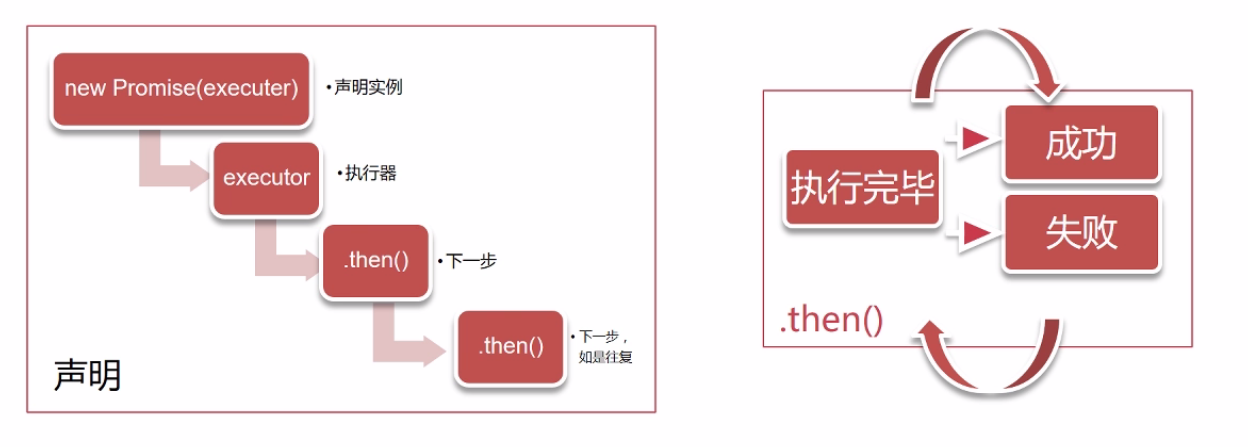
promise总结
- new Promise(
- // 执行器
- function (resolve, reject) {
- //一段耗时很长的异步操作
- resolve(); //数据处理完成
- reject(); //数据处理出错
- }
- ).then(function A() {
- //成功
- }, function B() {
- //失败
- })
Promise有三个状态:

promise总结的更多相关文章
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
- 细说Promise
一.前言 JavaScript是单线程的,固,一次只能执行一个任务,当有一个任务耗时很长时,后面的任务就必须等待.那么,有什么办法,可以解决这类问题呢?(抛开WebWorker不谈),那就是让代码异步 ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
随机推荐
- node.js的安装配置——前端的配置
最近琢磨了以下node.js的安装,npm的配置,使用gulp watch监听index.html文件的修改,利用服务器打开网页. 打开自己写的网页不要本地双击打开,这样打开的网址是file:///E ...
- 782B. The Meeting Place Cannot Be Changed 二分 水
Link 题意:给出$n$个坐标$x_i$,$n$个速度$v_i$问使他们相遇的最短时间是多少. 思路:首先可肯定最终相遇位置必定在区间$[0,max(x_i)]$中,二分最终位置,判断左右部分各自所 ...
- chmod及chown命令详解
1,chmod 指令名称 : chmod 使用权限 : 所有使用者 使用方式 : chmod [-cfvR] [--help] [--version] mode file... 说明 : Linux/ ...
- JavaScript 字符串操作:substring, substr, slice
在 JavaScript 中,对于字符串的操作有 substring, substr, slice 等好多个内置函数,这里给大家推荐一篇介绍 substring, substr, slice 三者区别 ...
- 在Unity中实现屏幕空间阴影(1)
接着上篇文章,我们实现了SSR效果. 其中的在屏幕空间进行光线追踪的方法是通用的.借此我们再实现一种屏幕空间的效果,即屏幕空间阴影. 文中的图片来自Catlike coding http://catl ...
- 【leetcode 简单】 第五十三题 删除重复的电子邮箱
编写一个 SQL 查询,来删除 Person 表中所有重复的电子邮箱,重复的邮箱里只保留 Id 最小 的那个. +----+------------------+ | Id | Email | +-- ...
- BERT(Bidirectional Encoder Representations from Transformers)理解
BERT的新语言表示模型,它代表Transformer的双向编码器表示.与最近的其他语言表示模型不同,BERT旨在通过联合调节所有层中的上下文来预先训练深度双向表示.因此,预训练的BERT表示可以通过 ...
- python中随机数生成
1.random.random random.random()用于生成一个0到1的随机符小数: 0 <= n < 1.0 2.random.uniform random.uniform的函 ...
- 一文掌握关于Java数据结构所有知识点(欢迎一起完善)
在我们学习Java的时候,很多人会面临我不知道继续学什么或者面试会问什么的尴尬情况(我本人之前就很迷茫).所以,我决定通过这个开源平台来帮助一些有需要的人,通过下面的内容,你会掌握系统的Java学习以 ...
- arch点击硬盘无法挂载
出现问题如下 在使用xfce4桌面的时候在点击硬盘图标时可以挂载虽然要求你输入root密码 但是在使用openbox的时候点击硬盘图标却出现如下提示,权限的问题 Not authorized to p ...
