解决使用rollup构建ECharts过程中遇到的问题
1.ECharts官方文档
参考:自定义构建 ECharts - ECharts Documentation
2.解决问题
改动一:
// line.js
// 引入 echarts 主模块。
// import * as echarts from 'echarts/lib/echarts';
// 引入折线图。
// import 'echarts/lib/chart/line';
// 引入提示框组件、标题组件、工具箱组件。
// import 'echarts/lib/component/tooltip';
// import 'echarts/lib/component/title';
// import 'echarts/lib/component/toolbox';
import * as echarts from 'echarts/src/echarts';
import 'echarts/src/chart/line';
import 'echarts/src/component/tooltip';
import 'echarts/src/component/title';
import 'echarts/src/component/toolbox';
// 基于准备好的dom,初始化 echarts 实例并绘制图表。
echarts.init(document.getElementById('main')).setOption({
title: {text: 'Line Chart'},
tooltip: {},
toolbox: {
feature: {
dataView: {},
saveAsImage: {
pixelRatio: 2
},
restore: {}
}
},
xAxis: {},
yAxis: {},
series: [{
type: 'line',
smooth: true,
data: [[12, 5], [24, 20], [36, 36], [48, 10], [60, 10], [72, 20]]
}]
});
注意:这里将echarts/lib/**改为echarts/src/**,因为在使用构建后的文件时出现require is not defined错误。
改动二:
// rollup.config.js
// 这个插件用于在 `node_module` 文件夹(即 npm 用于管理模块的文件夹)中寻找模块。比如,代码中有
// `import 'echarts/lib/chart/line';` 时,这个插件能够寻找到
// `node_module/echarts/lib/chart/line.js` 这个模块文件。
import nodeResolve from 'rollup-plugin-node-resolve';
// 用于压缩构建出的代码。
// import uglify from 'rollup-plugin-uglify';
import {uglify} from 'rollup-plugin-uglify';
// 用于多语言支持(如果不需要可忽略此 plugin)。
// import ecLangPlugin from 'echarts/build/rollup-plugin-ec-lang';
export default {
name: 'myProject',
// 入口代码文件,就是刚才所创建的文件。
input: './line.js',
plugins: [
nodeResolve(),
// ecLangPlugin({lang: 'en'}),
// 消除代码中的 __DEV__ 代码段,从而不在控制台打印错误提示信息。
uglify()
],
output: {
// 以 UMD 格式输出,从而能在各种浏览器中加载使用。
format: 'umd',
// 输出 source map 便于调试。
sourcemap: true,
// 输出文件的路径。
file: 'lib/line.min.js'
}
};
注意:这里将import uglify from 'rollup-plugin-uglify'改为import {uglify} from 'rollup-plugin-uglify'。
改动三:
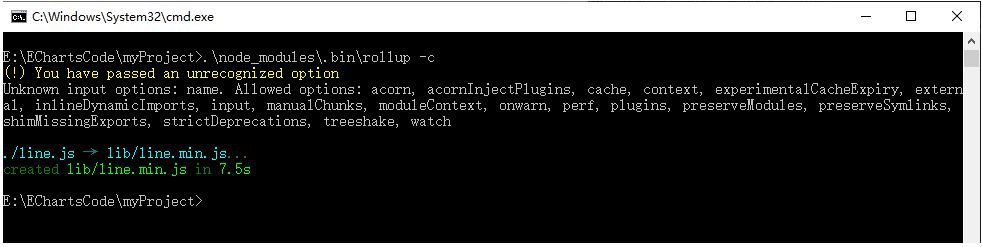
使用.\node_modules\.bin\rollup -c命令构建line.js。在Windows环境下,路径符号需要用反斜杠。

最后,在浏览器看到如下效果。

提示:大家可以先按照ECharts官方文档来做,看看报了什么错误,再做修改。
解决使用rollup构建ECharts过程中遇到的问题的更多相关文章
- echarts - 使用echarts过程中遇到的问题(pending...)
1. 配合tab切换时,被display:none的元素init设置echarts失败 2018-11-09 18:09:35 现象描述:有一个tabs选项卡,每个切换项A.B中都有使用echart ...
- 终于解决了PHP调用SOAP过程中的种种问题。(转)
最近在做公司和第三方的一个合作项目,需要调用统一验证接口和统一支付接口.由于牵涉公司机密,所以我要单独写一层PHP的接口给第三方用.前面那个验证接口主要卡在了des加密的方式上,这个有时间再说.这篇主 ...
- 谈谈使用echarts过程中踩过的坑
小结: 1. 使用jquery获取json对象遇到的问题 由于自己对ajax用的还不熟练,之前都是拷贝别人的代码拿来用的,这次自己写的时候倒是碰到好多麻烦一一列举如下: 1.1 在$ 与ajax之间还 ...
- 解决visual studio 2013编译过程中存在的无法打开kernel.lib问题
1. 出现此类问题的原因 由于原visual studio文件中的安装中出现问题,所以原有的SDK(soft development kits)文件出现缺失: 2. 解决方法1 重新下载SDK工具,安 ...
- 解决Jsoup网页抓取过程中需要cookie的问题
最近在做城觅网的信息抓取,发现城觅网上海与北京的url是一样的.那怎样才确定信息的来源呢?折腾了半天,才发现城觅网是使用cookie的,如果你把网站的cookie禁用了,就无法在上海与北京之间切换了. ...
- 解决vue.js在编写过程中出现空格不规范报错的情况
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这 ...
- 解决VMware安装Ubuntu的过程中窗口过小无法看到按钮的问题
最近在用VMware安装Ubuntu的时候,发现竟然只能看到部分界面,鼠标拖拽也没有用,就是看不到完整的界面,那要我怎么按下一步啊~(真是哭笑不得%>_<%),或者按TAB键,靠自己的想象 ...
- 解决VMware安装Ubuntu的过程中窗口过小无法看到【下一步】按钮的问题
只要按住ALT键向上拖动窗口
- maven构建springmvc过程中遇到的一些问题
1.spring的配置文件,xsd不要配版本号 2.spring配置datasource的三种方式 3.springmvc与spring扫描注解的冲突 4.NoClassDefFoundError: ...
随机推荐
- javascript基础(二): 操作BOM对象(重点)
浏览器介绍 javascript和浏览器关系?BOM:浏览器对象模型 IE6~11 Chrome Safari FireFox Opera 三方 QQ浏览器 360浏览器 window window代 ...
- Python函数01/函数的初识/函数的定义/函数调用/函数的返回值/函数的参数
Python函数01/函数的初识/函数的定义/函数调用/函数的返回值/函数的参数 内容大纲 1.函数的初识 2.函数的定义 3.函数的调用 4.函数的返回值 5.函数的参数 1.函数初识 # def ...
- 改造 layui 表格组件实现多重排序
layui 的表格组件目前只支持单列排序,在实际应用中并不能很好的支撑我们的业务需求.今天一时手痒,决定改造一番以支持多重排序. 实现思路也比较简单,只需要用一个数组来存放所有排序的列,再把这个数组传 ...
- js 中 attachEvent 简示例
attachEvent绑定事件,函数的默认this指向为window,要解决问题可以通过call改变方法的指向! var div = document.getElementsByTagName('di ...
- .NET 开源项目 StreamJsonRpc 介绍[下篇]
阅读本文大概需要 9 分钟. 大家好,这是 .NET 开源项目 StreamJsonRpc 介绍的最后一篇.上篇介绍了一些预备知识,包括 JSON-RPC 协议介绍,StreamJsonRpc 是一个 ...
- 耐心看,1个Dubbo漏洞,35道必问面试题,Dubbo没什么可神秘的
Dubbo漏洞 无意中在网上看到了这样的一条新闻,说是我们360监测发现了Dubbo官方发布的危险漏洞通告,而且尴尬的是,世界上受影响最大的居然是中国,有图有真相 我感觉这也从侧面证明了一件事情,就是 ...
- Nginx配置多个域名指向不同的端口
一.前言 很多时候我们都会在同一个服务器上部署多个项目,我们有多个域名的情况下,怎么样使不同的域名都通过80端口来访问呢?打个比方说,现在有2个域名,分别是:tessai.cn 和 admin.tes ...
- jenkins集群(三) -- master和slave配置git
一.Linux(master)上安装git 1.运行命令:yum -y install git 2.git的默认安装目录是: 二.给Linux下Git配置好秘钥(公钥 + 私钥) 1.添加用户和密码 ...
- Java基础(二)流程语句与数组
Java流程语句详解:https://www.cnblogs.com/jiajia-16/p/6008200.html Java数组详解:https://www.cnblogs.com/jiajia- ...
- 移动端宽高适配JS
//定义全局变量 var winWidth = 0; /*窗口宽度*/ var winHeight = 0; /*窗口高度*/ //函数区 //实时获取浏览器窗口大小,当窗口大小变化开始相应操作 fu ...
