玩转android自定义控件二——自定义索引栏listview
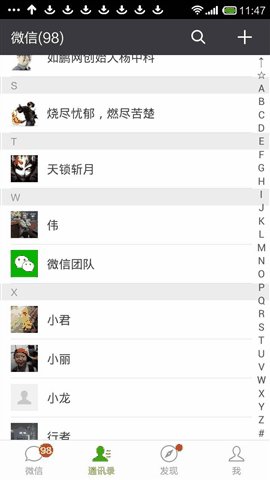
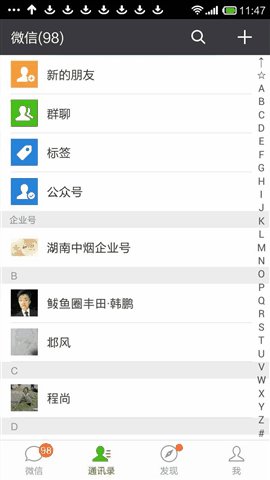
带索引栏的listview,在android开发非常普遍,方便用户进行字母索引,就像微信通讯录这样:

今天,我们就从零到一实现这个具有索引栏的listview.
怎么实现这个控件了,我们应当梳理出一个思路。
①首先应当将字母的索引栏继承与一个控件,通过ondraw方法将字母画出来。
②然后我们应该监听这个字母控件的ontouch事件,来判断用户到底是按了那个字母。
③就是实现这个索引栏与listview的联动,就是将listview滑动到按下字母的位置。
大体流程图如下:

有了前面铺垫,我们引出本文重头戏——代码。
首先,索引栏这个控件如何将字母绘制在控件上的代码:

/**
* 侧边栏显示字母
*/
private String[] words = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#" };
/**
* 绘制列表控件的方法
* 将要绘制的字母以从上到下的顺序绘制在一个指定区域
* 如果是进行选中的字母就进行高亮显示
*/
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
int height = getHeight();// 获取对应高度
int width = getWidth(); // 获取对应宽度
int singleHeight = height / words.length;// 获取每一个字母的高度 for (int i = 0; i < words.length; i++) {
paint.setColor(Color.rgb(33, 65, 98));
// paint.setColor(Color.WHITE);
paint.setTypeface(Typeface.DEFAULT_BOLD);
paint.setAntiAlias(true);
paint.setTextSize(20f);
// 选中的状态
if (isdown) {
paint.setColor(Color.parseColor("#ffffff"));
//paint.setFakeBoldText(true);
}
// x坐标等于中间-字符串宽度的一半.
float xPos = width / 2 - paint.measureText(words[i]) / 2;
float yPos = singleHeight * i + singleHeight;
canvas.drawText(words[i], xPos, yPos, paint);
paint.reset();// 重置画笔
}
}

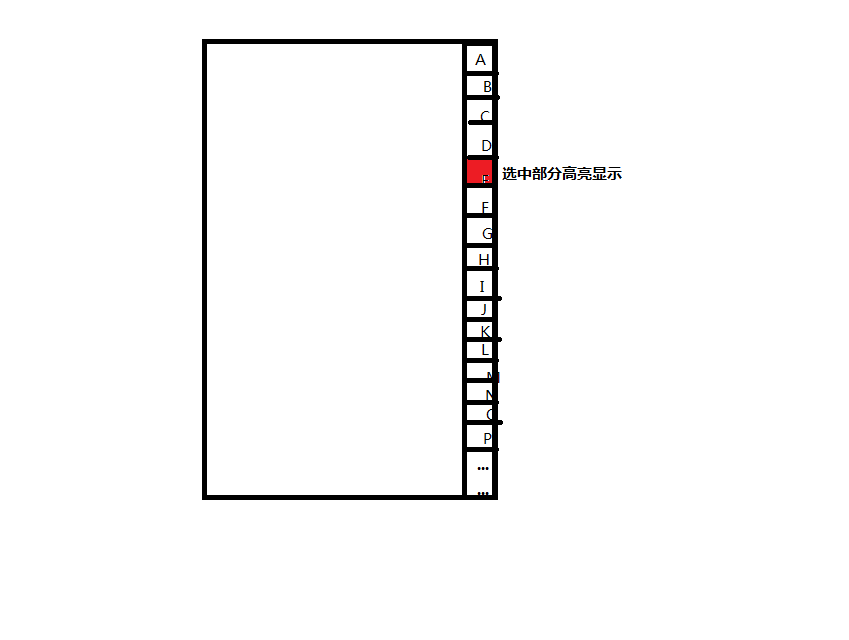
通过上述的代码,我们可以得出以下的结论:将要绘制的字母以从上到下的顺序绘制在一个指定区域,每个字母的x坐标是一样的,x坐标即为控件宽度一半。如果当前字母选中的话,就高亮显示。思路如图所示:

紧接着,就来到第二步,确定用户到底点击是那个字母,代码如下:

/**
* 处理触摸事件的方法
* 用户按下时候,整个控件背景变化
* 根据按下y坐标 判断究竟用户按下那个字母
* 当前字母高亮显示 将其字母显示listview中央
*/
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int action = event.getAction();
final float y = event.getY();// 点击y坐标
final int oldChoose = choose;
final ITouchingLetterChangedListener listener = onTouchingLetterChangedListener;
final int c = (int) (y / getHeight() * words.length);// 点击y坐标所占总高度的比例*b数组的长度就等于点击b中的个数.
switch (action) {
case MotionEvent.ACTION_UP:
isdown=false;
setBackgroundResource(android.R.color.transparent);
choose = -1;//
invalidate();
if (textViewDialog != null) {
textViewDialog.setVisibility(View.INVISIBLE);
}
break; default:
isdown=true;
setBackgroundResource(R.color.sidebar_bg_color);
if (oldChoose != c) {
if (c >= 0 && c < words.length) {
if (listener != null) {
listener.OnTouchingLetterChanged(words[c]);
}
if (textViewDialog != null) {
textViewDialog.setText(words[c]);
textViewDialog.setVisibility(View.VISIBLE);
} choose = c;
invalidate();
}
}
break;
}
return true;
}

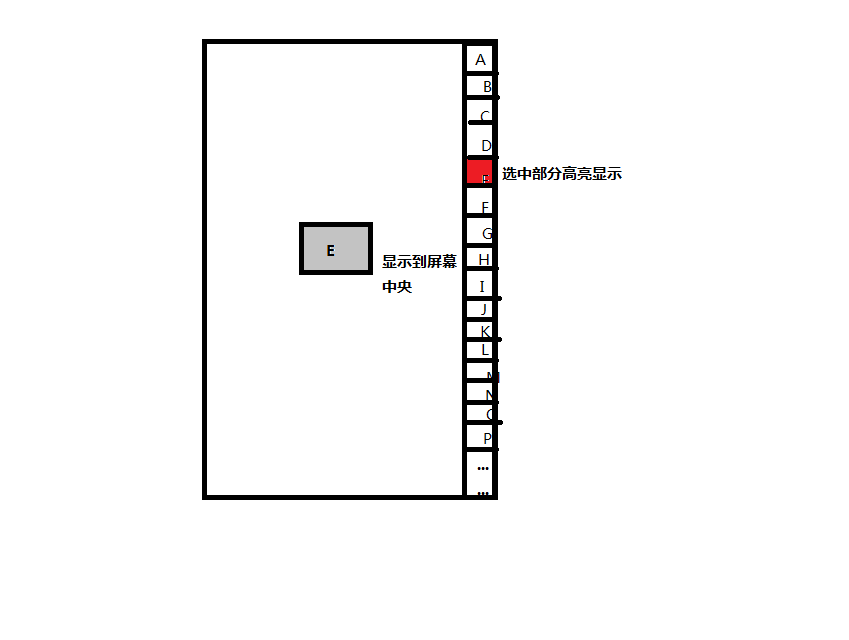
通过上述的代码,我们可以这样总结:当用户按下的时候,整个控件背景发生变化,根据用户按下的y坐标来确定用户究竟是按下那个字母,并且将按下字母显示屏幕的中央,效果图如下:

最终,将listview 移动到按下字母相应位置,代码如下:

/**
* 根据用户点击那个字母将listview移动到相应位置
*/
sidebar.setOnTouchingLetterChangedListener(new ITouchingLetterChangedListener() { @Override
public void OnTouchingLetterChanged(String cString) {
int position = -1;
if (cString.length() > 0) {
position = myAdapter.getPositionForSection(cString
.charAt(0));
}
if (position != -1) {
listview.setSelection(position);
} else if (cString.contains("#")) {
listview.setSelection(0);
}
}
});

连篇累牍说了这么多,控件大功告成的效果为:

源代码地址为:
http://pan.baidu.com/s/1dDMDjhR
玩转android自定义控件二——自定义索引栏listview的更多相关文章
- 老猪带你玩转android自定义控件二——自定义索引栏listview
带索引栏的listview,在android开发非常普遍,方便用户进行字母索引,就像微信通讯录这样: 今天,我们就从零到一实现这个具有索引栏的listview. 怎么实现这个控件了,我们应当梳理出一个 ...
- Android自定义控件之自定义ViewGroup实现标签云
前言: 前面几篇讲了自定义控件绘制原理Android自定义控件之基本原理(一),自定义属性Android自定义控件之自定义属性(二),自定义组合控件Android自定义控件之自定义组合控件(三),常言 ...
- Android自定义控件之自定义组合控件
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
- Android自定义控件之自定义组合控件(三)
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
- 老猪带你玩转android自定义控件一——打造最简单viewpagerindicator
viewpagerindicator,既使用viewpager翻页时候,标题的指示条随着改变的控件,是常用android控件之一,几乎所有的新闻类APP中都有使用.如下图所示: 今天,我们将从0到1实 ...
- android自定义控件(4)-自定义水波纹效果
一.实现单击出现水波纹单圈效果: 照例来说,还是一个自定义控件,观察这个效果,发现应该需要重写onTouchEvent和onDraw方法,通过在onTouchEvent中获取触摸的坐标,然后以这个坐标 ...
- android自定义控件(3)-自定义当前按钮属性
那么还是针对我们之前写的自定义控件:开关按钮为例来说,在之前的基础上,我们来看看有哪些属性是可以自定义的:按钮的背景图片,按钮的滑块图片,和按钮的状态(是开还是关),实际上都应该是可以在xml文件中直 ...
- android 自定义控件二之仿QQ长按删除
自定义Dialog 1.先上个效果图:
- android自定义控件(五) 自定义组合控件
转自http://www.cnblogs.com/hdjjun/archive/2011/10/12/2209467.html 代码为自己编写 目标:实现textview和ImageButton组合, ...
随机推荐
- Linux中常用命令 <一>
本笔记中记录的命令来源于 <Linux C 编程实战> ------------------------------------------------------------------ ...
- python 面试
知识总结 面试(一)
- MySQL-事务特性
1. 事务概念引入: 现实生活中,我们往往经常会进行转账操作,转账操作可以分为两部分来完成,转入和转出.只有这两部分都完成了才可以认为是转账成功.在数据库中,这个过程是使用两条语句来完成的,如果其中任 ...
- a:hover伪类在ios移动端浏览器内无效的解决方法
a:hover 设置的样式在ios系统的浏览器内显示不出来,看来在iOS系统的移动设备中,需要在按钮元素或body/html上绑定一个touchstart事件才能激活:active状态. 方法 一: ...
- AC日记——松江1843路 洛谷七月月赛
松江1843路 思路: 三分: 代码: #include <bits/stdc++.h> using namespace std; #define maxn 100005 #define ...
- python生成随机数据插入mysql
import random as r import pymysql first=('张','王','李','赵','金','艾','单','龚','钱','周','吴','郑','孔','曺','严' ...
- Java8所有的包介绍(由英文文档翻译而来)
转载: Java8所有的包介绍(由英文文档翻译而来)
- TPL之延续任务
引言: 最近经常想到一句话“纸上得来终觉浅”,不知道有没有朋友有相似的感觉,如果要的话我想应该就要努力充电了.因为在做东西的时候,要用到异步加载数据,具体功能也就是当加载数据的时候,创建线程异步加载数 ...
- JS 汉字与Unicode码的相互转化
js文件中,有些变量的值可能会含有汉字,画面引入js以后,有可能会因为字符集的原因,把里面的汉字都变成乱码.后来发现网上的一些js里会把变量中的汉字都表示成”\u“开头的16进制编码,这样应该可以解决 ...
- 洛谷P4071 [SDOI2016] 排列计数 [组合数学]
题目传送门 排列计数 题目描述 求有多少种长度为 n 的序列 A,满足以下条件: 1 ~ n 这 n 个数在序列中各出现了一次 若第 i 个数 A[i] 的值为 i,则称 i 是稳定的.序列恰好有 m ...
