vue工程权限怎么配置?
vue工程权限怎么配置?
router.beforeEach((to, from, next) => { });方法的to参数能拿到router设置的对象信息,
如:
{
path: "/voteContent/pt/:meetingId",
name: "holderResult",
components: {
default: holderResult,
},
meta:{
permissions:['fvote:tp:sj']
}
}
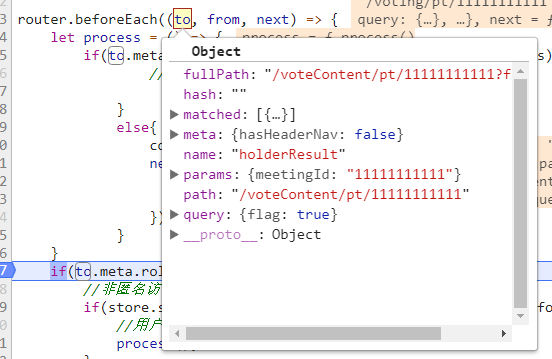
to代表即将要访问的页面,跳转过去或者直接刷新的,就是即将显示的;
to的截图:

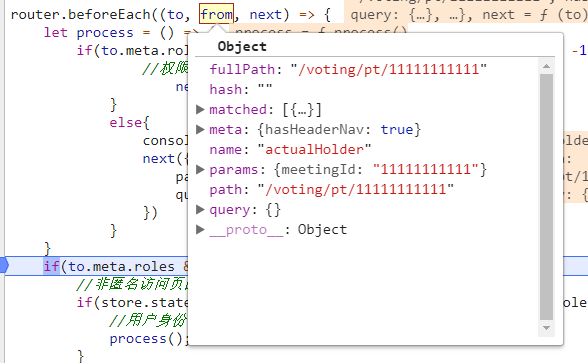
from代表之前的页面信息,表示即将的上一个页面的信息,包括跳转之前的,

next()代表继续。是一个函数。
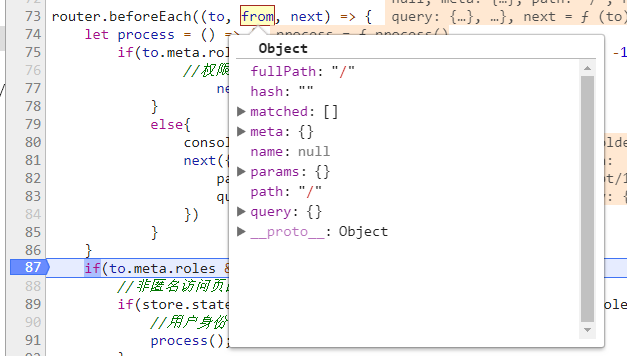
如果只是对当前页面进行刷新的话,to还是当前页面的信息,from是这样的信息,

等;
import Vue from 'vue'
import VueRouter from 'vue-router'
import store from '../store/index'
import permissionValidator from '../utils/permissionValidator'
import http_error_statues from '../utils/httpPrompt' import voteRoute from './config/vote' import Err404 from '../views/error/404'
import Err403 from '../views/error/403' Vue.use(VueRouter) const routesMap = [
//404页面
{
path: '*',
components: {
default: Err404,
}
},
{
path: '/403',
components: {
default: Err403,
},
hidden: true
}
]
.concat(voteRoute); const router = new VueRouter({routes: routesMap}); router.beforeEach((to, from, next) => { let redirectToLoginPage = ()=> {
window.location.href = http_error_statues.sso_url+'login?service='
+ http_error_statues.web_service_url+ http_error_statues.web_service_name
+'sso' + '&reurl=' + encodeURIComponent(window.location.href);
}
let validate = ()=> {
if(to.meta.permissions && to.meta.permissions.length > 0){
//非匿名页面
if(!store.state.user.userInfo.fullRoles
|| !store.state.user.userInfo.permissions
|| store.state.user.userInfo.permissions.length <){
//用户权限为空,说明未登录,重定向到登录页面
redirectToLoginPage();
return;
}
else{
if(permissionValidator.check(store.state.user.userInfo.permissions,
to.meta.permissions[0])){
//权限匹配
next();
}
else{
console.log('permission denied');
next({
path: '/403',
query: {redirect: to.fullPath}
})
}
}
}
else{
//匿名页面
if(!document.cookie._uname_r && (!store.state.user.userInfo.fullRoles
|| !store.state.user.userInfo.permissions
|| store.state.user.userInfo.permissions.length < 1)){
redirectToLoginPage();
}else{
next();
} }
} //需要先获取用户信息
if(!store.state.user.userInfo){
store.dispatch('GetUserInfo')
.then(validate)
.catch(err => {
console.log('fail userInfo',err);
});
}
else{
validate();
}
}); export default router;
store中的user.js模块是这样:
import service from '../../utils/service';
const user = {
state: {
userInfo: ''
},
mutations: {
SET_USER_INFO:(state, userInfo) => {
state.userInfo = userInfo;
}
},
actions: {
// 获取用户信息
GetUserInfo({ commit, state }) {
return new Promise((resolve, reject) => {
service.doGet({url:'currentUser'}).then(response => {
const data = response.data;
commit('SET_USER_INFO', data);
resolve(response);
}).catch(error => {
reject(error);
});
});
}
}
};
export default user;
权限插件permissionValidator .js:
import shiro from 'shiro-trie'
const shiroTrie = shiro.newTrie();
const permissionValidator = {
check: function(userFullPermissions, urlPermission) {
//eg:userFullPermissions : ['portal:common','portal:info:*','vote:issuer:*']
//eg:urlPermission: 'portal:common'
shiroTrie.reset();
userFullPermissions.forEach(function(item, index, array){
shiroTrie.add(item);
});
return shiroTrie.check(urlPermission);
}
}
export default permissionValidator
import shiro from 'shiro-trie' 来自package.json安装来的:
"shiro-trie": "^0.4.0",
vue工程权限怎么配置?的更多相关文章
- 说下vue工程中代理配置proxy
这个代理配置不需要后台进行ngnix代理跳转了,前端可以做.在vue.config.js文件中进行配置,如下: module.exports = { publicPath: process.env.V ...
- vue实战_从头开始搭建vue工程
写在前面:vue工程入口文件分析 /index.html,/src/main.js,/src/APP.vue /index.html文件示例: <!DOCTYPE html> <ht ...
- 想在已创建的Vue工程里引入vux组件
<1>. 在项目里安装vux npm install vux --save <2>. 安装vux-loader (这个vux文档似乎没介绍,当初没安装结果报了一堆错误) npm ...
- vue工程本地代码请求http发生跨域提示错误解决方法
这个可以使用代理进行跨域,这样看来跨域的方法就有几种了,对于iframe中的用postmassage,对于vue工程中的跨域则使用代理模式. 代理模式配置如下: 在config文件夹下找到index. ...
- SVN版本库(访问权限)配置实例笔记
http://blog.csdn.net/zjianbo/article/details/8578297 SVN版本库(访问权限)配置实例笔记 本系列文章由ex_net(张建波)编写,转载请注明出处. ...
- C#微信开发-微信JS-SDK(1)之通过config接口注入权限验证配置
官方文档是微信JS-SDK的使用步骤http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#JSSDK.E4.BD.B ...
- axios在vue中的简单配置与使用
一.axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:https://hzzly.github.io/2017/03/12/ ...
- vue工程利用pubsub-js实现兄弟组件之间的通信
前言 项目是基于vue-cli创建的,不会搭建vue开发环境的同学可以百度,这里不再赘述. 步骤流程 vue项目搭建完成之后的文件图如下: 我的上一篇博客已经详细叙述vue工程中各个文件的作用,不清楚 ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
随机推荐
- 从myspace数据库看分布式系统数据结构变迁[转]
MySpace已经成为全球众口皆碑的社区网站之王.尽管一流和营销和管理经验自然是每个IT企业取得成功的首要因素,但是我们却抛弃这一点,而主要着眼于探讨在数次面临系统扩张的紧急关头MySpace是如何从 ...
- 一条SQL语句查询两表中两个字段
首先描述问题,student表中有字段startID,endID.garde表中的ID需要对应student表中的startID或者student表中的endID才能查出grade表中的name字段, ...
- Mac 文件读写权限问题 OSError: Operation not permitted
Mac在OS X 10.11以后加入了Rootless功能,主要是限制了root权限,阻止用户对部分路径下的目录进行更改.受到限制的有以下目录: /System /bin /sbin /usr (ex ...
- css属性image-redering详解
What? image-rendering作为现阶段还处于实验性质中的css属性,他的作用是在浏览器对图片进行比例缩放时,设置其缩放使用的算法,从而来得到我们最终想要的图片结果.而且这个属性可以应用于 ...
- POJ2456 Aggressive cows(二分+贪心)
如果C(d)为满足全部牛之间的距离都不小于d. 先对牛舍的位置排序,然后二分枚举d,寻找满足条件的d. #include<iostream> #include<cstdio> ...
- measure layout onMeasure() onLayout()
1.onMeasure() 在这个函数中,ViewGroup会接受childView的请求的大小,然后通过childView的 measure(newWidthMeasureSpec, heightM ...
- C语言switch语句
C语言虽然没有限制 if else 能够处理的分支数量,但当分支过多时,用 if else 处理会不太方便,而且容易出现 if else 配对出错的情况.例如,输入一个整数,输出该整数对应的星期几的英 ...
- 使用PHP,jsonp,jquery实现跨域
html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- IOS实现打电话后回调
本文转载至 http://blog.csdn.net/cerastes/article/details/38340687 UIWebView *callWebview =[[UIWebView a ...
- VS2010类模板更改,增加版权等等信息
本文转载自XDOTNET 在开发过程中往往需要在每一个页面(类)增加注释等等内容,VS2010中可以修改模板,在原有模板中增加一个类,会引用System等等命名空间,以及一些程序集.下面我们来看看如何 ...
