MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
上次课程我们完成了需求的梳理。
我们根据梳理的需求把菜单配好,另外我们把项目里程碑也配置在系统中,开发和管理都在系统中,形成无文档化管理。

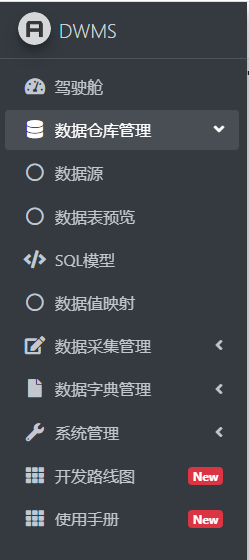
一、菜单配置
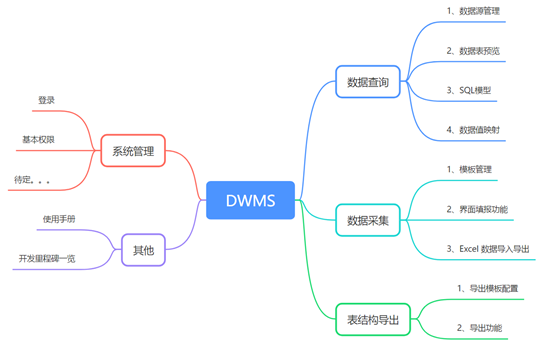
根据我们的归纳图,我们先将菜单配置好。
我们遵循敏捷开发的原则,近期要开发的功能列的详细点,远期要开发的先不展开。

我们要开发的第一个功能是 数据仓库管理。
我们将这部分需求回顾下,菜单对应功能是:
1、数据源
管理数据源。主要功能是配置一个连接字符串,根据此连接字符串可以读取相应的数据库,即我们的数据仓库。
2、数据表预览
根据上一条,选择相应的数据源,我们可以显示该数据源下所有的 表/视图,点击 表/视图 后可以查询数据。
3、SQL模型
SQL模型是根据已有表产生新的表。
连接完数据源后,可通过SQL将多张表关联成一张大表,并进行其他的数据处理(如字段重命名、新建计算字段、调整字段顺序等操作),建立数据模型可以弥补本身数据仓库中表的局限性。
4、数据值映射
有些值看起来不直观。
如数据库表中1代表男性,2代表女性。
我们可以通过配置将数字 1、2分别映射成性别的值 男性、女性。
另外其他几个一级菜单做个简单说明。
驾驶舱:放置一些常用功能的入口,显示一些 常用/重要 信息,管理员可以从这个界面上完成大部分工作。
数据采集管理:提供用户录入数据功能。
数据字典管理:提供数据字典导出功能。
系统管理:用户,权限等的配置。
开发路线图:放一些开发里程碑,随着开发进度动态调整,可概要性查看开发进度,本次将会完成初始版。
用户手册:在线操作手册。
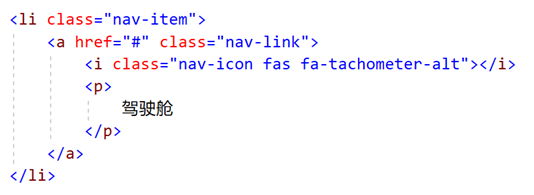
菜单基本上是通过 ul、li标签及其嵌套形成的,包括两类:
1、单层级菜单,如驾驶舱。

2、多级嵌套菜单,在li里面再嵌套ul, 如数据采集管理

我们暂时只用到了两层。
当然, 如果要用多层的话只要一直嵌套下去就可以。
另外,如果需要根据数据库中配置动态生成菜单结构的话,可以参考我之前的文章, MVC5+EF6 入门完整教程13 -- 动态生成多级菜单 。
二、里程碑页面开发
我们紧接着来完成开发路线图。
我们将整个开发阶段分为5个里程碑:
1、数据仓库管理
2、数据采集管理
3、数据字典管理
4、系统管理
5、检查与第一轮迭代,用户手册补充、上线
我们用不同颜色来标注:
蓝色 -- 计划,红色 -- 进行中,绿色 -- 已完成。

我们来完成上图。
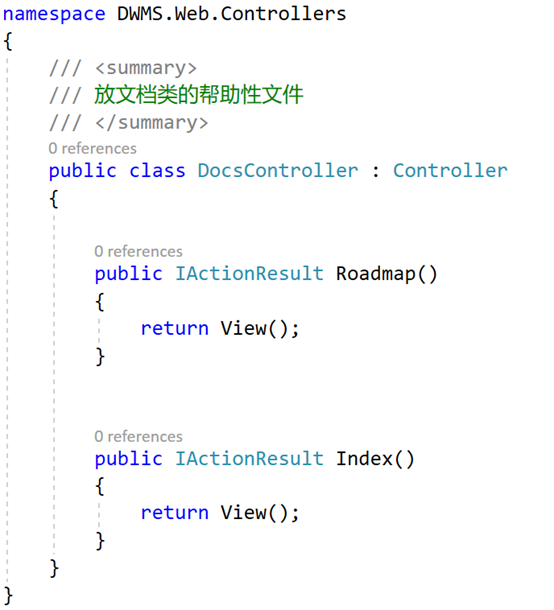
新建一个专门放文档相关的DocsController

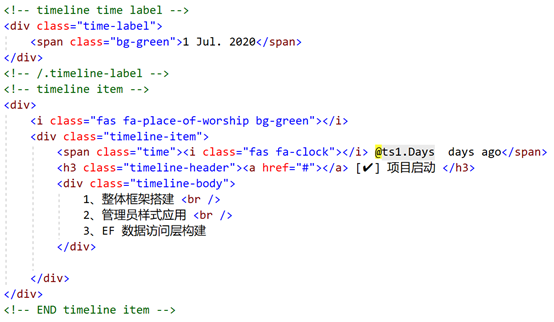
新建对应的View, 以项目启动部分为例:

其中 ts1是我们定义的天数,可以计算已经过去的天数

总结
我们完成了项目的开发计划,配置好了菜单,并划分出了里程碑节点。
后面每一次课程结束都会维护一次里程碑,如调整日期、添加更多的功能描述、记录一些问题等。
我们遵循敏捷开发的原则,认为一开始不能把事情做对。
通过快速的迭代来获取更多的细节信息,调整我们的开发计划。
欢迎大家参与交流,祝大家学习进步 :)
MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分的更多相关文章
- MVC+EFCore 项目实战-数仓管理系统1
项目背景及需求说明 这是一个数据管理"工具类"的系统,计划有三个核心功能: 1.通过界面配置相关连接字符串,查询数据库的表数据. 2.配置相关模板,生成数据库表. 可以界面填报或通 ...
- MVC + EFCore 项目实战 - 数仓管理系统2- 搭建基本框架配置EFCore
本次课程就正式进入开发部分. 首先我们先搭建项目框架,还是和之前渐进式风格保持一致,除必备组件外,尽量使用原生功能以方便大家理解. 开发工具:vs 2019 或以上 数据库:SQL SERVER 20 ...
- MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
上篇我们完成了数据源保存功能,并顺便看了保存后的数据源列表展示功能. 本篇我们开始开发预览功能,用户预览主要步骤: 1.点击数据源卡片预览按钮 2.查看数据源包含的表 3.点击表名,预览表中数据 ...
- MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇
我们完成数据源管理的剩余部分:点击表名,预览表中数据. 我们需要完成的是下图的方框部分. 考虑到这块以后可能复用,我们将她独立出来,做成 view component. 新建 view compone ...
- MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置
上次课程我们新建了管理员的模板页. 本次我们就完善这个模板页,顺便加入样式和一些基本的组件,配置好整个项目的UI风格. 一.引入 共用的css和js文件 后端库用nuget, 前端库用libman ...
- MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
上次课程我们完成了项目基本的UI风格配置. 现在就开始进入我们的需求开发,我们先捋一下需求. 一.总体需求说明 项目背景第一篇文章已有介绍,我们回顾一下. 这是一个数据管理"工具类" ...
- MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
上篇我们完成了数据源列表展示功能(还未测试). 本篇我们来新增数据源,并查看列表展示功能. 接上篇: 二.数据源管理功能开发 2.新增数据源 我们用模态对话框来完成数据源的新增,效果如下图: 我们 ...
- MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
上次课程我们完成了菜单的配置和开发里程碑的划定. 按照计划,我们先来开发数据仓库管理中的数据源管理(对应菜单为:数据仓库管理 / 数据源),首批支持的数据源是SQL SERVER数据库. 一.数据源管 ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
随机推荐
- ESP8266服务器模式 发送数据和接收数据 模板1
功能如下: 1.将客户端发来的数据转发到串口:2.串口数据转发给所有客户端3.可连接4个客户端4.可设置静态IP地址5.指示灯闪烁表示无客户端连接,灯亮代表有客户端连接 /** 功能: 1.将客户端发 ...
- 前后端分离项目 nginx配置实践
新项目采用前后端分离的方式开发,前后端代码打算分开部署(同机器且同域名),但打算支持后端依然可访问静态资源. 搜索nginx配置大部分都通过url前缀进行转发来做前后端分离,不适用目前项目. 说明 前 ...
- ADB命令 使用
简介 ADB,即 Android Debug Bridge ,它是 Android 开发/测试人员不可替代的强大工具 .安卓调试桥 (Android Debug Bridge, adb),是一种可以 ...
- mongoDB的基本使用方法
MongoDB 安装(乌班图系统) apt install mongodb mongoDB与sql的对比 SQL术语/概念 MongoDB术语/概念 解释/说明 database database 数 ...
- LeetCode 79,这道走迷宫问题为什么不能用宽搜呢?
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题第48篇文章,我们一起来看看LeetCode当中的第79题,搜索单词(Word Search). 这一题官方给的难 ...
- 使用java类的方式配置spring 需要什么注解?
1.@Configuration 修饰类,声明当前类是一个配置类,相当于applicationContext.xml文件 2.@ComponentScan 用于指定spring在初始化容器时要扫描的包 ...
- .net Core中如何读取Appsetting配置文件
现在APPSetting下面配置以下节点 { "Logging": { "IncludeScopes": false, "LogLevel" ...
- JavaScript基础-即时函数(Immediate Functions)(017)
1.即时函数的声明方法 即时函数(Immediate Functions)是一种特殊的JavaScript语法,可以使函数在定义后立即执行:(function () { alert('watch ...
- 断路器Hystrix(Feign)
上一篇中我们讲了 断路器Hystrix(Ribbon) 本章讲解Feign+Hystrix已经Request请求传递,各种奇淫技巧…. - Hystrix Hystrix支持回退概念:当 断路器 打开 ...
- cat快速查找文件内指定信息
cat log.txt | grep "ERROR" | more 查找 log.txt 文件内 包含 “ERROR” 的信息,分屏显示
