Ant Design 通过 WeekPicker 获取一周的起止时间
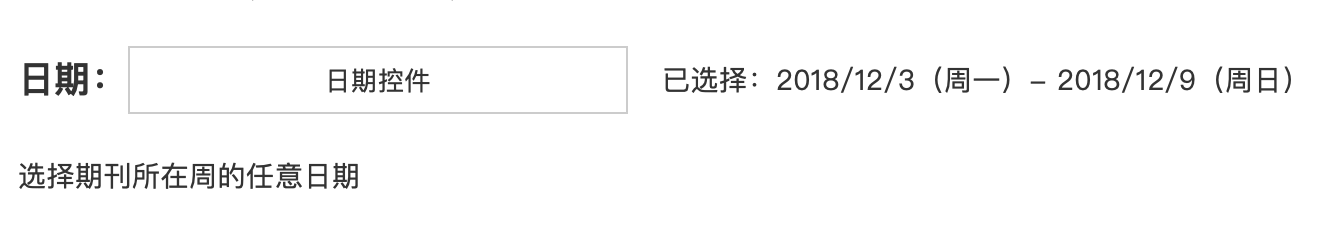
项目中遇到了选择日期获取当前日期一周的周一和周日的日期,如下:

项目使用的是 ant design,所以第一时间想到了 DatePicker 中的 WeekPicker 组件,查询文档得到 WeekPicker 组件中的属性和方法如下:

引入组件,编写相关代码如下:
<WeekPicker
value={weekData}
onChange={this.handleWeekChange}
style={{ width: 260 }}
placeholder='请选择日期'
/> handleWeekChange = (weekData, weekStrings) => {
console.log(weekData, weekStrings);
}
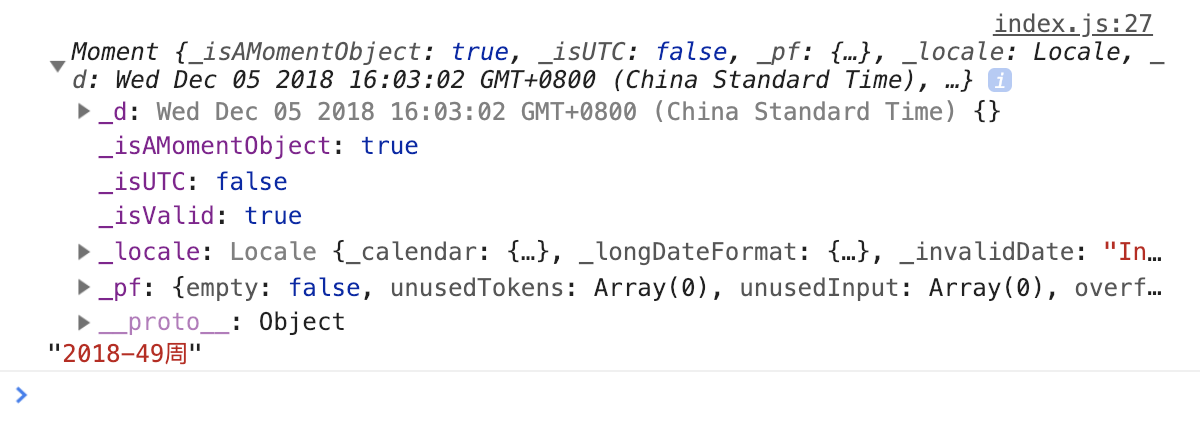
选择日期,打印 onChange 方法获取到回调值:

通过打印信息可以看出,返回的 weekData 是一个 moment 对象,weekString 是当前对象解析出来的时间值,
默认显示了选中的年份和第几周,这并不是我想要的,如果需要获取到当前周详细的时间信息,则需要对返回的结果进行处理,代码如下:
handleWeekChange = weekData => {
const startDate = moment(weekData).day(1).format('YYYY/MM/DD (dddd)'); // 周一日期
const endDate = moment(weekData).day(7).format('YYYY/MM/DD (dddd)'); // 周日日期
console.log(startDate, endDate);
}
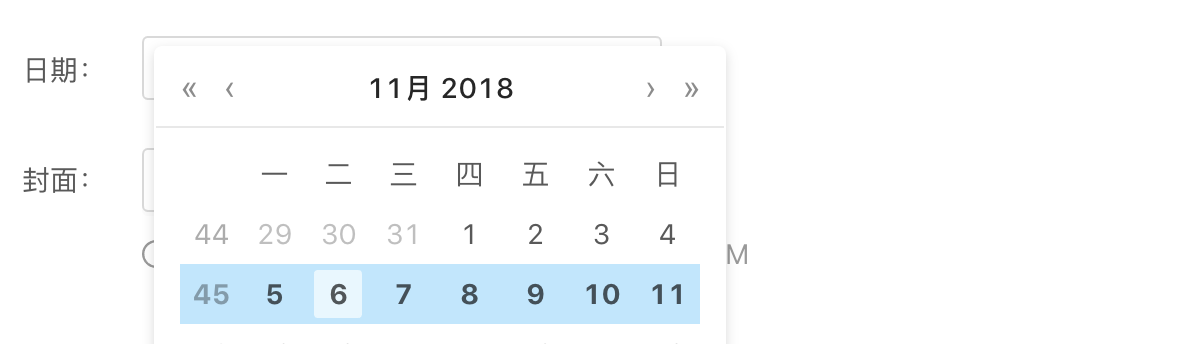
重新选择时间(比如2018年11月6日):

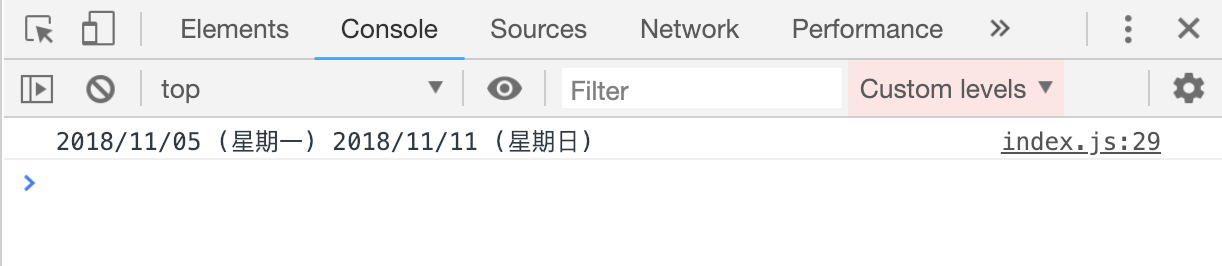
查看打印信息,如下:

可以看到,已经正确获取到了当前日期所在周的起止日期了。
这里的日期解析主要用到了 moment.js 提供的两个方法,
Ant Design 通过 WeekPicker 获取一周的起止时间的更多相关文章
- Ant Design项目记录和CSS3的总结和Es6的基本总结
这里主要是介绍自己运用ANT框架的一些小总结,以前写到word里,现在要慢慢传上来, 辅助生殖项目总结:从每个组件的运用的方法和问题来总结项目. 1.项目介绍 辅助生殖项目主要运用的是Ant.desi ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 使用selenium操作ant design前端的页面,感觉页面没加载完
因需要收集页面数据,遂准备使用selenium爬取瓦斯阅读页面, 瓦斯网站使用的是ant design,元素定位非常困难,页面元素都没有ID,现在还只是能做到操作登录,不能自动打开订阅,查询某公众号, ...
- 2017.11.6 - ant design table等组件的使用,以及 chrome 中 network 的使用
一.今日主要任务 悉尼小程序后台管理开发: 景点管理页面: 获取已有数据列表,选取部分数据呈现在表格中,根据景点名称.分类过滤出对应的景点. 二.难点 1. 项目技术选取: ant design. ...
- Ant Design Upload 组件上传文件到云服务器 - 七牛云、腾讯云和阿里云的分别实现
在前端项目中经常遇到上传文件的需求,ant design 作为 react 的前端框架,提供的 upload 组件为上传文件提供了很大的方便,官方提供的各种形式的上传基本上可以覆盖大多数的场景,但是对 ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
- ant design pro (七)和服务端进行交互
一.概述 原文地址:https://pro.ant.design/docs/server-cn Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟 ...
- ant design pro (四)新增页面
一.概述 参看地址:https://pro.ant.design/docs/new-page-cn 这里的『页面』指配置了路由,能够通过链接直接访问的模块,要新建一个页面,通常只需要在脚手架的基础上进 ...
随机推荐
- scrum立会报告+燃尽图(第三周第四次)
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2286 项目地址:https://coding.net/u/wuyy694 ...
- Java中final修饰符深入研究
一.开篇 本博客来自:http://www.cnblogs.com/yuananyun/ final修饰符是Java中比较简单常用的修饰符,同时也是一个被"误解"较多的修饰符.对很 ...
- 使用Kettle导出excel
1.开发背景 在web项目中,经常会需要查询数据导出excel,以前比较常见的就是用poi.使用poi的时候也有两种方式,一种就是直接将集合一次性导出为excel,还有一种是分批次追加的方式适合数据量 ...
- 按着shift键对dbgrid进行多条记录选择的问题(50分)
可以用sendmessage,想dbgrid 发键盘信息,按下shift键,同时按下button1procedure TForm1.Button1Click(Sender: TObject);vari ...
- ZOJ2725_Digital Deletions
题意是这样的,一开始给你一串数字,两个人轮流操作,操作可以分为两种. 1.每次修改一个数字,使其变为一个小于当前的非负数. 2.移除中间的某一个0以及0右边的所有数字. 使得所有数字消失的游戏者获胜. ...
- Eclipse 保存代码时,不自动换行设置
Eclipse在保存代码时,总是自动换行.尤其是注释,换行后的注释读起来就很混乱.后来发现是在保存文件时设置了自动格式化代码的原因. 关闭自动格式代码设置: windows-->Preferen ...
- CF530D sum in the tree
我是题面.原题地址 很简单的一道贪心题 首先,先想想怎么判断是否合法 题目中说,a是自然数,那么子节点的s明显是不能比父节点大的,如果比父节点大,不合法! 所有深度为偶数的点的s被删除了,也只有深度为 ...
- BGP与BGP机房 国内网络运营商的主流网关解决方案
边界网关协议(BGP)是运行于 TCP 上的一种自治系统的路由协议. BGP 是唯一一个用来处理像因特网大小的网络的协议,也是唯一能够妥善处理好不相关路由域间的多路连接的协议. BGP 构建在 EGP ...
- 在 QML 中创建 C++ 导入类型的实例
在 QML 中创建 C++ 导入类型的实例 文件列表: Project1.pro QT += quick CONFIG += c++ CONFIG += declarative_debug CONFI ...
- 【刷题】BZOJ 1951 [Sdoi2010]古代猪文
Description "在那山的那边海的那边有一群小肥猪.他们活泼又聪明,他们调皮又灵敏.他们自由自在生活在那绿色的大草坪,他们善良勇敢相互都关心--" --选自猪王国民歌 很久 ...
