使用js-xlsx库,前端读取Excel报表文件
在实际开发中,经常会遇到导入Excel文件的需求,有的产品人想法更多,想要在前端直接判断文件内容格式是否正确,必填项是否已填写
依据HTML5的FileReader,可以使用新的API打开本地文件(参考这篇文章)
- FileReader.readAsBinaryString(Blob|File)
- FileReader.readAsText(Blob|File, opt_encoding)
- FileReader.readAsDataURL(Blob|File)
- FileReader.readAsArrayBuffer(Blob|File)
通过 readAsBinaryString 虽然能打开二进制文件(*.pdf、*.doc、*.xls等),但如若要直接通过JS进行判断这些二进制数据是否符合要求,是不行的
所以就需要转换,对于Excel文件的内容分析转换,已经有了比较成熟的解决方案:js-xlsx
其实现方式也用到了上述新特性,看看具体要怎么用
1. 首先定义一个文件上传项
<input type="file" id="excel-file">
2. 下载js-xlsx的相应的 xlsx.core.min.js 文件后引入
<script type="text/javascript" src="xlsx.core.min.js"></script>
3. 监听文件选择,即时打开文件获取表格内容
使用XLSX.utils.sheet_to_json方法解析表格对象返回相应的JSON数据

$('#excel-file').change(function(e) {
var files = e.target.files;
var fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
var data = ev.target.result,
workbook = XLSX.read(data, {
type: 'binary'
}), // 以二进制流方式读取得到整份excel表格对象
persons = []; // 存储获取到的数据
} catch (e) {
console.log('文件类型不正确');
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = '';
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
console.log(fromTo);
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
// break; // 如果只取第一张表,就取消注释这行
}
}
console.log(persons);
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
});

上述代码只是简单地获取表格文件的内容,如果要判断,还得根据实际加上一些判断逻辑
js-xlsx只能读取相关的文件,否则会报错
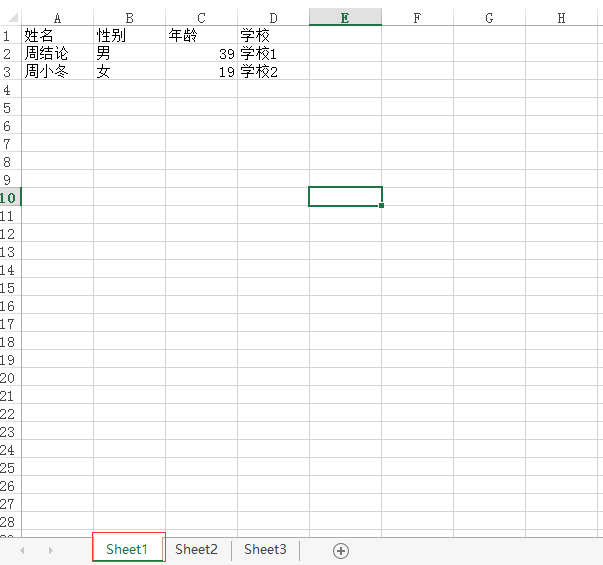
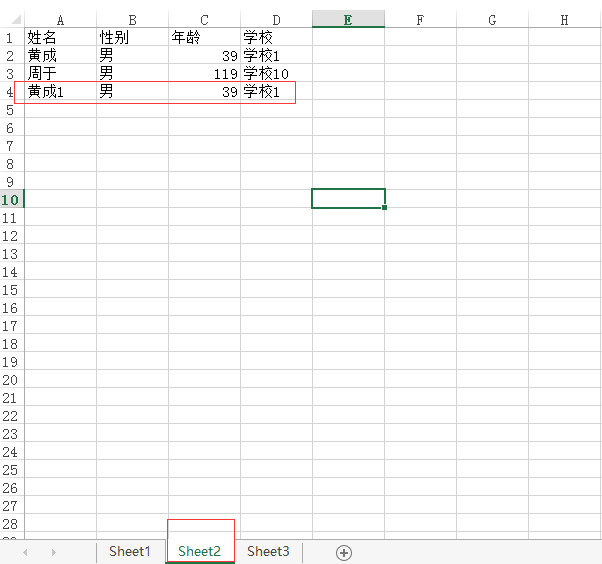
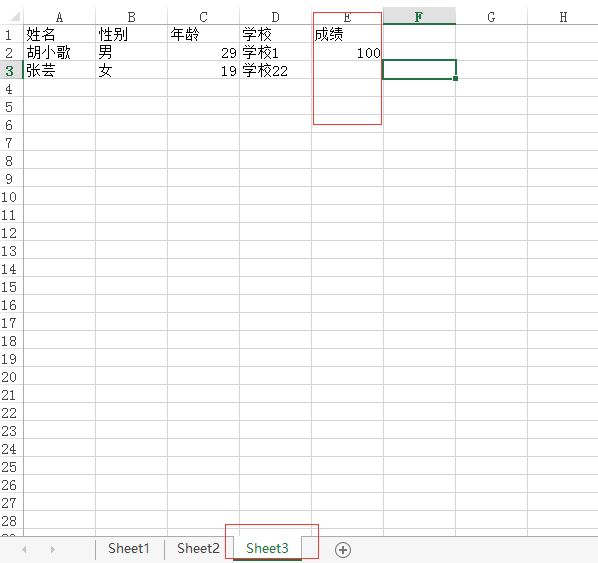
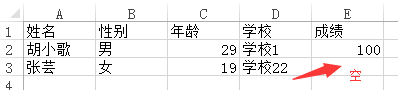
4. 表格文件内容
使用一个excel表格,定义了三张表



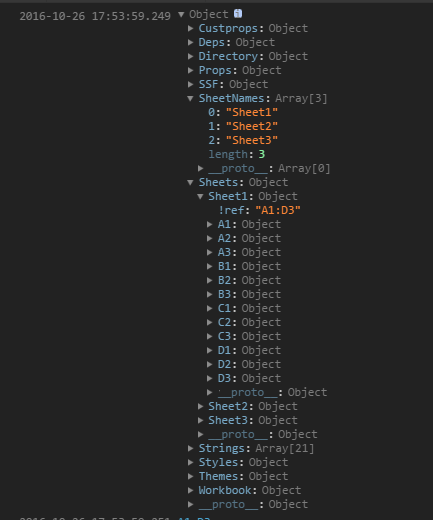
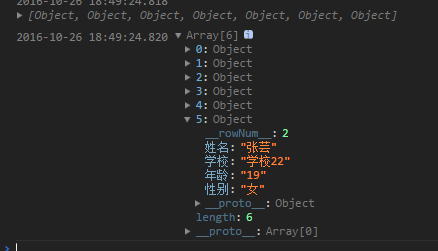
5. 查看获取到的数据
红框部分为三个表项的不同之处,看看代码执行之后的结果:

第一个红框是每张表的数据范围,由于js-xlsx这个库自身的问题,它是不会直接获取到表头数据保存起来的,而是直接把表头放到最末级的内容对象里面
可自行逐级看看读取到的表格workbook对象内容:

如果要判断表头的数量,就需要使用到!ref属性
在excel文件中,A1:D3中的字母指代列待号,紧接其后的数字指代行号,所以判断表头数量,即为判断列号数量
比如第一张表有四个表头,所以为A-D;第三张表有五个表头,所以为A-E,如
if (fromTo[0] === 'A' && fromTo[3] === 'D') {
excelIsOk = true;
}
这只是单单判断表头数量,还得判断表头内容

console.log(persons);
var headStr = '姓名,性别,年龄,学校';
for (var i = 0; i < persons.length; i++) {
if (Object.keys(persons[i]).join(',') !== headStr) {
persons.splice(i, 1);
}
}
console.log(persons);


可以看到,倒数第二项的JSON数据,因为表头内容不匹配,被过滤掉了
这里还得注意的是最后一项,虽然有个表头,但因为没有内容,所以得到的JSON是符合要求的,所以就需要用到那个!ref属性来共同判断表格是否符合要求

6. 其他
除此之外,还有更多用法如XLSX.readFile、XLSX.writeFile等,具体就看看官方文档吧
使用js-xlsx库,前端读取Excel报表文件的更多相关文章
- 前端读取Excel报表文件 js-xlsx
1.http://www.cnblogs.com/imwtr/p/6001480.html (前端读取Excel报表文件) 2.https://github.com/SheetJS/js-xlsx
- 前端读取Excel报表文件
在实际开发中,经常会遇到导入Excel文件的需求,有的产品人想法更多,想要在前端直接判断文件内容格式是否正确,必填项是否已填写 依据HTML5的FileReader,可以使用新的API打开本地文件(参 ...
- python读取Excel表格文件
python读取Excel表格文件,例如获取这个文件的数据 python读取Excel表格文件,需要如下步骤: 1.安装Excel读取数据的库-----xlrd 直接pip install xlrd安 ...
- 【超精简JS模版库/前端模板库】原理简析 和 XSS防范
使用jsp.php.asp或者后来的struts等等的朋友,不一定知道什么是模版,但一定很清楚这样的开发方式: <div class="m-carousel"> < ...
- java生成excel报表文件
此次简单的操作将数据从数据库导出生成excel报表以及将excel数据导入数据库 首先建立数据库的连接池: package jdbc; import java.io.FileInputStream; ...
- PHP读取Excel类文件
想要使用PHP读取Excel文件必然要用到PHPExcel开源类库,网上资源应该挺多的.但是每一种的操作必然都是不同的,可原理应该都是大同小异. 这个文件夹里包含的就是PHPExcel类文件,在外面还 ...
- 结合Poi实现可读取Excel的文件选择对话框
第一步:ApachePoi的jar包导全,不全会出现异常. 第二步:写就完事了:此例为读取特定模板的excel,仅供参考,根据实际需求改写. package 自建包; import java.awt. ...
- 使用pdf.js预览实现读取服务器外部文件
不知道大家使用百度网盘的文件预览功能,f12看过控制台没有. 发现百度网盘使用的预览文件功能全是基于开源pdf .js的 接下来正题,我们在使用pdf.js默认是读取发布容器内部的文件,读取外部的文件 ...
- pyhton读取 excel表格文件
2019的第一天,忘记昨日之事,迎接新的明天. excel表格文件办公中常用,如通过Python操作这些数据需导入并有序读取这些数据 特随笔,供以后查阅 代码如下: import xlrd # fil ...
随机推荐
- web加密的基本概念
1.需求 了解web加密的一些基础概念. 2.基本概念 a.对称加密方式 对称加密方式 加密和解密用同一个密钥 不足之处是,交易双方都使用同样钥匙,安全性得不到保证.此外,每对用户每次使用对称加密算法 ...
- UML入门
本文主要讲解uml的一些入门知识. uml:统一建模语言,uml通过图形化的表达对系统进行细致的划分,在开发前期有助于开发人员与开发人员之间交流,同时也能方便用户与开发者之间进行良好的反馈.利用uml ...
- AM335x kernel4.4.12 LCD 时钟翻转设置记录
TI AM335x kernel 4.4.12 LCD display 时钟翻转记录 因为公司硬件上已经确定LCD 转LVDS 转换芯片上确认以上升沿时钟为基准,所以只能在软件上调整相关东西. 入口在 ...
- [正则表达式]PCRE环视功能
设想一下这个问题,假设为了方便长串数字的阅读性,需要为其添加逗号作为分隔,需要怎么做呢? 2569836495 => 2,569,836,495 正则表达式的匹配通常是从左往右的,这导致无法使用 ...
- Linux下编译安装MariaDB
MariaDB是MySQL的一个开源分支,主要是社区在维护,并且完全兼容MySQL,并且可以很方便的称为MySQL的替代,MariaDB的诞生正是出自MySQL创始人Michael Widenius之 ...
- 在CentOS 7.2下升级gcc编译器的版本
默认情况下,CentOS 7.2预装的gcc版本是4.8.x,通过执行命令 gcc -v 可以看到,一般情况下这个版本的编译器已经满足需要了,但是某些特殊的时候为了支持C++更高的特性,需要对gcc编 ...
- Windows10系统如何更改程序的默认安装目录?
Windows10系统如何更改程序的默认安装目录? 在Windows10系统的使用中,软件程序的默认安装目录是:C:\Program Files\...或者C:\Program Files(x86)\ ...
- Bootstrap.css 中请求googleapis.com/css?family 备忘录
问题描述: Web中引入bootstrap.css中头部有访问Google服务器的请求 @import url("//fonts.googleapis.com/css?family=Open ...
- java.lang.IllegalStateException: Cannot add header view to list -- setAdapter has already been called.
分析:android 4.2.X及以下的版本,addHeaderView必须在setAdapter之前,否则会抛出IllegalStateException. android 4.2.X(API 17 ...
- [Sass]声明变量
[Sass]声明变量 定义变量的语法: 在有些编程语言中(如,JavaScript)声明变量都是使用关键词"var"开头,但是在 Sass 不使用这个关键词,而是使用大家都喜欢的美 ...
