ant design pro (九)引入外部模块
一、概述
原文地址:https://pro.ant.design/docs/import-cn
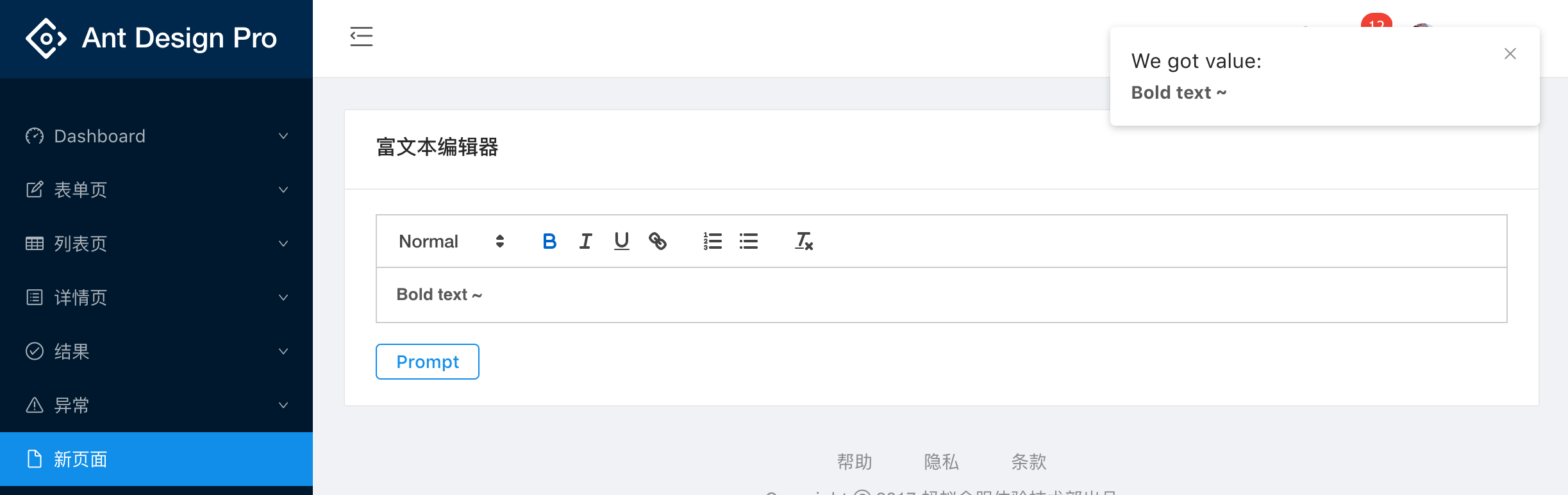
除了 antd 组件以及脚手架内置的业务组件,有时我们还需要引入其他外部模块,这里以引入富文本组件 react-quill 为例进行介绍。
二、使用
2.1、引入依赖
在终端输入下面的命令完成安装:
npm install react-quill --save
注意:加上 --save 参数会自动添加依赖到 package.json 中去。
2.2、使用【在NewPage中】
import React from 'react';
import { Button, notification, Card } from 'antd';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css'; export default class NewPage extends React.Component {
state = {
value: 'test',
}; handleChange = (value) => {
this.setState({
value,
})
}; prompt = () => {
notification.open({
message: 'We got value:',
description: <span dangerouslySetInnerHTML={{ __html: this.state.value }}></span>,
});
}; render() {
return (
<Card title="富文本编辑器">
<ReactQuill value={this.state.value} onChange={this.handleChange} />
<Button style={{ marginTop: 16 }} onClick={this.prompt}>Prompt</Button>
</Card>
);
}
}

这样就成功引入了一个富文本组件。有几点值得注意:
import 时需要注意组件暴露的数据结构;
有一些组件需要额外引入样式,比如本例。
ant design pro (九)引入外部模块的更多相关文章
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro (六)样式
一.概述 参看地址:https://pro.ant.design/docs/style-cn 基础的 CSS 知识或查阅属性,可以参考 MDN文档. 二.详细介绍 2.1.less Ant Desig ...
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
- ant design pro超详细入门教程
1.Ant Design Pro 初了解 说到ant design pro,得先了解一下ant design是个什么东西?ant design蚂蚁金服基于react打造的一个服务于企业级产品的UI框架 ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
随机推荐
- [BZOJ4311]向量(凸包+三分+线段树分治)
可以发现答案一定在所有向量终点形成的上凸壳上,于是在上凸壳上三分即可. 对于删除操作,相当于每个向量有一个作用区间,线段树分治即可.$O(n\log^2 n)$ 同时可以发现,当询问按斜率排序后,每个 ...
- DEDECMS最新友情链接getshell漏洞分析
先上exp: <?php //print_r($_SERVER); $referer = $_SERVER['HTTP_REFERER']; $dede_login = str_replace( ...
- hibernate之条件查询
一.条件查询简介 条件查询是更据面向对象特色的数据查询方式,主要通过如下3个类完成 1.Criteria:代表一次查询 2.Criterion:代表一个查询条件 3.Restrictions:产生查询 ...
- bzoj 2428: [HAOI2006]均分数据 随机化
2428: [HAOI2006]均分数据 Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://www.lydsy.com/JudgeOnline/ ...
- Markdown 简明语法手册 - 作业
目录 Cmd Markdown 简明语法手册 1. 内容目录 2. 标签分类 3. 删除线 水平线--- 1. 斜体和粗体 2. 分级标题 标题1 标题2 标题3 3. 外链接 4. 无序列表 5. ...
- 《C# to IL》第一章 IL入门
我们用C#.VB.NET语言编写的代码最终都会被编译成程序集或IL.因此用VB.NET编写的代码可以在C#中修改,随后在COBOL中使用.因此,理解IL是非常有必要的. 一旦熟悉了IL,理解.NET技 ...
- ext:grid分页,列宽度自动填满grid宽度
var cm = new Ext.grid.ColumnModel([{ header : '编号', dataIndex : 'id' }, { header ...
- JAVA如何把一个float四舍五入到小数点后2位,4位,或者其它指定位数.
怎么使float保留两位小数或多位小数 http://meryvn.blog.163.com/blog/static/36962664201173010402629/ 两种方法: import j ...
- Add current boost to a USB charger
The popular USB interface can charge a portable device while transferring data. But for high-capacit ...
- Java之基于Eclipse搭建SSH框架(上)
http://blog.csdn.net/snowwitch/article/details/50925382 http://www.cnblogs.com/hww123/archive/2016/0 ...
