从苹果BigSur官网学点东西
从苹果BigSur官网学点东西
Awsome配色

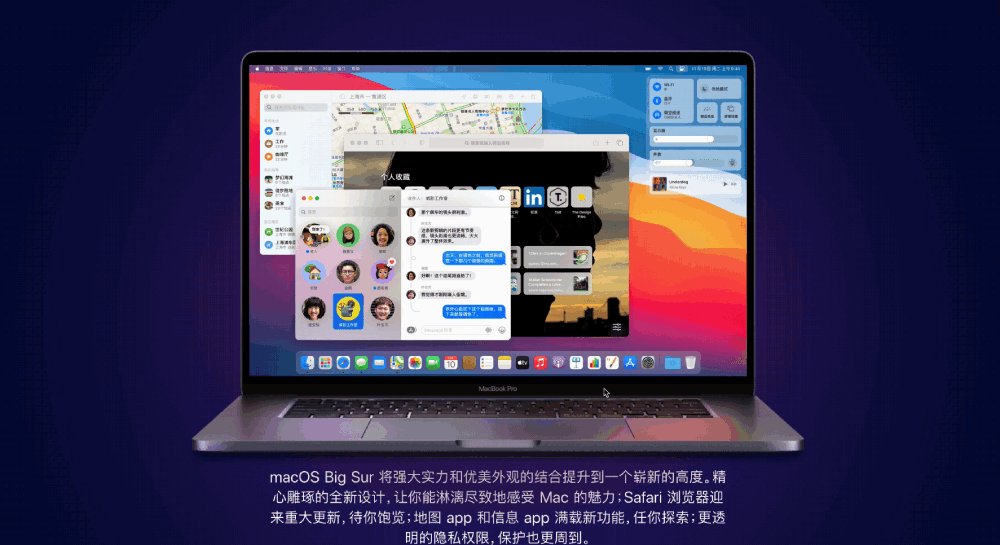
这个 蓝紫渐变大底 + 简洁的 矩形状字块 + 粗细层次字形,看着就蛮舒服。
看看css配色:
.section-hero div[data-component-list="HeroComponent"] {
top: 0;
width: 100%;
background: #2e1d7d;
background: -webkit-radial-gradient(circle, #2e1d7d 0%, #050939 80%);
background: radial-gradient(circle, #2e1d7d 0%, #050939 80%);
will-change: transform;
}
可以看到以下几点内容:
- background 回退
- 中心渐变,突出中心MBP产品
- 优雅配色 #2e1d7d 0%, #050939 80%
动画组合

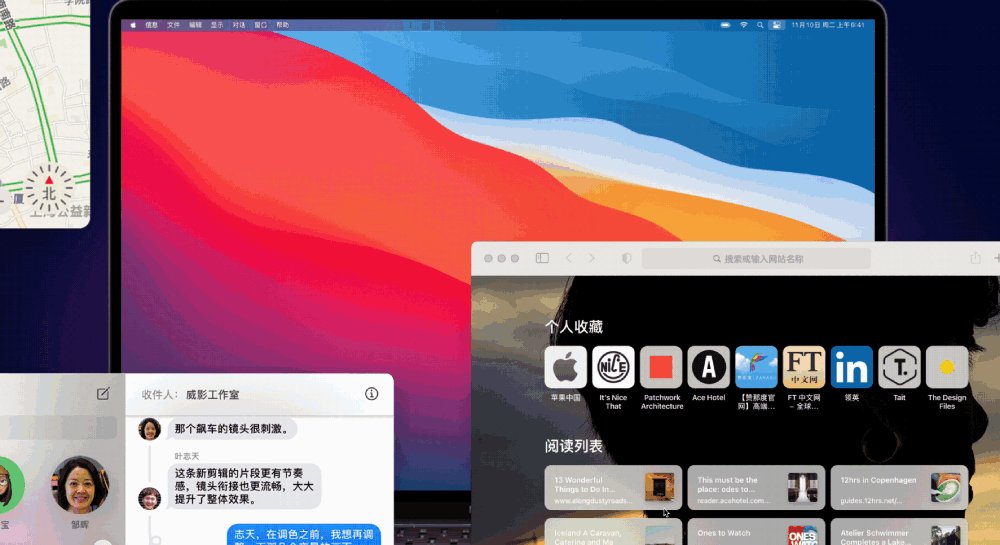
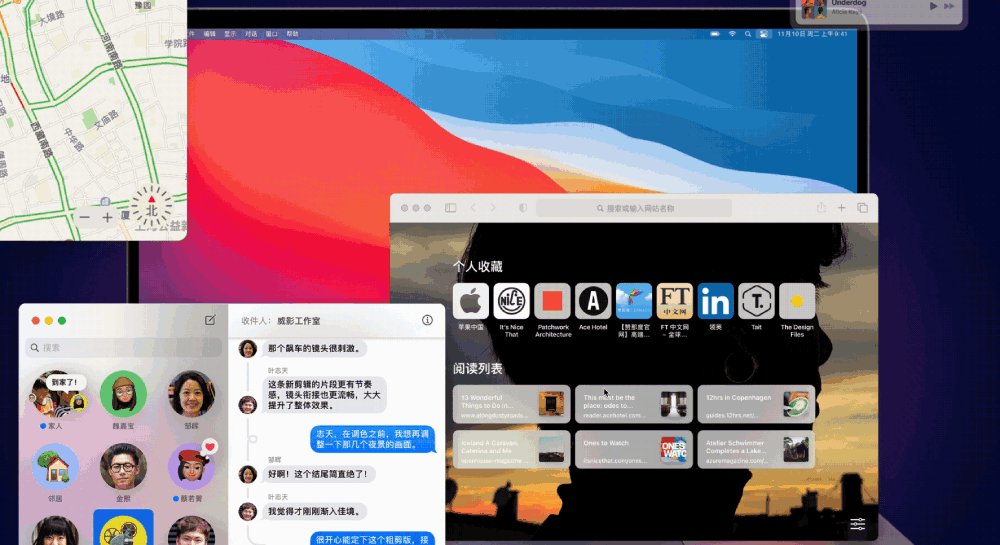
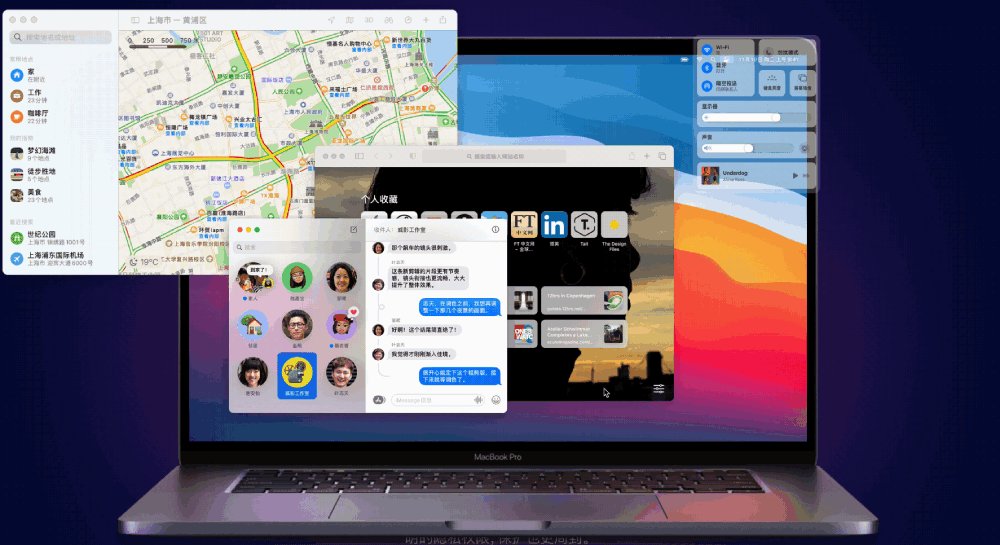
苹果官网的产品非常重视这样一个过程,手机/平板/电脑上的组件放缩拼合在其屏幕上
这些组件构成有以下一个特点:
- 每个组件的图片由一个figure标签包裹
- 有一套精准的 transform: matrix 6参数控制的二维动画
- 有完善的回退机制,如果不支持这些figure,有一张合好组件图片的底图作为最后一级回退
标签一般用于盛装独立的流内容(图像、图表、照片、代码等等),如果被删除,不应对文档流产生影响。
小图标旋转

.modal-toggle:checked ~ .grid-modal .modal-cta {
background-color: transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
}
.grid-modal .modal-cta {
position: absolute;
bottom: var(--postion);
right: var(--postion);
height: var(--reset-size);
width: var(--reset-size);
z-index: 10;
cursor: pointer;
background-color: rgba(110,110,115,0.95);
border-radius: 100%;
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1);
transition: transform .66s cubic-bezier(0.66, 0, 0.2, 1),background-color .66s 0s cubic-bezier(0.66, 0, 0.01, 1),-webkit-transform .66s cubic-bezier(0.66, 0, 0.2, 1);
}
有以下学习点:
- transition中合入 transform、background-color以及回退内容
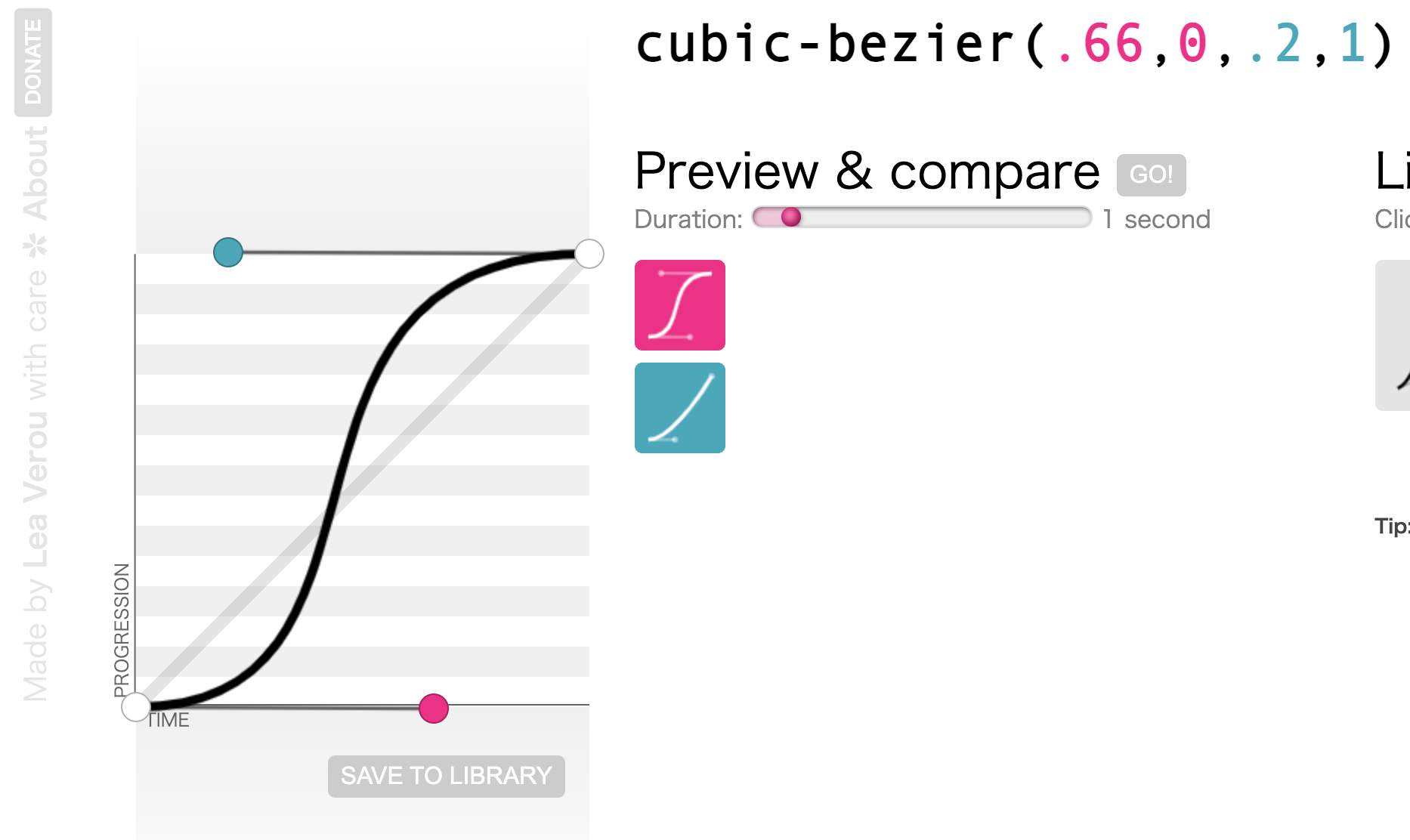
- cubic-bezier(0.66, 0, 0.2/0.01, 1) 的参数调教,0.66s核心参数。
- icon构成:
<label><svg><span></label>。小icon都是全路径绘制,定制性强。相对图片不用请求资源,相对base64更直观以及修改性高 - 转换前icon 灰底色+白路径,转换后 白底色+透明路径。与背景图一定形成高对比。

(0.66, 0, 0.2, 1) 可看成三段式:转换前(长慢)、转换(短快)、转换后(长慢)。场景切换被设置在很短时间,转换前后的时间占比长,动画效果明显。
最后
LESSISMORE

从苹果BigSur官网学点东西的更多相关文章
- jQuery layer弹出层插件 http://layer.layui.com/直接上官网学
在许多网站中,经常用到弹出层,有时候为了达到更好的用户体验,你将写繁琐的css跟js,这款 jquery-layer可以让你想到即可做到的web弹窗/层js组件.layer侧重于用户灵活的自定义,为不 ...
- 如何评价苹果中国官网 iOS 8 介绍页面的文案「开发者的大事、大快所有人心的大好事」?[转自知乎]
在什么是「苹果式中文」答案中,小七得出了这个结论: 「苹果式中文」是指句子结构破碎,经常缺乏主语,滥用排比,顶真,偏正短语,和不恰当四字词的广告文体. (有关什么是苹果式中文,小七原来贴错地方了TAT ...
- 如何从sun公司官网下载java API文档(转载)
相信很多同人和我一样,想去官网下载一份纯英文的java API文档,可使sun公司的网站让我实在很头疼,很乱,全是英文!所以就在网上下载了别人提供的下载!可是还是不甘心!其实多去看看这些英文的技术网站 ...
- 官网类原型模板分享——Apple
苹果公司是美国一家高科技公司,引领全球数码产品设计潮流,是世界最具价值的品牌. 此原型正是取自苹果公司官网,网站主要以展示产品为主,排版方式采用大图配简练的文字,清爽简洁的同时突出产品优势,增大产品的 ...
- 新型钓鱼手段预警:你看到的 аррӏе.com 真是苹果官网?
研究人员发现一种"几乎无法检测"的新型钓鱼攻击,就连最细心的网民也难以辨别.黑客可通过利用已知漏洞在 Chrome.Firefox 与 Opera 浏览器中伪造显示合法网站域名(例 ...
- 验证Xcode真伪的方法,来自苹果官网
验证Xcode真伪的方法,来自苹果官网 Xcode的验证你的版本 2015年9月22日 注意:中文为有道翻译,看下验证方法即可. 我们最近将应用程序从应用程序商店,还建有Xcode的假冒 ...
- 如何在苹果官网下载旧版本的Xcode
如何在苹果官网下载旧版本的Xcode 前段时间XcodeGhost事件让很多应用中招,不乏一些知名的互联网公司开发的应用.事件的起因是开发者使用了非官方的Xcode,这些Xcode带有xcodegho ...
- (0)资料官网【从零开始学Spring Boot】
Spring Boot官网:http://projects.spring.io/spring-boot/ Eclipse官网:http://www.eclipse.org/ Maven官网:http: ...
- Threejs 官网 - 怎样执行本地的东西(How to run things locally)
Threejs 官网 - 怎样执行本地的东西(How to run things locally) 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循&qu ...
随机推荐
- 8、Spring Boot任务
1.异步任务 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类任务,其实,在Spring ...
- Camtasia处理音频制作BGM
我们在剪辑自己录制的视频时经常会需要同时对音频进行处理,camtasia是一个可以对视频的音频或者单独的音频文件进行处理的软件,那我们就来看看到底如何使用camtasia 2019(Win)来处理音频 ...
- guitar pro系列教程(二十三):如何使用Guitar Pro制作扫弦
前面的章节小编和大家讲解了很多关于Guitar Pro的使用功能,本章节我们将还是采用图文结合的方式和大家讲解如何使用Guitar Pro 制作扫弦,感兴趣的朋友可以进来看看哦. 扫弦的概念 对于很多 ...
- 不一样的Flink入门教程
前言 微信搜[Java3y]关注这个朴实无华的男人,点赞关注是对我最大的支持! 文本已收录至我的GitHub:https://github.com/ZhongFuCheng3y/3y,有300多篇原创 ...
- PHP 统计文件数和文件大小
/** * 统计文件数和文件大小 */private function getFileCacheCount($pathName){ $data = [ 'num' => 0, 'size' =& ...
- dubbo协议之请求头编码器
开局一张图,内容全靠XXXXX.... 如图是dubbo协议的格式 encodeRequest进来会先去channel对象中取url的Parameters的"serialization&qu ...
- 网络拓扑实例09:VRRP组网下同网段内配置基于全局地址池的DHCP服务器
组网图形 DHCP服务器简介 见前面DHCP服务器文章,不再赘述. 组网需求 如图1所示,某企业内的一台主机通过Switch双归属到SwitchA和SwitchB,SwitchA为主设备,作为DHCP ...
- JZOJ8月10日提高组反思
JZOJ8月10日提高组反思 T1 没想到怎么打 就去打暴力了 本来想拿个30不错了 结果\(AC\)了 话说回来,数据也挺小的 T2 不AC便爆0 就一个数据点 给不给打暴力的人活了 正解是状压DP ...
- 学习笔记(1):零基础掌握 Python 入门到实战-列表与元祖到底该用哪个?(二)...
立即学习:https://edu.csdn.net/course/play/26676/338778?utm_source=blogtoedu 列表不能通过增加索引增加元素 可以使用list中的app ...
- Fiddler 4 对app接口抓取
一.先打开模拟器 二.在Fiddler 4 选项中修改端口号和去掉一个勾选 三.在终端查看ip 输入ipconfig 四.点开模拟器的设置 五.点击WLAN 六.长按网络,修改网络 七.输入ip端口号 ...
