Html基础知识详解
一定要做的符合客户要求,不是自己认为对的。
一.基础标签
1.1 大小颜色位置
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:12px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
1.2 强调
如在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

1.3 span
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
我来试试:把“美国梦”设置为蓝色
1. 在右部编辑器中的第13行对“美国梦”文本加上<span>标签。
2. 在第8行输入color:blue;,为<span>元素设置文本颜色为蓝色。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
1.4 引用
比如引用一句诗歌,用双引号,网页利用<q></q>,自动识别为双引号;
上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<blockquote>。
注意事项blockquote,不是blackquote,浏览器对<blockquote>标签的解析是缩进样式。

既然缩进了,那么不用加双引号。
1.5 换行
比如一手绝句,前三行每行后面<br/>,最后一行不需要。
1.6 割线
<hr/>和<br/>一样,是一个灰色的分割线。
1.7 address
地址标签,其实就是斜体,功能和em一样。
1.8 代码标签
单行用<code></code>,多行用<pre></pre>,其实pre在需要显示预设文本的格式的时候均可以使用。
1.9列表
<ul>
<li></li>
</ul> //有序
<ol>
<li></li>
</ol>
二.Div的应用
2.1 table
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
<th>…</th>:表格的头部的一个单元格,表格表头。
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
1. 在右部编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在右部编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
</head>
<body>
<table summary="本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量">
<caption>2012年到2013年库存记录</caption>
<tr>
<th>产品名称 </th>
<th>品牌 </th>
<th>库存量(个) </th>
<th>入库时间 </th>
</tr>
<tr>
<td>耳机 </td>
<td>联想 </td>
<td>500</td>
<td>2013-1-2</td>
</tr>
<tr>
<td>U盘 </td>
<td>金士顿 </td>
<td>120</td>
<td>2013-8-10</td>
</tr>
<tr>
<td>U盘 </td>
<td>爱国者 </td>
<td>133</td>
<td>2013-3-25</td>
</tr>
</table>
</body>
</html>
2.2 超链接
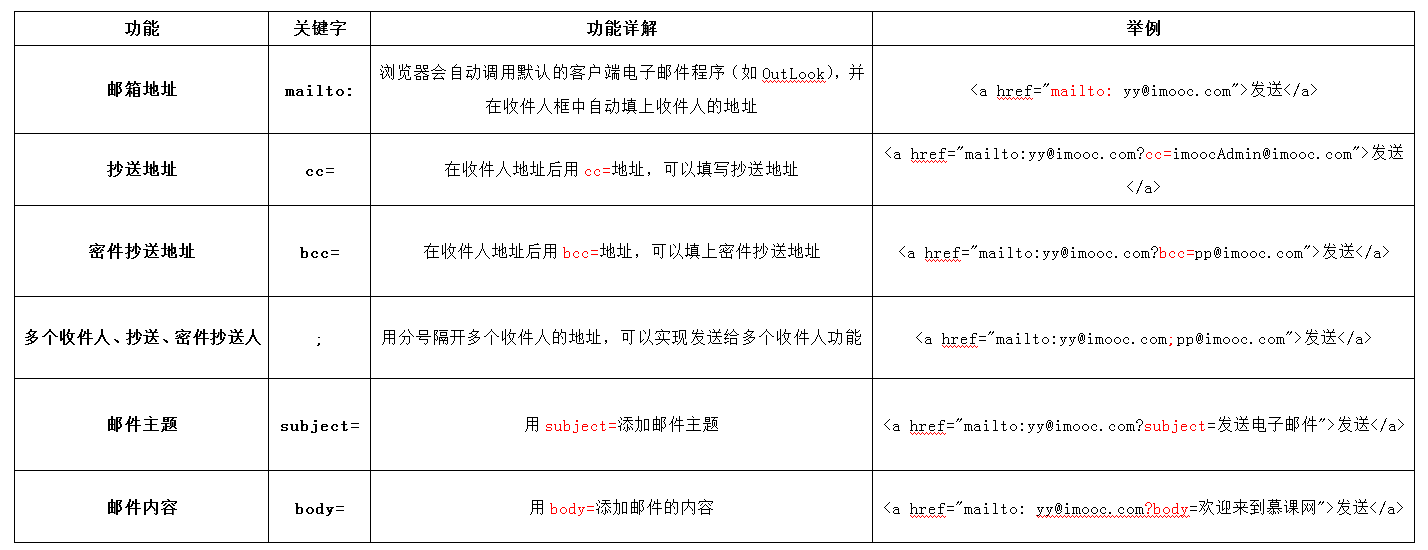
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
加入超链接后为蓝色,点击后为紫色。
发邮件

2.3图像
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件
2.4 textarea
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>

2.4 label
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
我来试试:完成下面任务
要求:慢跑、登山和篮球复选框要与各自的复选项用for属性关联。效果图如下

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>form中的lable标签</title>
</head> <body>
<form>
<label for="sport">你对什么感兴趣</label></br>
慢跑<input type="checkbox" name="gender" id="sport" />
<br />
登山<input type="checkbox" name="gender" id="sport" />
<br />
篮球<input type="checkbox" id="sport" > </form> </body>
</html>
三、补充
网页中所有显示的内容都要放在标签中。
标签不区分大小写。
网页中展示的内容在body里。
em标签是强调,就是斜体。
Strong加粗。
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。
例子如下:
<p><span>some text.</span>some other text.</p>
例子解释如下:
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
Html基础知识详解的更多相关文章
- RabbitMQ基础知识详解
什么是MQ? MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.MQ是消费-生产者模型的一个典型的代表,一端往消息队列中不断写入消息,而另一端则可以读取队列中 ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- RabbitMQ,Apache的ActiveMQ,阿里RocketMQ,Kafka,ZeroMQ,MetaMQ,Redis也可实现消息队列,RabbitMQ的应用场景以及基本原理介绍,RabbitMQ基础知识详解,RabbitMQ布曙
消息队列及常见消息队列介绍 2017-10-10 09:35操作系统/客户端/人脸识别 一.消息队列(MQ)概述 消息队列(Message Queue),是分布式系统中重要的组件,其通用的使用场景可以 ...
- Python基础知识详解 从入门到精通(七)类与对象
本篇主要是介绍python,内容可先看目录其他基础知识详解,欢迎查看本人的其他文章Python基础知识详解 从入门到精通(一)介绍Python基础知识详解 从入门到精通(二)基础Python基础知识详 ...
- 直播一:H.264编码基础知识详解
一.编码基础概念 1.为什么要进行视频编码? 视频是由一帧帧图像组成,就如常见的gif图片,如果打开一张gif图片,可以发现里面是由很多张图片组成.一般视频为了不让观众感觉到卡顿,一秒钟至少需要16帧 ...
- 第157天:canvas基础知识详解
目录 一.canvas简介 1.1 什么是canvas?(了解) 1.2 canvas主要应用的领域(了解) 二.canvas绘图基础 2.0 sublime配置canvas插件(推荐) 2.1 Ca ...
- Redis基础知识详解(非原创)
文章大纲 一.Redis介绍二.Redis安装并设置开机自动启动三.Redis文件结构四.Redis启动方式五.Redis持久化六.Redis配置文件详解七.Redis图形化工具八.Java之Jedi ...
- Maven基础知识详解
1. 简介 Maven在Java领域的应用已经非常广泛了,有了Maven的存在是的开发人员在搭建.依赖.扩展和打包项目上变得非常简单. 2. Windows安装Maven 下载安装包 http ...
- 【干货】用大白话聊聊JavaSE — ArrayList 深入剖析和Java基础知识详解(二)
在上一节中,我们简单阐述了Java的一些基础知识,比如多态,接口的实现等. 然后,演示了ArrayList的几个基本方法. ArrayList是一个集合框架,它的底层其实就是一个数组,这一点,官方文档 ...
- Thrift入门初探(2)--thrift基础知识详解
昨天总结了thrift的安装和入门实例,Thrift入门初探--thrift安装及java入门实例,今天开始总结一下thrift的相关基础知识. Thrift使用一种中间语言IDL,来进行接口的定义, ...
随机推荐
- Spring Cloud Feign 输出日志
还需要在application 文件中配置: #feign调用日志输出logging.level.cn.XXX=DEBUG Logger.Level下面有几种级别. BASIC : 只输出 请求URL ...
- Ubuntu 各版本的几个国内更新源
Ubuntu 国内更新源(各版本通用) 前言:为了下载更方便,速度更快,我们在使用Linux系列系统时修改 apt源 为国内的源 1.复制源文件备份,以防万一 修改文件sources.list,在目录 ...
- inux命令英文缩写的含义(方便记忆) 2
linux常用命令的英文单词缩写 命令缩写: ls:list(列出目录内容) cd:Change Directory(改变目录) su:switch user 切换用户rpm:redhat packa ...
- 网页查看源码中<div>的含义
代码如下: /** HTML转义 **/ String s = HtmlUtils.htmlEscape("<div>hello world</div><p&g ...
- systemd服务内容详解
systemd是Linux下的一种init软件,由Lennart Poettering带头开发,并在LGPL 2.1及其后续版本许可证下开源发布.其开发目标是提供更优秀的框架以表示系统服务间的依赖关系 ...
- 翻译:MLAPP(2.1节 概率概述)
笔者:尝试翻译MLAPP(Machine Learning: a Probabilistic Perspective)一书,供机器学习的学者参考,如有错误理解之处请指出,不胜感激!(如需转载,请联系本 ...
- MINIBASE源代码阅读笔记之heapfile
Heapfile 用来管理heap file里的dir page们 成员 _firstDirPageId:这个文件的第一个dir page _ftype:文件类型 _file_deleted:删除的时 ...
- electron 使用中的注意事项
一.ELECTRON引用JQUERY.JS electron不能像正常的html文件引用jq.js那样(为嘛不造),elecron引用jq.js的方式为: <script>window.$ ...
- URL and Ajax Helper Methods
1.Unobtrusive Ajax
- BASH 的调试技巧
平时在写 BASH 脚本时,总是会碰到让人抓狂的 BUG.和 C/C++ 这么丰富的调试工具相比,BASH 又有什么调试手段呢? 1 echo/print (普通技) 打印一些变量,或者提示信息.这应 ...
