Vue项目入门实例
前言
本文记录Vue2.x + Element-UI + TypeScript语法入门实例
为什么要用TypeScript?
1、TypeScript是JavaScript的超集,利用es6语法,实现对js的面向对象编程思想;
2、TypeScript会像强类型语言一样,可以避免出现不可预期的运行时bug;
Vue官网:https://cn.vuejs.org/
Element-UI官网:https://element.eleme.cn/#/zh-CN
Vue对TypeScript的支持:https://cn.vuejs.org/v2/guide/typescript.html
TypeScript的学习可以看回我们之前的《typescript》系列:https://www.cnblogs.com/huanzi-qch/category/1509796.html
vue+typescript整合,推荐阅读这篇文章:https://segmentfault.com/a/1190000011744210
安装、启动
vue项目需要node环境,开始安装之前,先安装node环境,安装node环境看之前的博客:TypeScript环境安装,以及配置idea开发环境
装好node环境之后,先安装Vue CLI手脚架,通过手脚架来快速创建项目
npm install -g @vue/cli

装好之后使用命令查看版本号,确认一下
vue --version

装好了手脚架,然后就可以通过手脚架快速创建portal门户项目
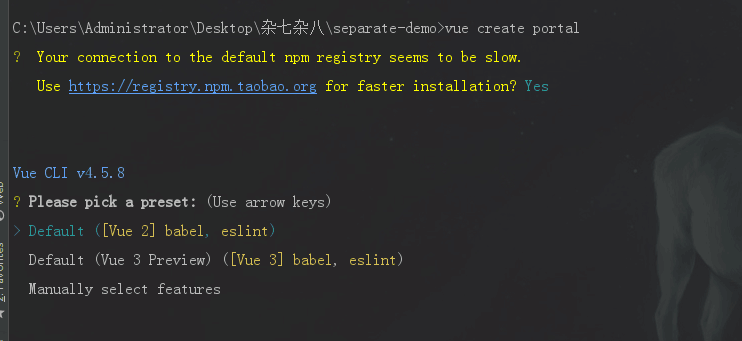
PS:element-ui现在还不支持Vue3,所以我们现在Vue2就可以了,选择自定义安装把配置项全都勾上,或者可以先选择默认安装
vue create portal

后续再在package.json里面指定依赖包,直接使用IDE(或者手敲命令也一样),运行安装命令下载依赖包

package.json依赖配置
"dependencies": {
"core-js": "^3.6.5",
"register-service-worker": "^1.7.1",
"vue": "^2.6.11",
"vue-class-component": "^7.2.3",
"vue-property-decorator": "^8.4.2",
"vue-router": "^3.2.0",
"vuex": "^3.4.0",
"axios": "0.21.0",
"element-ui": "^2.13.2",
"js-cookie": "2.2.1"
},
在src的同级目录下面,创建vue.config.js配置文件,配置端口等
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: true,
productionSourceMap: false,
devServer: {
port: '10010',
open: false,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/auth': {
target: 'http://localhost:10086',
secure: false,
changeOrigin: true,
pathRewrite: {
'^/auth': '/'
}
},
'/api': {
target: 'http://localhost:10086',
secure: false,
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
}
}
}
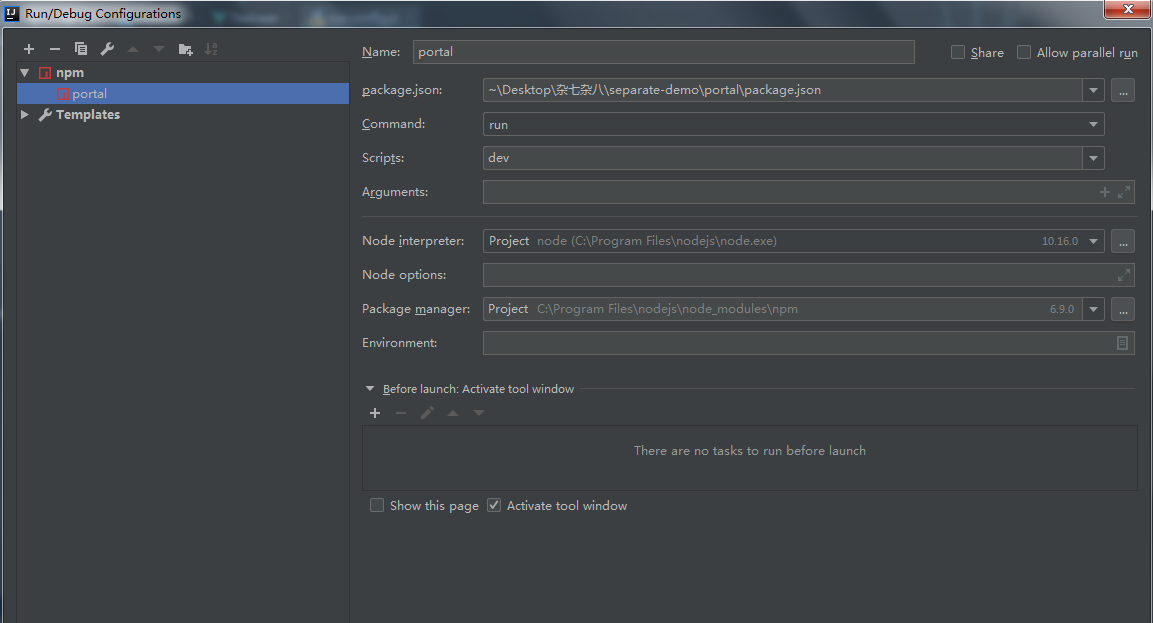
使用idea打开项目,配置config,即可在idea运行vue项目

或者也可以手动输入命令启动项目(vue-cli-service serve),或者在package.json文件中运行脚本

启动成功

项目结构

Vue Router
Vue Router官网:https://router.vuejs.org/zh/
路由配置
import Vue from 'vue'
import VueRouter, { RouteConfig } from 'vue-router' Vue.use(VueRouter); /* 公用模块菜单路由 */
const commonRoutes: Array<RouteConfig> = [
{
path: '/',
name: 'Home',
meta: { title: '主页' },
component: () => import( '@/views/Home.vue')
},
{
path: '/404',
name: '404',
meta: { title: '404' },
component: () => import('@/views/common/404.vue')
},
{ path: '*', redirect: '/404'}
]; /* test模块菜单路由 */
const testRoutes: Array<RouteConfig> = [
{
path: '/test',
name: 'Test',
meta: { title: 'demo测试' },
component: () => import( '@/views/test/Test.vue')
}
]; const router = new VueRouter({
base:"/",
mode: 'hash',//history hash
routes:commonRoutes.concat(testRoutes)
}); router.beforeEach(async(to, from, next) => {
console.log("跳转开始,目标:"+to.path);
document.title = `${to.meta.title}`; //跳转页面
next();
}); router.afterEach(() => {
console.log("跳转结束"); }); export default router
路由跳转、页面接参
/**
* 工具类
*/
export default class CommonUtil { /**
* 从url中获取参数
* 实例:http://xxxxx/index?id=1&name=张三
* getQueryVariable("id")//1
* getQueryVariable("name")//张三
*/
public static getQueryVariable(variable:string): string {
let vars = window.location.search.substring(1).split("&");
for (let i = 0; i < vars.length; i++) {
let pair = vars[i].split("=");
if (pair[0] === variable) {
return pair[1];
}
}
return "";
};
}
import CommonUtil from "@/utils/commonUtil" //跳转 params 是路由的一部分,必须要有。query 是拼接在url后面的参数,没有也没关系
this.$router.push({name:'Home',
params: {id:'001'},
query: {id:'001'}
}); //接参
let id = this.$route.params.id;
//如果为空,尝试从url中获取参数
if(!id){
id = CommonUtil.getQueryVariable("id");
}
或者直接在浏览器上输入path路径,即可跳转页面
Vuex
Vuex官网:https://vuex.vuejs.org/zh/
vuex配置
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex); /*
约定,组件不允许直接变更属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变
*/
export default new Vuex.Store({
state: {
},
getters:{
},
mutations: {
},
actions: {
},
modules: {
}
})
项目入口
App.vue
<!-- 这里是项目路口,配置<router-view/>即可 -->
<template>
<div id="app">
<router-view/>
</div>
</template> <script lang="ts"> </script> <style lang="less">
html,body{
margin: 0 !important;
padding: 0 !important;
}
</style>
main.ts
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// @ts-ignore
import locale from 'element-ui/lib/locale/lang/zh-CN' Vue.use(ElementUI, { locale }); Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
TypeScript语法
Vue对TypeScript的支持:https://cn.vuejs.org/v2/guide/typescript.html
vue+typescript整合,推荐阅读这篇文章:https://segmentfault.com/a/1190000011744210
在使用typescript语法的过程中,我们使用官方维护的 vue-class-component 装饰器,这里是它的文档:https://class-component.vuejs.org/
这个就是它一个简单的写法
<template>
<div>
简单页面
</div>
</template> <script lang="ts">
import { Component, Vue } from 'vue-property-decorator'; @Component
export default class Home extends Vue { }
</script> <style scoped> </style>
完整测试例子
接下来介绍具体的使用,里面包含了常用的:data 数据、生命周期钩子函数、methods 普通方法、computed 获取/设置计算属性、watch 监听、props 组件数据传递
HelloWorld组件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template> <script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator'; @Component
export default class HelloWorld extends Vue { //props 组件数据传递
@Prop({ type: String,default: 'default value' }) private msg!: string;
}
</script> <style scoped lang="less"> </style>
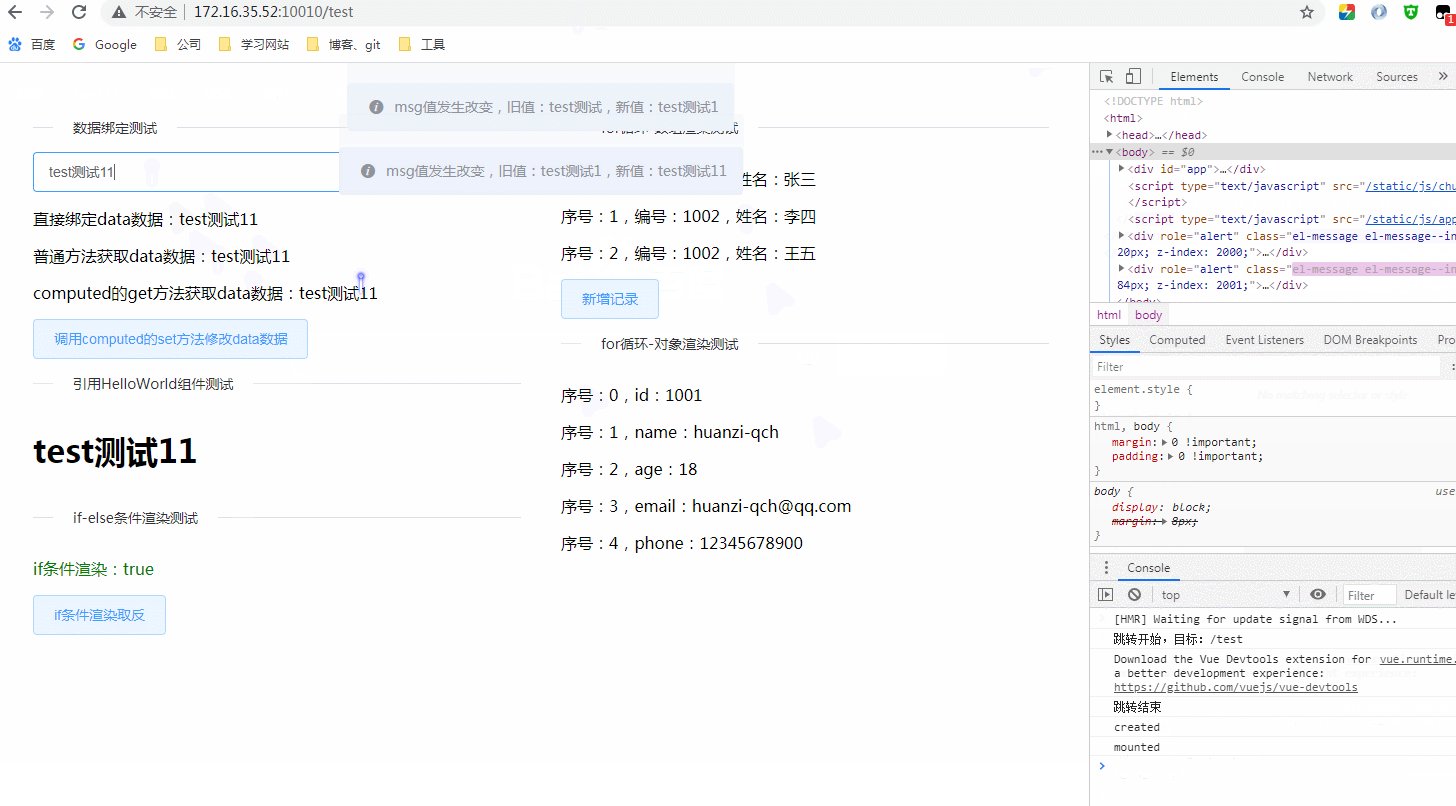
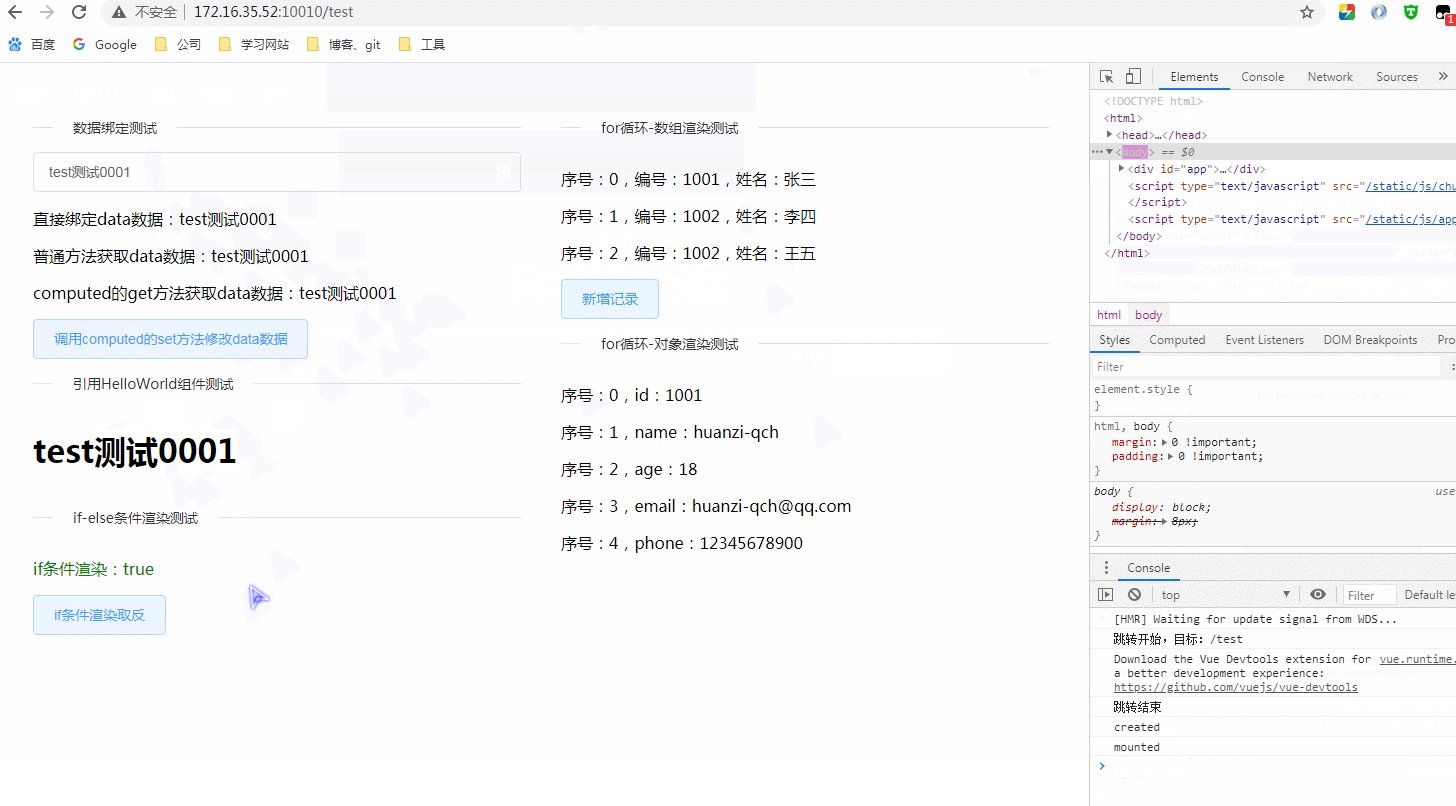
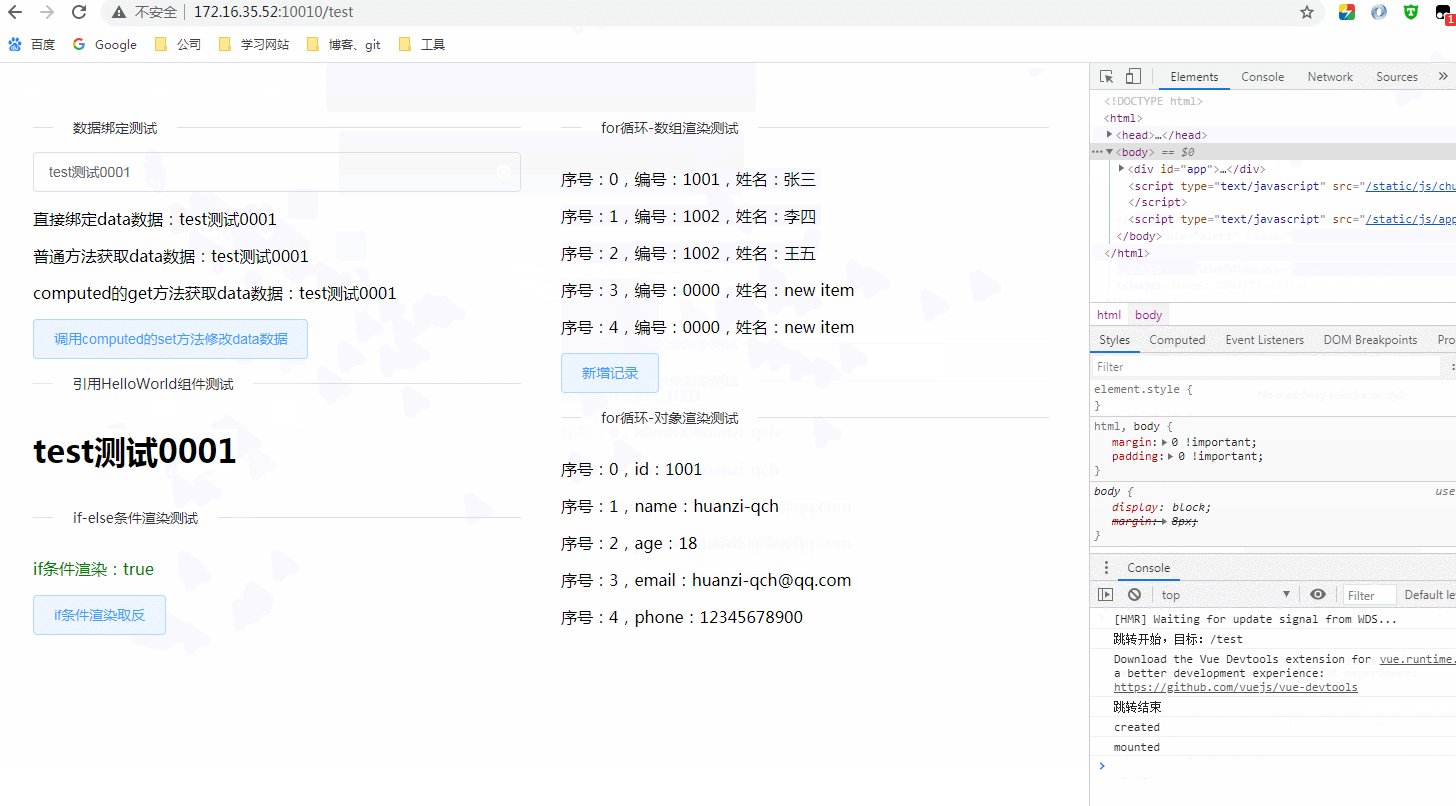
Test.vue测试页面
<template>
<div style="padding: 20px;">
<el-row>
<el-col :span="12">
<div style="padding: 20px;">
<el-divider content-position="left">数据绑定测试</el-divider>
<el-row>
<el-input placeholder="请输入新msg内容" v-model="msg" clearable></el-input>
<p>直接绑定data数据:{{msg}}</p>
<p>普通方法获取data数据:{{getMsg()}}</p>
<p>computed的get方法获取data数据:{{computedTest}}</p>
<el-button type="primary" plain @click="buttonClick">调用computed的set方法修改data数据</el-button>
</el-row> <el-divider content-position="left">引用HelloWorld组件测试</el-divider>
<el-row>
<HelloWorld :msg="msg"/>
</el-row> <el-divider content-position="left">if-else条件渲染测试</el-divider>
<el-row>
<p style="color: green" v-if="flag">if条件渲染:true</p>
<p style="color: red" v-else="flag">if条件渲染:false</p>
<el-button type="primary" plain @click="flag=!flag">if条件渲染取反</el-button>
</el-row>
</div>
</el-col>
<el-col :span="12">
<div style="padding: 20px;"> <el-divider content-position="left">for循环-数组渲染测试</el-divider>
<el-row>
<p v-for="(item,index) in items">
序号:{{index}},编号:{{item.id}},姓名:{{item.name}}
</p>
<el-button type="primary" plain @click="items.push({id:'0000',name:'new item'})">新增记录</el-button>
</el-row> <el-divider content-position="left">for循环-对象渲染测试</el-divider>
<el-row>
<p v-for="(value,key,index) in itemsByObj">
序号:{{index}},{{key}}:{{value}}
</p>
</el-row> </div>
</el-col>
</el-row>
</div>
</template> <script lang="ts">
import { Component, Emit, Watch, Prop, Vue } from 'vue-property-decorator';
import HelloWorld from '@/components/HelloWorld.vue'; @Component({
components: {
HelloWorld,
},
})
export default class Test extends Vue {
//data 数据
private msg:string = "test测试";
private flag:boolean = true;
private items:any = [
{id:1001,name:"张三"},
{id:1002,name:"李四"},
{id:1002,name:"王五"},
];
private itemsByObj:object = {
id:1001,
name:"huanzi-qch",
age:18,
email:"huanzi-qch@qq.com",
phone:"12345678900",
}; //生命周期钩子函数
created(){
console.log("created");
};
mounted(){
console.log("mounted");
}; //methods 普通方法
@Emit()
getMsg(): string{
return this.msg;
}
@Emit()
buttonClick(): void{
this.computedTest = 'test测试0001';
} //computed 获取/设置计算属性
get computedTest(): string{
return this.msg;
}
set computedTest(newMsg:string){
this.msg = newMsg;
} //watch 监听
@Watch('msg')
onMsgChanged(newVal: string, oldVal: string) {
this.$message.info("msg值发生改变,旧值:" + oldVal + ",新值:" + newVal);
}
}
</script> <style scoped> </style>
效果演示

环境配置文件
配置文件的key,要以VUE_APP_开头

读取
<template>
<div>
{{adminUrl}}
</div>
</template> <script lang="ts">
import { Component, Vue } from 'vue-property-decorator'; @Component
export default class Home extends Vue {
//读取环境配置值
private adminUrl:string = process.env.VUE_APP_ADMIN_URL;
}
</script> <style scoped> </style>
打包、部署
vue.conifg.js中指定好打包路径
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
同时,路由配置那里要注意,模式要改成mode: 'hash'
const router = new VueRouter({
base:"/",
mode: 'hash',//history hash
routes:commonRoutes.concat(testRoutes,adminRoutes)
});
直接运行打包脚本,或者手动输入命令

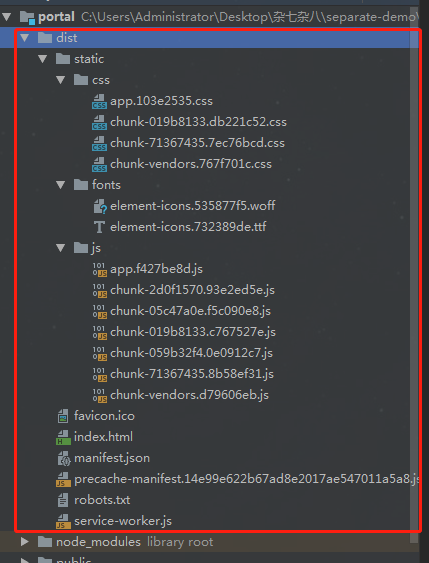
打包成功

复制dist文件夹到Tomcat容器,把Tomcat运行起来


访问:http://172.16.35.52:10086/dist/,即可跳转到我们配置的 / 路径页面

在此路径基础上就可以访问我们配置的路由路径了,如:http://172.16.35.52:10086/dist/#/test

后记
Vue项目入门实例就暂时记录到这,后续再继续更新
Vue项目入门实例的更多相关文章
- Vue(1) : Vue项目入门
1.先安装nodejs环境 查看官文 2.切换到国内源 npm install -g cnpm –registry=https://registry.npm.taobao.org 执行成功后,执行如下 ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- 建立spring项目入门实例
建立maven项目 打开pop.xml文件 添加springframework所依赖的包 <!-- https://mvnrepository.com/artifact/org.springfr ...
- Vue.js2.0从入门到放弃---入门实例
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用 ...
- 转-Vue.js2.0从入门到放弃---入门实例(一)
http://blog.csdn.net/u013182762/article/details/53021374 标签: Vue.jsVue.js 2.0Vue.js入门实例Vue.js 2.0教程 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(下)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(下) 上篇 我们已经成功引入 element-ui.axios.mock.iconfont.nprogress,本篇继续 ...
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- vue.js学习之入门实例
之前一直看过vue.js官网api,但是很少实践,这里抽出时间谢了个入门级的demo,记录下一些知识点,防止后续踩坑,牵扯到的的知识点:vue.vue-cli.vue-router.webpack等. ...
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
随机推荐
- Linux系统编程—信号集操作函数
先来回顾一下未决信号集是怎么回事. 信号从产生到抵达目的地,叫作信号递达.而信号从产生到递达的中间状态,叫作信号的未决状态.产生未决状态的原因有可能是信号受到阻塞了,也就是信号屏蔽字(或称阻塞信号集, ...
- 1个LED灯闪烁的Arduino控制
控制任务和要求 让一个LED灯闪烁 接线 程序设计 1 int half_cycle=1000; // define the cycle time of LED blink 2 int LED_pin ...
- Excel-VLOOKUP函数跨表匹配查找①
问题场景 对表中的员工进行测评总结,从所有员工考核明细表中匹配这些参与测评的员工的得分和相关信息: 场景一 从所有员工明细表中匹配需要参与测评的员工相关信息. 建了两个sheet页,考核员工表和全员考 ...
- JavaScript判断字符串中出现次数最多的字符,并统计其次数
要求: 输出一个给定字符串``中出现次数最多的字符,并统计其次数. 实现思路: 利用charA()遍历这个字符串 把每个字符都存储给对象,如果对象没有该属性,就先幅值为1,如果存在了就+1 遍历对象, ...
- Axure实现vcg官网首页原型图
W240第二天第三天 Axure的简单使用: 作业实现:vcg官网首页原型图 帮助文档基础篇:原型图基础之axure线框图设计 导航栏设计: 添加通用母版header 导航栏设计注意: 鼠标移动到下面 ...
- 强大的table组件-antd pro table
概述 antd pro table antd pro table 的主要部分 表格显示的配置(绿色框内) 检索的配置(红色框内) 是否显示检索部分 检索的内容是如何生效的 工具栏的配置(黄色框内) 表 ...
- MeteoInfo家族的新产品:MeteoInfoLab
为了更方便地处理各种数据并绘图,尝试开发了一个新的软件产品MeteoInfoLab,软件设计上参考了MatLab和Spider.软件以脚本程序和命令行交互为主,基于MeteoInfo库并利用Jytho ...
- 0-完全开源的 Vue.js 入门级教程:HelloVue,发车啦!
本教程基于 Vue.js 2.x 作者:HelloGitHub-追梦人物 欢迎来到 HelloVue-todo-tutorial,这个教程将手把手教你从零开始使用 Vue 搭建一个 Todo(待办事项 ...
- harbor搭建与使用
前两天测试服务docker化并k8s布署时,出于方便,使用了docker hub.由于我们的代码是要放到镜像里的,通过运行容器,便能获取我们的全部代码,风险很大.所以我们决定进行私有化的镜像部 ...
- docker将镜像推送到阿里云
1.背景 在实际生产中我们会经常把镜像推送到云端仓库......... 下面看具体操作 第一步:登录阿里云创建仓库 第二步:在docker上登录阿里云仓库 第三步:推送镜像到阿里云 第四步:在公网上查 ...
