vue中的样式绑定
样式绑定
样式绑定有class绑定和style绑定,这里我们分别说说
class绑定
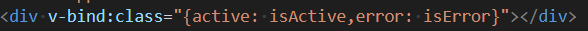
class样式绑定与有两种语法:对象语法(v-bind:class='{active:isActive}')、数组语法(v-bind:class='[activeClass]')。
对象绑定
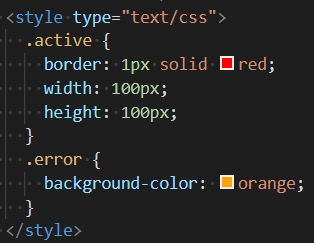
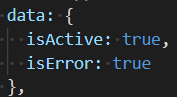
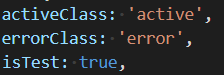
首先我们需要将我们需要的类写出来,再通过v-bind指令进行绑定,对象中的键值对,键名代表要添加的类,值表示是否实现,对象中值的值只有true和false;为false时,这个class将不会被应用。



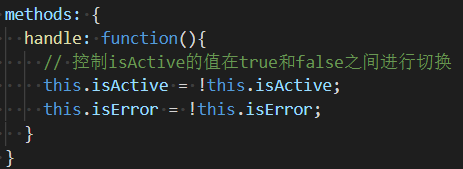
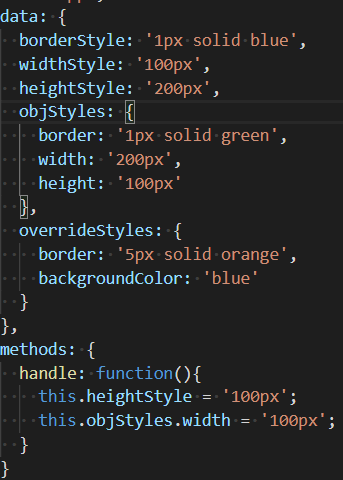
同样的我们也可以通过方法改变数据中的值,从而实现样式的该改变。

数组绑定
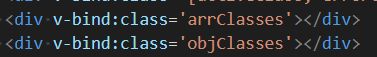
数组绑定同样需要将类写出来,不同于对象用法的是,数组绑定是直接用的数据内的值,它会将所要的类在数据中申明,在应用到元素中,同样的,我们爷可以通过方法改变数据的值达到类切换的效果。



对象数组的结合用法
在元素中利用数组用法,然后在数组中添加对象,在某些时候,结合用法会显得更加方便


对象和数组的简写方式
我们直接通过在数据中利用一个变量写上所有想要的数据,再利用绑定事件将其绑定再元素上


默认class
在碰到有类不是通过vue数据添加的时候,在运行显示页面时,默认类会和数据中添加的类结合到一起。
style绑定
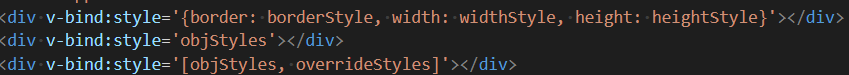
style绑定(v-bind:style='样式')同class绑定一样,有数组语法和对象语法,不同的是,style绑定的是直接添加样式,即对象绑定就是直接书写样式,数组绑定就相当于是在数据中将类写好,直接添加上去,并且只添加一个数据变量时,不需要数组语法,直接将变量引用就可以了


vue中的样式绑定的更多相关文章
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- VUE中CSS样式穿透
VUE中CSS样式穿透 1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将 ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- Vue.js:样式绑定
ylbtech-Vue.js:样式绑定 1.返回顶部 1. Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v- ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
随机推荐
- workerman搭建聊天室
首先,先打开官网手册 http://doc.workerman.net/ 根据手册里安装里的提示,完成环境检测,和安装对应的扩展,并把对应的WorkerMan代码包下载解压至根目录 在根目录下创建 ...
- gcc和g++理解
环境使用的编译器版本是是gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) 编译使用了c++11标准的程序时不能通过. 先放解决方法:g++ -std=c++11 ...
- FL Studio 插件使用技巧——Fruity Reeverb 2 (上)
许多学习FL的用户会发现,自己在听大师的电子音乐作品时都能感受到他们的音乐有一股强大的空间感,有时还能感知到深邃的意境.不少人会因此而疑惑:为什么出自我们之手的音乐就没有这样的效果呢?我们的音乐里到底 ...
- 图片恢复有新招,EasyRecovery预览模式助你快速恢复
EasyRecovery作为一款数据恢复软件,因其便捷的操作.低廉的价格深受大家的喜爱.EasyRecovery具有"傻瓜式"操作,就算你是第一次接触这款软件,通过主页提示也能很快 ...
- 基于Python Requests的数据驱动的HTTP接口测试
发表于:2017-8-30 11:56 作者:顾翔 来源:51Testing软件测试网原创 http://www.51testing.com/html/69/n-3720769-2.html ...
- 【移动自动化】【一】环境依赖:android sdk 环境配置(windows + linux)
Android自动化前提依赖 android sdk 模拟器: mumu模拟器, 逍遥模拟器 真机 windows 环境下Android SDK 配置 配置java环境 去官网下载jdk http:/ ...
- JAVA面试宝典分享
JAVA面试宝典分享 前言 面试题 Java面试题(上) Java面试题(中) Java面试题(下) 参考答案 其他补充内容: 项目经验 项目介绍 项目开发流程 项目管理 系统架构 第三方工具(插件) ...
- web服务器是啥
什么是web服务器 参考 https://www.cnblogs.com/zhaoyl/archive/2012/10/10/2718575.html 了解nginx之前,先了解下什么是web服务器吧 ...
- 拿到这份 Java、C++ 软件开发完整学习路线图,我面试再也没挂过..
大家好,我是柠檬. 柠檬哥作为一个普通大学.非计算机专业,自学后端技术进入腾讯做后端开发工作,我自己也是非科班自学计算机成功转行软件开发(有想听柠檬哥转行之路经历的吗,可以留言告诉我,人多就写写),体 ...
- C语言精华——内存管理,很多学校学习不到的知识~
在编写程序时,通常并不知道需要处理的数据量,或者难以评估所需处理数据量的变动程度.在这种情况下,要达到有效的资源利用--使用内存管理,必须在运行时动态地分配所需内存,并在使用完毕后尽早释放不需要的内存 ...
