从零开始构建一个的asp.net Core 项目(一)
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程。
首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5)。我们会在页面上看到“Hello World!”。
既然是从零开始构建的项目,我们需要搞明白这个“Hello World!”是从哪里出现的? 点开我们的项目,我们会看到VS为我们生成了两个类,一个是Program.cs 和startup.cs,和一个空文件夹(wwwroot),除此之外VS在也没有为我们多生成了任何东西。
我们首先从这两个类开始分析,program.cs这个类是不是和console application的program.cs 有点像呢。我们点进去看一下
- public class Program
- {
- public static void Main(string[] args)
- {
- var host = new WebHostBuilder()
- .UseKestrel()
- .UseContentRoot(Directory.GetCurrentDirectory())
- .UseIISIntegration()
- .UseStartup<Startup>()
- .UseApplicationInsights()
- .Build();
- host.Run();
- }
- }
Program
我们看到有一个这里边就有一个主函数,这里就是主程序的入口。开发过winfrom的人,应该心里都有印象了吧,在winfrom的开发过程中,我们的项目也有一个这样的类,只不过里边最后一行写的是Application.run(),这里是host.run(),这样程序就启动了。我们也看到了 .UseStartup<Startup>()这么一行代码,这里就是用的startup.cs的那个类。
我们打开startup.cs 这个类
- public class Startup
- {
- public void ConfigureServices(IServiceCollection services)
- {
- }
- public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
- {
- loggerFactory.AddConsole();
- if (env.IsDevelopment())
- {
- app.UseDeveloperExceptionPage();
- }
- app.Run(async (context) =>
- {
- await context.Response.WriteAsync("Hello World!");
- });
- }
- }
在这里我找到了"Hello World!"的来源了。
于是我又想能不能让它显示一个界面,就像我们生成的MVC项目那样,有个home的界面。
想实现那个效果我们一步一来。 首先我们的每一个View在conroll中对应一个action,这样我们才可以访问到我们的View ,当然在startup.cs中我们需要进行配置相应的服务,进行依赖注入。
那我先建了一个Views文件夹,和Controllers文件夹。在Views文件夹中添加两个界面,一个是_ViewStrart.cshtml 和_ViewImports.cshtml从名字中可以看出他们对应得功能。一个是整个View的起点,另一个是整个view里边添加的引用。
在Views文件夹下创建Share文件夹,共享的文件夹。就是每个View都用的。相当于母版页吧。
这里为了和VS生成的MVC项目一样我在Share文件下添加了一个_Layout.cshtml 文件(名称可以随便起)。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>@ViewData["Title"] - WebApplication1</title>
- <link href="~/site.css" rel="stylesheet" />
- <link href="~/bootstrap.css" rel="stylesheet" />
- </head>
- <body>
- <nav class="navbar navbar-inverse navbar-fixed-top">
- <div class="container">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">Test_NULL</a>
- </div>
- <div class="navbar-collapse collapse">
- <ul class="nav navbar-nav">
- <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
- <li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
- <li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
- </ul>
- </div>
- </div>
- </nav>
- <div class="container body-content">
- @RenderBody()
- <hr />
- <footer>
- <p>© 2017 - WebApplication1</p>
- </footer>
- </div>
- </body>
- </html>
- <script src="~/jquery.js"></script>
- <script src="~/bootstrap.js"></script>
_Layout.cshtml
我在里边引用了Bootstrap.css和BootStrap.js ,juery.js 和site.css
这是site.css,其余三个都可以在相应的网站上下载。这几个文件都在wwwroot文件下的根目录中(这里为了简化)
- body {
- padding-top: 50px;
- padding-bottom: 20px;
- }
- /* Wrapping element */
- /* Set some basic padding to keep content from hitting the edges */
- .body-content {
- padding-left: 15px;
- padding-right: 15px;
- }
- /* Set widths on the form inputs since otherwise they're 100% wide */
- input,
- select,
- textarea {
- max-width: 280px;
- }
- /* Carousel */
- .carousel-caption p {
- font-size: 20px;
- line-height: 1.4;
- }
- /* Make .svg files in the carousel display properly in older browsers */
- .carousel-inner .item img[src$=".svg"] {
- width: 100%;
- }
- /* Hide/rearrange for smaller screens */
- @media screen and (max-width: 767px) {
- /* Hide captions */
- .carousel-caption {
- display: none;
- }
- }
- .myTextArea {
- width: 100% !important;
- }
site.css
由于我使用了Razor语法和taghelper标签,所以我们在这里需要添加相应的引用。
打开nuget包管理器找到下边这两个包,点击安装就可以了,当然了也可以打开*.csproj文件进行编辑


打开_ViewStrart.cshtml在里边添加,这里说明一下,Layout = "~/Views/Shared/_Layout.cshtml";表示的是默认情况下所有VIew都是用的这个母版页,当然了你也可以在界面中自己重新声明
- @{
- Layout = "~/Views/Shared/_Layout.cshtml";
- }
打开_ViewImports.cshtml 在里边添加(这里声明了我所有的view中都可以用Taghelper),写过自定义TagHelper的可能在这里比较明了。*是代表所有 逗号后边表示的是程序集的名称。
- @addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
下边我们在Views文件夹下添加一个Home文件夹在Home文件夹下添加一个Index.cshtml文件。(这里为了演示一切从简)
- @{
- ViewData["Title"] = "Index Page";
- }
- <h1>这是测试用的Index页面</h1>
由于一个View对应Controller中的一个action,我们要在Controllers文件中添加一个HomeController.cs MVC控制器类(一切从简)
- using Microsoft.AspNetCore.Mvc;
- namespace Test_Null.Controllers
- {
- public class HomeController : Controller
- {
- public IActionResult Index()
- {
- return View();
- }
- }
- }
HomeController.cs
这样前台界面已经搭建完毕了就剩怎么调用了。
我回到了StartUp.cs 这个类
由于我们用的是MVC所以在这里我添加了MVC这个包的引用

在StartUp.cs 类里边的这方法中配置这项服务
- public void ConfigureServices(IServiceCollection services)
- {
- services.AddMvc();
- }
由于我在前台界面中用了js和css这样的静态文件(在wwwroot的根目录中)所以在这里我要加上静态包的引用。关于这个包的高级应用这里有篇博客
http://www.cnblogs.com/linezero/p/5541326.html

修改StartUp.cs 类
- public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
- {
- loggerFactory.AddConsole();
- if (env.IsDevelopment())
- {
- app.UseDeveloperExceptionPage();
- }
- app.UseStaticFiles();//使用静态文件默认的文件夹为wwwroot
- app.UseMvc(routes =>
- {
- routes.MapRoute(
- name: "default",
- template: "{Controller=Home}/{action=Index}/{id?}"
- );
- });
- }
这是修改后的整个Startup.cs类和最开始做个对比
- public class Startup
- {
- public void ConfigureServices(IServiceCollection services)
- {
- services.AddMvc();
- }
- public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
- {
- loggerFactory.AddConsole();
- if (env.IsDevelopment())
- {
- app.UseDeveloperExceptionPage();
- }
- app.UseStaticFiles();//使用静态文件默认的文件夹为wwwroot
- app.UseMvc(routes =>
- {
- routes.MapRoute(
- name: "default",
- template: "{Controller=Home}/{action=Index}/{id?}"
- );
- });
- }
- }
Startup.cs
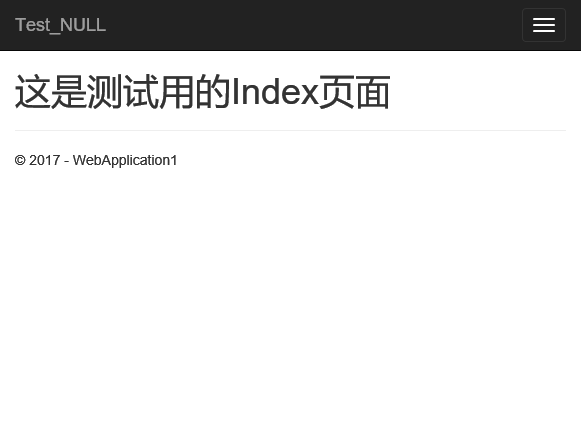
到这里就完成了。运行一下(Ctrl+F5)
运行结果

通过这个构建过程,让我对每个包的用途有了点理解,以及MVC的运行过程。和依赖注入(DI),服务的配置有了点了解,本来想连上数据库进行操作,可是我用EF的时候除了点问题,等问题解决了,再写篇从零开始连上数据库的演示。
从零开始构建一个的asp.net Core 项目(一)的更多相关文章
- 从零开始构建一个的asp.net Core 项目
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到"He ...
- 从零开始构建一个的asp.net Core 项目(二)
接着上一篇博客继续进行.上一篇博客只是显示了简单的MVC视图页,这篇博客接着进行,连接上数据库,进行简单的CRUD. 首先我在Controllers文件夹点击右键,添加->控制器 弹出的对话框中 ...
- yoeman构建Asp.net core项目并且实现分层
在Mac上开发使用yoeman构建Asp.net core项目并且实现分层引用 1.Yoeman? yoeman是一个自动化脚手架工具.它提供很多generator,generator相当于Visua ...
- 用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(1)
最近使用vscode比较多. 学习了一下如何在mac上使用vscode开发asp.netcore项目. 这里是我写的关于vscode的一篇文章: https://www.cnblogs.com/cgz ...
- Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Docker + Jenkins 持续部署 ASP.NET Core 项目
Docker 是个好东西,特别是用它来部署 ASP.NET Core Web 项目的时候,但是仅仅的让程序运行起来远远不能满足我的需求,如果能够像 DaoCloud 提供的持续集成服务那样,检测 gi ...
- ASP.NET Core 项目简单实现身份验证及鉴权
ASP.NET Core 身份验证及鉴权 目录 项目准备 身份验证 定义基本类型和接口 编写验证处理器 实现用户身份验证 权限鉴定 思路 编写过滤器类及相关接口 实现属性注入 实现用户权限鉴定 测试 ...
- k8s+Jenkins+GitLab-自动化部署asp.net core项目
0.目录 整体架构目录:ASP.NET Core分布式项目实战-目录 k8s架构目录:Kubernetes(k8s)集群部署(k8s企业级Docker容器集群管理)系列目录 此文阅读目录: 1.闲聊 ...
- ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 项目配置 ( Startup ) 前面几章节 ...
随机推荐
- java分布式(一)
分布式架构的演进 初始阶段架构 应用服务和数据服务分离阶段 使用缓存改善性能 使用应用服务器集群 数据库读写分离 反向代理和CDN加速 分布式文件系统和分布式数据库 使用NoSql和搜索引擎 业务拆分 ...
- FastAdmin 的 API 可以分级吗?
FastAdmin 的 API 可以分级吗? 有小伙伴问 FastAdmin 的API 可以分别吗,使用 / 出现错误. Karson 的说明是: 完全支持的,默认是使用.进行分隔的,如果需要/,请开 ...
- poj 2187 Beauty Contest——旋转卡壳
题目:http://poj.org/problem?id=2187 学习材料:https://blog.csdn.net/wang_heng199/article/details/74477738 h ...
- 解决div嵌套时IE8和FF无法自适应高度
解决div嵌套时IE8和FF无法自适应高度 还是做类似新浪评论回复的时候,将回复的DIV嵌套在一个DIV中,然后点击回复的时候显示子DIV,这是父DIV的高度是会变化的,于是我将父DIV的高度设置为h ...
- spring面试资料
* Spring的优点有什么? 1. Spring是分层的架构,你可以选择使用你需要的层而不用管不需要的部分 2. Spring是POJO编程,POJO编程使得可持续构建和可测试能力提高 ...
- python 多线程要点
要点整理 多线程 #coding=utf-8 import threading from time import ctime,sleep def music(func): for i in range ...
- MySql触发器实现数据同步学习
触发器实现:(增.删.改操作事件触发数据单向同步)数据库触发器教程:https://www.cnblogs.com/phpper/p/7587031.html同步代码: DELIMITER $ DRO ...
- CSS 基本知识梳理-续
CSS 基本知识 1.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网 ...
- oracle同义词详解
在Oracle中对用户的管理是使用权限的方式来管理的,也就是说,如果我们想使用数据库,我们就必须得有权限,但是如果是别人将权限授予了我们, 我们也是能对数据库进行操作的,但是我们必须要已授权的表的名称 ...
- MessageBox 函数
函数原型: int WINAPI MessageBox( _In_opt_ HWND hWnd, _In_opt_ LPCTSTR lpText, _In_opt_ LPCTSTR lpCaption ...
