expo-cli & React Native
expo-cli
https://reactnative.dev/docs/environment-setup
You will only need a recent version of Node.js(LTS 12+) and a phone or emulator.
install
https://docs.expo.io/get-started/installation
$ npm i -g expo-cli
# yarn
$ yarn global add expo-cli
$ expo -V
# 3.21.13
$ expo init App_RN
$ cd App_RN && npm start
# OR
$ cd App_RN && yarn start
# OR
$ expo start
# you can open iOS, Android, or web from here, or run them directly with the commands below.
$ yarn android
$ yarn ios
$ yarn web
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject"
},
Scan the
QR CodewithExpo Client App
https://itunes.apple.com/app/apple-store/id982107779
https://play.google.com/store/apps/details?id=host.exp.exponent&referrer=www
tutorial
https://docs.expo.io/tutorial/planning/
online simulator
https://snack.expo.io/@xgqfrms/react-native-app
dev & live hot reloading
Expo DevTools is running at http://localhost:19002
Opening DevTools in the browser... (press shift-d to disable)
To run the app with live reloading, choose one of:
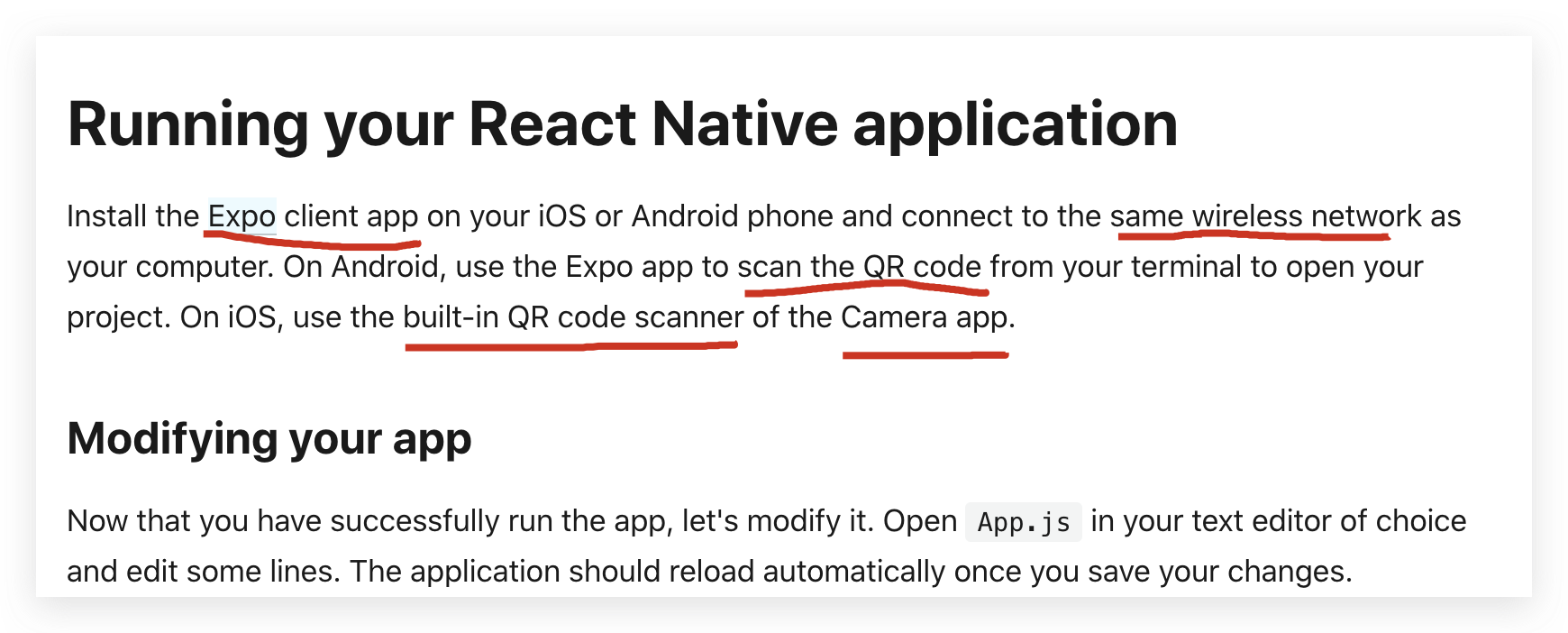
• Scan the QR code above with the Expo app (Android) or the Camera app (iOS).
• Press a for Android emulator, or i for iOS simulator, or w to run on web.
• Press e to send a link to your phone with email.
• Press s to sign in and enable more options.
press Ctrl+C to exit.
Expo Press ? to show a list of all available commands.
› Press a to run on Android device/emulator, or i to run on iOS simulator, or w to run on web.
› Press c to show info on connecting new devices.
› Press d to open DevTools in the default web browser.
› Press shift-d to disable automatically opening DevTools at startup.
› Press e to send an app link with email.
› Press p to toggle production mode. (current mode: development)
› Press r to restart bundler, or shift-r to restart and clear cache.
› Press o to open the project in your editor.
› Press s to sign out. (Signed in as @xgqfrms.)
Expo client app & scan QR code
https://reactnative.dev/docs/environment-setup

bug

OK



xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
expo-cli & React Native的更多相关文章
- RN 实战 & React Native 实战
RN 实战 & React Native 实战 https://abc.xgqfrms.xyz/react-native-docs/ 0.59 https://github.com/xgqfr ...
- react native Expo适配全面屏/Expo识别全面屏和正常屏
一.最新版本的expo已经默认支持了全面屏,即不会像react native cli一样出现底部黑边 二.但是全面屏通过Dimensions.get('window')获取的高度还是不准确,因为全面屏 ...
- react native 项目使用 expo 二维码扫描失败
今天学习react native,需使用expo在移动端进行调试. npm start 运行项目后,使用expo扫描二维码,始终没有反应.于是决定采用这个方法: 连上手机打开usb调试后,按下‘a’, ...
- Expo大作战(二十一)--expo如何分离(detach),分离后可以比react native更有优势,但也失去了expo的部分优势,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- [翻译]Review——24 tips for React Native you probably want to know
Post author: Albert Gao Post link: http://www.albertgao.xyz/2018/05/30/24-tips-for-react-native-you- ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- 深入浅出 React Native:使用 JavaScript 构建原生应用
深入浅出 React Native:使用 JavaScript 构建原生应用 链接:https://zhuanlan.zhihu.com/p/19996445 原文:Introducing React ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
随机推荐
- 【rz】【sz】参数详解
参数 SYNOPSIS sz [-+8abdefkLlNnopqTtuvyY] file ... b:以二进制方式,默认为文本方式 e:对所有控制字符转义 待续 常见问题: 1.xshell 使用rz ...
- 分布式缓存 — memcache
MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统,用于动态Web应用以减轻数据库的负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高了网站访问的速度.Mem ...
- Centos7 安装RabbitMQ 3.6.1
如果你看过前两章对RabbitMQ已经有了一定了解,现在已经摩拳擦掌,来吧动手吧! 用什么系统 本文使用的是Centos7,为了保证对linux不太熟悉的伙伴也能轻松上手(避免折在安装的路上),下面是 ...
- hive启动错误总结
1,mysql加载的jar包未找到! ......... Caused by: org.datanucleus.exceptions.NucleusException: Attempt to invo ...
- 一周精彩内容分享(第 1 期):"世纪逼空大战"
这里记录过去一周,我看到的值得分享的东西. 一方面是整理记录一下自己一周的学习,另一方面也是期待自己有更多的输出,有更多的价值. 周刊开源(Github:wmyskxz/weekly),欢迎提交 is ...
- 2019HDU多校 Round10
Solved:3 Rank:214 08 Coin 题意:n组硬币 每组有两个 分别有自己的价值 每组的第一个被拿了之后才能拿第二个 问拿1,2....2n个硬币的最大价值 题解:之前贪心带反悔的做法 ...
- 【noi 2.5_1792】迷宫(bfs 或 dfs)
简单搜索,在n*n的矩阵中,问从起点是否可以到达终点,有些格子不可走,上下左右四个方向都可以走.(N<=100)1.bfs从起点开始走,直到走到终点或全部遍历过一次就结束.2.dfs要一走到终点 ...
- 2020 年百度之星·程序设计大赛 - 初赛一Dec 简单dp
题意: Problem Description 初始有 a, ba,b 两个正整数,每次可以从中选一个大于 1 的数减 1,最后两个都会减到 1,我们想知道在过程中两个数互质的次数最多是多少. Inp ...
- Cobalt Strike特征隐藏
前言 首先红蓝对抗的时候,如果未修改CS特征.容易被蓝队溯源. 前段时间360公布了cobalt strike stage uri的特征,并且紧接着nmap扫描插件也发布了.虽说这个特征很早就被发现了 ...
- Nginx 版本回滚
目录 参考信息 源码安装 nginx-1.14.2 版本升级 nginx-1.16.1 版本回滚 ①.对于软件的版本升级.添加官方模块.添加第三方模块,都需要用源码安装包重新生成(configure) ...
