用Echarts的力向导图可视化数据
学习背景:做一个图论的题目的时候需要将结果可视化来直观的看效果,所以使用Echarts来画。感觉效果不错。
Echarts下载地址:https://echarts.baidu.com/download.html
数据在另一个文件中存储,使用json存储数据,这个方法可能不太好,我前端知道的不多,以后有更好的方法了再来更新。
数据格式:
nodes = '[{ "id" : 0, "name" : "Node 0", "category" : 0},{ "id" : 1, "name" : "Node 1", "category" : 0},{ "id" : 2, "name" : "Node 2", "category" : 0},{ "id" : 3, "name" : "Node 3", "category" : 0},{ "id" : 4, "name" : "Node 4", "category" : 0},{ "id" : 5, "name" : "Node 5", "category" : 0},{ "id" : 6, "name" : "Node 6", "category" : 0},{ "id" : 7, "name" : "Node 7", "category" : 1},{ "id" : 8, "name" : "Node 8", "category" : 1},{ "id" : 9, "name" : "Node 9", "category" : 1}]';
links = '[{ "source" : 0, "target" : 1},{ "source" : 0, "target" : 8},{ "source" : 1, "target" : 5},{ "source" : 1, "target" : 8},{ "source" : 2, "target" : 5},{ "source" : 2, "target" : 8},{ "source" : 3, "target" : 7},{ "source" : 3, "target" : 9},{ "source" : 4, "target" : 6},{ "source" : 4, "target" : 7},{ "source" : 4, "target" : 9},{ "source" : 5, "target" : 8},{ "source" : 5, "target" : 9},{ "source" : 6, "target" : 9}]';
数据
前端:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8" />
</head>
<body style="height: 100%; margin: 0;background: #cccccc;">
<div id="container" style="height: 100%"></div>
<script src="js/echarts.js"></script>
<script type="text/javascript" src="before.json"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = '力引导布局';
myChart.showLoading();
var nodes = JSON.parse(nodes);
var links = JSON.parse(links); option = {
title: {
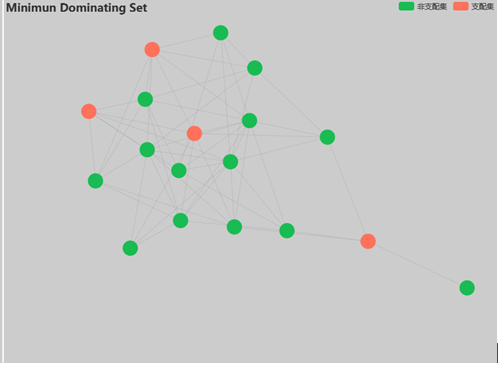
text: 'Minimun Dominating Set', //自己修改吧
top: 'top',
left: 'left'
},
tooltip: {},
animation: true,
legend: { orient: 'horizontal', x: 'right', y: 'top', data: ['非支配集', '支配集'] },
series: [{
type: 'graph', //string 默认必写
id: "", // string 组件 ID。默认不指定。指定则可用于在 option 或者 API 中引用组件。
name: 'flyuz', //string系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
legendHoverLink: true, //boolean是否启用图例 hover 时的联动高亮。
layout: 'force', // string none不采用任何布局,使用节点中提供的 x, y 作为节点的位置。
circular: { // Object 环形布局相关配置
rotateLabel: false //boolean是否旋转标签,默认不旋转
},
force: {
repulsion: 100,
gravity: 0.1, // number [ default: 0.1 ] 节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。
edgeLength: 30,
layoutAnimation: true
},
roam: true,
draggable: true, //boolean [ default: false ] 节点是否可拖拽,只在使用力引导布局的时候有用。
//这个重要
focusNodeAdjacency: true, // 重要!!! boolean [ default: false ] 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。
symbol: "circle", //关系图节点标记的图形。
symbolSize: 10,
symbolRotate: undefined, //number 关系图节点标记的旋转角度。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。
symbolOffset: [0, 0],
edgeSymbol: ['none', 'none'],
cursor: "none", // string [ default: 'pointer' ] 鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。
categories : [ {name : '非支配集',itemStyle:{color:"#19BC52"}}, {name : '支配集', itemStyle:{color:"#ff715a"}} ],
data: nodes,
links: links,
label: {
normal: {
position: 'right'
}
}
}
]};
if (option && typeof option === "object") {
myChart.setOption(option, true);
myChart.hideLoading();
}
myChart.on('click', function(params) {
console.log(params);
console.log("click");
});
</script>
</body>
</html>
View
效果是这个样子的:

用Echarts的力向导图可视化数据的更多相关文章
- d3实现的力向导图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- flask+layui+echarts实现前端动态图展示数据
效果图: 该效果主要实现一个table展示数据,并在下方生成一个折线图. 实现方式: 1.首先需要对表格进行一个数据加载,这里用到了layui的table.render,具体用法可以参考 https: ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- 利用AJAX JAVA 通过Echarts实现豆瓣电影TOP250的数据可视化
mysql表的结构 数据(数据是通过爬虫得来的,本篇文章不介绍怎么爬取数据,只介绍将数据库中的数据可视化): 下面就是写代码了: 首先看一下项目目录: 数据库层 业务逻辑层 pac ...
- 前端可视化数据--echarts
很幸运能够给大家分享我对echarts的见解,在一些大型互联网公司面试时都会问到会使用echarts么? 今天在做项目时有这个需求,有幸学习echarts. 二.echarts.js的优势与不足 优 ...
- 【Visual Studio 扩展工具】使用 ComponentOne迷你图控件,进行可视化数据趋势分析
概述 迷你图 —— Sparklines是迷你的轻量级图表,有助于快速可视化数据. 它们是由数据可视化传奇人物Edward Tufte发明的,他将其描述为“数据密集,设计简单,字节大小的图形.”虽然迷 ...
- 可视化数据matplotlib之安装与简单折线图
matplotlib是一个可视化数据的模块,安装前需要先安装Visual Studio Community:然后去https://pypi.python.org/pypi上查找matplotlib并下 ...
- 力导向图(关系图) echarts的运用
<template> <div class="demo"> <div id="grap" class="grap&quo ...
随机推荐
- git 转移
git push --mirror https://github.com/cloud-pi/drbd-docker-plugin.git
- 112. Path Sum (Tree; DFS)
Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that adding up all ...
- 远程连接MySQL数据库报错:is not allowed to connect to this MYSQL server的解决办法
1. 改表法. 可能是你的帐号不允许从远程登陆,只能在localhost.这个时候只要在localhost的那台电脑,登入MySQL后,更改 "mysql" 数据库里的 " ...
- file_get_contents无法请求https连接的解决方法 php开启curl
file_get_contents无法请求https连接的解决方法 方法1: PHP.ini默认配置下,用file_get_contents读取https的链接,就会如下错误: Warning: fo ...
- Yii2 修改 breadcrumb 首页图标
<?=Breadcrumbs::widget([ 'homeLink' => [ 'label' => '<i class="fa fa-home"> ...
- 去除textarea默认样式
border: none; resize:none; outline: none;
- 在IE9中检查up6.2配置
1.按F12,打开调试模式 2.打开脚本选项卡 说明:在脚本选项卡中可看到IE加载的脚本信息是否正确.因为IE有缓存,导致脚本有时不是最新的. 3.打开脚本,up6.js 4. ...
- 编写高质量代码改善C#程序的157个建议——建议79:使用ThreadPool或BackgroundWorker代替Thread
建议79:使用ThreadPool或BackgroundWorker代替Thread 使用线程能极大地提升用户体验度,但是作为开发者应该注意到,线程的开销是很大的. 线程的空间开销来自: 1)线程内核 ...
- Jquery 欲绑定事件
有时候,想提前给即将添加的的元素绑定事件,这时候使用on就不行了,利用事件的冒泡机制可以完成这个功能 Jquery 提供了delegate方法就是这样实现的. $("#schemaaccor ...
- Sweetkang 的机器学习实验室 (1)
前言 近年来,Machine Learning 在许多领域上已然取得了可喜的成就,非常火热.就我个人来讲,有意将业余 Sport Programming 的范围扩展一下,譬如 Topcoder Mar ...
