GPU 加速 & WebGL
GPU 加速 & WebGL
开启 GPU 加速, 硬件加速
垃圾面试官,瞎忽悠
holy shit 美国想象力英语,前端 leader
WebGL 加速 ??? 是什么鬼 ???
three.js 开启 WebGL 加速
Canvas
MMP 根本就是 GPU 加速,还 TM 在哪给我乱讲!
Phaser
HTML5 games, K12 online education

https://github.com/photonstorm/phaser
stars 28.2k
1.3k
28.2k
6.3k
https://www.npmjs.com/~photonstorm
https://www.npmjs.com/package/phaser
# yarn add phaser
# OR
$ npm i phaser
https://www.npmjs.com/package/phaser-ce
Phaser CE (Community Edition)
# yarn add phaser-ce
# OR
$ npm i phaser-ce
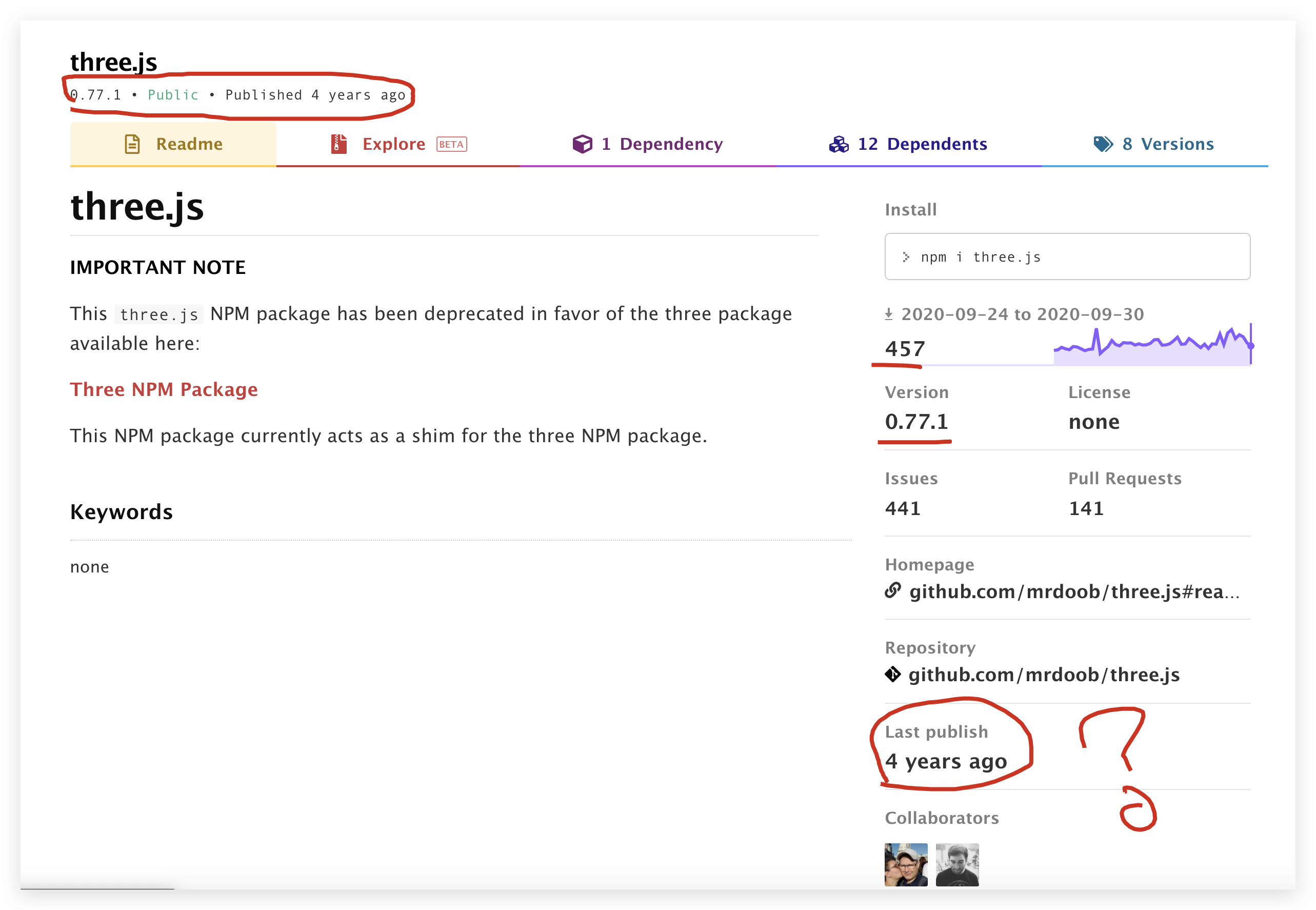
three.js
https://github.com/mrdoob/three.js/
stars 63.8k
2.5k
63.8k
25.1k
https://www.npmjs.com/package/three.js
Last publish, 4 years ago why not update npm publish any more ???
# yarn add three.js
# OR
$ npm i three.js

Pixi.js
The HTML5 Creation Engine
Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
WebGL frameworks
https://en.wikipedia.org/wiki/List_of_WebGL_frameworks
https://stackoverflow.com/questions/17516187/performance-of-webgl-and-opengl
refs
https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/WebGL_best_practices
refs
https://gist.github.com/thysultan/3ff1757ea6b6193beed3b00a4b625a53
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
GPU 加速 & WebGL的更多相关文章
- GPU加速有坑?
大多数人都知道有动画的地方可以使用GPU来加速页面渲染. 例如,做优化的时候,将使用left和top属性的动画修改成使用transform属性的CSS动画.或者听到别人教你使用transform:tr ...
- Javascript如何实现GPU加速?
一.什么是Javascript实现GPU加速? CPU与GPU设计目标不同,导致它们之间内部结构差异很大.CPU需要应对通用场景,内部结构非常复杂.而GPU往往面向数据类型统一,且相互无依赖的计算.所 ...
- Theano在windows下的安装及GPU加速
安装环境:wondows 64bit Teano安装测试 1. Anaconda 安装 Anaconda是一个科学计算环境,自带的包管理器conda很强大.之所以选择它是因为它内置了python,以及 ...
- GPU 加速NLP任务(Theano+CUDA)
之前学习了CNN的相关知识,提到Yoon Kim(2014)的论文,利用CNN进行文本分类,虽然该CNN网络结构简单效果可观,但论文没有给出具体训练时间,这便值得进一步探讨. Yoon Kim代码:h ...
- 开启gpu加速的高性能移动端相框组件!
通过设置新的css3新属性translateX来代替传统的绝对定位改变left值的动画原理,新属性translateX会开启浏览器自带的gpu硬件加速动画性能,提高流畅度从而提高用户体验, 代码有很详 ...
- ubuntu 15 安装cuda,开启GPU加速
1 首先要开启GPU加速就要安装cuda.安装cuda,首先要安装英伟达的驱动.ubuntu有自带的开源驱动,首先要禁用nouveau.这儿要注意,虚拟机不能安装ubuntu驱动.VMWare下显卡只 ...
- Silverlight - GPU加速
1. 在Silverlight plug-in上设置 <param name="enableGPUAcceleration" value="true" / ...
- 用cudamat做矩阵运算的GPU加速
1. cudamat简介 cudamat是一个python语言下,利用NVIDIA的cuda sdk 进行矩阵运算加速的库.对于不熟悉cuda编程的程序员来说,这是一个非常方便的GPU加速方案.很多工 ...
- 深度学习“引擎”之争:GPU加速还是专属神经网络芯片?
深度学习“引擎”之争:GPU加速还是专属神经网络芯片? 深度学习(Deep Learning)在这两年风靡全球,大数据和高性能计算平台的推动作用功不可没,可谓深度学习的“燃料”和“引擎”,GPU则是引 ...
随机推荐
- css选择器有哪些,选择器的权重的优先级
选择器类型 1.ID #id 2.class .class 3.标签 p 4.通用 * 5.属性 [type="text"] 6.伪类 :hover 7.伪元素 ::first-l ...
- 收集整理Idea常用配置及插件
收集整理Idea常用配置及插件 一.IDEA配置 1.1 代码智能提示,忽略大小写 二.IDEA插件 2.1 Background Image Plus 2.2 Codota-代码智能提示 2.3 S ...
- Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源,BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 各种后台管理系统
Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 家庭理财系统 各种后 ...
- 3.centos 7执行service iptables save报错问题
1.报错 [root@localhost ~]# service iptables save The service command supports only basic LSB actions ( ...
- java中的四种内部类使用(1)
内部类 (一) 概述 把类定义在另一个类的内部,该类就被称为内部类. 举例:把类Inner定义在类Outer中,类Inner就被称为内部类. class Outer { class Inner { } ...
- Educational Codeforces Round 21
Educational Codeforces Round 21 A. Lucky Year 个位数直接输出\(1\) 否则,假设\(n\)十进制最高位的值为\(s\),答案就是\(s-(n\mod ...
- pbds初探
今年暑假外校集训的时候一道题标算是最短路扩展,然而std用的是pbds,于是就产生了研究的兴趣.结果那个标程我现在死都找不到了233 定义: 在知乎上看到有oier去年向CCF发了邮件,得到的回复是p ...
- 【noi 2.6_6049】买书(DP)
题意:有N元,有无限多本10.20.50和100元的书,问有几种购买方案. 解法:f[i]表示用 i 元的方案数.还有一个 j 循环这次买多少元的书. 注意--要先 j 循环,再 i 循环.因为要先考 ...
- hdu5489 Removed Interval
Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Submission ...
- 洛谷-P1439 【模板】最长公共子序列 (DP,离散化)
题意:给两个长度为\(n\)的全排列,求他们的LCS 题解:这题给的数据范围到\(10^5\),用\(O(n^2)\)的LCS模板过不了,但由于给的是两个全排列,他们所含的元素都是一样的,所以,我们以 ...
