最大的卖点。
Css :层叠样式表 (Cascading Style Sheets),定义了如何显示HTML元素。
1.选择器的分类
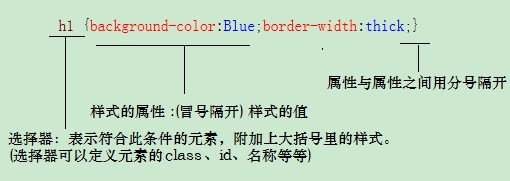
语法结构:

1.1 Id选择器
1.1.1 格式
#id :#+元素的id;id是区分大小写。
1.1.2 示例
- #title1 {background-color:Blue;border-width:thick;}
1.2 Class 类选择器
1.2.1 格式
.ClassName :.+Class类的名称;类名是区分大小写。
1.2.2 示例
- .postTitle {background-color: Green;}
1.3 元素(标签)名称选择器
1.3.1 格式
元素名称:元素的名称不区分大小写。
1.3.2 示例
- h2 {background-color:Green;}
1.4 复合选择器
1.4.1 格式
元素名称1,元素名称2,#id,.ClassName :可以根据元素的名称、id、类名,使符合条件的元素共同拥有样式;各选择器条件要以分号(,)隔开。
1.4.2 示例
- h2 , #subid , .subclass {background-color:Green;}
1.5 层次选择器
1.5.1 格式
父选择器 子选择器 :满足父选择器下的子选择器条件;两者中间用空格隔开。
1.5.2 示例
① 父选择器为元素
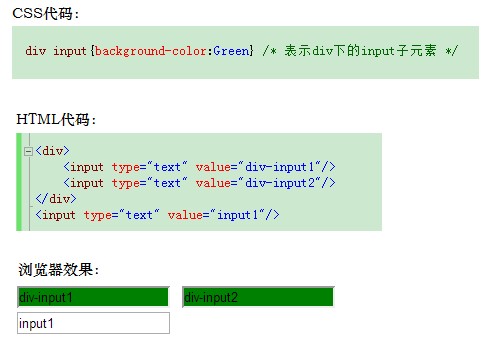
- div input{background-color:Green} /* 表示div下的input子元素 */
② 父选择器可以为类、Id选择器,子选择器也可以。
- .showInfo_tabel tr{height:20px;} /* 表示table的class为showInfo_tabel时,下面的tr元素height属性为20px */
1.5.3 展示图片

1.6 伪类选择器
1.6.1 格式
其他选择器 伪类选择器
1.6.2 说明
行为选择器是以 : 开头,后面跟着伪类名称。主要有5个(CSS1和2):
①a:link 选择所有未被访问的链接
②a:visited 选择所有已被访问的链接
③a:active 选择活动链接
④input:hover 鼠标悬停上方的元素
⑤input:focus 获取到焦点的元素
1.6.3 示例
1.若不想a链接在访问后改变元素,可以把a标签的未被访问和已被访问设为同一种颜色
- a :link,:visited{color:Blue;}
2.元素的鼠标悬停(进入):如"登录"按钮的变色。
- .btn_login:hover {background-color: #218fd5;}

2. CSS样式的存放方式
样式可以存放在一个专门存放样式的文件里(外部样式表)、HTML页面的<head></head>里(内部样式表)、元素的Style属性里(内联样式)。
2.1 外部样式表
2.1.1 存放方式
存放在专门的一个样式表里。以css为后缀的文件。
2.1.2 引用方式
在HTML页面的<head></head>节点里,添加<link />标签:
- <head>
- <link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
- </head>
2.1.3 应用场景
多个page页面共享样式,如:论坛帖子的排版。
2.2 内部样表
2.2.1 存放方式
在HTML页面的<head></head>节点里,添加<style type="text/css" ></style> 脚本。
- <head>
- <title>page标题</title>
- <style type="text/css">
- input{background-color:Green }
- </style>
- </head>
2.2.2 使用场景
单个page特有的样式。
2.3 内联样式
2.3.1 存放方式
元素的Style属性里。
- <input type="text" style="" value="input1"/>
2.3.2 使用场景
特殊场合的特殊元素。
3. 样式的优先级
当一个元素附加许多级样式时,比如:外联样式包含此元素、内联样式也包含此元素等,样式采用的是并集方式。
若有交集的元素,将按以下的情况决定采用哪个样式属性:
3.1 非同级引用
外部样式表、内部样式表、内联样式都设置了此元素的某个相同样式属性。
3.1.1 优先级对比
内联样式 > 内部样式表 > 外部样式表
对相同的样式属性,其值是获取优先级最高的。
3.1.2 示例

- <head>
- <style>
- #testinput{width:300px}
- </style>
- </head>
- <body >
- <input type="text" id="testinput" style="width:120px;" value="input1"/>
- </body>

input标签的width属性,实际为120px;
3.2 同级引用
在外部样式表 或 内部样式表里 多个样式选择器包含了此元素。
3.2.1 优先级对比
外部样式表、内部样式表 情况下:Id选择器 > class 类选择器 >元素选择器。
内联样式情况下:采用后面同属性样式的值。
3.2.2 示例

- <head>
- <style>
- input{background-color:Yellow;}
- #testinput{background-color:Red;}
- .showblue{background-color:Blue;}
- </style>
- </head>
- <body >
- <input type="text" id="testinput" class="showblue" value="input1" style="width:1000px;width:100px"/>
- </body>

显示图片:

==================================系列文章==========================================
CSS 选择器【详解】的更多相关文章
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- web前端学习(三)css学习笔记部分(4)-- CSS选择器详解
4. 元素选择器详解 4.1 元素选择器 4.2 选择器分组 用英文逗号","相连,使用相同的样式表 使用通配符对所有元素进行通用设定. 4.3 类选择器详解 4.3.1. ...
- CSS选择器详解
选择器是CSS的核心,从最初的元素.class/id选择器,演进到伪元素.伪类,以及CSS3中提供的更丰富的选择器,定位页面上的任意元素开始变得愈发的简单. 1.元素选择器 这是最基本的CSS选择器, ...
- 转--CSS选择器详解(一)常用选择器
今天复习一下CSS的知识,看了篇文章觉得很好,转来备用. 转自:http://www.cnblogs.com/fattydoit/p/3492028.html 目录 类型选择器 类选择器 ID选择器 ...
- CSS选择器详解(一)常用选择器
目录 类型选择器 类选择器 ID选择器 伪类 伪元素 类型选择器 通过类型选择器可以选择某一类型的html标签,并对其使用样式. 语法: selector {property1: value; pro ...
- CSS选择器详解(二)通用选择器和高级选择器
目录 通用选择器 高级选择器 子选择器 相邻兄弟选择器 属性选择器 通用选择器 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示. 语法: * { property1: value ...
- CSS系列(8) CSS后代选择器和子选择器详解
一.CSS后代选择器详解 1, 生动介绍基本概念 一个标签嵌B在另一个标签A内部,B就是A的后代. 而且,B的后代也是A的后代,这就叫“子子孙孙无穷尽也”. 比如: <div> < ...
- web前端学习(三)css学习笔记部分(6)-- 选择器详解
9.选择器详解 9.1 属性选择器 CSS3 属性选择器,在 CSS3 中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概 ...
- css 10-CSS3选择器详解
10-CSS3选择器详解 #CSS3介绍 CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷. #CSS3的现状 浏览器支持程度不够好,有 ...
- CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
随机推荐
- 2016年上半年金融类App成绩单,手机银行优势尽显! (转自Analysys易观(ID:enfodesk))
2016已悄然时过大半,金融各领域经过了开年大战,二季度末尾的6月更是几家欢喜几家愁,其中频繁出现的黑马更是足够让人惊喜.我们基于易观千帆6月移动应用大数据,筛选了百款金融类App为您揭晓TOP100 ...
- 页面缩放对css的影响
昨天发现一个上线的项目css样式明显不对,但是查看别人的电脑上的页面样式都是没问题的,于是找了半天原因,原来是我的浏览器对这个页面缩放了,导致样式问题. 发现了页面缩放会作用在同一个域名下的所有页面, ...
- C# Cookie工具类
/// <summary> /// Cookies赋值 /// </summary> /// <param name="strName">主键& ...
- 2016年12月23日 星期五 --出埃及记 Exodus 21:18
2016年12月23日 星期五 --出埃及记 Exodus 21:18 "If men quarrel and one hits the other with a stone or with ...
- android 修改framework下资源文件后如何编译
在framework/base/core/res/res 下添加资源文件后需要先编译资源 然后编译framework 才可正常引用 进入项目根目录 cd frameworks/base/core/re ...
- Compounding绑定属性
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- iOS 使用Touch ID 校验[新增 iOS9 三种错误]
iOS8后苹果开放了Touch ID的API给开发者,这也给我们的app带来了新的体验.开发者们可使用向第三方应用开放了Touch ID权限的API,以便他们在应用中使用指纹认证来完成用户认证或支付购 ...
- MySQL数据库一个字段对应多个值得模糊查询
当一个字段想模糊查询出多个字段的时候,正常情况下一般会这么作 select * from a where name like 'a%' or name like 'b%' ....or ...; 但是 ...
- UiAutomator环境搭建及详细操作
一.环境搭建 1.1 必备条件 JDK SDK(API高于15) Eclipse(安装ADT插件) ANT(用于编译生成的jar) 安装JDK并添加环境变量 1.2 详细步骤 1.安装JDK并添加环境 ...
- springMVC的两种下载方式
1:通过httpServletResponse对象实现下载,觉得LOW的自行跳过 2:有人觉得既然使用的是MVC就要使用spring的方式
