jqGrid-基础篇
jqGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。
一、jqGrid特性
- 基于jquery UI主题,开发者可以根据客户要求更换不同的主题。
- 兼容目前所有流行的web浏览器。
- Ajax分页,可以控制每页显示的记录数。
- 支持XML,JSON,数组形式的数据源。
- 提供丰富的选项配置及方法事件接口。
- 支持表格排序,支持拖动列、隐藏列。
- 支持滚动加载数据。
- 支持实时编辑保存数据内容。
- 支持子表格及树形表格。
- 支持多语言。
- 目前是免费的。
二、jqGrid使用方式
- 首先,您需要到jqGrid官网下载最新版本的程序包,下载地址为:http://www.trirand.com/blog/?page_id=6
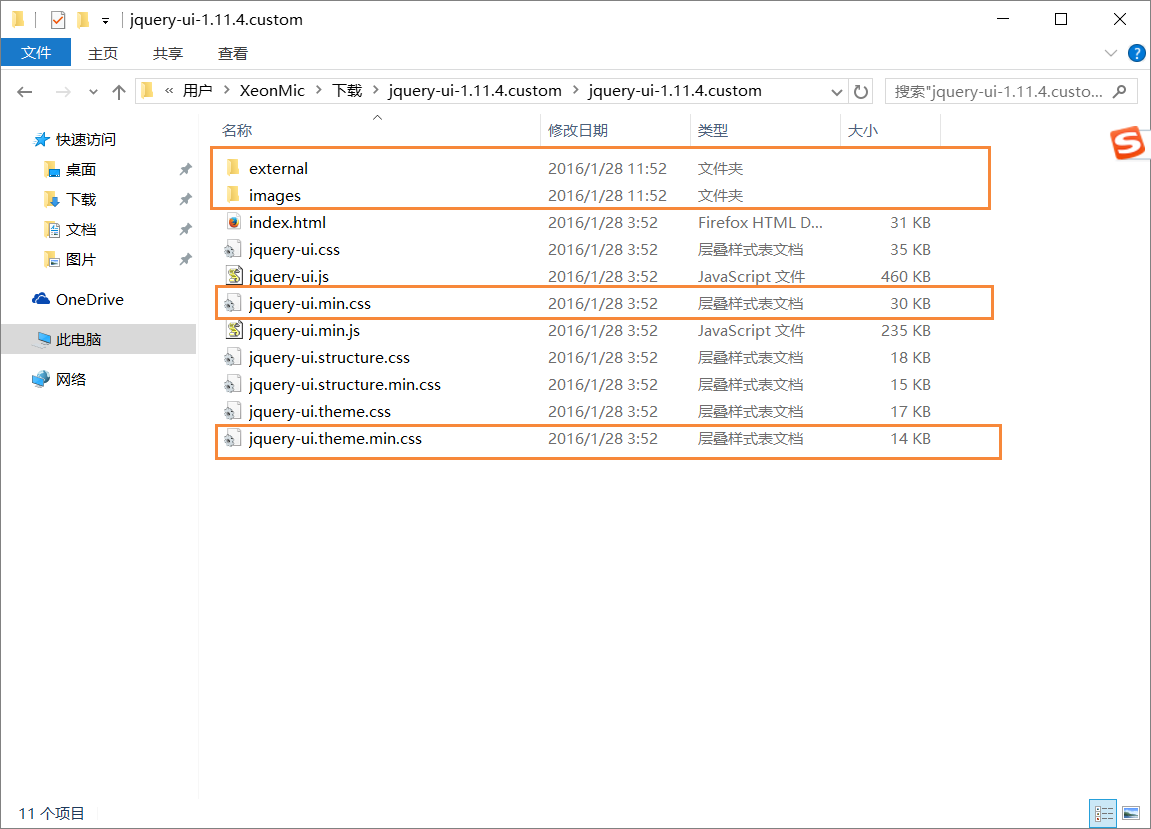
- 下载jqGrid皮肤,下载地址为:http://jqueryui.com/themeroller/
- HTML编辑工具建议使用HBuilder 下载地址:http://www.dcloud.io/index.html (注:第一次使用需联网邮箱注册,成功登陆后可离线)
- 打开HBuilder :文件->新建->WEB项目,填写项目名称 (这里以jqGriddemo为例)
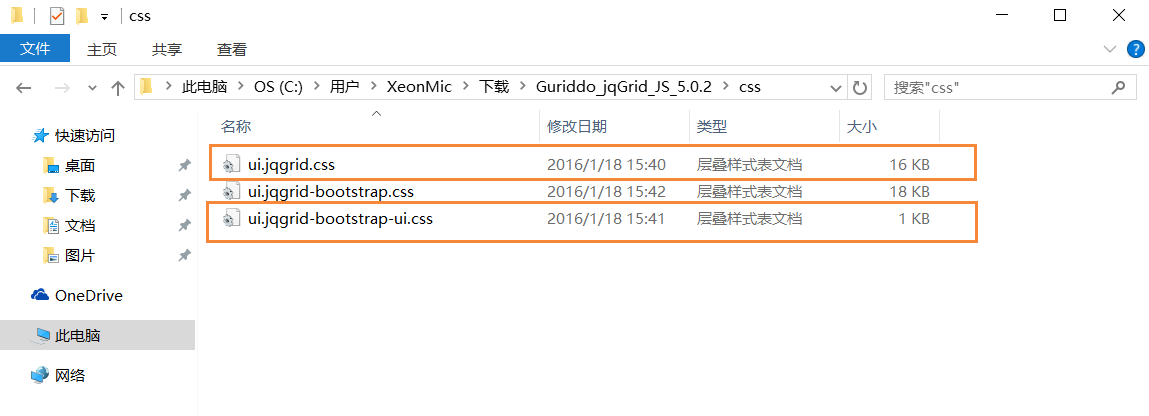
4.1 导入CSS文件 (注意文件路径)
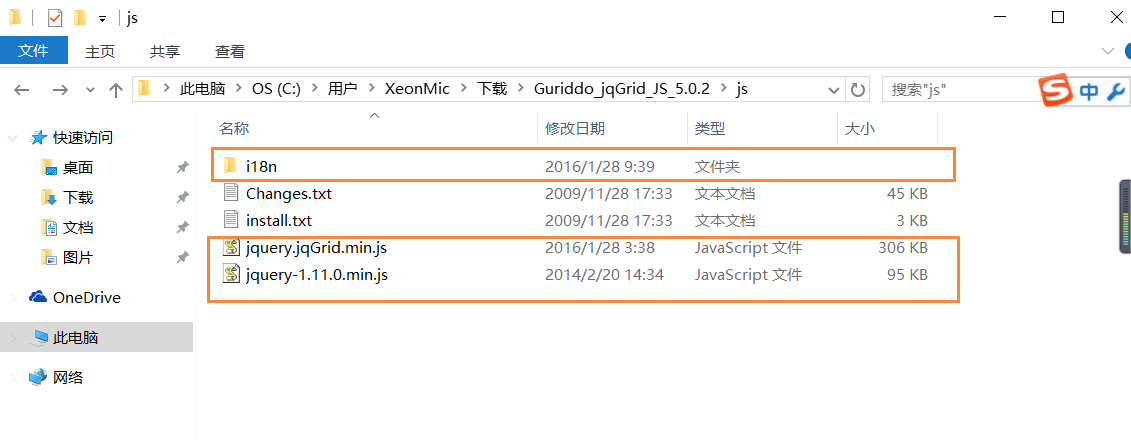
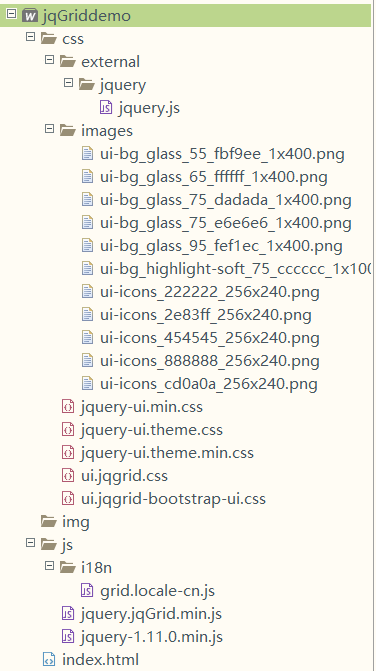
4.2 导入JS文件(注:i18n 文件夹下可根据所需语言选一个就好 复制时连同文件夹一起复制) 导入完成后目录如下
5.1 打开HBuilder自动生成的index.html 引入相应的css和js 并编写以下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>DEMO</title>
- <link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
- <link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
- <link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
- <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
- </head>
- <body>
- <div class="main" id="main">
- <!--jqGrid所在-->
- <table id="grid-table"></table>
- <!--jqGrid 浏览导航栏所在-->
- <div id="grid-pager"></div>
- </div>
- <script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script>
- <script type="text/javascript">
- //当 datatype 为"local" 时需填写
- var grid_data = [
- {id: "00001",type: "退货出库",pay: "1000",name: "abc",text: "ccc"},
- {id: "00002",type: "退货出库", pay: "1000",name: "abc",text: "aaa"},
- {id: "00003",type: "退货出库", pay: "1040.06",name: "abc",text: "ddd"
- }];
- var grid_selector = "#grid-table";
- var pager_selector = "#grid-pager";
- $(document).ready(function () {
- $("#grid-table").jqGrid({
- data: grid_data,//当 datatype 为"local" 时需填写
- datatype: "local", //数据来源,本地数据(local,json,jsonp,xml等)
- height: 150,//高度,表格高度。可为数值、百分比或'auto'
- //mtype:"GET",//提交方式
- colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
- colModel: [{
- name: 'id',
- index: 'id',//索引。其和后台交互的参数为sidx
- key: true,//当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
- width: 100,
- editable: false,
- editoptions: {
- size: "20",
- maxlength: "30"
- }
- }, {
- name: 'type',
- index: 'type',
- width: 200,//宽度
- editable: false,//是否可编辑
- edittype: "select",//可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
- editoptions: {
- value: "1:采购入库;2:退用入库"
- }
- }, {
- name: 'pay',
- index: 'pay',
- width: 60,
- sorttype: "double",
- editable: true
- }, {
- name: 'name',
- index: 'name',
- width: 150,
- editable: false,
- editoptions: {
- size: "20",
- maxlength: "30"
- }
- }, {
- name: 'text',
- index: 'text',
- width: 250,
- sortable: false,
- editable: true,
- edittype: "textarea",
- editoptions: {
- rows: "2",
- cols: "10"
- }
- }, ],
- viewrecords: true,//是否在浏览导航栏显示记录总数
- rowNum: 10,//每页显示记录数
- rowList: [10, 20, 30],//用于改变显示行数的下拉列表框的元素数组。
- pager: pager_selector,//分页、按钮所在的浏览导航栏
- altRows: true,//设置为交替行表格,默认为false
- //toppager: true,//是否在上面显示浏览导航栏
- multiselect: true,//是否多选
- //multikey: "ctrlKey",//是否只能用Ctrl按键多选
- multiboxonly: true,//是否只能点击复选框多选
- // subGrid : true,
- //sortname:'id',//默认的排序列名
- //sortorder:'asc',//默认的排序方式(asc升序,desc降序)
- caption: "采购退货单列表",//表名
- autowidth: true//自动宽
- });
- });
- </script>
- </body>
- </html>
注释仅说明了主要参数的用法,具体API 中文可见:http://blog.mn886.net/jqGrid/
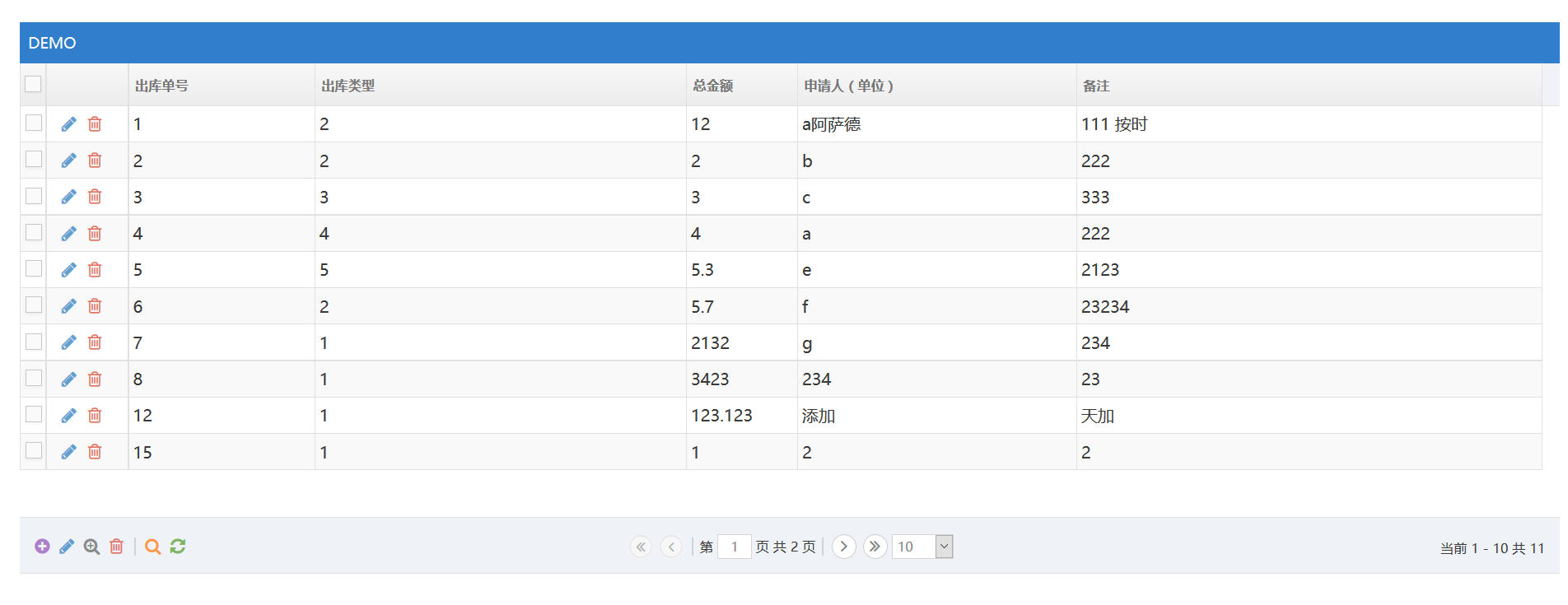
6. 效果如下
jqGrid-基础篇的更多相关文章
- C#多线程之基础篇3
在上一篇C#多线程之基础篇2中,我们主要讲述了确定线程的状态.线程优先级.前台线程和后台线程以及向线程传递参数的知识,在这一篇中我们将讲述如何使用C#的lock关键字锁定线程.使用Monitor锁定线 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 2000条你应知的WPF小姿势 基础篇<15-21>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师,对C#和WPF有着极深的热情.最为出色的是他维护了两个博客:2,000Things You Should Know ...
- ABP框架实践基础篇之开发UI层
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 说明 其实最开始写的,就是这个ABP框架实践基础篇.在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看AB ...
- C#多线程之基础篇2
在上一篇C#多线程之基础篇1中,我们主要讲述了如何创建线程.中止线程.线程等待以及终止线程的相关知识,在本篇中我们继续讲述有关线程的一些知识. 五.确定线程的状态 在这一节中,我们将讲述如何查看一个线 ...
- C#多线程之基础篇1
在多线程这一系列文章中,我们将讲述C#语言中多线程的相关知识,在多线程(基础篇)中我们将学习以下知识点: 创建线程 中止线程 线程等待 终止线程 确定线程的状态 线程优先级 前台线程和后台线程 向线程 ...
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- iOS系列 基础篇 05 视图鼻祖 - UIView
iOS系列 基础篇 05 视图鼻祖 - UIView 目录: UIView“家族” 应用界面的构建层次 视图分类 最后 在Cocoa和Cocoa Touch框架中,“根”类时NSObject类.同样, ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
随机推荐
- springboot 跳过单元测试
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-suref ...
- HttpServletResponse返回页面弹窗
下载方法: @RequestMapping(value = "/download.htm") public void downLoadFile(String id,HttpServ ...
- Transform & Physics
[Transform & Physics] 1.Space.Unity定义了Space枚举值,此值如下: 通常通过Space.World.Space.Self来区别一个Vector是按世界坐标 ...
- Python解释器种类以及特点 (经典概括, 便于理解和记忆)
CPython c语言开发的 使用最广的解释器 IPython 基于cpython之上的一个交互式计时器 交互方式增强 功能和cpython一样 PyPy 目标是执行效率 采用JIT技术 对pytho ...
- App审核被拒(后台定位被拒,ipv6被拒,广告标示被拒的解决方案)
ipv6被拒问题描述: 解决方案支持ipv6 1)搭建ipv6 环境,搭建好的ipv6 ,环境会有一个共享wifi, 具体如何搭建ipv6测试环境参考本地如何搭建IPv6环境测试你的APP2)app连 ...
- IDEA错误的忽略了智能补全代码,导致正确的代码自动提示不出来的问题
标题说起来有点绕,当今大部分IDE都提供 Alt+Enter 呼出自动补全菜单的功能,IDEA也不例外,今天手残了一下,具体问题如下: 1. 通常我们键入一个自定义类时IDEA会自动提示为红色,表示缺 ...
- CloudStack + KVM + HA
KVM高可用性CS4.2暂时没有实现 The Linux Kernel Virtual Machine (KVM) is a very popular hypervisor choice amongs ...
- Github 使用的Markdown语言
简介 官方站点:http://daringfireball.net/projects/markdown/syntax 中文介绍:http://www.worldhello.net/gotgithub/ ...
- SqlServer——索引
索引是根据表中一列或若干列按照一定顺序建立的列值与记录行之间的对应关系表.在数据库系统中建立索引主要有以下作用: l快速存取数据: l保证数据记录的唯一性: l实现表与表之间的参照完整性: l在使用O ...
- java基础知识汇总(持续更新中....)
1.java四大特性:抽象.继承.封装,多态 构造函数: http://blog.csdn.net/qq_33642117/article/details/51909346 2.java数据基本类型: ...