前端开发 - CSS - 总结
CSS:层叠样式表(Cascading Style Sheets) 1.css的特征
2.css的引入
3.选择器
4.伪类选择器
5.伪元素选择器
6.字体样式 文本样式 背景属性
7.盒模型 border margin padding
8.display visibility 属性
9.float 属性
10.position z-index 属性
11.网页布局 一、css的特征:
1.css解决了两个问题:
1.将HTML页面的内容与样式分离。
2.提高web开发的工作效率。
2.css的优势:
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
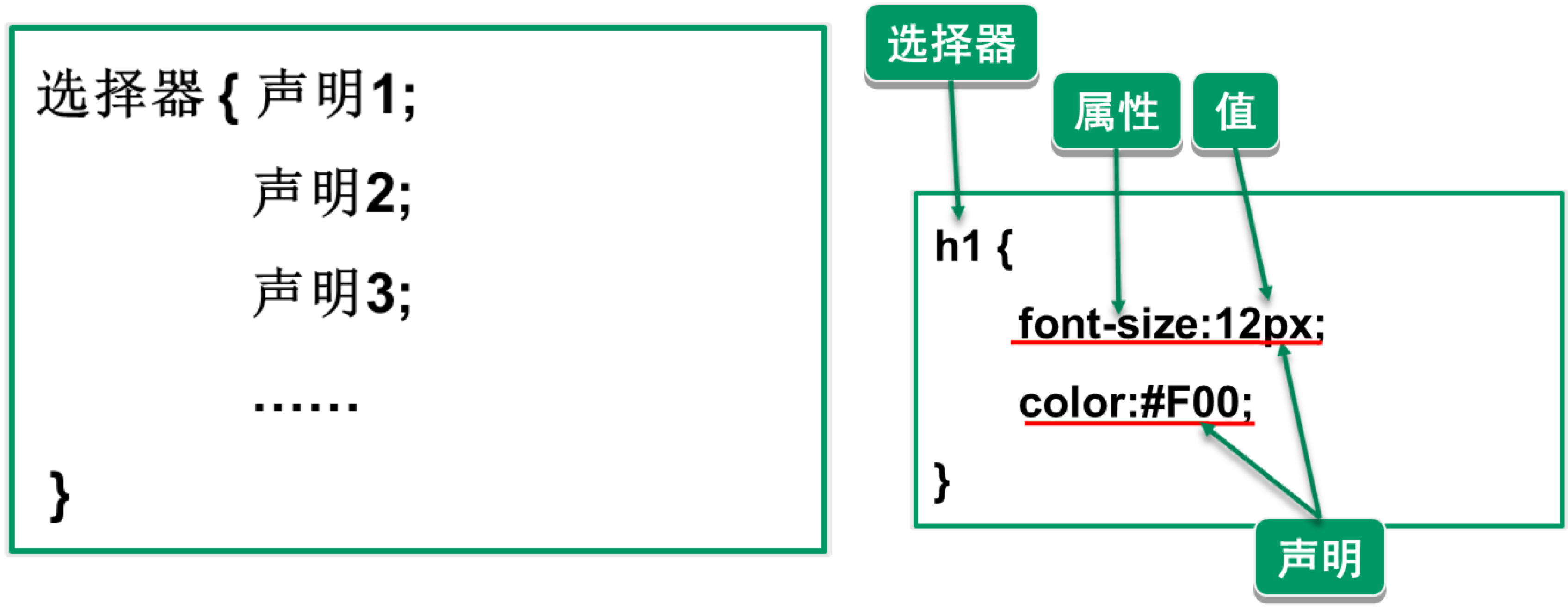
3.css语法:
1.选择器;2.声明=属性+值;
/*这是注释*/

二、css的引入:
1.内嵌式
一般不写内嵌式,以后不好维护
<h1 style="font-size: 10px;color: yellow">我是h1路飞学城</h1>
2.内链式
<style type="text/css">
h2{font-size:30px;color:red;}
</style>
3.外链式
链接式
link css 同时加载的!
<link rel="stylesheet" type="text/css" href="./css/index.css">
导入式
实际用的很少,先加载html,在加载css
import 是css2.1特有的,对于不兼容css2.1的浏览器是无效的eg:IE5以下
<style type="text/css">
@import url('./css/index.css');
</style>
注意:@import url()必须写在文件最开始的位置。
链接式与导入式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的 优先级:内嵌式 > 内链式 > 外链式 三、选择器:
1.通配符选择器
*{
padding:0;
margin:0;
color:red;
}
2.标签选择器
h1{
color:red;
}
img{
width:900px;
}
3.id选择器 (父盒子不设高度,子内容填充)
#container{
width:900px;
margin:0 auto; }
4.类选择器
.content{
width:900px;
background-color:red;
}
5.子代选择器 (选择器之间用 > )
ul>li{
color:red;
}
6.后代选择器 (选择器之间用 空格)
ul a{
color:green;
}
7.群组选择器 (中间用,)
.title,.content,.footer{
width:900px;
margin:0 auto;
background-color:red;
border:1px solid red;
}
8.交集选择器 (选择器之间不能有空格,第一个标签必须是标签选择器,第二个标签可以是id或者类选择器)
p.p1{
color:red;
}
p#title1{
font-size:30px;
color:red;
}
9.毗邻选择器 (选择器之间用 + 紧跟着h3标题的标签)
h3+p{
color:red;
}
10.兄弟选择器 (选择器之间用~)
h3~p{
color:red;
}
11.属性选择器 ( ^ 以...开头,$ 以...结尾, * 包含..., ~ 有多个值中的其中一个 )
[class="baidu"]{
color:red;
}
[class^="btn"]{
color:yellow;
font-size:12px;
}
[class$="ault"]{
font-size:12px;
color:red;
}
[class]{
color:red;
}
[class*='baidu']{
color:red;
}
[class~='baidu']{
color:red;
}
input[input="text"]{
background-color:red;
}
css样式优先级:
行内样式 > 内部样式表 > 外部样式表
ID选择器 > 类选择器 > 标签选择器 四、伪类选择器
a:link{ background-color: blue;} 超链接 未被访问时的状态
a:hover{ color: green;} 鼠标悬停时的状态
a:visited{ color: yellow;} 鼠标单击时的状态
a:active{ color:blue;} 鼠标不松手的状态
input:focus{ background-color:red;} 获取焦点时的状态 五、伪元素选择器:
p:first-letter{ font-size:30px;} p段落 为文本的首字母设置特殊样式
p:before{ 用于在元素的内容前面插入新内容
content:"开头";
color:red;
}
p:after{ 用于在元素的内容后面插入新内容
content:"结尾";
color:green;
} 六、字体样式 文本样式 背景属性
1.字体样式:
默认字体大小: 16px = 1em 12px = 0.75em
font-size:30px;
注:
文字大小:如果设置成inherit表示继承父元素的字体大小值。 font-style:oblique;
注:
文字的样式:italic 也表示斜体;
推荐设置斜体的时候使用oblique font-weight:bolder; 字体的粗细
注:
文字的粗细:normal 默认值,标准粗细
bord 粗体
border 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值 font-family:"微软雅黑";
font-family: "Microsoft Yahei", "微软雅黑", "Arial", "sans-serif";
注:
文字的类型:
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
如果设置成inherit,则表示继承父元素的字体。 color:red;
注:
文字颜色:支持三种颜色值: #FF0000 RGB(255,0,0) red 2.文本样式:
text-decoration:underline;
注:
线:overline 上 line-through 中 underline 下
none 无(默认 定义标准的文本)
inherit 继承父元素的text-decoration属性的值。
text-indent:20px;
注:
首行缩进:20px text-align:center;
注:
文本对齐可水平居中:left(默认值) right center justify(两端对齐只针对英文) text-shadow: 10px 10px 0.5px #fff;
注:
阴影:左右,上下,0-1,颜色 cursor:pointer;
注:
鼠标形状:pointer 指针,cell 十字,default 鼠标 height:200px;
line-height:200px;
注:
文本垂直居中:height = line-height 3.背景属性:
background-color:red;
注:
背景颜色。
background-image:url("./images/***.png");
注:
背景图像
background-size: 300px 300px;
注:
背景图片的尺寸 background-repeat:no-repeat;
注:
如何重复背景图像
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承background-repeat属性的设置。 background-attachment:fixed;
注:
背景图像是否固定或者滚动
scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment属性的设置。 background-position:10px 20px;
注:
背景图像的位置
top left 如果只设置了一个关键词,那么第二个值就是"center"。
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right x% y% 第一个值是水平位置,第二个值是垂直位置。默认值:0% 0%。
左上角是 0% 0%。右下角是 100% 100%。
如果只设置了一个值,另一个值就是50%。 xpos ypos 第一个值是水平位置,第二个值是垂直位置。
左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。
如果只设置了一个值,另一个值就是50%。
可以混合使用%和position值。 background: green;
background: url("./homesmall1.png") no-repeat 10px 12px red;
background: url("./homesmall1.png") no-repeat center red fixed;
注:
简写
body {
background-color: red;
backgraound-image: url(xx.png);
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center
}
body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
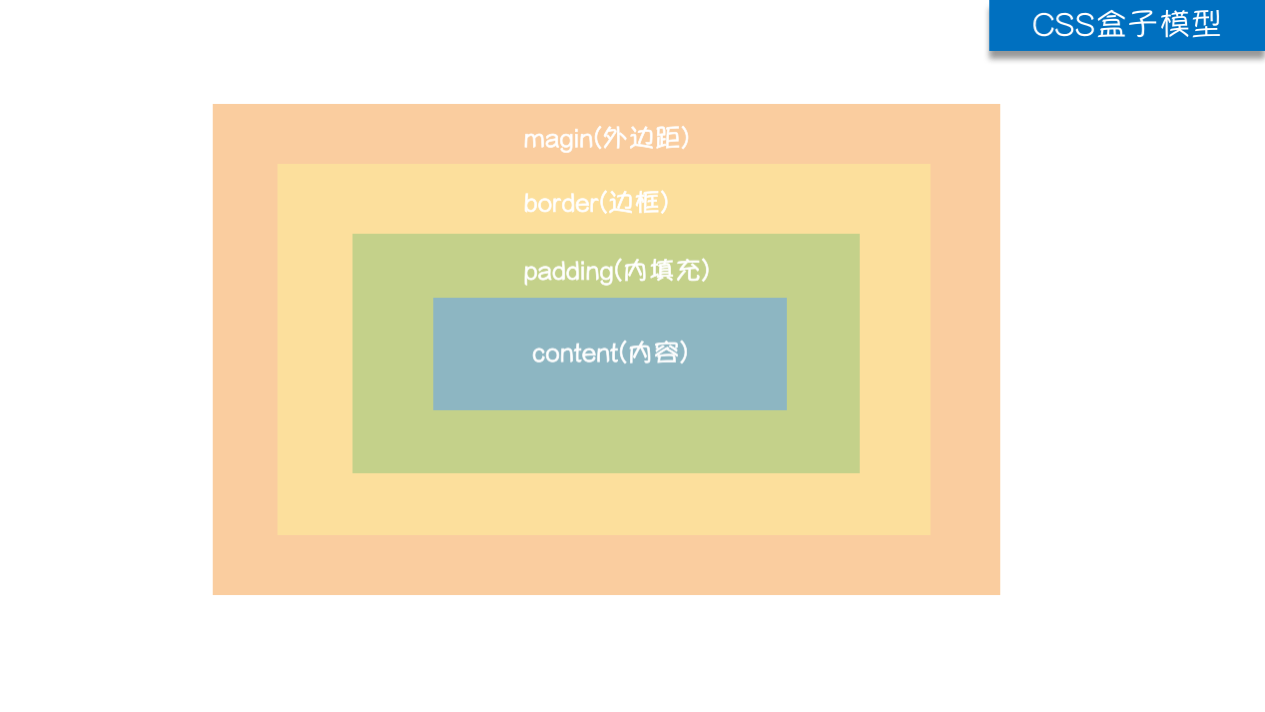
}七、盒模型 border margin padding
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。

1.border
border-top-width: 5px;
border-bottom-width: 10px;
border-left-width: 15px;
border-right-width: 20px; border-top-color: red;
border-bottom-color: yellowgreen;
border-left-color: yellow;
border-right-color: blue; border-top-style: solid; 实线
border-bottom-style: dashed; 矩形虚线边框
border-left-style: dotted; 点状虚线边框
border-right-style: double; 两条实线 四个值 上 右 下 左
border-style: dotted dashed double solid;
border-width: 5px 10px 15px 20px;
border-color: blue red yellow slateblue;
三个值 上 左右 下
border-style: dotted double solid;
border-width: 5px 10px 20px;
border-color: blue yellow slateblue;
两个值 上下 左右
border-style: dotted solid;
border-width: 5px 20px;
border-color: blue yellow;
一个值 上下左右
border-style: dotted;
border-width: 20px;
border-color: blue;
简写:
border: none 无边框
border: 10px solid yellow; 2.margin
外边距: 控制元素与元素之间的距离
注意:margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分。
margin-top: 20px;
margin-left: 40px;
margin-bottom: 20px;
margin-right: 40px; 上 右 下 左
margin: 20px 30px 40px 50px;
上 左右 下
margin: 20px 30px 40px;
上下 左右
margin: 20px 40px;
上下左右
margin-bottom: 50px;
水平居中 盒子元素
margin: 0 auto; 特殊性:
水平方向没有这种特性;垂直方向的特殊性;
当两个垂直外边距相遇时,会形成一个外边距,称为 外边距合并,已大的为基准!!
解释:
所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之(以最大的为基准)。 注意:父子级盒子 嵌套 设置外边距 会形成外边距合并,影响页面布局。
解决办法:
(子债父还)
1.父级或子元素使用浮动或者绝对定位absolute,浮动或绝对定位不参与margin的折叠。
2.父级overflow:hidden
3.父级设置padding(破坏非空白的折叠条件)
4.父级设置border 3.padding
内边距:控制内容到边框的距离,内边距会扩大元素所在的区域,width+padding;
注意:为元素设置内边距,只能影响自己,不会影响其他的元素,padding不支持负值。
padding-left: 20px;
padding-top: 30px;
padding-right: 40px;
padding-bottom: 40px; padding: 10px 20px 30px 40px;
padding: 10px 30px 50px;
padding: 10px 20px;
padding: 10px; 八、display visibility 属性
1.控制HTML元素的显示和隐藏
2.块级元素与行内元素的转换
display:none;
注:
none
控制元素隐藏 不占位置
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
block
块级元素 独占一行,可设宽高(div p h ul ol li)
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
inline-block
行内块元素 一行内展示,可设宽高 (img input)
同时具有行内元素和块级元素的特点。
inline
行内元素 一行内展示,不可设宽高 (a span label)
元素的 width、height、margin-top都不会有什么影响. 一般:
行内块元素 转化为 块级元素;
行内元素 转化为 块级元素/行内块元素; visibility: hidden;
注:
控制元素隐藏 占位置 影响后面盒子的布局 九、float 属性
文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
浮动影响:浮动可以使元素按指定方向排列,直到遇到父元素的边界或另一个浮动元素停止。 float:left; 左浮动 左侧为起始,从左往右依次排列
right; 右浮动 右侧为起始,从右往左依次排列
none; 浮动效果:
1.浮动可以使元素脱离文档流,不占位置
脱离文档流,也就是将元素从普通的布局排版中拿走,
其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
2.浮动会使元素提升层级
3.浮动可以使块元素在一行内排列,不设置宽高时,可以使元素适应内容
4.浮动可以使行内元素支持宽高
浮动说明:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,
那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。
浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。 浮动产生的问题:
父元素不设置高度时,子元素设置了浮动,不会撑开父元素的高度,此时父盒子没有高度了。因为子元素不占位置了!
如果在父盒子下面还有一个标准流的盒子,那么就会影响页面的布局。------清除浮动
解决办法:
1.给父盒子设定固定高度;缺点:不灵活;
2.给浮动元素最后一个加一个空的块级元素,且该元素为不浮动float:none,设置clear:both,就会撑开盒子。
缺点:结构冗余
3.官方推荐:推荐使用:
.wrap:after{
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
4.推荐使用:给父元素添加overflow:hidden eg: .warp{overflow: hidden;} 十、position z-index 属性
1.position
position: absolute;
top: 20px;
bottom: 10px;
left: 20px;
right: 0px; static : 默认值
relative : 相对定位
1. 不设置偏移量的时候,对元素没有任何影响。
2. 相对定位可以提升层级关系。
3. 相对定位是相对于自身定位。 absolute : 绝对定位
1. 可以提升层级关系。
2. 脱离文档流。
3. 在没有父级元素定位时,以浏览器的左上角为基准定位的。
4. 有父级的情况下,父级设置相对定位,子集设置绝对定位,是以父盒子进行定位的。
(父相子绝) 来进行位置的调整 fixed : 固定定位(可用来打广告!) 2.z-index
border-radius: 50%; # 设置圆
border-radius: 10px 20px 30px 40px; # 设置边角 position: absolute;
z-index: 3;
z-index: 1000;
注:
数字越大,越在外层! 十一、网页布局
网页布局:
上下 结构
上中下 结构
上左右下 结构: 1-2-1 结构
上左中右下 结构: 1-3-1 结构
一般:
首先:
*{padding:0;margin:0;}
ul>li{list-style:none;}
a{text-decoration:none;}
.wrap{width:100%;background-color:gray;}
.header{}
.content{}
.footer{}
...
...
资源:https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
前端开发 - CSS - 总结的更多相关文章
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- 第十一章 前端开发-css
第十一章 前端开发-css 1.1.0 css介绍 css是指层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常又会存在于样式表中. css优势: 内容 ...
- web前端开发CSS命名规范参考
做为一个web前端工程师,每天接触HTML.css就像吃饭一样,但是作为一名合作.优秀的web前端工程师,对DIV+CSS命名还是有一定的规范的,本文整理了一份web前端开发中DIV+CSS各种命名规 ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
- 前端开发 CSS中你所不知道的伪类与伪元素的区别--摘抄
做过前端开发的人都熟悉伪类与伪元素,而真正能够彻底了解这二者的区别的人并不多.伪类与伪元素确实很容易混淆. 伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::aft ...
- web前端开发——css
一.css介绍 1.css是什么? Cascading Style Sheets缩写,层叠样式表.样式定义如何显示HTML元素,样式通常又会存在于样式表中. 2.为什么需要css? 使HTML页面变得 ...
随机推荐
- GPIO 输入—按键检测
这里要用到一定的模电知识.电容两端电压不能突变,电感两端电流不能突变.这里利用了电容的放电延时实现硬件消抖.按键按下会有抖动,波形有毛刺,使得高低电平显现不明显,而按键按下时,电容放电一下,马上又被充 ...
- 示例 - C#脚本代码采集搜狐NBA球员, 球队和比赛实况
最近 @甜瓜 (QQ:1069629945) 开发了一套NBA数据采集脚本, 我觉得很赞. 经他允许发布出来和大家分享一些经验: 球员球队: http://data.sports.sohu.com/n ...
- Istio流量管理实现机制深度解析
https://zhaohuabing.com/post/2018-09-25-istio-traffic-management-impl-intro/TOC 前言 Pilot高层架构 统一的服务模型 ...
- 输出JS代码中的变量内容
一. 输出JS代码中的变量内容 1. 可以直接以提示框的形式输出 alert("输出的内容"); 2. 可以输出到网页的某个位置 a. 在显示输出的位置放一个标签 <a id ...
- 文件 I/O 问题
文件 I/O 问题:(1)对不存在的或者错误的文件进行操作吗?(2)文件以不正确的方式打开吗?(3)文件结束判断不正确吗?(4)没有正确地关闭文件吗? #include <iostream> ...
- 用ssh和互信链接建立批量执行
main server: 192.168.100.101 sub sever1: 192.168.100.102 sub server2: 192.168.100.103 main server执行脚 ...
- 【Cubian】set up
源: http://mirrors.163.com/.help/debian.html https://lug.ustc.edu.cn/wiki/mirrors/help/debian 下载地址: h ...
- MFC获取系统当前时间
1.使用CTime类 CString str; //获取系统时间 CTime tm; tm=CTime::GetCurrentTime(); str=tm.Format("现在时间是%Y年% ...
- redhat6.4 zabbix3.0.2安装
zabbix不用说了,很好的服务器监控管理工具,还支持中文哈! 1.添加epel仓库,有更多可用的软件包 rpm -ivh http://download.fedoraproject.org/pub/ ...
- MP 及OMP算法解析
转载自http://blog.csdn.net/pi9nc/article/details/18655239 1,MP算法[盗用2] MP算法是一种贪心算法(greedy),每次迭代选取与当前样本残差 ...
