微信小程序------媒体组件(视频,音乐,图片)
今天主要是简单的讲一下小程序当中的媒体组件,媒体组件包括:视频,音乐,图片等。
先来看看效果图:

1:图片Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 --> <image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image>
图片显示,可根据 mode属性设置不同的显示模式。
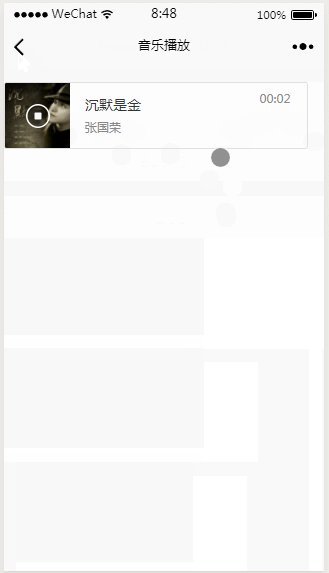
2:音乐播放 audio
<!--
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>
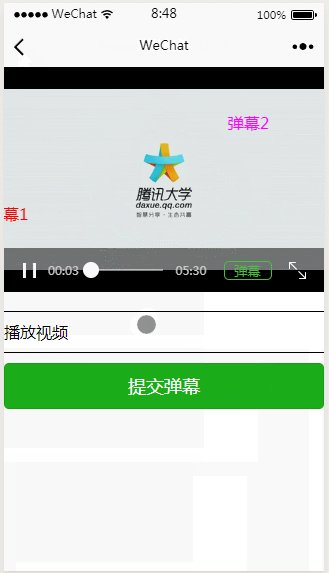
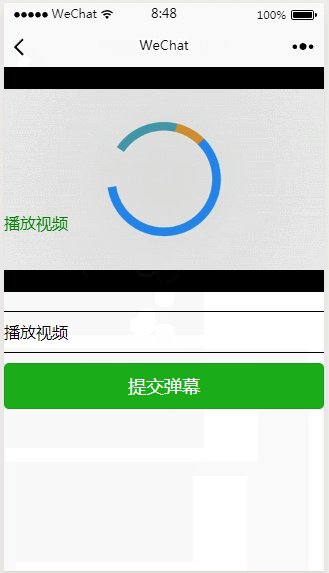
3:视频播放 video
<!--
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
--> <video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button>
控件使用都和H5的差不多,代码少,功能强大;
微信小程序------媒体组件(视频,音乐,图片)的更多相关文章
- 微信小程序-媒体组件
audio 音频. MediaError.code 示例代码: <!-- audio.wxml --> <audio poster="{{poster}}" na ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- Wuss Weapp 微信小程序 UI 组件库
微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weapp 文档 https://phonycode.github.io/wuss-we ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
随机推荐
- linux根文件系统 /etc/resolv.conf 文件详解(转)
大家好,今天51开源给大家介绍一个在配置文件,那就是/etc/resolv.conf.很多网友对此文件的用处不太了解.其实并不复杂,它是DNS客户机配置文件,用于设置DNS服务器的IP地址及DNS域名 ...
- MySQL数据库--练习
学生选课系统 设计表关系 创建表和插入数据 /* Navicat MySQL Data Transfer Source Server : localhost_3306 Source Server Ve ...
- windows的cmd命令切换磁盘路径
- [转]字符串相似度算法(编辑距离算法 Levenshtein Distance)
转自:http://www.sigvc.org/bbs/forum.php?mod=viewthread&tid=981 http://www.cnblogs.com/ivanyb/archi ...
- JSM 学习(一)
JMS 支持两类消息传送模型:点对点模型和发布/订阅模型.又称这些消息传送模型为消息传送域.点对点模型和发布订阅模型分别缩写为p2p和Pub/Sub.发布订阅模型用于一对多消息广播,点对点模型用于一对 ...
- laravel request 增加字段
https://segmentfault.com/q/1010000006898668 $input = $request->only(['username', 'password']); // ...
- iOS知识点整理
1.宏定义 #define # ## a. 后面一个#是转成字符串 b. 后面## 是连接的作用 2. __attribute__ 常用的 __attribute__(( constructor ...
- linux性能分析命令1:top命令
转载:http://www.cnblogs.com/peida/archive/2012/12/24/2831353.html top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的 ...
- centos安装xdebug 和 phpstorm+Xdebug断点调试PHP
转载地址:http://www.2cto.com/os/201304/206058.html CentOS下安装xdebug 在CentOS 6.x 的系统中,是集成xdebug 的, y ...
- Nginx访问控制_登陆权限的控制(http_auth_basic_module)
Nginx提供HTTP的Basic Auth功能,配置了Basic Auth之后,需要输入正确的用户名和密码之后才能正确的访问网站. 我们使用htpasswd来生成密码信息,首先要安装httpd-to ...
