Vue全家桶之一Vue(基础知识篇)
异步组件:
插槽:
mixin 混入(注入)
局部混入(给组件添加选项--mixins:[这里放局部混入])
自定义指令:
过滤器:

过滤后结果为 ¥8989
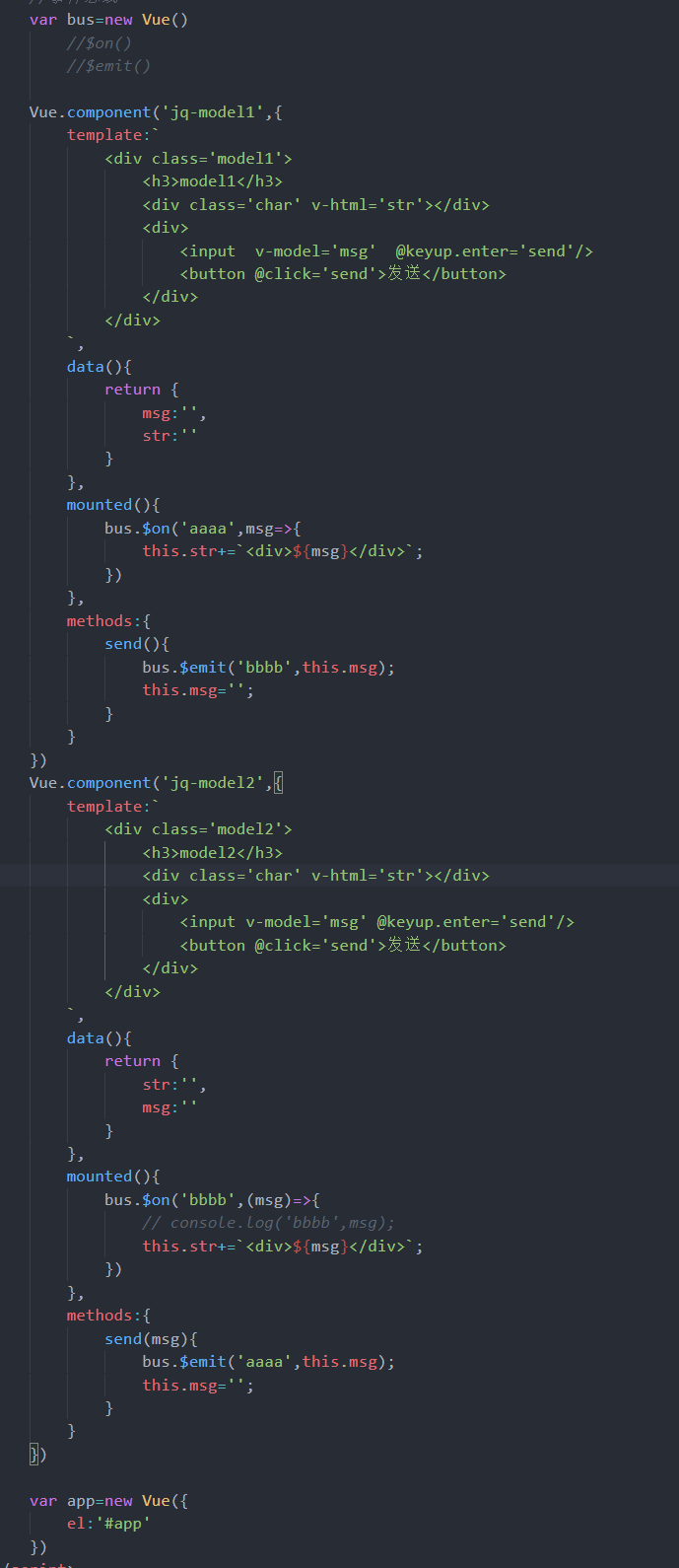
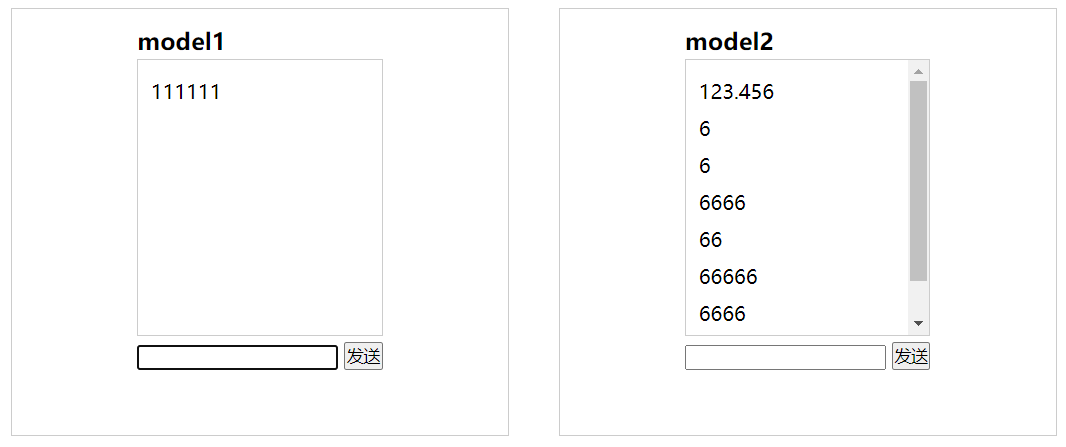
事件总线:


小项目可用,大项目较少见。
单元素/组件的过渡
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的
nextTick概念不同)

过渡模式
- in-out:新元素先进行过渡,完成之后当前元素过渡离开。
- out-in:当前元素先进行过渡,完成之后新元素过渡进入。
Vue全家桶之一Vue(基础知识篇)的更多相关文章
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- vue全家桶和react全家桶
vue全家桶:vue + vuex (状态管理) + vue-router (路由) + vue-resource +axios +elementui react全家桶 : react + re ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
- vue全家桶(3.1)
4.数据请求 4.1.axios是什么? axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它有以下特征: 从浏览器中创建 XMLHttpRequest 从 no ...
- Vue全家桶之组件化开发
Vue全家桶之组件化开发 一.组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代码 二. 组件注册 2.1 全局注册 Vue. ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
随机推荐
- Linux下搭建mysql
[准备环境] Linux centos7 [mysql安装步骤] 1.首先确定centos版本 cat /etc/redhat-release 2.yum安装 yum -y install mar ...
- Python数据可视化实战:实时更新海外疫情数据,实现数据可视化
前言 我国的疫情已经得到了科学的控制,开始了全面的复工复产,但是国外的疫情却“停不下来”.国外现在可谓就是处于水深火热当中啊,病毒极强的传染性,导致了许多的人都“中招”了,我国已经全面复工复产了,人大 ...
- SpringCloud之初识Feign
在前面的学习中,我们使用了Ribbon的负载均衡功能,大大简化了远程调用时的代码: String baseUrl = "http://user-service/user/"; Us ...
- 尚学堂 208.Annotation注解和内置注解
208.Annotation注解和内置注解 override:这个注释的作用是标识某一个方法是否覆盖了它的父类的方法deprecated:表示果某个类成员的提示中出现了个词,就表示这个并不建议使用这个 ...
- Spring:如何实现注解的组合
Spring中存在很多注解组合的情况,例如@RestController @Target(ElementType.TYPE) @Retention(RetentionPolicy.RUNTIME) @ ...
- 入门大数据---通过Flume、Sqoop分析日志
一.Flume安装 参考:Flume 简介及基本使用 二.Sqoop安装 参考:Sqoop简介与安装 三.Flume和Sqoop结合使用案例 日志分析系统整体架构图: 3.1配置nginx环境 请参考 ...
- Json序列化帮助类
public static class Json { public static object ToJson(this string Json) { return Json == null ? nul ...
- 如何在项目开发中应用好“Deadline 是第一生产力”?
我想也许你早就听说过"Deadline是第一生产力"这句话,哪怕以前没听说过,我相信看完本文后,再也不会忘记这句话,甚至时不时还要感慨一句:"Deadline是第一生产力 ...
- $.post 参数定义
//重置密码 function ResetPassword(id, accounts) { //alert("重置密码id-" + id + "-" + acc ...
- oracle 环境变量配置 字符集编码配置
字符编码的环境变量配置: http://jingyan.baidu.com/article/e73e26c0c20f1a24adb6a73e.html (1).数据库服务器字符集select * fr ...
