Chrome V8 引擎源码剖析
Chrome V8 引擎源码剖析
V8
array & sort

https://github.com/v8/v8/search?l=JavaScript&o=desc&p=1&q=array.js&s=
https://github.com/v8/v8/tree/master/test/js-perf-test/Array
Array Sort
https://github.com/v8/v8/tree/master/test/js-perf-test/ArraySort
https://github.com/v8/v8/blob/master/test/js-perf-test/ArraySort/sort.js
https://github.com/v8/v8/blob/master/test/js-perf-test/ArraySort/sort-base.js
const kArraySize = 4000;
let template_array = [];
for (let i = 0; i < kArraySize; ++i) {
template_array[i] = Math.floor(Math.random() * kArraySize);
}
let array_to_sort = [];
function Sort() {
array_to_sort.sort();
}
function CreateSortFn(comparefns = []) {
return () => {
for (let cmpfn of comparefns) {
array_to_sort.sort(cmpfn);
}
}
}
function cmp_smaller(a, b) {
if (a < b) return -1;
if (b < a) return 1;
return 0;
}
function cmp_greater(a, b) { return cmp_smaller(b, a); }
// The counter is used in some benchmarks to trigger actions during sorting.
// To keep benchmarks deterministic, the counter needs to be reset for each
// iteration.
let counter = 0;
// Sorting benchmarks need to execute setup and tearDown for each iteration.
// Otherwise the benchmarks would mainly measure sorting already sorted arrays
// which, depending on the strategy, is either the worst- or best case.
function createSortSuite(name, reference, run, setup, tearDown = () => {}) {
let run_fn = () => {
counter = 0;
setup();
run();
tearDown();
};
return createSuite(name, reference, run_fn);
}
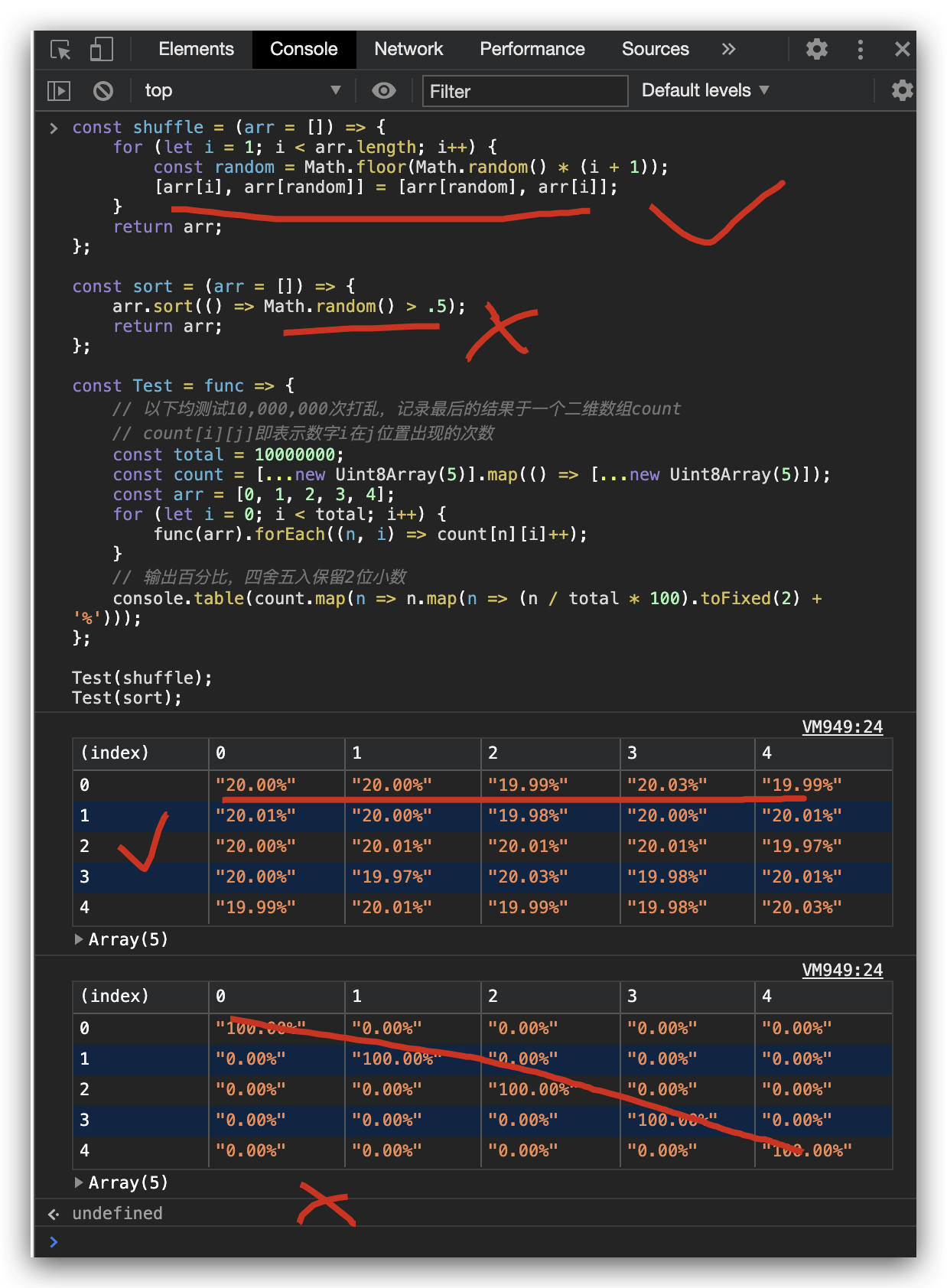
Fisher-Yates shuffle 洗牌算法

const shuffle = (arr = []) => {
for (let i = 1; i < arr.length; i++) {
const random = Math.floor(Math.random() * (i + 1));
[arr[i], arr[random]] = [arr[random], arr[i]];
}
return arr;
};
const sort = (arr = []) => {
arr.sort(() => Math.random() > .5);
return arr;
};
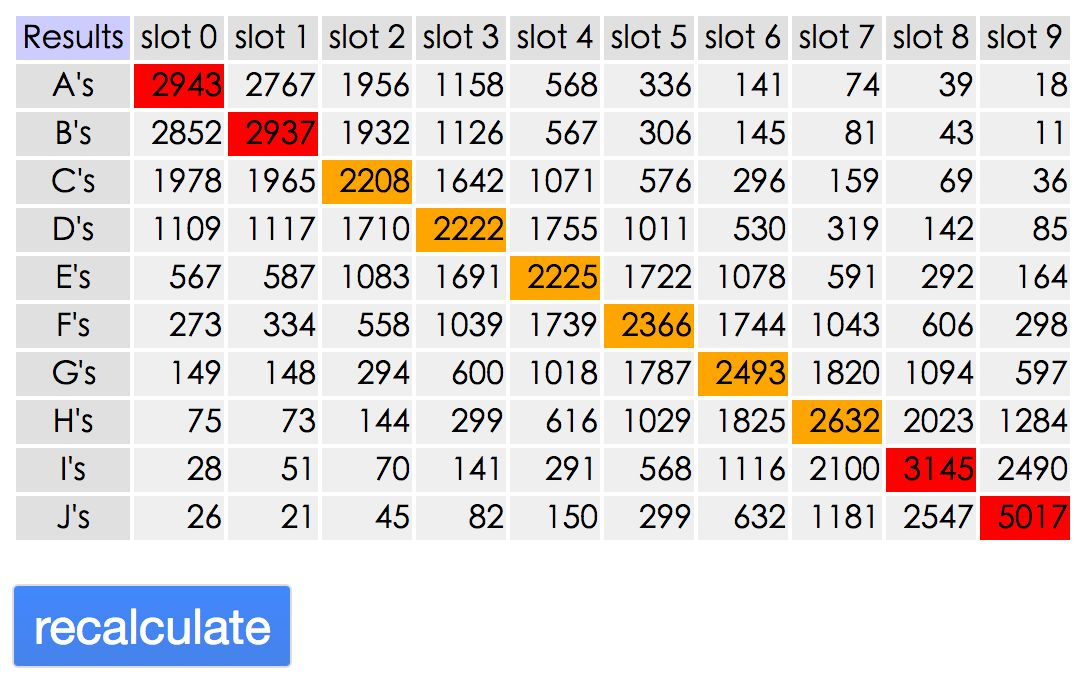
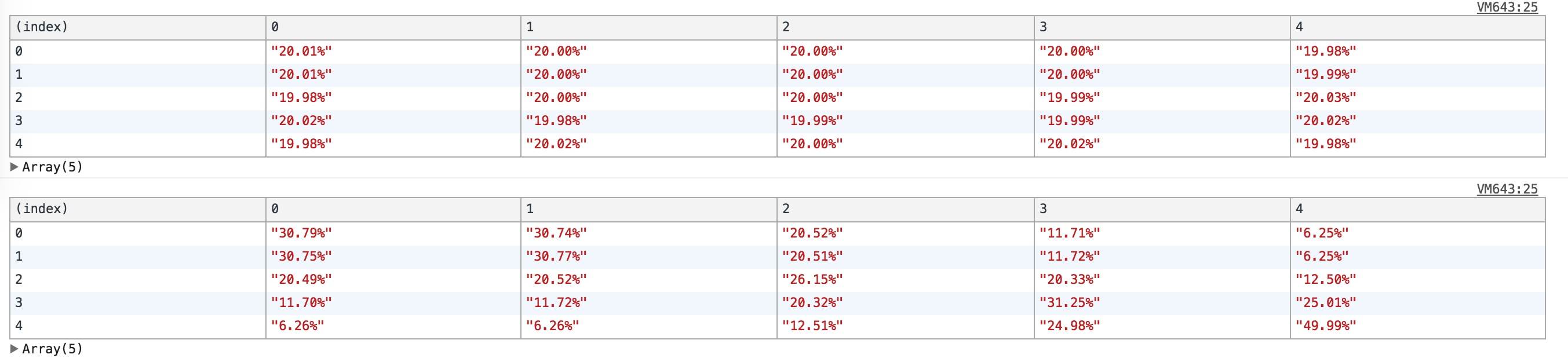
const Test = func => {
// 以下均测试10,000,000次打乱,记录最后的结果于一个二维数组count
// count[i][j]即表示数字i在j位置出现的次数
const total = 10000000;
const count = [...new Uint8Array(5)].map(() => [...new Uint8Array(5)]);
const arr = [0, 1, 2, 3, 4];
for (let i = 0; i < total; i++) {
func(arr).forEach((n, i) => count[n][i]++);
}
// 输出百分比,四舍五入保留2位小数
console.table(count.map(n => n.map(n => (n / total * 100).toFixed(2) + '%')));
};
Test(shuffle);
Test(sort);

refs
JavaScript 数组乱序
https://www.zhihu.com/question/68330851
v8 在处理 sort 方法时,使用了插入排序和快排两种方案。当目标数组长度小于10时,使用插入排序;反之,使用快排。???
https://github.com/v8/v8/blob/master/src/js/array.js
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Chrome V8 引擎源码剖析的更多相关文章
- Nodejs事件引擎libuv源码剖析之:高效线程池(threadpool)的实现
声明:本文为原创博文,转载请注明出处. Nodejs编程是全异步的,这就意味着我们不必每次都阻塞等待该次操作的结果,而事件完成(就绪)时会主动回调通知我们.在网络编程中,一般都是基于Reactor线程 ...
- petite-vue源码剖析-逐行解读@vue-reactivity之effect
当我们通过effect将副函数向响应上下文注册后,副作用函数内访问响应式对象时即会自动收集依赖,并在相应的响应式属性发生变化后,自动触发副作用函数的执行. // ./effect.ts export ...
- Node 进阶:express 默认日志组件 morgan 从入门使用到源码剖析
本文摘录自个人总结<Nodejs学习笔记>,更多章节及更新,请访问 github主页地址.欢迎加群交流,群号 197339705. 章节概览 morgan是express默认的日志中间件, ...
- python源码剖析学习记录-01
学习<Python源码剖析-深度探索动态语言核心技术>教程 Python总体架构,运行流程 File Group: 1.Core Modules 内部模块,例如:imp ...
- Node.js和Chrome V8 引擎了解
说起Node就不得不先介绍一个Chrome V8 引擎. 随着Web相关技术的发展,JavaScript所要承担的工作也越来越多,早就超越了“表单验证”的范畴,这就更需要快速的解析和执行JavaScr ...
- jQuery之Deferred源码剖析
一.前言 大约在夏季,我们谈过ES6的Promise(详见here),其实在ES6前jQuery早就有了Promise,也就是我们所知道的Deferred对象,宗旨当然也和ES6的Promise一样, ...
- Apache Spark源码剖析
Apache Spark源码剖析(全面系统介绍Spark源码,提供分析源码的实用技巧和合理的阅读顺序,充分了解Spark的设计思想和运行机理) 许鹏 著 ISBN 978-7-121-25420- ...
- 基于mybatis-generator-core 1.3.5项目的修订版以及源码剖析
项目简单说明 mybatis-generator,是根据数据库表.字段反向生成实体类等代码文件.我在国庆时候,没事剖析了mybatis-generator-core源码,写了相当详细的中文注释,可以去 ...
- STL"源码"剖析-重点知识总结
STL是C++重要的组件之一,大学时看过<STL源码剖析>这本书,这几天复习了一下,总结出以下LZ认为比较重要的知识点,内容有点略多 :) 1.STL概述 STL提供六大组件,彼此可以组合 ...
随机推荐
- monitor a local unix domain socket like tcpdump
Can I monitor a local unix domain socket like tcpdump? - Super User https://superuser.com/questions/ ...
- 初识JavaScript和jQuery
JavaScript 1.特性 ①脚本语言.JavaScript是一种解释型的脚本语言,C.C++.Java等语言先编译后执行, 而JavaScript是在程序的运行过程中逐行进行解释. ②基于对象. ...
- Mysql四种通信协议(linux下本地连接的都是socket 其他都是tcp)
Mysql通信协议 - 张冲andy - 博客园 https://www.cnblogs.com/andy6/p/6204579.html
- redis中的小秘密和持久化小细节
https://www.jianshu.com/p/36c301ac87df 持久化的情况 https://www.cnblogs.com/wdliu/p/9377278.html 集群搭建 主从 ...
- libco协程原理简要分析
此文简要分析一下libco协程的关键原理. 在分析前,先简单过一些协程的概念,以免有新手误读了此篇文章. 协程是用户态执行单元,它的创建,执行,上下文切换,挂起,销毁都是在用户态中完成,对linux系 ...
- Mysql 四种事务隔离级别
一.前提 时过一年重新拾起博文记录,希望后面都能坚持下来. 接着之前MySql的学习,先记录下这篇. 以下都是基于mysql8 innodb存储引擎进行分析的. 二.事务的ACID特性 A(Atomi ...
- java校验导入的模板
/** * 验证导入模板的正确性 InputStream inputStream = file.getInputStream(); */ @SuppressWarnings("depreca ...
- MB与Mb
MB/s的含义是兆字节每秒,Mbit/s的含义是兆比特每秒,前者是指每秒传输的字节数量,后者是指每秒传输的比特位数.即B=Byte,b=bit,1Byte=8bit.下载时用的是B,交换机上用的是b, ...
- elasticsearch7.8权限控制和规划
由于在版本7开始,x-pack可以免费使用了,但是权限控制免费的不够细,但是控制到索引级别都基本够用了.付费的可以体验更细致的权限控制.本文的基础是已经有了es集群的基础上进行的. 官网:https: ...
- 搜索Ex (洛谷提高历练地)
搜索Ex P1120 小木棍 题意:不超过65根长度小于50的小木棍(是由一批等长木棍砍断得到的),求原始木棍的最小可能长度 分析:优化+减枝爆搜 搜索状态要记录当前尝试的已经填好的长度,当前尝试填的 ...
